Как говорится: «Если вы хотите хорошо выполнять свою работу, сначала необходимо отточить свои инструменты». Полезный HTML-редактор может повысить эффективность создания веб-страниц HTML и получить вдвое больший результат, прилагая вдвое меньше усилий.
Вот некоторые часто используемые редакторы:
1. Используйте Блокнот или Notepad++ для написания HTML.
Это функция блокнота, которая имеется на большинстве компьютеров, и мы считаем, что использование простого текстового редактора — отличный способ изучить HTML.
Шаг 1: Запустите Блокнот
Как запустить Блокнот:
(1) Пуск → Все программы → Вложения → Блокнот.
(2) Пуск → Введите команду «Блокнот», чтобы запустить «Блокнот».
(3) Создайте новый текстовый документ прямо на рабочем столе.
Доступны все три описанных выше метода.
Шаг 2. Отредактируйте HTML с помощью Блокнота.
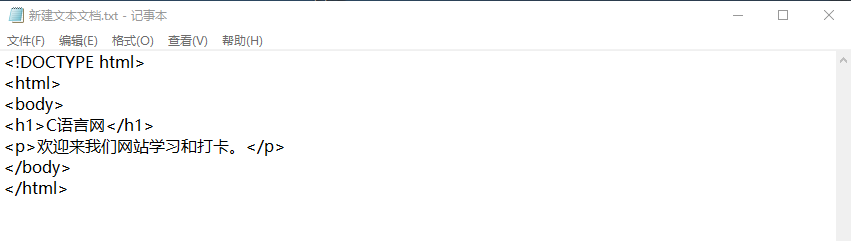
Введите HTML-код в Блокноте:
<!DOCTYPEhtml><html><body><h1>Языковая сеть C</h1><p>Добро пожаловать на наш сайт, чтобы учиться и зарегистрироваться. </p></body></html>
Как показано на рисунке:

Шаг 3. Сохраните HTML
Выберите «Сохранить как» в меню «Файл» Блокнота.
При сохранении HTML-файла вы можете использовать расширение .htm или .html . Между ними нет никакой разницы. Дайте ему легко запоминающееся имя, например test.

Шаг 4. Запустите этот HTML-файл в браузере.
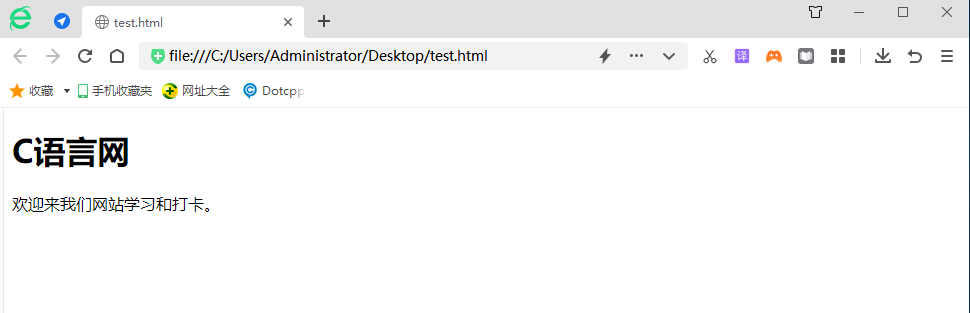
Запустите браузер и выберите команду «Открыть файл» в меню «Файл» или дважды щелкните HTML-файл прямо в папке.
Результаты текущего отображения аналогичны следующим:

2. Используйте код Visual Studio для написания HTML.
Visual Studio Code — это кроссплатформенный редактор для написания современных веб- и облачных приложений, работающих на OS X, Windows и Linux. Он также известен как самый мощный компилятор во вселенной. Вы можете загрузить соответствующее программное обеспечение с официального сайта следующего программного обеспечения и установить его в соответствии с инструкциями.
Код VS: https://code.visualstudio.com/
Вы можете скачать соответствующее программное обеспечение с официального сайта вышеуказанного программного обеспечения и установить его в соответствии с инструкциями.
Шаг 1. Создайте новый HTML-файл.
После завершения установки VS Code выберите «Файл (F) -> Новый файл (N)» и введите следующий код в новый файл:
<!DOCTYPEhtml><html><body><h1>Языковая сеть C</h1><p>Добро пожаловать на наш сайт, чтобы учиться и зарегистрироваться. </p></body></html>
Шаг 2. Сохранить как HTML-файл.
Затем выберите «Файл (F) -> Сохранить как (A)» и назовите файл test.html:
Шаг 3. Запустите этот HTML-файл в своем браузере.
Затем щелкните правой кнопкой мыши имя файла в редакторе и выберите открытие в браузере по умолчанию (также доступны другие браузеры):
3. Хбилдер
HBuilder — это IDE для веб-разработки, запущенная DCloud и поддерживающая HTML5. HBuilder был написан с использованием Java, C, Web и Ruby. Основная часть самого HBuilder написана на Java. Высокая скорость — самое большое преимущество HBuilder. Благодаря полным синтаксическим подсказкам, методам ввода кода, блокам кода и т. д. он значительно повышает эффективность разработки HTML, js и css. Hbuilder — это среда разработки интерфейса, написанная китайскими разработчиками интерфейса, поэтому его использование больше соответствует нашим китайским привычкам разработки. Использовать HBuilder для написания HTML-кода очень удобно.
4. AdobeDreamweaverCS
Dreamweavercs6 — это набор корректоров кода с интерфейсом визуальной коррекции, выпущенный Adobe, ведущим международным производителем программного обеспечения, который можно использовать для исправления веб-сайтов и мобильных приложений. Поскольку он поддерживает кодирование, разделение, дизайн, просмотр в реальном времени и другие методы создания, написания и изменения веб-страниц, молодые пользователи могут быстро создавать веб-страницы без написания кода. Его сложные инструменты модификации кода больше подходят для опытных веб-разработчиков! В новой версии CS6 для создания страницы используется адаптивная сетка. Используйте многоэкранный предварительный просмотр для проверки дизайна перед публикацией, что может значительно повысить эффективность работы. Таким образом, AdobeDreamweaverCS также является лучшим корректором HTML-кода.
5. SublimeText3 китайская версия
SublimeText — программа-корректор с подсветкой кода, синтаксическими подсказками, автоматическим завершением и быстрым откликом. Она не только имеет великолепный интерфейс, но и поддерживает механизм расширения плагинов. Писать код с ней определенно одно удовольствие. По сравнению с Vim, который сложен в использовании, Eclipse и VS, которые раздуты и тяжелы, а также Editplus и Notepad++, которые легки и быстро запускаются, они обычно затмеваются SublimeText. Нет никаких сомнений в том, что этот чрезвычайно сексуальный редактор. хороший выбор для кодирования.
6.Блокнот++
Notepad++ предназначен для замены стандартного Блокнота в Windows и намного мощнее Блокнота. notepad++ поддерживает плагины и добавляет соответствующие плагины для поддержки различных функций. Помимо некоторых распространенных плагинов, есть также несколько интересных плагинов, например речевой плагин, читающий текст. Notepad++ — это легкое программное обеспечение для редактирования текста. Оно запускается быстрее и требует меньше ресурсов, чем некоторые другие профессиональные инструменты для редактирования текста, но с точки зрения функций и приложений оно не уступает этим профессиональным инструментам.
7. Эдитплюс
Адрес загрузки: https://www.editplus.com/
EditPlus — это небольшой, но мощный редактор для Windows, созданный южнокорейской компанией Sangil Kim (ES-Computing), который может работать с текстом, HTML и языками программирования. Это также очень простой в использовании редактор HTML. Вы даже можете настроить работу пользовательских инструментов. как простая IDE для C, Java, Php и других языков.