Расширение Chrome для измерения показателей для здорового сайта установки сейчас

Это расширение измеряет три основных показателя веб -Vitals таким образом, чтобы они соответствовали тому, как они измеряются с помощью Chrome, и сообщают о других инструментах Google (например, отчет о опыте пользователя Chrome, Page Speed Insights, консоль поиска).
Он поддерживает все основные веб-жизненные силы и использует библиотеку веб-виталов под капюшоном, чтобы захватить:
Это также поддерживает диагностические метрики:
Веб -VILEALS расширение хромового расширения может быть установлено из Chrome Web Store.
Если вы ищете более кровоточащую сборку, вы также можете установить версию расширения от Master.
Google Chrome
web-vitals-extension-master .chrome://extensions ).web-vitals-extension-master в любом месте на странице, чтобы импортировать ее (не удаляйте папку после этого). 
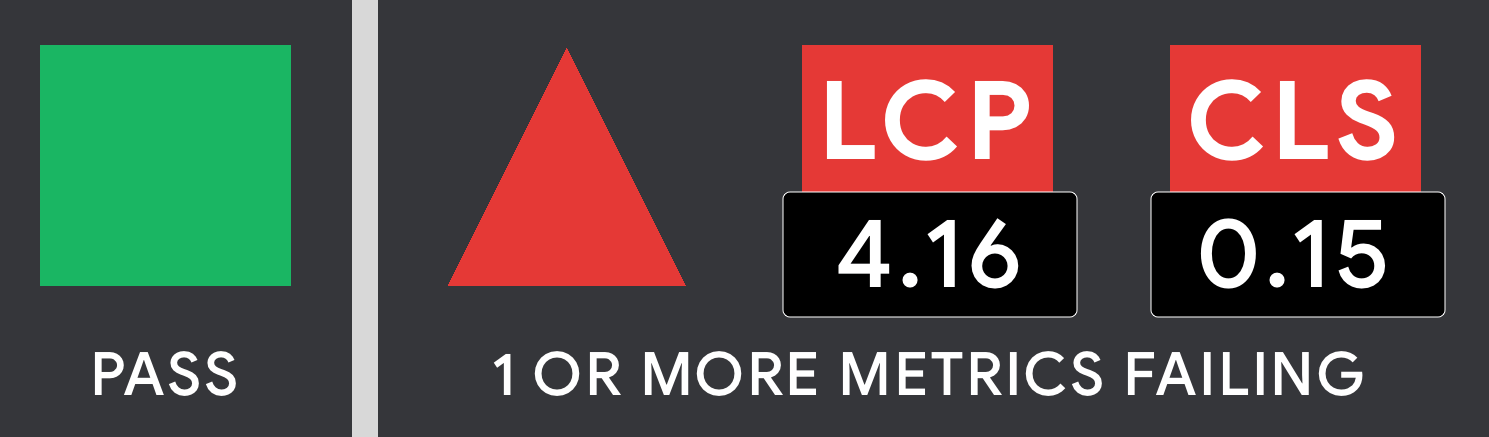
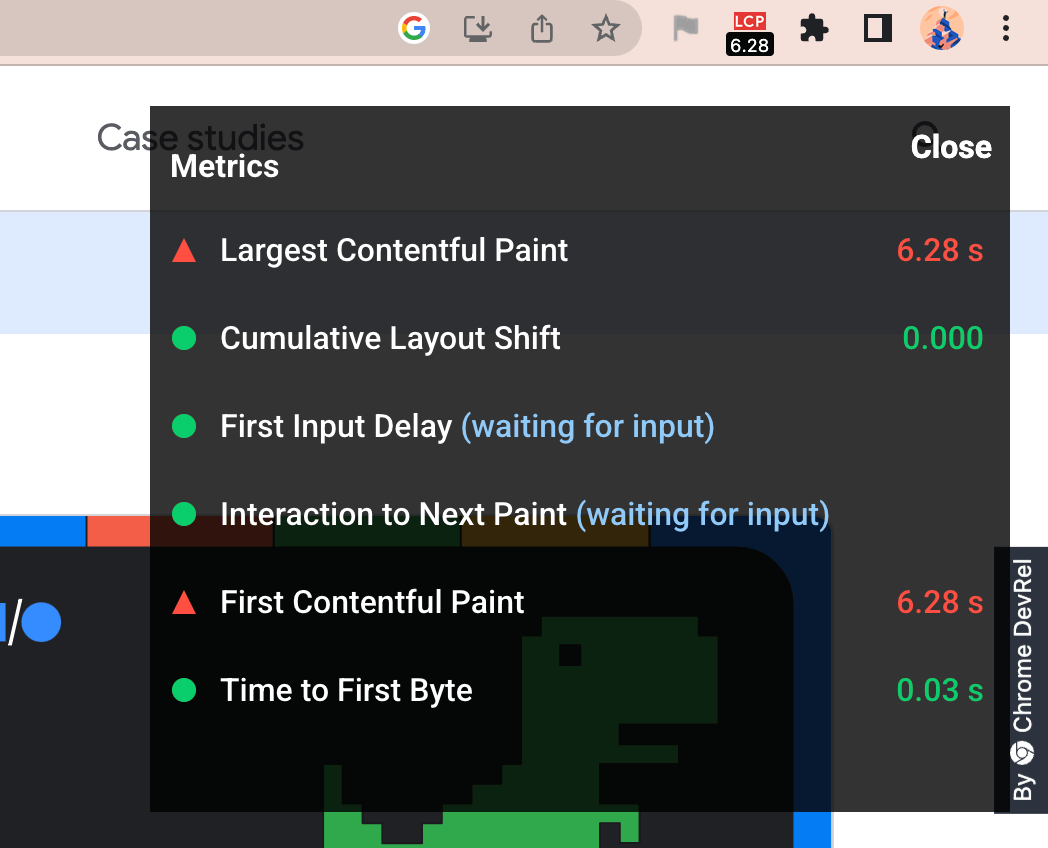
Значок окружающей среды помогает проверить, является ли страница, передавая основные пороговые значения VEWALS.
После установки расширение будет отображать значок значка состояния отключенного состояния до тех пор, пока вы не перейдете к URL. На этом этапе он обновит значок с зеленым, янтарным или красным в зависимости от того, проходит ли URL -адрес основные пороги метрики веб -вида.
Значок имеет несколько состояний:
Если один или несколько метриков не стерж, значок будет оживлять значения этих метрик (эта анимация может быть отключена на экране параметров).

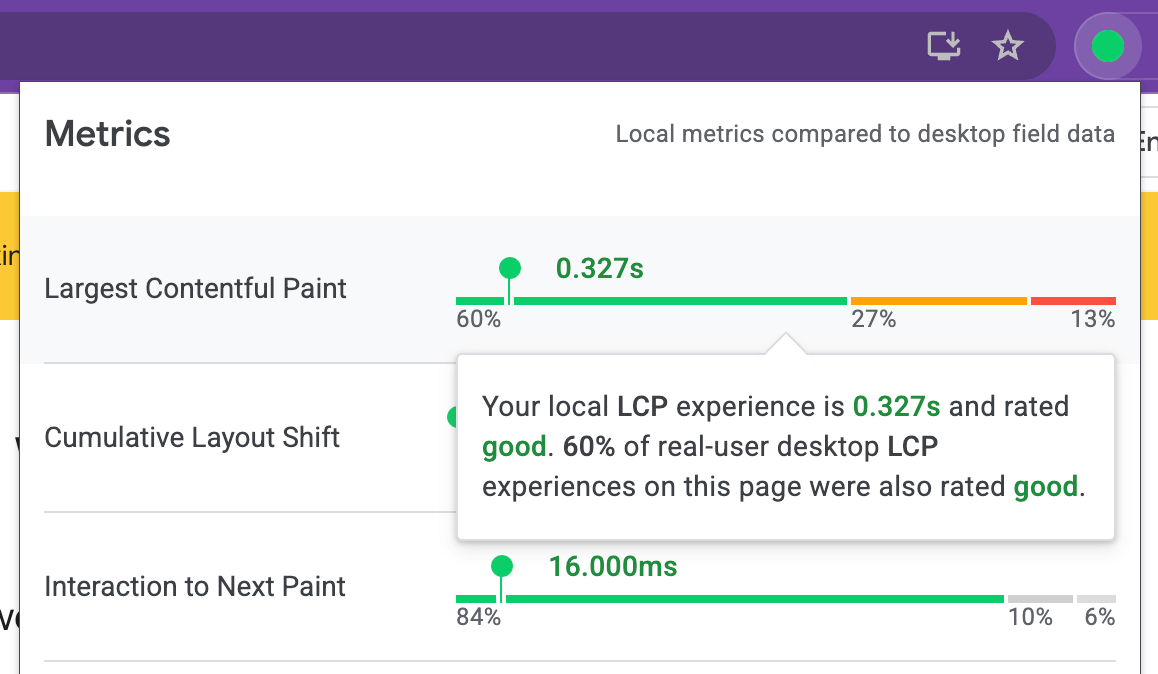
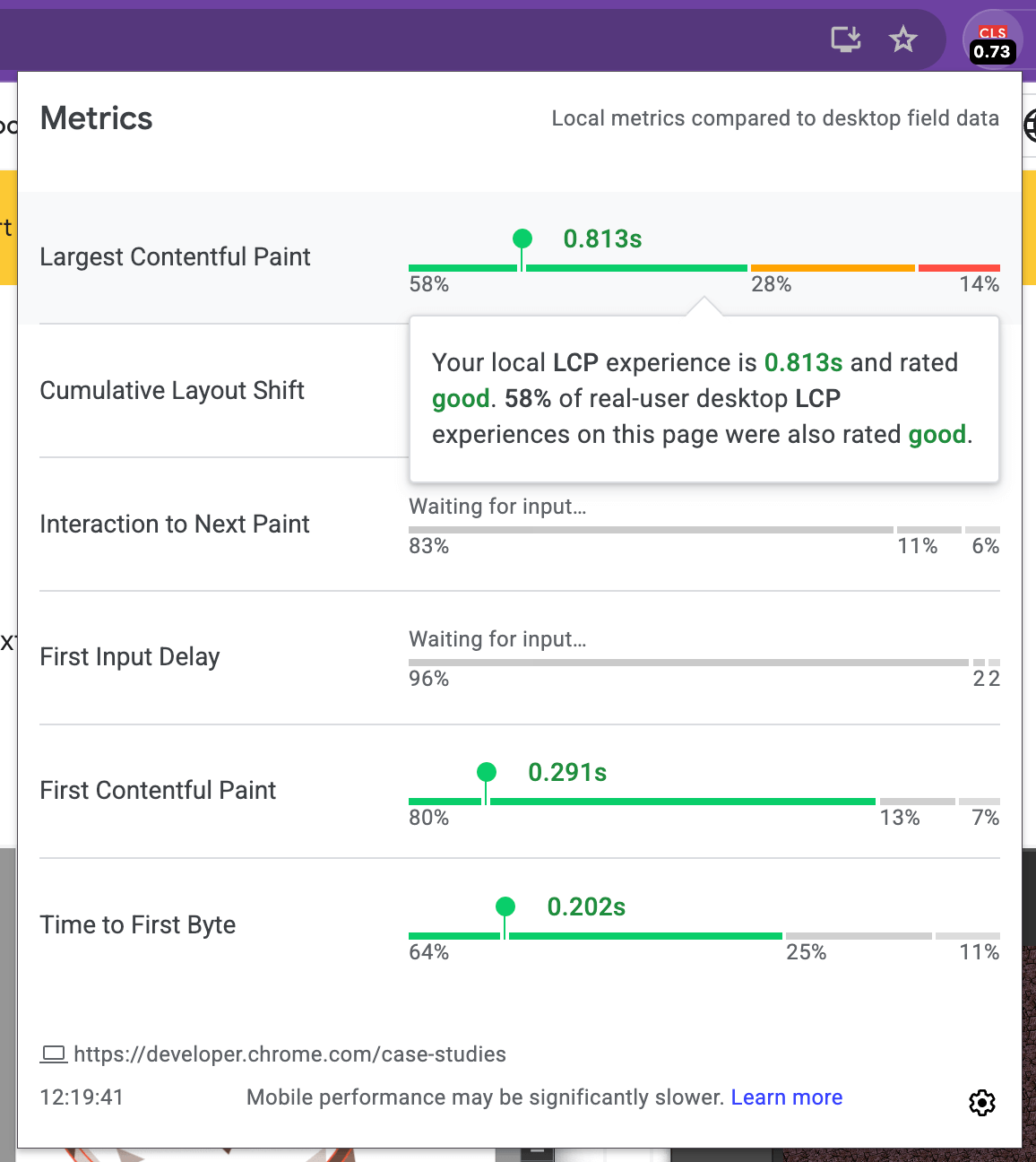
Нажатие на значок значка окружающей среды позволит вам тренироваться до индивидуальных метрических значений. В этом режиме расширение также скажет, требует ли показателя действия пользователя.
Например, взаимодействие с следующей краской требует реального взаимодействия (например, щелчка/tap) со страницей и будет в Waiting for input... состояние до тех пор, пока это не произойдет. Мы рекомендуем проконсультироваться с документацией Web.DEV для LCP, CLS и INP, чтобы понять, когда установится метрические значения.
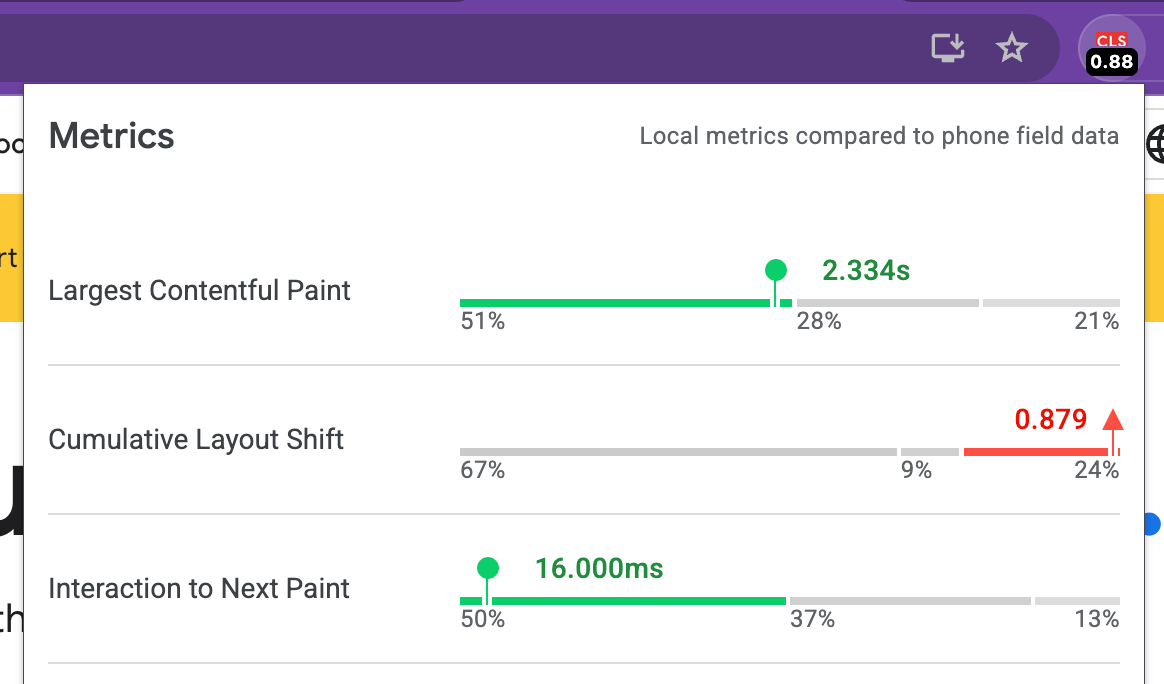
Всплывающее окно сочетает в себе локальные переживания в основном веб-жизнеобеспечениях с данными реального пользователя с поля через API Chrome UX Report (CRUX). Эта интеграция дает вам контекстные идеи, чтобы помочь вам понять, насколько похож ваш индивидуальный опыт для других пользователей настольных компьютеров на одной странице. Мы также добавили новую опцию, чтобы «сравнить локальные впечатления с данными поля телефона», если это необходимо. Обратите внимание, что данные о кадке могут быть недоступны для некоторых страниц, и в этом случае мы пытаемся загрузить данные поле для начала происхождения в целом.


Наложение отображает дисплей Heads Up (HUD), который накладывает вашу страницу. Это полезно, если вам нужно постоянное представление о ваших основных показателях веб -Vitals во время разработки. Чтобы включить наложение:
Display HUD overlay и нажмите «Сохранить»
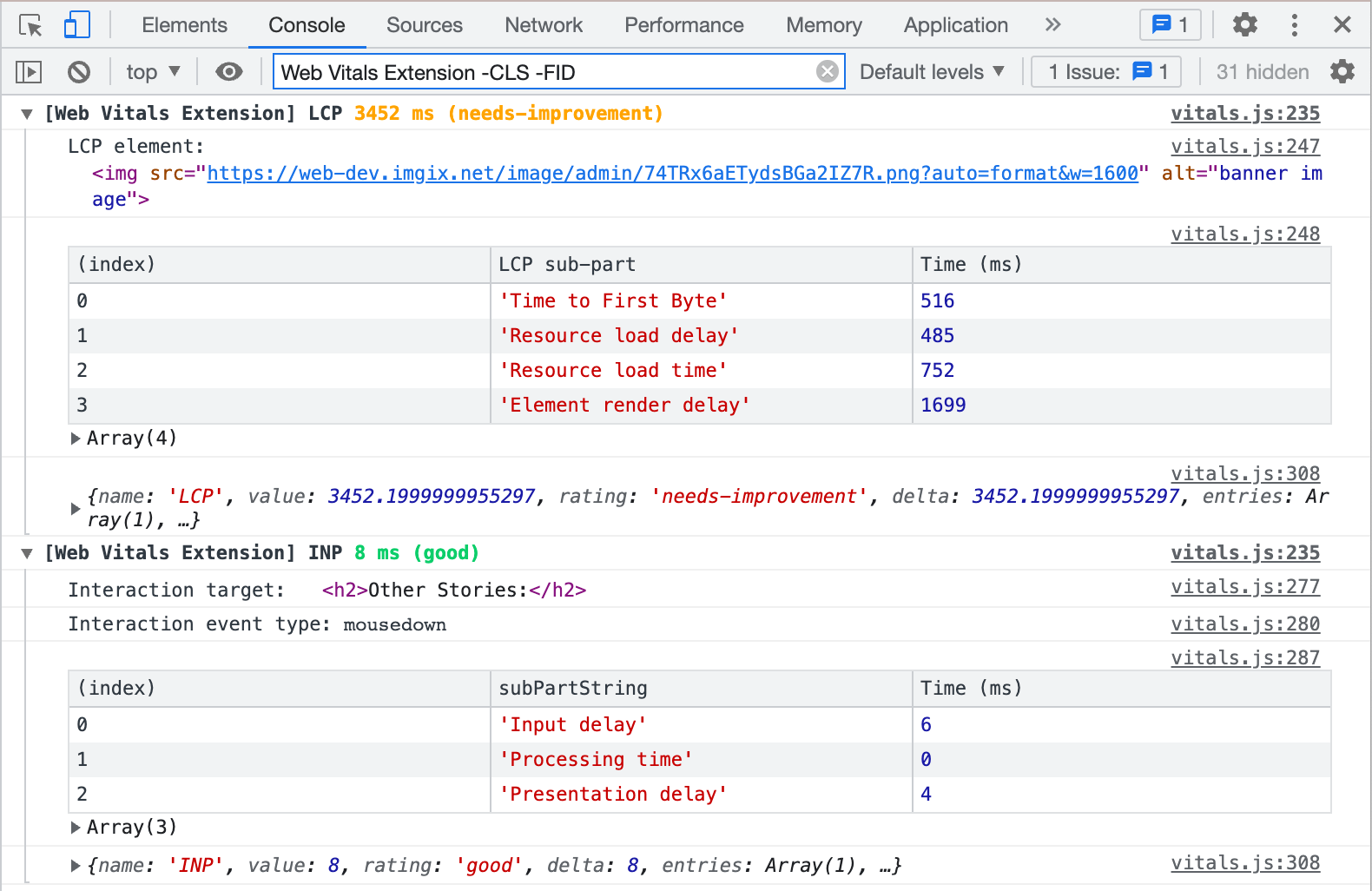
Функция ведения журнала консоли расширения Web Vitals обеспечивает диагностическое представление обо всех поддерживаемых показателях. Чтобы включить консольные журналы:
Console logging и нажмите «Сохранить»Web Vitals Чтобы отфильтровать ненужные метрики, подготовить знак минус к метрическому названию. Например, установите фильтр в Web Vitals Extension -CLS -LCP чтобы отфильтровать CLS и диагностическую информацию LCP.
Диагностическая информация для каждой метрики регистрируется как консольная группа, приготовленная по имени расширения, [Web Vitals Extension] , что означает, что вам нужно будет щелкнуть эту строку, чтобы переключить группу открытой и закрытой.
Виды диагностической информации варьируются на метрику. Например, информация LCP включает в себя:
Для некоторых показателей (LCP и INP) разбивки можно сохранить в следах времени пользователя, используя performance.measure .
Для других показателей Chrome Devtools обычно предоставляет достаточную информацию, поэтому дополнительные сбои не требуются.
Взносы в этот проект приветствуются в форме запросов или проблем. См. Appling.md для получения более подробной информации.
Если ваши отзывы связаны с тем, как мы измеряем метрики, пожалуйста, подайте проблему против веб-виталов напрямую.
src/browser_action/vitals.js : сценарий, который использует webvitals.js для сбора метрик и изменений в трансляции для значков и HUD. Предоставляет общий балл показателей, которые можно использовать для значков.src/bg/background.js : выполняет обновления значков значка, используя данные, предоставленные Vitals.js. Передает данные в popup.js , чтобы отобразить более подробное резюме локальных показателей.src/browser_action/popup.js : сценарий контента, который обрабатывает отчеты о рендеринге подробные метрики во всплывающем окне, отображаемое при нажатии на значок значка.src/options/options.js : Options UI (сохраненная конфигурация) для расширенных функций, таких как наложение HUD Кто является основной аудиторией для этого расширения?
Основной аудиторией для этого расширения являются разработчики, которые хотели бы мгновенных отзывов о том, как делают их страницы на основных показателях веб -Vitals во время разработки на настольном компьютере.
Как мне интерпретировать номера метрик, сообщаемые этим инструментом?
В этом расширении сообщают метрики для вашего настольного компьютера или ноутбука. Во многих случаях это оборудование будет значительно быстрее, чем у среднего мобильного телефона, которые могут иметь ваш пользователи. По этой причине настоятельно рекомендуется протестировать, используя такие инструменты, как Lighthouse и на реальном мобильном оборудовании (например, через WebPageTest), чтобы у всех ваших пользователей был положительный опыт.
Какие действия я могу предпринять, чтобы улучшить мои основные веб -жизненные силы?
Мы предоставляем набор гидов для оптимизации каждого из основных метрик веб -Vitals, если вы обнаружите, что ваша страница не передает определенный порог:
Lighthouse также включает в себя дополнительные аудиты действий для этих метрик.
Мы предполагаем, что пользователи будут использовать расширение для мгновенной обратной связи по метрикам (для их настольной машины), но затем пойдут и проведут аудит маяка для (1) диагностического представления о том, как эти метрики выглядят на медианном мобильном устройстве и (2), в частности, что. Вы можете сделать, чтобы улучшить.
Apache 2.0