
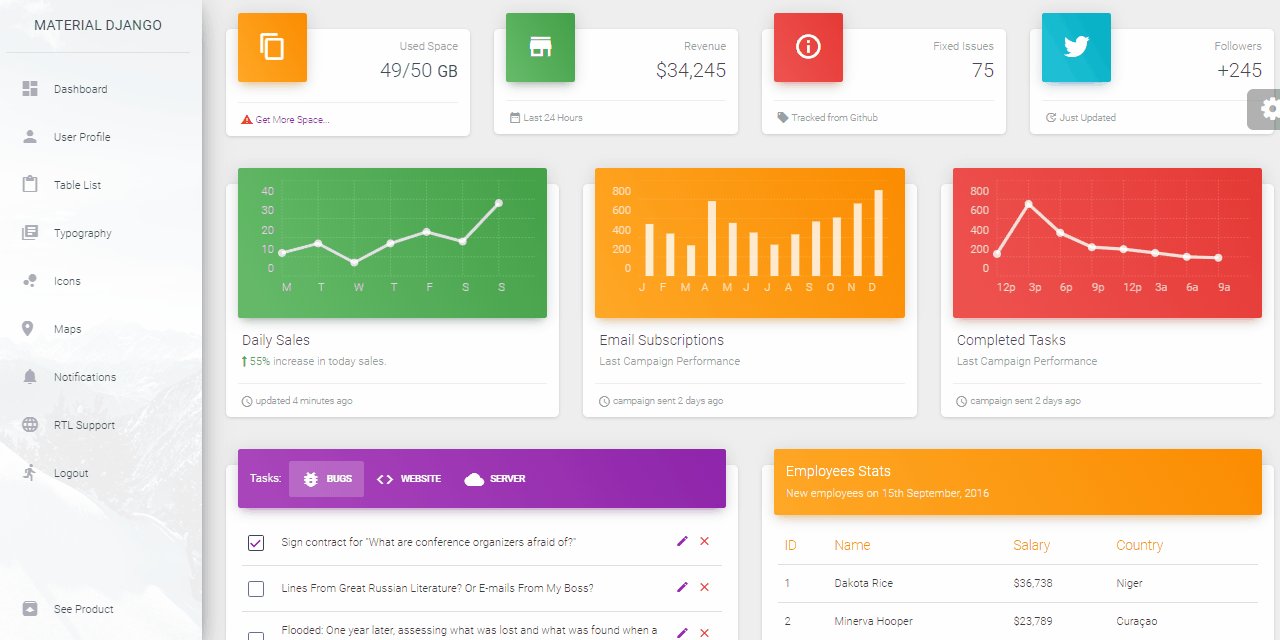
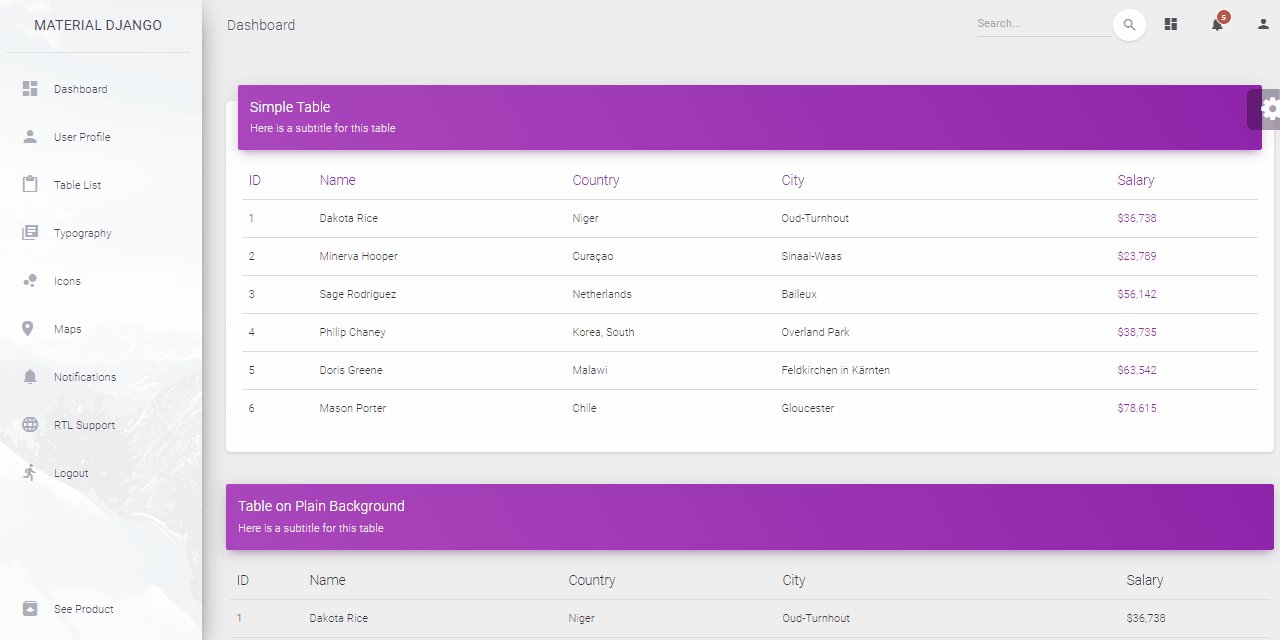
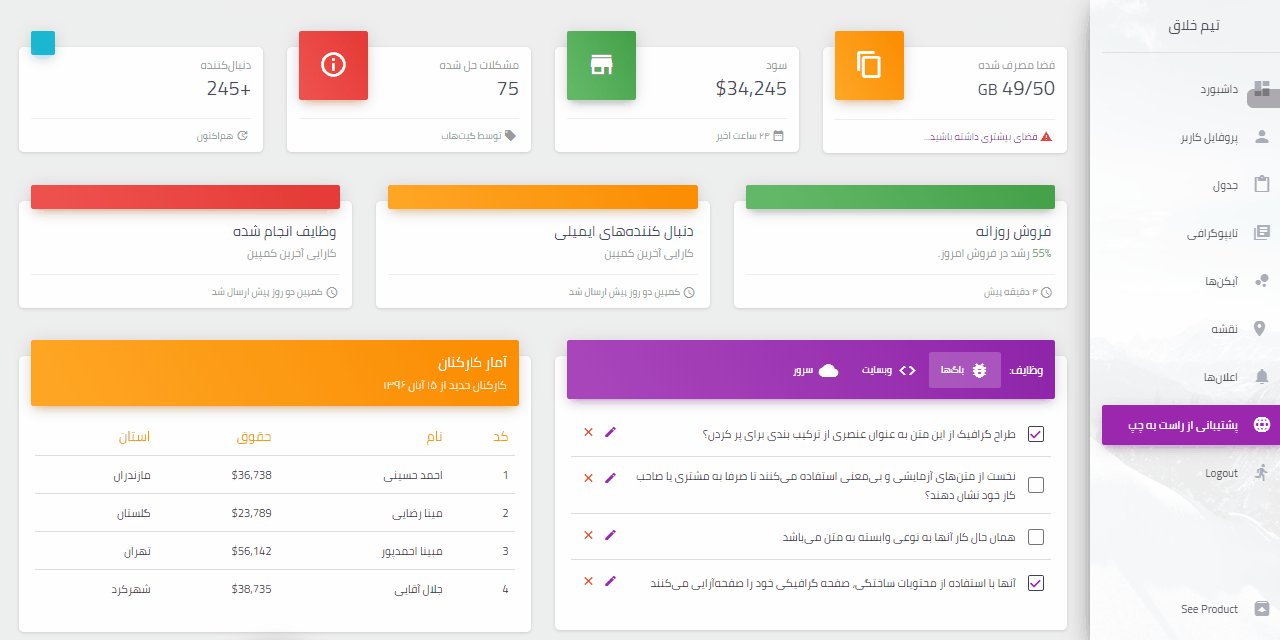
Бесплатный продукт - стартовый проект Django Dashboard - функции:
Для аутентификации используйте тест учетных данных по умолчанию / aps12_zzs8 или создайте нового пользователя на странице регистрации.
Разаниция источников или клонировать частное хранилище. После получения кода откройте терминал и перейдите в рабочий каталог с исходным кодом продукта.
$ # Get the code
$ git clone https://github.com/creativetimofficial/material-dashboard-django.git
$ cd material-dashboard-django
$
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv env
$ source env/bin/activate
$
$ # Virtualenv modules installation (Windows based systems)
$ # virtualenv env
$ # .envScriptsactivate
$
$ # Install modules - SQLite Storage
$ pip3 install -r requirements.txt
$
$ # Create tables
$ python manage.py makemigrations
$ python manage.py migrate
$
$ # Start the application (development mode)
$ python manage.py runserver # default port 8000
$
$ # Start the app - custom port
$ # python manage.py runserver 0.0.0.0:<your_port>
$
$ # Access the web app in browser: http://127.0.0.1:8000/Примечание. Чтобы использовать приложение, обратитесь к странице регистрации и создайте нового пользователя. После аутентификации приложение разблокирует частные страницы.
Документация на панели материалов Django размещена на нашем веб -сайте.
В рамках загрузки вы найдете следующие каталоги и файлы:
< PROJECT ROOT >
|
| -- core/ # Implements app configuration
| | -- settings.py # Defines Global Settings
| | -- wsgi.py # Start the app in production
| | -- urls.py # Define URLs served by all apps/nodes
|
| -- apps/
| |
| | -- home/ # A simple app that serve HTML files
| | | -- views.py # Serve HTML pages for authenticated users
| | | -- urls.py # Define some super simple routes
| |
| | -- authentication/ # Handles auth routes (login and register)
| | | -- urls.py # Define authentication routes
| | | -- views.py # Handles login and registration
| | | -- forms.py # Define auth forms (login and register)
| |
| | -- static/
| | | -- < css, JS, images > # CSS files, Javascripts files
| |
| | -- templates/ # Templates used to render pages
| | -- includes/ # HTML chunks and components
| | | -- navigation.html # Top menu component
| | | -- sidebar.html # Sidebar component
| | | -- footer.html # App Footer
| | | -- scripts.html # Scripts common to all pages
| |
| | -- layouts/ # Master pages
| | | -- base-fullscreen.html # Used by Authentication pages
| | | -- base.html # Used by common pages
| |
| | -- accounts/ # Authentication pages
| | | -- login.html # Login page
| | | -- register.html # Register page
| |
| | -- home/ # UI Kit Pages
| | -- index.html # Index page
| | -- 404-page.html # 404 page
| | -- * .html # All other pages
|
| -- requirements.txt # Development modules - SQLite storage
|
| -- .env # Inject Configuration via Environment
| -- manage.py # Start the app - Django default start script
|
| -- ************************************************************************Поток начальной загрузки
manage.py использует core/settings.py в качестве основного файла конфигурацииcore/settings.py загружает магию приложения из файла .envЧтобы перекомпилировать файлы SCSS, следуйте этой настройке:
Шаг № 1 - Инструменты установки
npm install -g gulp-cli Шаг № 2 - Измените папку рабочего каталога на assets
$ cd apps/static/assets Шаг № 3 - Установите модули (это создаст классический каталог node_modules )
$ npm install
// OR
$ yarnШаг № 4 - Редактировать и перекомпилировать файлы SCSS
$ gulp scss Сгенерированный файл сохраняется в каталоге static/assets/css .
Приложение предоставляется базовой конфигурацией, которая будет выполнена в Docker, овиновном и официантке.
Приложение может быть легко выполнено в контейнере Docker. Шаги:
Получите код
$ git clone https://github.com/creativetimofficial/material-dashboard-django.git
$ cd material-dashboard-djangoЗапустите приложение в Docker
$ sudo docker-compose pull && sudo docker-compose build && sudo docker-compose up -d Посетите http://localhost:85 в вашем браузере. Приложение должно быть запущено и запущено.
В настоящее время мы официально стремимся поддержать две последние версии следующих браузеров:
Мы используем проблемы GitHub в качестве официального трекера ошибок для материала Django . Вот некоторые советы для наших пользователей, которые хотят сообщить о проблеме:
Если у вас есть вопросы или вам нужна помощь в интеграции продукта, пожалуйста, свяжитесь с нами вместо того, чтобы открыть проблему.
Материал приборной панели Django - предоставлен Creative Tim и Appseed