Эффект тени CSS — это свойство CSS, которое мы часто используем, но задумывались ли вы когда-нибудь о нем? Вам просто нужно скопировать его прямо из Blue Lake при использовании? Вы понимаете каждый его параметр? Каких красивых эффектов можно добиться с помощью теней?
Эффекты тени часто используются в веб-дизайне. Эффекты тени могут выделить элемент. До появления CSS3, если мы хотели добавить эффекты тени к тексту или элементам, для этого нам приходилось использовать изображения, что было очень неудобно. После появления CSS3 мы можем добавлять эффекты тени к тексту или элементам с помощью двух свойств text-shadow и box-shadow, не используя никаких изображений.
1. тень текста
Используя свойство CSS text-shadow, мы можем установить эффект тени для текста. Синтаксис свойства следующий:
текстовая тень: смещение-xoffset-yblurcolor;
Синтаксис объясняется следующим образом:
(1) offset-x: обязательный параметр, устанавливает горизонтальное смещение тени, которое может иметь отрицательное значение;
(2) offset-y: обязательный параметр, устанавливает вертикальное смещение тени, которое может иметь отрицательное значение;
(3) размытие: необязательный параметр, задайте радиус размытия. Чем больше значение, тем больше размытие и размытие края тени. Отрицательные значения не допускаются;
(4) цвет: необязательный параметр, задает цвет тени. Если значение опущено или не указано, используется значение атрибута цвета.
Совет: Используйте атрибут text-shadow, чтобы одновременно установить несколько групп эффектов тени. Разделяйте каждую группу запятыми. Определенные группы эффектов тени будут перечислены в порядке определения: первая тень находится вверху. скоро. Кроме того, если вы хотите отменить эффект тени текста, вы можете установить для атрибута text-shadow значение none.
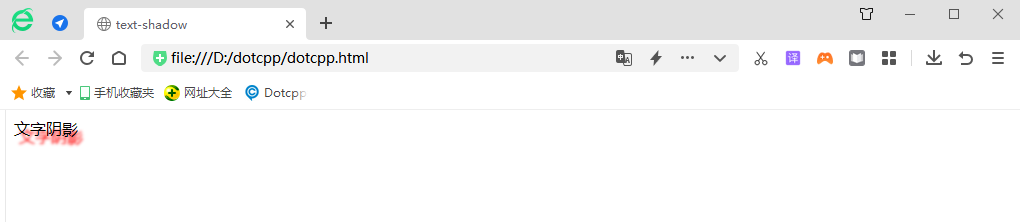
[Пример] Используйте атрибут text-shadow, чтобы добавить эффект тени к тексту:
<!doctypehtml><html><head><metacharset=UTF-8><metahttp-equiv=X-UA-Compatiblecontent=ie=edge><title>text-shadow</title></head><style>div :first-child{text-shadow:5px8px3pxred;</style><body><div>Text-shadow</div></body></html>Результаты запуска:

Анализ: text-shadow: 5px 8px 3px красный Описание параметра;
2.бокс-тень
Используя свойство CSS box-shadow, мы можем установить эффект тени для элементов HTML. Синтаксис свойства следующий:
box-shadow:h-shadowv-shadowblurspreadcolorinset;
Синтаксис объясняется следующим образом:
(1) h-shadow: обязательный параметр, задает смещение тени в горизонтальном направлении, которое может иметь отрицательное значение;
(2) v-shadow: обязательный параметр, задает смещение тени по вертикали, которое может иметь отрицательное значение;
(3) размытие: необязательный параметр, задайте радиус размытия. Чем больше значение, тем больше размытие и размытие края тени. Отрицательные значения не допускаются;
(4) распространение: необязательный параметр, устанавливает размер тени;
(5) цвет: необязательный параметр, задает цвет тени;
(6) inset: необязательный параметр, изменяет внешнюю тень по умолчанию (начало) на внутреннюю тень.
Совет: Подобно атрибуту text-shadow, атрибут box-shadow также может одновременно устанавливать несколько групп теневых эффектов. Используйте запятые для разделения каждой группы. Несколько определенных групп теневых эффектов будут перечислены в порядке определения. с первой тенью в конце Выше и так далее.
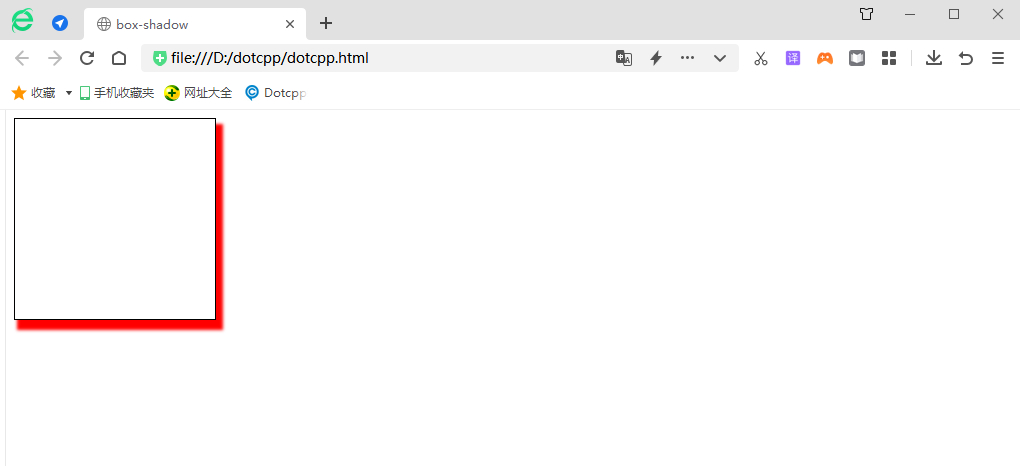
[Пример] Используйте атрибут box-shadow, чтобы добавить эффект тени к тексту:
<!doctypehtml><html><head><metacharset=UTF-8><metahttp-equiv=X-UA-Compatiblecontent=ie=edge><title>box-shadow</title></head><style>div :first-child{width:200px;height:200px;border:1pxsolidblack;box-shadow:5px8px3px2pxred;</style><body><div></div></body></html>Результаты запуска:

Анализ: box-shadow: 5px 8px 3px 2px красный описание параметра;