1. Что такое HTML?
HTML называется языком разметки гипертекста и является языком разметки. Он включает в себя ряд тегов. Эти теги способны унифицировать формат документов в сети и соединить разрозненные интернет-ресурсы в логическое целое. Текст HTML — это описательный текст, состоящий из команд HTML. Команды HTML могут описывать текст, графику, анимацию, звуки, таблицы, ссылки и т. д.
Гипертекст — это способ организации информации, который связывает текст, графику и другие носители информации посредством гиперссылок. Эти взаимосвязанные носители информации могут находиться в одном и том же тексте, могут быть другими файлами или могут быть файлами на компьютере, которые географически удалены. Такой способ организации информации соединяет информационные ресурсы, распределенные в разных местах случайным образом, облегчая людям поиск и извлечение информации.
● Краткое описание
HTML — это аббревиатура от HyperText Mark-up Language, что означает язык разметки гипертекста;
HTML — это не язык программирования, а язык разметки;
Гипертекст относится к гиперссылкам, а разметка — к тегам. Это язык, используемый для создания веб-страниц. Этот язык состоит из тегов один за другим;
Файлы, созданные на этом языке, сохраняются как текстовые файлы с расширением .html или .htm;
HTML-документ также называется веб-страницей. На самом деле это веб-страница. Когда HTML-файл открывается в редакторе, он отображает текст.
Если вы откроете его в браузере, браузер преобразует файл в веб-страницу в соответствии с содержимым описания тега. Отображаемая веб-страница может переходить с одной ссылки на веб-страницу на другую веб-страницу.
●Разберем его суть, исходя из полного китайского названия HTML:
(1) Гипертекст
То есть, помимо обычного текста, это означает, что документы HTML могут не только содержать текст (текст), но также включать расширенный контент, такой как изображения, аудио и видео, таблицы, списки, ссылки, кнопки, поля ввода и т. д.
Гиперссылка — это связь в Интернете. Она может соединять множество веб-страниц и переплетать их, образуя «сеть». Без гиперссылок не было бы Интернета.
(2) Язык разметки
HTML — это компьютерный язык, но его нельзя запрограммировать, и его можно использовать только для разметки содержимого веб-страниц. HTML использует разные теги для обозначения разного контента, форматов, макетов и т. д., например:
Тег <img> представляет изображение;
Тег <a> представляет ссылку;
Тег <table> представляет таблицу;
Тег <input> представляет поле ввода;
Тег <p> представляет собой фрагмент текста;
Тег <strong> представляет эффект выделения текста;
Тег <div> представляет макет на уровне блока.
Подвести итог
HTML — это компьютерный язык, используемый для разработки веб-страниц. Он отображает текст, аудио и видео, изображения, таблицы, кнопки, поля ввода и другой контент посредством тегов (маркированных инструкций). Другими словами, HTML используется для форматирования и размещения веб-контента.
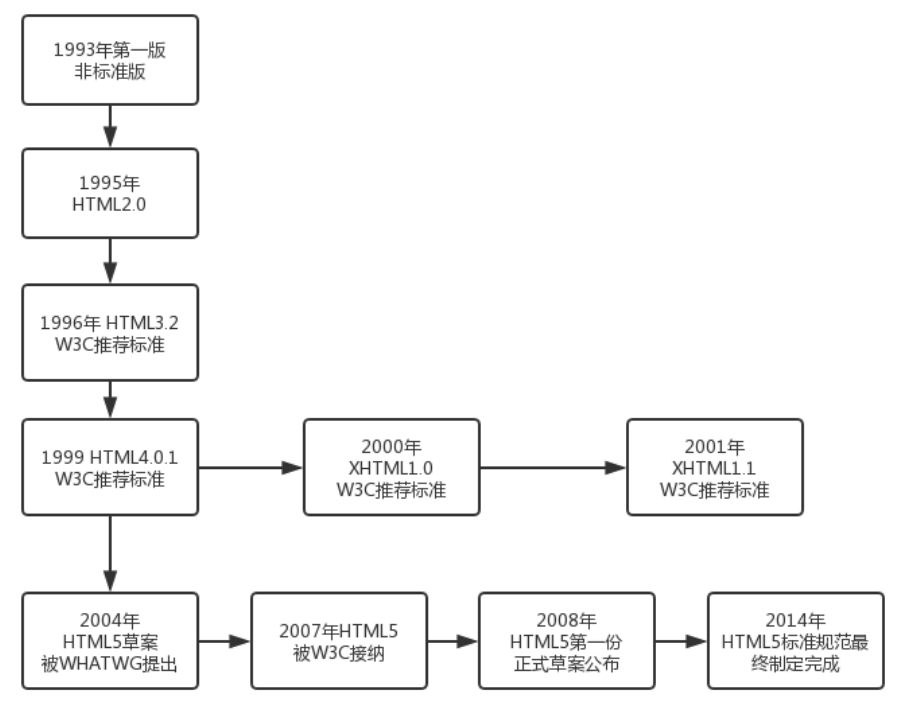
2. История развития HTML-версии:
С момента зарождения HTML, после непрерывного развития, на рынке появилось множество версий HTML. Краткое введение в версии HTML выглядит следующим образом:

3. HTML-контент
●HTML-теги.
Как упоминалось выше, HTML — это язык разметки, который использует различные теги для форматирования контента. Характеристики тегов следующие:
(1) HTML-теги состоят из ключевых слов, заключенных в угловые скобки, например <html>;
(2) За исключением нескольких тегов, большинство тегов HTML отображаются парами, например <b> и </b>;
(3) Среди тегов, которые появляются парами, первый тег называется открывающим тегом, а второй тег называется конечным тегом (закрывающим тегом).
Различные теги в HTML имеют разное значение. Изучение HTML на самом деле означает изучение значения каждого тега и выбор соответствующих тегов в соответствии с потребностями конкретного сценария для создания красивых веб-страниц.
●Структура HTML-документа.
Базовая структура HTML-страницы следующая: она содержит различные теги, необходимые для создания веб-страницы (например, тип документа, HTML, заголовок, заголовок, тело и т. д.).
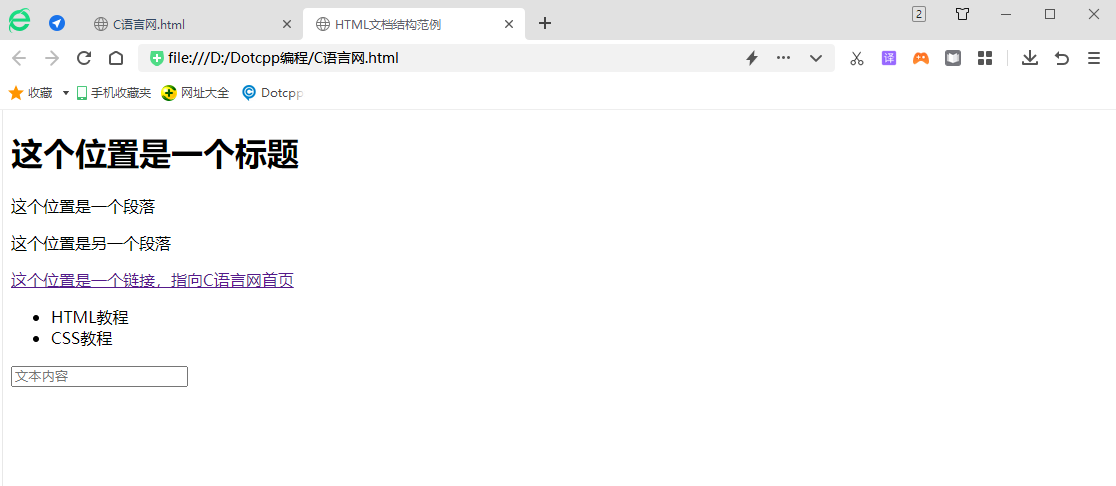
<!DOCTYPEhtml><html><head><metacharset=UTF-8><title>Пример структуры HTML-документа</title></head><body><h1>Эта позиция является заголовком</h1><p> Эта позиция является абзацем</p><p>Эта позиция является другим абзацем</p><ahref=http://c.biancheng.net/target=_blank>Эта позиция представляет собой ссылку, указывающую на домашнюю страницу C Языковая сеть </a><ul><li>Урок по HTML</li><li>Урок по CSS</li></ul><inputtype=textplaceholder=text content/></body></html>
Синтаксис объясняется следующим образом:
<!DOCTYPE html>: это объявление типа документа, используемое для объявления документа как HTML-документа (технически это не тег), объявление типа документа не чувствительно к регистру;
<html> </html>: этот тег является корневым тегом HTML-страницы. Все остальные теги необходимо определить между тегами <html> и </html>;
<head> </head>: этот тег используется для определения некоторой информации HTML-документа, такой как заголовок, формат кодировки и т. д.;
<meta charset=UTF-8>: используется для обозначения того, что текущая веб-страница использует кодировку UTF-8. UTF-8 — это общепринятый формат кодировки, и большинство веб-страниц используют кодировку UTF-8.
<title> </title>: этот тег используется для определения заголовка веб-страницы. Заголовок веб-страницы будет отображаться на панели вкладок браузера;
<body> </body>: этот тег используется для определения всего содержимого веб-страницы, которое мы видим через браузер, например абзацев, заголовков, изображений, ссылок и т. д.;
<h1> </h1>: этот тег используется для определения заголовка;
<p> </p>: этот тег используется для определения абзаца;
<a> </a>: этот тег используется для определения ссылок;
<ul> </ul>: этот тег используется для определения списка;
<li> </li>: этот тег используется для определения элементов списка;
<input type=text />: используется для определения поля ввода.
Поскольку HTML-документы представляют собой текстовые файлы, мы можем использовать любой текстовый редактор для создания и изменения HTML-файлов. Новичкам лучше всего использовать текстовый редактор, поставляемый в комплекте с системой, например Windows Notepad, Linux Vim и Mac OS TextEdit After. у вас есть определенная основа, затем вы можете выбрать профессиональный текстовый редактор, например Notepad++, Sublime Text, VS Code и т. д.
Кроме того, вам необходимо сохранить HTML-документ в формате .html или .htm, прежде чем вы сможете открыть его непосредственно в браузере и просмотреть содержимое. Например, сохраните приведенный выше пример кода в файле с именем index.html. Дважды щелкните его, чтобы увидеть результаты выполнения в браузере, как показано на следующем рисунке:

●Характеристики HTML.
(1) Простота. Обновление версии языка разметки гипертекста использует расширенный метод, что делает его более гибким и удобным.
(2) Масштабируемость. Широкое применение языка разметки гипертекста привело к появлению требований к расширенным функциям и добавлению идентификаторов. Язык разметки гипертекста использует метод элементов подкласса для обеспечения расширения системы.
(3) Независимость от платформы. Хотя персональные компьютеры популярны, многие люди используют другие машины, такие как MAC. Язык гипертекстовой разметки можно использовать на широком спектре платформ, что является еще одной причиной популярности Всемирной паутины (WWW). ).
(4) Универсальность. Кроме того, HTML — это универсальный язык Интернета, простой и универсальный язык разметки «все в одном». Он позволяет производителям веб-страниц создавать сложные страницы, сочетающие в себе текст и изображения, и эти страницы может просматривать кто угодно в Интернете, независимо от типа используемого компьютера или браузера.