CSS linter ที่ทรงพลังที่ช่วยให้คุณหลีกเลี่ยงข้อผิดพลาดและบังคับใช้แบบแผน
มันทรงพลังมาก:
มี กฎในตัวมากกว่า 100 กฎ สำหรับไวยากรณ์และคุณสมบัติ CSS สมัยใหม่
รองรับ ปลั๊กอิน เพื่อให้คุณสามารถสร้างกฎที่คุณกำหนดเองได้
แก้ไขปัญหา โดยอัตโนมัติเมื่อเป็นไปได้
รองรับ การกำหนดค่าที่แชร์ได้ ซึ่งคุณสามารถสร้างหรือขยายได้
สามารถ ปรับแต่ง ตามความต้องการของคุณได้
มี การทดสอบหน่วย 15,000 หน่วย ทำให้มีความแข็งแกร่ง
ได้ รับความไว้วางใจจากบริษัททั่วโลก เช่น Google และ GitHub
และสามารถขยายไปถึง:
แยก สไตล์ที่ฝังมา จากตัวอักษรเทมเพลต HTML, Markdown และ CSS-in-JS
แยกวิเคราะห์ ภาษาที่คล้าย CSS เช่น SCSS, Sass, Less และ SugarSS
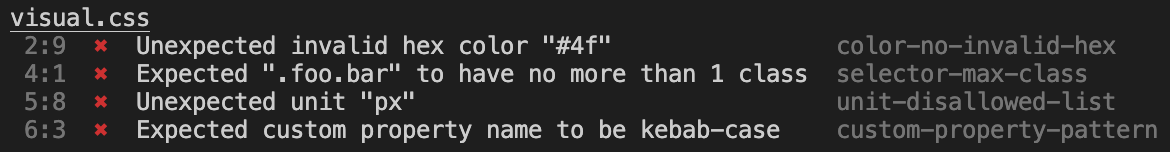
จะช่วยคุณ หลีกเลี่ยงข้อผิดพลาด เช่น:
สิ่งที่ไม่ถูกต้อง เช่น พื้นที่ตารางที่มีรูปแบบไม่ถูกต้อง
สิ่งที่ถูกต้องที่เป็นปัญหา เช่น ตัวเลือกที่ซ้ำกัน
สิ่งที่ไม่รู้จัก เช่น ชื่อทรัพย์สินที่สะกดผิด
และ บังคับใช้อนุสัญญา ตัวอย่างเช่น:
ไม่อนุญาตสิ่งต่าง ๆ เช่น หน่วยเฉพาะ
บังคับใช้รูปแบบการตั้งชื่อ เช่น คุณสมบัติที่กำหนดเอง
กำหนดขีดจำกัด เช่น จำนวนตัวเลือก ID
ระบุสัญลักษณ์ เช่น ฟังก์ชันสีสมัยใหม่
เราขอแนะนำให้ใช้เครื่องพิมพ์สวยๆ เช่น Prettier ควบคู่ไปกับ Stylelint Linters และ Pretty Printers เป็นเครื่องมือเสริมที่ทำงานร่วมกันเพื่อช่วยให้คุณเขียนโค้ดที่สม่ำเสมอและปราศจากข้อผิดพลาด

คู่มือการใช้งาน
เริ่มต้นใช้งาน
การปรับแต่ง
กำลังกำหนดค่า
กฎ
ละเว้นรหัส
คลีไอ
API ของโหนด js
ปลั๊กอิน PostCSS
ตัวเลือก
ข้อผิดพลาดและคำเตือน
คู่มือนักพัฒนา
กฎการเขียน
การเขียนปลั๊กอิน
การเขียนไวยากรณ์ที่กำหนดเอง
การเขียนฟอร์แมตเตอร์แบบกำหนดเอง
การทดสอบการเขียนระบบ
คู่มือการโยกย้าย
กำลังย้ายไปยัง 16.0.0
กำลังย้ายไปยัง 15.0.0
กำลังย้ายไปยัง 14.0.0
คู่มือการบำรุงรักษา
การจัดการปัญหา
การจัดการคำขอดึง
ดำเนินการเผยแพร่
เกี่ยวกับ
วิสัยทัศน์
เวอร์ชันความหมาย