1. Что такое гиперссылка?
Гиперссылки являются частью веб-страницы и представляют собой элементы, соединяющие веб-страницы с другими веб-страницами. Только когда несколько веб-страниц соединены гиперссылками, их можно считать веб-сайтом. Гиперссылка означает связь между одной веб-страницей и другой целью. Целью может быть веб-страница, местоположение (разные места на одной и той же веб-странице), изображение и т. д. Объектами, используемыми для гиперссылок на веб-страницах, могут быть текст, изображения и т. д.
2. Гиперссылка кодирует тег
Тег a — это HTML-код, реализующий гиперссылки. Он используется для определения гиперссылок. Далее давайте посмотрим, как использовать тег.
Формат синтаксиса: объект гиперссылки.
Примечание. href — это самый важный атрибут в теге a, который определяет цель соединения. Без этого атрибута невозможно использовать атрибуты hreflang, media, rel, target и type.
3. Общие атрибуты тега
Примечание. В дополнение к двум общим атрибутам — атрибуту href и атрибуту target, тег a также имеет множество атрибутов, таких как: download, name, rel и другие атрибуты. Я не буду представлять его, если он не используется широко. Друзья, которым интересно, могут изучить его самостоятельно.
1. Синтаксис гиперссылок.
<ahref=https://www.dotcpp.com/target=_blank>Ссылка на сеть на языке C</a>
Среди них «а» — аббревиатура «якорь», а китайское значение — «якорь».
Среди них href используется для указания URL-адреса целевой страницы **(нельзя опустить)** Только если тег имеет атрибут href, он имеет функцию гиперссылки.
Цель используется для указания способа открытия целевой страницы. Вы можете ввести _self в кавычках, чтобы открыть ее на текущей странице, ввести _blank, чтобы открыть ее в новом окне. Если не указано, используется значение по умолчанию. _self, который открывается в окне по умолчанию.
2. Классификация гиперссылок
(1) Внешние ссылки, ссылки вне текущего проекта:
<ahref=https://www.dotcpp.com/target=_blank>Ссылка на сеть на языке C</a>
(2) Внутренние ссылки, ссылки внутри текущего каталога, также можно назвать ссылками между разными страницами этого проекта:
<aherf=index.htmltarget=_blank>Домашняя страница</a><br/>
(3) Пустая ссылка, то есть страница текущего проекта, которая еще не завершена. Вместо нее используйте #, и вы сможете заменить ее после завершения разработки. После нажатия текущая страница откроется снова:
<ahref=#target=_blank>Незаконченная страница</a><br/>
(4) Ссылка для скачивания: если адрес внутренней ссылки представляет собой файл или сжатый файл:
<ahref=Новый рабочий лист Microsoft Excel.xlsx>Загрузить файл</a><br/><ahref=Новый рабочий лист Microsoft Excel.zip>Загрузить файл</a><br/>
(5) Ссылки на элементы веб-страницы. В качестве гиперссылок можно использовать различные элементы веб-страниц, такие как текст, изображения, таблицы, аудио, видео и т. д.:
(6) Привязная ссылка: щелкните эту ссылку, чтобы быстро перейти к определенному месту на странице (аналогично ссылке на каталог):
В атрибуте href в тексте ссылки установите значение атрибута в виде #+text, например: <ahref=#anchor>Это якорь</a> Найдите тег целевого местоположения и добавьте атрибут ID = просто теперь значение атрибута, например: <h3id=anchor>anchor</h3>
3. Стиль тега <a> по умолчанию.
Браузеры устанавливают некоторые стили по умолчанию для тега <a>.
(1) Стиль мыши
Когда мышь перемещается в область ссылки, она превращается в маленькую руку; когда мышь выходит из области ссылки, она снова принимает форму стрелки.
(2) Цвет и подчеркивание
Гиперссылка имеет синий цвет до щелчка и становится фиолетовым после щелчка по гиперссылке. Гиперссылки по умолчанию подчеркнуты, а цвет подчеркивания соответствует цвету текста.
Браузер определяет, был ли выполнен щелчок по гиперссылке, на основе записи истории. Если атрибут href совпадает с URL-адресом в записи истории, это означает, что ссылка была нажата. Очистка истории вашего браузера снова изменит цвет гиперссылки на синий.
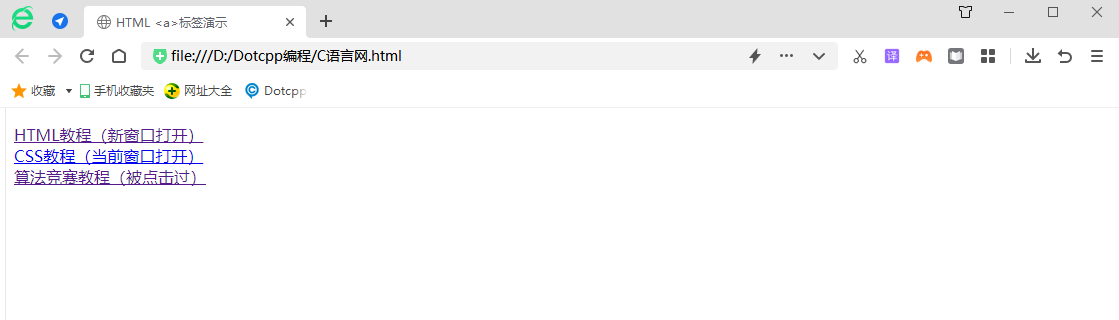
[Пример] Различные формы гиперссылок HTML:
<!DOCTYPEhtml><html><head><metacharset=UTF-8><title>Демонстрация HTML<a>тега</title></head><body><p><ahref=https://www.dotcpp .com/course/html/target=_blank>Учебник по HTML (откроется новое окно)</a><br><ahref=https://www.dotcpp.com/course/css/>Учебник по CSS (откроется текущее окно) </a><br><ahref=https://www.dotcpp.com/course/algorithm/>Учебное пособие по соревнованию алгоритмов (нажато)</a></p></body></html>
Эффект проявляется следующим образом: