vue mxgraph samples
1.0.0
Некоторые варианты использования mxgraph в vue2/использование mxgraph в vue2
Основной файл vue-mxgraph/src/assets/mxgraph/4.0.0/mxgraph.js, используемый для инкапсуляции mxgraph.
let mxgraphFactory = require('mxgraph')
const factory = new mxgraphFactory({
mxImageBasePath: 'assets/mxgraph/4.0.0/images',
mxBasePath: 'assets/mxgraph/4.0.0'
})
module.exports = factory
Методы, на которые ссылаются в vue, следующие:
import {
mxClient,
mxUtils,
mxEvent,
mxGraph,
mxConstants,
mxRubberband
} from '@/assets/mxgraph/4.0.0/mxgraph'
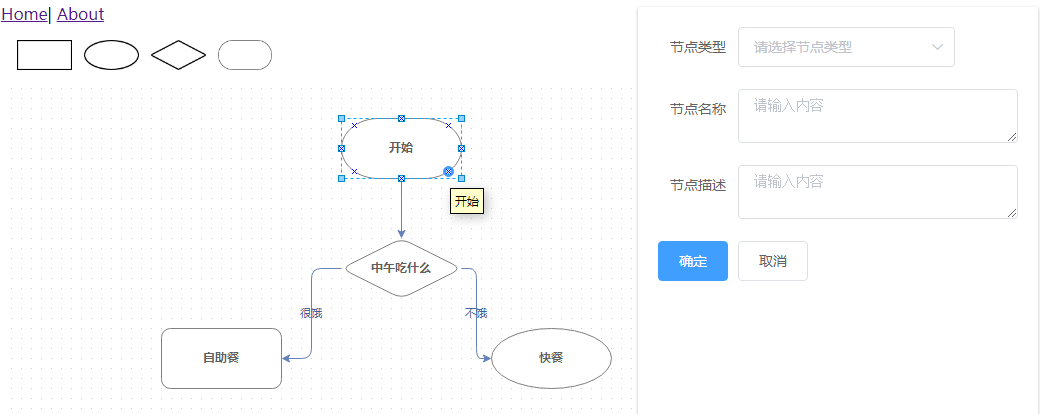
Пример:
vue-mxgraph/src/views/Graph.js
обратитесь к:
Установка jgraph/mxgraph/issues/175/npm
Редактор не создается, когда mxGraph используется как модуль npm