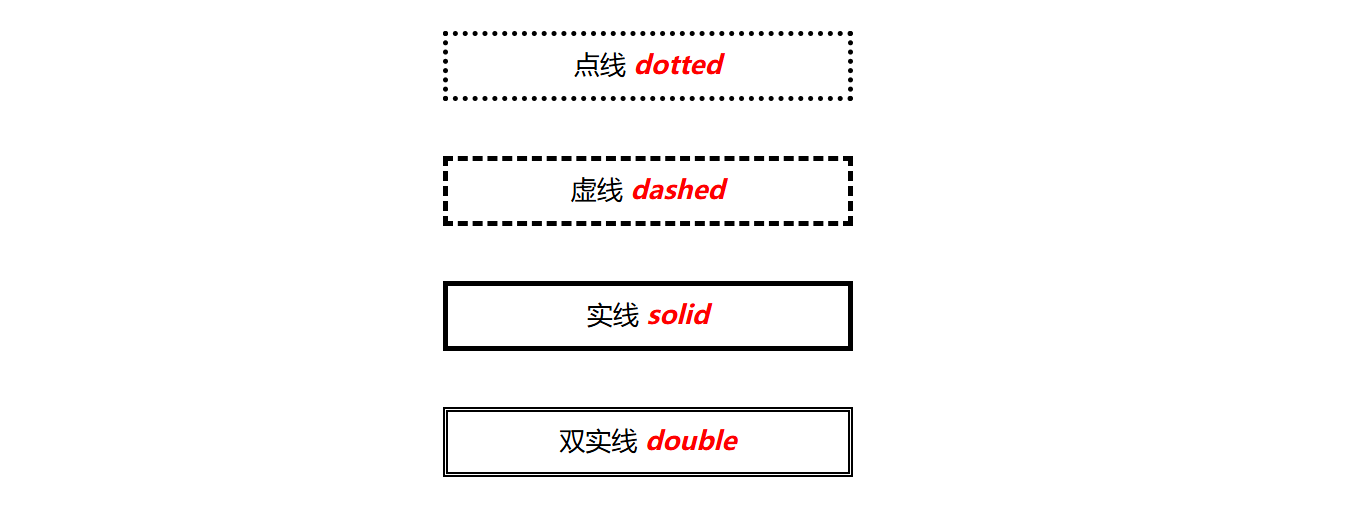
С помощью настройки атрибута стиля границы можно выбрать следующие атрибуты:
Пунктирная линия : пунктирная линия. Пунктирная линия : пунктирная линия. Сплошная линия: сплошная линия. Двойная линия : двойная сплошная линия.Эффект следующий:

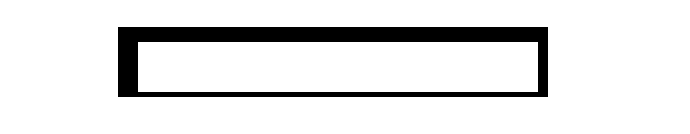
① Установите верхнюю, нижнюю, левую и правую границы в целом через ширину границы.
ширина границы: 5 пикселей;
Эффект следующий:

② Установите ширину границы в четырех направлениях соответственно.
border-left-width : установка ширины левой границы. border-right-width : установка ширины правой границы. border-top-width : установка ширины верхней границы . border-bottom-width : установка ширины нижней границы.ширина левой границы: 20 пикселей; ширина границы сверху: 15 пикселей; ширина границы справа: 10 пикселей; ширина нижней границы: 5 пикселей;
Эффект следующий:

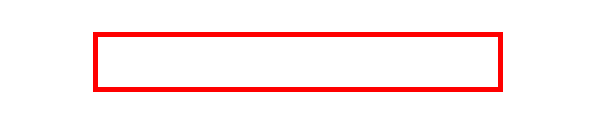
① Установите цвет границы в четырех направлениях с помощью атрибута border-color.
цвет границы: красный;
Эффект следующий:

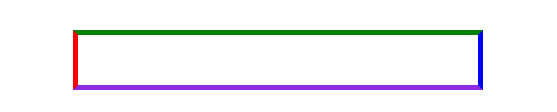
② Установите цвета границ в четырех направлениях соответственно.
border-left-color : установить цвет левой границы border-top-color : установить цвет верхней границы border-right-color : установить цвет правой границы border-bottom-color : установить цвет нижней границыцвет левой границы: красный; цвет границы-топа: зеленый; бордюр-правый-цвет: синий; цвет нижней границы: сине-фиолетовый;
Эффект следующий:

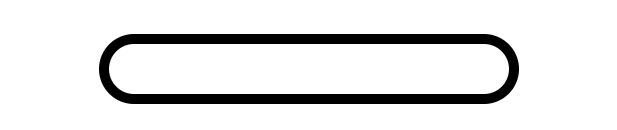
① Задайте четыре закругленных угла в целом с помощью атрибута border-radius.
радиус границы: 50 пикселей;
Эффект следующий:

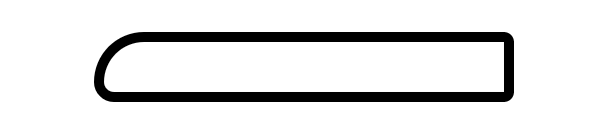
② Установите закругленные углы в четырех направлениях соответственно.
border-top-left-radius : закруглить верхний левый угол border-bottom-left-radius : закруглить нижний левый угол border-top-right-radius : закруглить верхний правый угол border-bottom-right-radius : Установите закругленные углы в правом нижнем углурадиус верхнего левого края: 50 пикселей; граница-нижний-левый радиус: 20 пикселей; граница-верхний-правый-радиус: 10 пикселей; граница-нижний-правый-радиус: 10 пикселей;
Эффект следующий:

Примечание. При изменении границы необходимо установить стиль и ширину границы, прежде чем она будет отображаться!
На этом завершается статья о модификации границ CSS. Дополнительную информацию по модификации границ CSS можно найти в предыдущих статьях на сайте downcodes.com или продолжить просмотр соответствующих статей ниже. Надеюсь, вы поддержите downcodes.com в будущем!