Ранее известный под панель управления vuetify Admin
2.0 Демо -сайт
- Кнопка входа в меню пользователя в панели приложений

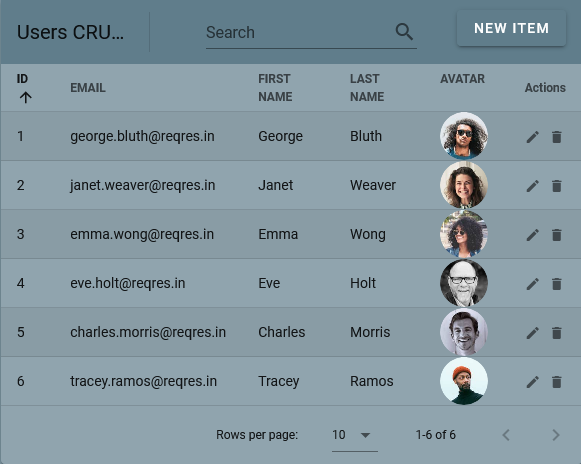
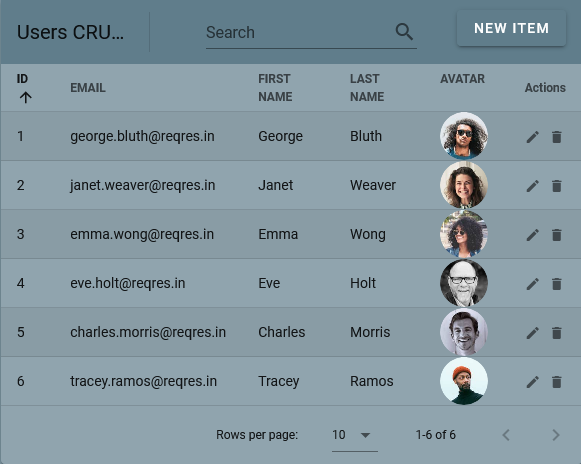
M-Dashboard-это простая (надежда, а не уродливая) панель производительности для мониторинга задач/работы, ее также можно использовать в качестве панели администратора CRUD. Использование инструментальной панели довольно просто, но требует базовых знаний о JavaScript и базовых знаниях о библиотеках, перечисленных в документах
Оглавление
- Что нового в 2.0
- Быстрый старт
- Документация
- Проблемы отчетности
Функции приборной панели
Ссылка на функции

Несколько вещей на дорожной карте
- пользовательские роли
- Пользовательская страница API
- Больше предварительно предварительно компонентов
- Pro версия (если я добраюсь до этого)
- Это всегда будет бесплатно
- Больше функций и поддержки
- Динамическое встроенное редактирование
- Крутой новый экран входа в систему
Старая версия 1.0 Демо
Начиная
- Установите Nodejs с официальной страницы Nodejs
- Установить @vue/cli 4 во всем мире
- клон репо
- и перейдите к папке, которую вы клонировали репо
- Откройте свой терминал (CMD/Power Shell и т. Д.) Для проекта корня (или используйте Shift + Щелкните правой кнопкой мыши в папке в Windows)
- в Project Root (/M-Dashboard) запустите одну из следующих команд в терминале, в зависимости от того, что вы используете:
-
npm install или yarn install , если вы используете пряжу
- Запустите
npm run dev --open или yarn serve --open - В вашем браузере будет открыта новая вкладка или нажмите на URL -адрес в терминале
- Вы можете использовать REQRES для тестирования журнала входа/выхода или для API таблиц данных (его уже подключен)
- В противном случае используйте свой собственный бэкэнд или пакет, такой как JSON Server или JSONPLACEHOLDER
После установки зависимостей вы также можете выполнить дополнительные задачи, такие как эти забавные:
-
npm/yarn run build для создания вашего приложения для производства -
npm/yarn run lint чтобы запустить Linting.
Текущие ошибки
Оформить вкладку «Проблемы», чтобы увидеть, были ли оно было сообщено или закрыто.
Проблемы отчетности
- Убедитесь, что вы используете последнюю версию M-Dashboard и установили версии Depercies Corerct с NPM/пряжей.
- Предоставьте воспроизводимые шаги о том, как воссоздать проблему, это может ускорить ситуацию и очень поможет.
- Некоторые проблемы могут быть специфичными для браузера, поэтому в том, с каким браузером вы столкнулись в браузере, может помочь проблема.
- Предоставьте скриншоты, если вы пытаетесь указать на визуальную ошибку
Вы можете отправить нам твит, если вам нужна более быстрая помощь, в противном случае создайте проблему здесь.