ภาษาการออกแบบ UI ระดับองค์กรและไลบรารี React UI

บันทึกการเปลี่ยนแปลง · รายงานข้อผิดพลาด · คุณสมบัติคำขอ · อังกฤษ · 中文
UI ระดับองค์กรที่ออกแบบมาสำหรับแอปพลิเคชันบนเว็บ
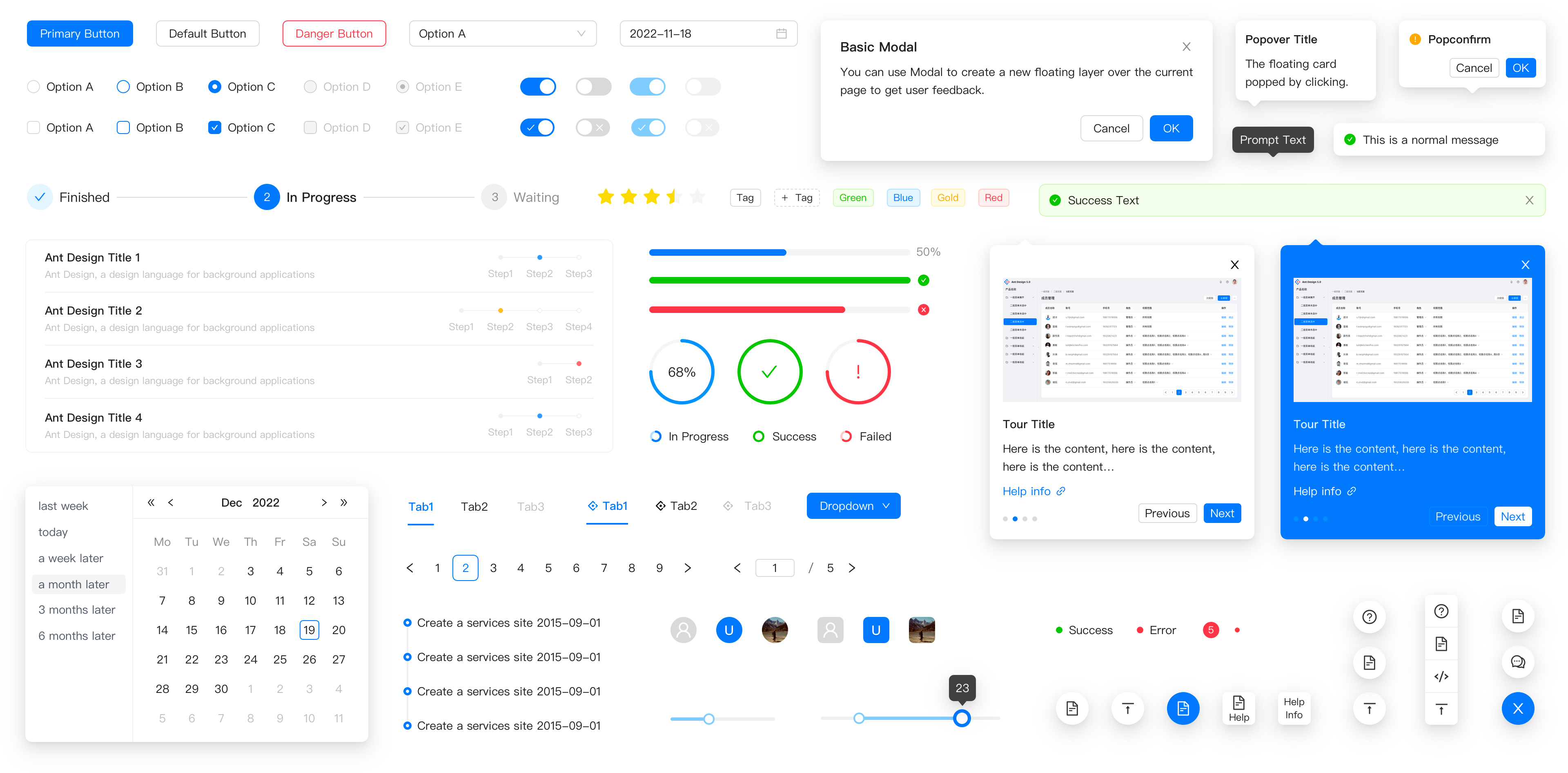
ชุดส่วนประกอบ React คุณภาพสูงพร้อมกล่อง
เขียนใน TypeScript ด้วยประเภทคงที่ที่คาดเดาได้
แพ็คเกจทรัพยากรการออกแบบและเครื่องมือการพัฒนาทั้งหมด
การสนับสนุนความเป็นสากลสำหรับหลายภาษา
การปรับแต่งธีมอันทรงพลังตาม CSS-in-JS
เบราว์เซอร์สมัยใหม่
การแสดงผลฝั่งเซิร์ฟเวอร์
อิเล็กตรอน
ขอบ | ไฟร์ฟอกซ์ | โครเมียม | ซาฟารี | อิเล็กตรอน |
|---|---|---|---|---|
| ขอบ | 2 เวอร์ชั่นล่าสุด | 2 เวอร์ชั่นล่าสุด | 2 เวอร์ชั่นล่าสุด | 2 เวอร์ชั่นล่าสุด |
ติดตั้ง npm antd
เส้นด้ายเพิ่ม antd
pnpm เพิ่ม antd
นำเข้า { ปุ่ม DatePicker } จาก 'antd'; ส่งออกค่าเริ่มต้น () => (
<>หน้าแรก
ภาพรวมส่วนประกอบ
แอนท์ ดีไซน์ โปร
เปลี่ยนบันทึก
rc-ส่วนประกอบ
UI มือถือ
มินิโปรแกรม UI
ส่วนประกอบ Ant Design Pro
แผนภูมิการออกแบบมด
แอนท์ดีไซน์ไอคอน
สีการออกแบบมด
หน้า Landing Page
การเคลื่อนไหว
ตลาดนั่งร้าน
คำแนะนำสำหรับนักพัฒนา
บันทึกประจำรุ่นการกำหนดเวอร์ชัน
คำถามที่พบบ่อย
สนามเด็กเล่นออนไลน์สำหรับรายงานข้อผิดพลาด
ปรับแต่งธีม
วิธีการสมัครเป็นผู้ร่วมงาน
ใช้ opensumi.run ซึ่งเป็นสภาพแวดล้อมการพัฒนาส่วนหน้าแบบออนไลน์ฟรี
หรือโคลนในเครื่อง:
$ git โคลน [email protected]:ant-design/ant-design.git $ cd มดออกแบบ ติดตั้ง $npm $ เริ่มเวลา 12.00 น
เปิดเบราว์เซอร์ของคุณและไปที่ http://127.0.0.1:8001 ดูเพิ่มเติมที่การพัฒนา