enhanced el tree
1.0.0
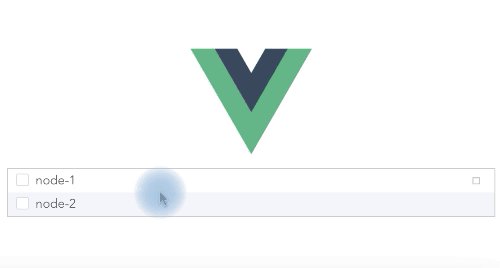
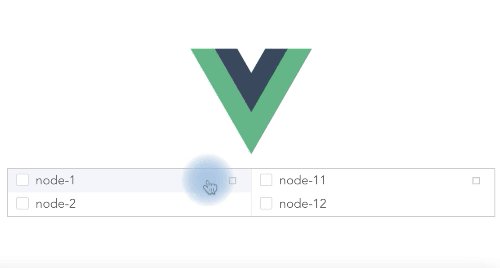
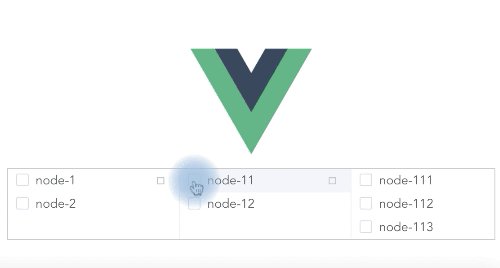
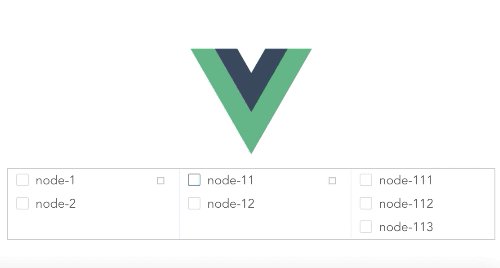
На основе компонента дерева element-ui добавьте несколько полезных функций и horizontal-mode
Или можно сказать, что это многокаскадный компонент. Попробуйте Демо. 
Ограничить : при использовании horizontal mode некоторые свойства исходного дерева не будут действовать, например: отступ , аккордеон и т. д.
| Атрибут | Описание | Тип | Принятые значения | По умолчанию |
|---|---|---|---|---|
| горизонтальный | активировать ли горизонтальный режим | логическое значение | - | ЛОЖЬ |
| класс-обертки-узла дерева | добавьте этот класс в оболочку горизонтального блока при активации горизонтального режима | Нить | - | - |
| открыть при проверке | установите флажок, чтобы вести себя как узел дерева кликов | логическое значение | - | ЛОЖЬ |
| Имя | Описание | Параметры |
|---|---|---|
| getAllCheckedKeys | как getCheckedKeys но включает неопределенные узлы | |
| getAllCheckedNodes | как getCheckedNodes но включает неопределенные узлы | |
| setCheckedNodesPrecisionly | Обычно используется с getAllCheckedNodes для восстановления исходного состояния дерева. | массив узлов, полученный из getAllCheckedKeys |
| setCheckedKeysPrecision | Обычно используется с getAllCheckedKeys для восстановления исходного состояния дерева. | массив ключей, полученный из getAllCheckedKeys |
| getCheckedKeysWithoutChild | получить проверенный узел, за исключением всех дочерних проверенных узлов, посмотрите пример ниже | |
| getCheckedNodesWithoutChild | то же самое |
Пример getCheckedKeysWithoutChild :
/**
*
* @example
* level1 - intermediate
* level1.1 - checked
* level1.1.1 - checked
* level1.1.2 - checked
* level1.2 - checked
* level1.3 - intermediate
* level1.3.1 - checked
* level1.3.2 - not checked
* level1.4 - not checked
* level2 - checked
*
* getCheckedKeysWithoutChild() will return [level2, level1.1, level1.2, level1.3.1]
*/ $ npm install @xlaoyu/enhanced-el-tree -D < template >
< enhanced-el-tree horizontal > </ enhanced-el-tree >
</ template >
< script >
import EnhancedElTree from '@xlaoyu/enhanced-el-tree' ;
// component constructor
{
name : 'FooComponent' ,
components : {
EnhancedElTree
}
}
</ script > Вуэ@2.5.13
Элемент@2.2.1
Массачусетский технологический институт @ xlaoyu