
ขอขอบคุณที่ตรวจสอบความท้าทายในการเขียนโค้ดส่วนหน้านี้
ความท้าทายของ Frontend Mentor ช่วยให้คุณพัฒนาทักษะการเขียนโค้ดโดยการสร้างโปรเจ็กต์ที่สมจริง
หากต้องการทำภารกิจนี้ คุณต้องมีความเข้าใจพื้นฐานเกี่ยวกับ HTML, CSS และ JavaScript
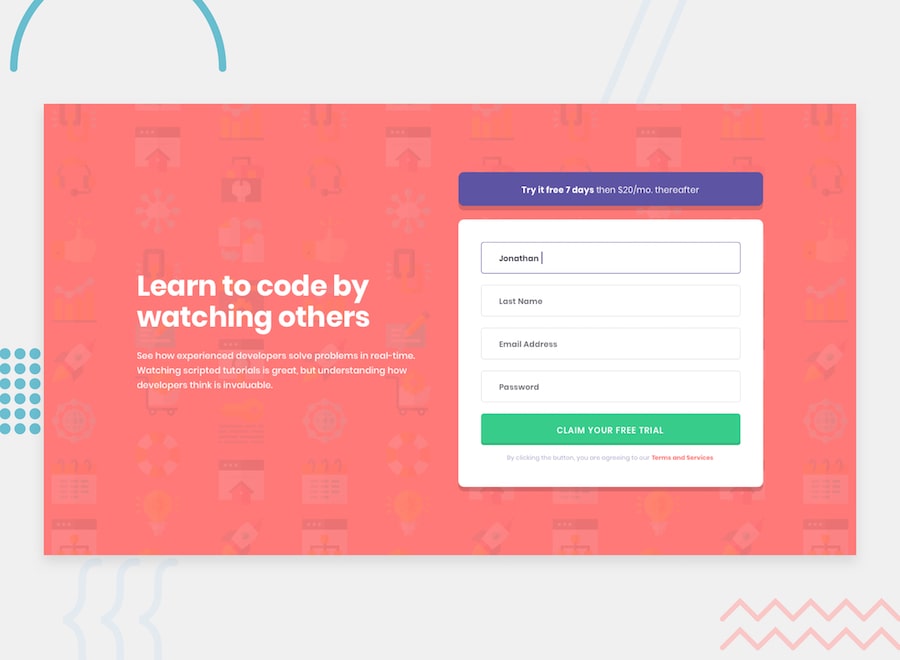
ความท้าทายของคุณคือการสร้างองค์ประกอบเบื้องต้นนี้ขึ้นมาและทำให้มันดูใกล้เคียงกับการออกแบบมากที่สุด
คุณสามารถใช้เครื่องมือใดก็ได้ที่คุณต้องการเพื่อช่วยให้คุณบรรลุความท้าทาย ดังนั้นหากคุณมีสิ่งที่ต้องการฝึกฝน อย่าลังเลที่จะลองทำดู
ผู้ใช้ของคุณควรสามารถ:
ดูรูปแบบที่เหมาะสมที่สุดสำหรับไซต์โดยขึ้นอยู่กับขนาดหน้าจอของอุปกรณ์
ดูสถานะโฮเวอร์สำหรับองค์ประกอบเชิงโต้ตอบทั้งหมดบนเพจ
รับข้อความแสดงข้อผิดพลาดเมื่อมีการส่ง form หาก:
ช่อง input ใดๆ ว่างเปล่า ข้อความสำหรับข้อผิดพลาดนี้ควรระบุว่า "[ชื่อฟิลด์] ไม่สามารถเว้นว่างได้"
ที่อยู่อีเมลมีรูปแบบไม่ถูกต้อง (เช่น ที่อยู่อีเมลที่ถูกต้องควรมีโครงสร้างนี้: [email protected] ) ข้อความสำหรับข้อผิดพลาดนี้ควรระบุว่า "ดูเหมือนว่านี่ไม่ใช่อีเมล"
ต้องการความช่วยเหลือเกี่ยวกับความท้าทายนี้หรือไม่? เข้าร่วมชุมชนของเราและถามคำถามในช่อง #help
งานของคุณคือสร้างโปรเจ็กต์ตามการออกแบบภายในโฟลเดอร์ /design คุณจะพบการออกแบบทั้งเวอร์ชันมือถือและเดสก์ท็อป
การออกแบบอยู่ในรูปแบบคงที่ JPG การใช้ JPG หมายความว่าคุณจะต้องใช้วิจารณญาณที่ดีที่สุดสำหรับรูปแบบต่างๆ เช่น font-size padding และ margin
หากคุณต้องการให้ไฟล์การออกแบบ (เรามีเวอร์ชัน Sketch และ Figma) เพื่อตรวจสอบการออกแบบโดยละเอียดยิ่งขึ้น คุณสามารถสมัครสมาชิกในฐานะสมาชิก PRO ได้
คุณจะพบเนื้อหาที่จำเป็นทั้งหมดในโฟลเดอร์ /images เนื้อหาได้รับการปรับให้เหมาะสมแล้ว
นอกจากนี้ยังมีไฟล์ style-guide.md ที่มีข้อมูลที่คุณต้องการ เช่น ชุดสีและแบบอักษร
คุณสามารถใช้ขั้นตอนการทำงานที่คุณรู้สึกสบายใจได้อย่างอิสระ ด้านล่างนี้เป็นกระบวนการที่แนะนำ แต่คุณไม่จำเป็นต้องทำตามขั้นตอนเหล่านี้:
เริ่มต้นโปรเจ็กต์ของคุณเป็นพื้นที่เก็บข้อมูลสาธารณะบน GitHub การสร้าง repo จะทำให้การแบ่งปันรหัสของคุณกับชุมชนง่ายขึ้น หากคุณต้องการความช่วยเหลือ หากคุณไม่แน่ใจว่าต้องทำอย่างไร โปรดอ่านแหล่งข้อมูล Try Git นี้อย่างละเอียด
กำหนดค่าพื้นที่เก็บข้อมูลของคุณเพื่อเผยแพร่โค้ดของคุณไปยังที่อยู่เว็บ สิ่งนี้จะมีประโยชน์เช่นกัน หากคุณต้องการความช่วยเหลือในระหว่างการแข่งขัน เนื่องจากคุณสามารถแชร์ URL สำหรับโปรเจ็กต์ของคุณกับ URL ที่เก็บของคุณได้ มีหลายวิธีในการทำเช่นนี้ และเราให้คำแนะนำด้านล่างนี้
ดูการออกแบบต่างๆ เพื่อเริ่มวางแผนว่าคุณจะรับมือกับโครงการนี้อย่างไร ขั้นตอนนี้เป็นสิ่งสำคัญที่จะช่วยให้คุณคิดล่วงหน้าสำหรับคลาส CSS เพื่อสร้างสไตล์ที่นำมาใช้ซ้ำได้
ก่อนที่จะเพิ่มสไตล์ใดๆ ให้จัดโครงสร้างเนื้อหาของคุณด้วย HTML การเขียน HTML ก่อนสามารถช่วยมุ่งความสนใจไปที่การสร้างเนื้อหาที่มีโครงสร้างที่ดีได้
เขียนสไตล์พื้นฐานสำหรับโปรเจ็กต์ของคุณ รวมถึงสไตล์เนื้อหาทั่วไป เช่น font-family และ font-size
เริ่มเพิ่มสไตล์ที่ด้านบนของหน้าและค่อยๆ ลดระดับลง ไปยังส่วนถัดไปเมื่อคุณพอใจแล้วว่าคุณทำงานในส่วนที่คุณกำลังทำเสร็จแล้วเท่านั้น
ตามที่กล่าวไว้ข้างต้น มีหลายวิธีในการโฮสต์โปรเจ็กต์ของคุณฟรี โฮสต์ที่เราแนะนำคือ:
หน้า GitHub
เวอร์เซล
เน็ตลิฟาย
คุณสามารถโฮสต์เว็บไซต์ของคุณโดยใช้หนึ่งในโซลูชั่นเหล่านี้หรือผู้ให้บริการที่เชื่อถือได้อื่นๆ ของเรา อ่านเพิ่มเติมเกี่ยวกับโฮสต์ที่แนะนำและเชื่อถือได้ของเรา
README.md แบบกำหนดเอง เราขอแนะนำอย่างยิ่งให้เขียนทับ README.md นี้ด้วยอันที่กำหนดเอง เราได้จัดเตรียมเทมเพลตไว้ภายในไฟล์ README-template.md ในโค้ดเริ่มต้นนี้
เทมเพลตจะให้คำแนะนำเกี่ยวกับสิ่งที่ควรเพิ่ม README แบบกำหนดเองจะช่วยคุณอธิบายโครงการของคุณและสะท้อนการเรียนรู้ของคุณ โปรดแก้ไขเทมเพลตของเราได้มากเท่าที่คุณต้องการ
เมื่อคุณเพิ่มข้อมูลลงในเทมเพลตแล้ว ให้ลบไฟล์นี้และเปลี่ยนชื่อไฟล์ README-template.md เป็น README.md นั่นจะทำให้แสดงเป็นไฟล์ README ของพื้นที่เก็บข้อมูลของคุณ
ส่งโซลูชันของคุณบนแพลตฟอร์มเพื่อให้ชุมชนที่เหลือได้เห็น ปฏิบัติตาม "คำแนะนำฉบับสมบูรณ์ในการส่งวิธีแก้ปัญหา" ของเราเพื่อดูคำแนะนำในการดำเนินการนี้
โปรดจำไว้ว่าหากคุณกำลังมองหาคำติชมเกี่ยวกับโซลูชันของคุณ อย่าลืมถามคำถามเมื่อส่ง ยิ่งคุณตอบคำถามเฉพาะเจาะจงและมีรายละเอียดมากเท่าใด โอกาสที่คุณจะได้รับคำติชมอันมีค่าจากชุมชนก็จะยิ่งมากขึ้นเท่านั้น
มีหลายที่ที่คุณสามารถแบ่งปันโซลูชันของคุณได้:
แบ่งปันหน้าโซลูชันของคุณในช่องทาง #finished-projects ของชุมชน
ทวีต @frontendmentor และพูดถึง @frontendmentor รวมถึง repo และ URL สดในทวีต เราอยากจะลองดูสิ่งที่คุณสร้างขึ้นและช่วยแชร์ให้คนอื่นๆ ทราบ
แบ่งปันโซลูชันของคุณบนช่องทางโซเชียลอื่นๆ เช่น LinkedIn
บล็อกเกี่ยวกับประสบการณ์ของคุณในการสร้างโครงการของคุณ การเขียนเกี่ยวกับขั้นตอนการทำงาน ตัวเลือกทางเทคนิค และการพูดคุยผ่านโค้ดเป็นวิธีที่ยอดเยี่ยมในการเสริมสิ่งที่คุณได้เรียนรู้ แพลตฟอร์มที่ยอดเยี่ยมสำหรับการเขียนคือ dev.to, Hashnode และ CodeNewbie
เรามีเทมเพลตเพื่อช่วยคุณแบ่งปันโซลูชันของคุณเมื่อคุณส่งบนแพลตฟอร์มแล้ว โปรดแก้ไขและรวมคำถามที่เฉพาะเจาะจงเมื่อคุณกำลังมองหาคำติชม
ยิ่งคุณตอบคำถามของคุณเจาะจงมากเท่าไร สมาชิกคนอื่นในชุมชนก็จะมีโอกาสให้ข้อเสนอแนะแก่คุณมากขึ้นเท่านั้น
เราชอบรับข้อเสนอแนะ! เราพยายามปรับปรุงความท้าทายและแพลตฟอร์มของเราอยู่เสมอ ดังนั้นหากคุณมีอะไรอยากจะพูดถึง โปรดส่งอีเมลไปที่ hi[at]frontendmentor[dot]io
ความท้าทายนี้ฟรีโดยสมบูรณ์ โปรดแบ่งปันกับทุกคนที่จะพบว่ามีประโยชน์สำหรับการปฏิบัติ
ขอให้สนุกกับการสร้าง! -