6 วิธีในการตั้งค่าสี CSS
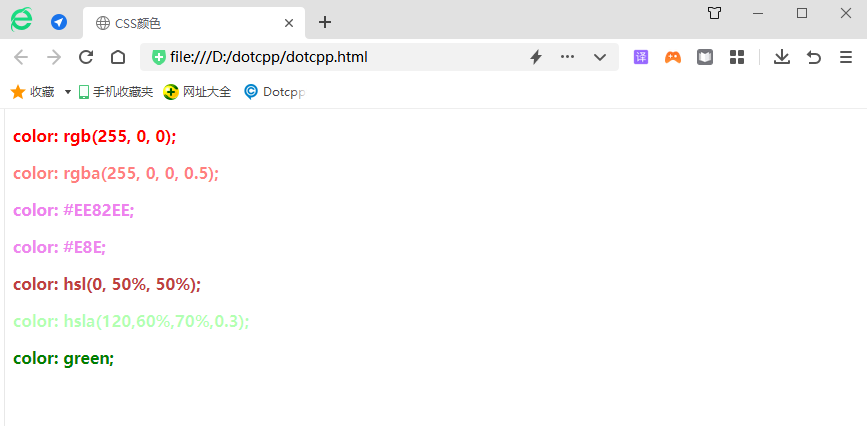
6 วิธีในการตั้งค่าสี CSS เพื่อสร้างหน้าเว็บที่สวยงามและมีสีสัน คุณจะต้องจัดการกับสีทั้งหมดอย่างแน่นอน โดยสีทั้งหมดจะถูกสังเคราะห์จากสามสีในสัดส่วนที่แตกต่างกัน แดงและเขียว (เขียว), น้ำเงิน (น้ำเงิน) ทั้งสามสีนี้ผสมกันในสัดส่วนที่ต่างกัน...
2024-11-21