Сохраняйте спокойствие, легкость и письмо.
легкая одностраничная тема приложения для блога с использованием Vue , Vuex , ElementUI и т. д.
Легкая одностраничная тема блога, построенная на Vue , Vuex и ElementUI
Демо | Онлайн-демонстрация

Hexo . Корневой каталог должен включать themes , node_modules , source и т. д. Сначала войдите в корневой каталог Hexo . Убедитесь, что в этом каталоге есть themes , node_modules , source и другие файлы.
cd my-hexo
ls
# output:
# _config.yml node_modules package.json public scaffolds source themesgit clone Используйте команду git clone , чтобы загрузить последнюю версию выпуска.
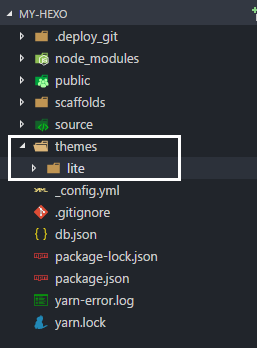
git clone https://github.com/HeskeyBaozi/hexo-theme-lite themes/lite после git clone результат такой:
После использования команды результат будет выглядеть так

__config.yml в корневом каталоге. измените theme поля на lite .
Откройте файл __config.yml в корневом каталоге и установите в поле theme значение lite
# Extensions
theme : litehexo gHexo сервер hexo s
# output:
# INFO Hexo is running at http://localhost:4000/. Press Ctrl+C to stop.Отредактируйте файл lite/__config.yml, чтобы настроить свою тему.
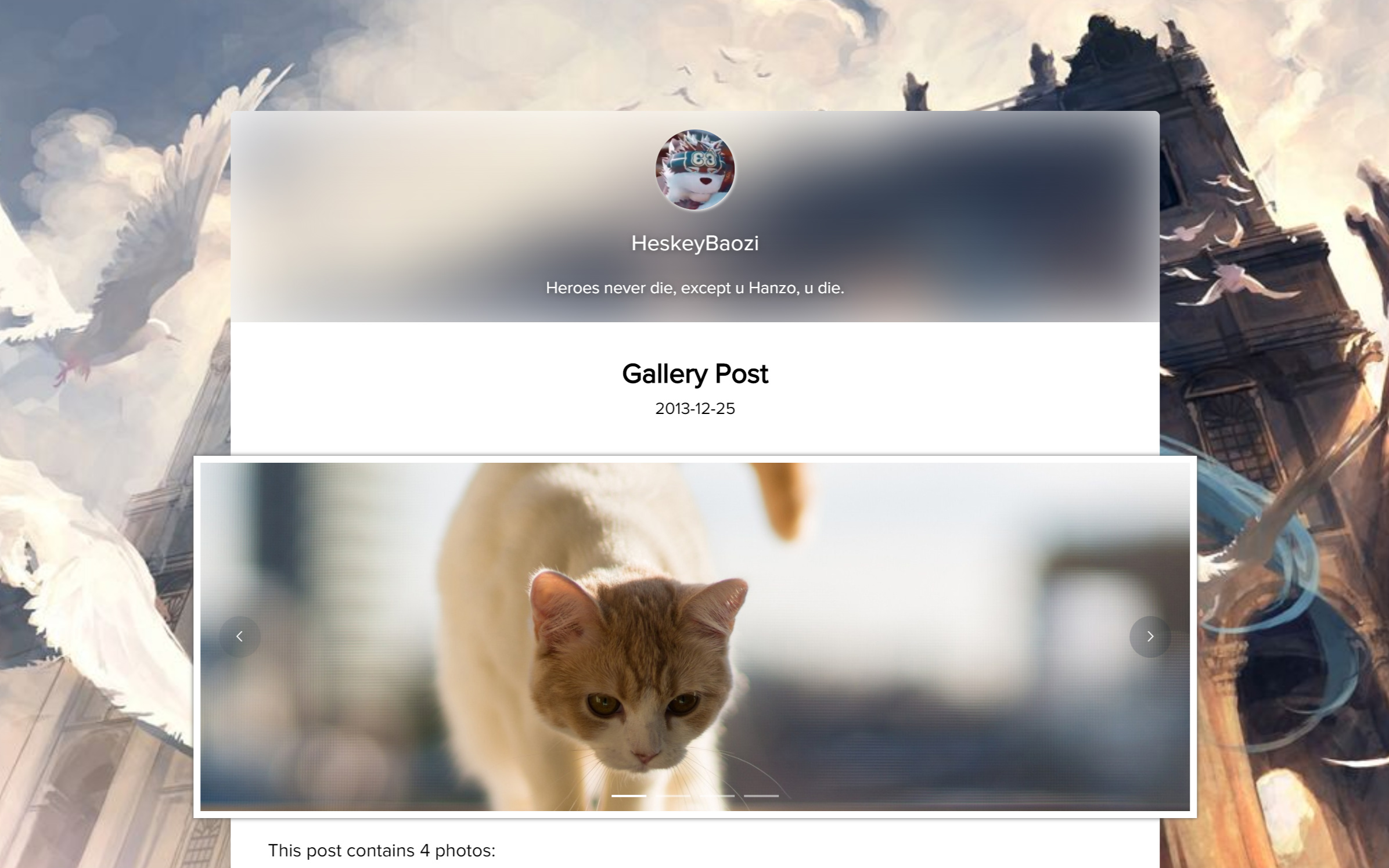
Отредактируйте файл lite/__config.yml, чтобы настроить свою тему.
avatar :
enable : true
url : /static/images/kamuyi.jpg # mapping to '<blog root>/source/static/images/kamuyi.jpg' Как обычно, / сопоставляется с вашим <blog root>/source , а не static папкой в теме. Обычно этот путь относится к папке /source в корневом каталоге вашего блога, а не static папке в теме.
здесь вы можете установить гауссов радиус.
Здесь вы можете установить радиус размытия по Гауссу, эффект будет следующим.

blur :
background_color : ' #ffffff '
# 'true' corresponding to css style 'overflow: hidden'
# 设置为'true'则对应模糊容器'overflow'选项
hide_overflow : true
# Alpha Value of the background color
# 背景颜色透明值, 启用会导致高斯模糊失效
opacity :
enable : false # switch to 'true' will make the gaussian blur lose efficacy
opacity_value : 0.4
gaussian_radius : # 高斯模糊程度,数值越大越模糊
top_navigator : 50 # 40+ preferred
header : 30 # 5 ~ 50 preferred
footer : 40 # 5 ~ 100 preferred
font :
color : ' #ffffff ' Обратите внимание, что font.color влияет только на цвет шрифта в области размытия.
Обратите внимание, что здесь font.color повлияет только на цвет шрифта размытой области.
background :
background_color : ' #ffffff '
# Custom Background Picture
enable_picture : true
url : /static/images/miku.jpg
css_size : cover
css_position : 50%
# Gradient color
gradient_color :
enable : false # switch to 'true' will make custom background picture lose efficacy
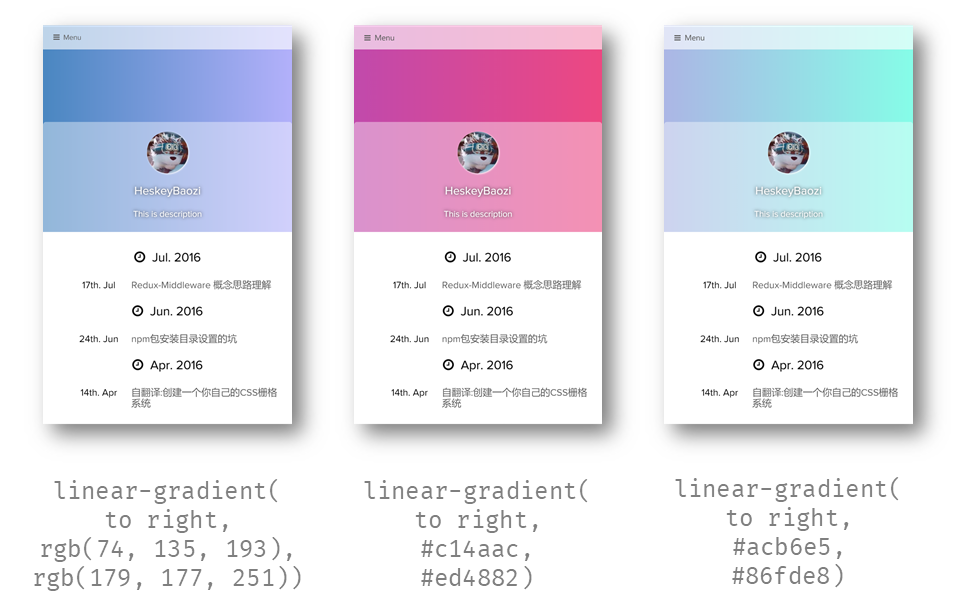
css_value : ' linear-gradient(to right, rgb(74, 135, 193), rgb(179, 177, 251)) ' Обратите внимание, что мы можем использовать цвет градиента, он работает путем изменения CSS background-image , поэтому пользовательское фоновое изображение потеряет эффективность.
Обратите внимание, что здесь вы можете установить градиентный фон. Фактически, внутренняя реализация заключается в изменении background-image CSS, поэтому включение цвета градиента приведет к аннулированию пользовательского фонового изображения.
Пример:

background :
gradient_color :
enable : true
css_value : ' linear-gradient(to right, rgb(74, 135, 193), rgb(179, 177, 251)) ' # options
blur :
opacity :
enable : true # switch to 'true' will make the gaussian blur lose efficacy
opacity_value : 0.4 вставьте <!-- more --> в необработанное сообщение с уценкой. Пример. Вставьте <!-- more --> в ваше сообщение с уценкой для ручного усечения.
menu :
# Basic Menu
Home : true
Archives : true
Categories : false
Tags : false
# Custom Menu
# 'About' link to the 'About' page if there exists '/about/index.md' in your 'source' dir.
# 这里是一个导航到'关于我'的页面,前提是你需要在你的'source'文件夹有'/about/index.md'文件
About : /pages/about/index theme_layout :
dependent_footer : true dependent_footer означает, что основная часть тесно связана с нижним колонтитулом. Установка false сделает нижний колонтитул «полным фоном с дополненным содержимым».
dependent_footer указывает, что нижняя информационная панель темы соединена вместе. Если установлено значение false , нижняя информационная панель будет иметь «полный фон, содержимое фиксированной ширины».
social :
github : https://github.com/heskeybaozi
weibo : http://weibo.com/52hezhiyu
# Email link
email : mailto:[email protected]
social_icons :
enable : true
# icon name docs: http://fontawesome.io/icons/
github : fa-github-alt
weibo : fa-weibo
email : fa-envelope
wechat : fa-weixin
qq : fa-qq powered_by :
text : Hexo Theme Lite
url : https://github.com/HeskeyBaozi/hexo-theme-lite/ # or false to disable link
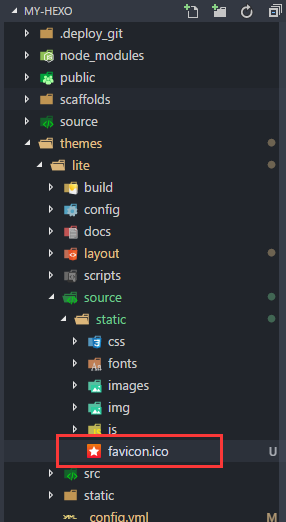
вы можете использовать свой собственный файл .ico (предпочтительно 32px * 32px ), чтобы заменить исходный favicon.ico в каталоге /themes/lite/source/static/ .
Вы можете заменить файл favicon.ico в каталоге /themes/lite/source/static/ своим собственным файлом значка, желательно размером 32px * 32px .

page_404 :
# enable to use custom 404 page
enable : false
# filename of .md file path in your source dir
source_path : 404/index.md Мы используем Gitment для системы комментариев.
Что такое
Gitment?
Gitment — это система комментариев, основанная на GitHub Issues, которую можно использовать во внешнем интерфейсе без какой-либо реализации на стороне сервера.
Gitment — это бесплатная система комментирования на стороне сервера, которая использует страницы Github Issues для хранения комментариев.
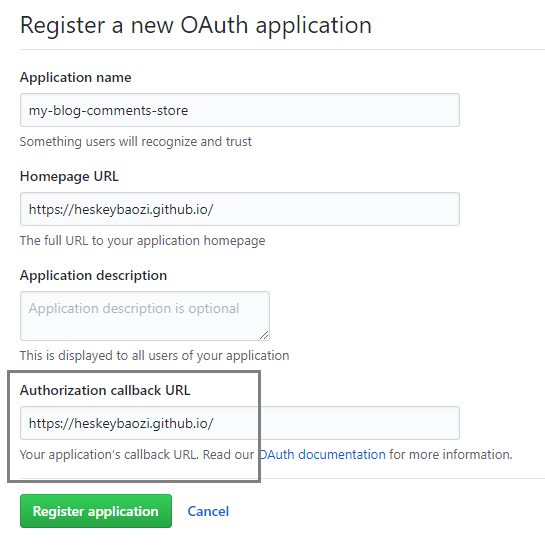
Нажмите здесь, чтобы зарегистрировать приложение OAuth, и вы получите client id и client secret . Убедитесь, что URL-адрес обратного вызова правильный. Обычно это источник вашего сайта, например https://heskeybaozi.github.io/ .
Нажмите здесь, чтобы создать приложение Github OAuth, и вы получите client id и client secret . Обязательно убедитесь, что URL-адрес обратного вызова возвращается к вашему основному доменному имени, например https://heskeybaozi.github.io/ .

# https://github.com/imsun/gitment#customize
gitment :
enable : false
github_id : # your github id
repository_name : # your repository name
# client_id & secret will generated after register an OAuth App
# reference: https://github.com/settings/applications/new
client_id :
client_secret :
per_page : 8 # comments per page
max_comment_height : 250 # default 250px google_analytics :
enable : false # remember to switch to 'true' when using google analytics
# replace to your track_id. It starts with 'UA-'.
# 这里替换为你的跟踪ID,记得打开`enable: true`
track_id : UA-XXXXXX-X hexo-pagination hexo-pagination npm install --save hexo-pagination # or yarn add hexo-pagination убедитесь, что вы включили плагин highlight в корневой файл __config.yml
Убедитесь, что в файле __config.yml в вашем корневом каталоге включен плагин highlight .
# example
highlight :
enable : true
line_number : true
auto_detect : true
tab_replace :запустите команды в корневом каталоге hexo.
Запустите эти команды в корневом каталоге
cd themes/lite
git pull Просто удалите папку темы еще раз и установите ее снова. Не забудьте сохранить файл __config.yml .
сохраните файл темы __config.yml .
удалить каталог /themes/lite
введите корневой каталог hexo
запустить команду
git clone https://github.com/HeskeyBaozi/hexo-theme-lite themes/lite__config.yml Сервер разработки | Сервер, используемый разработчиками для отладки