
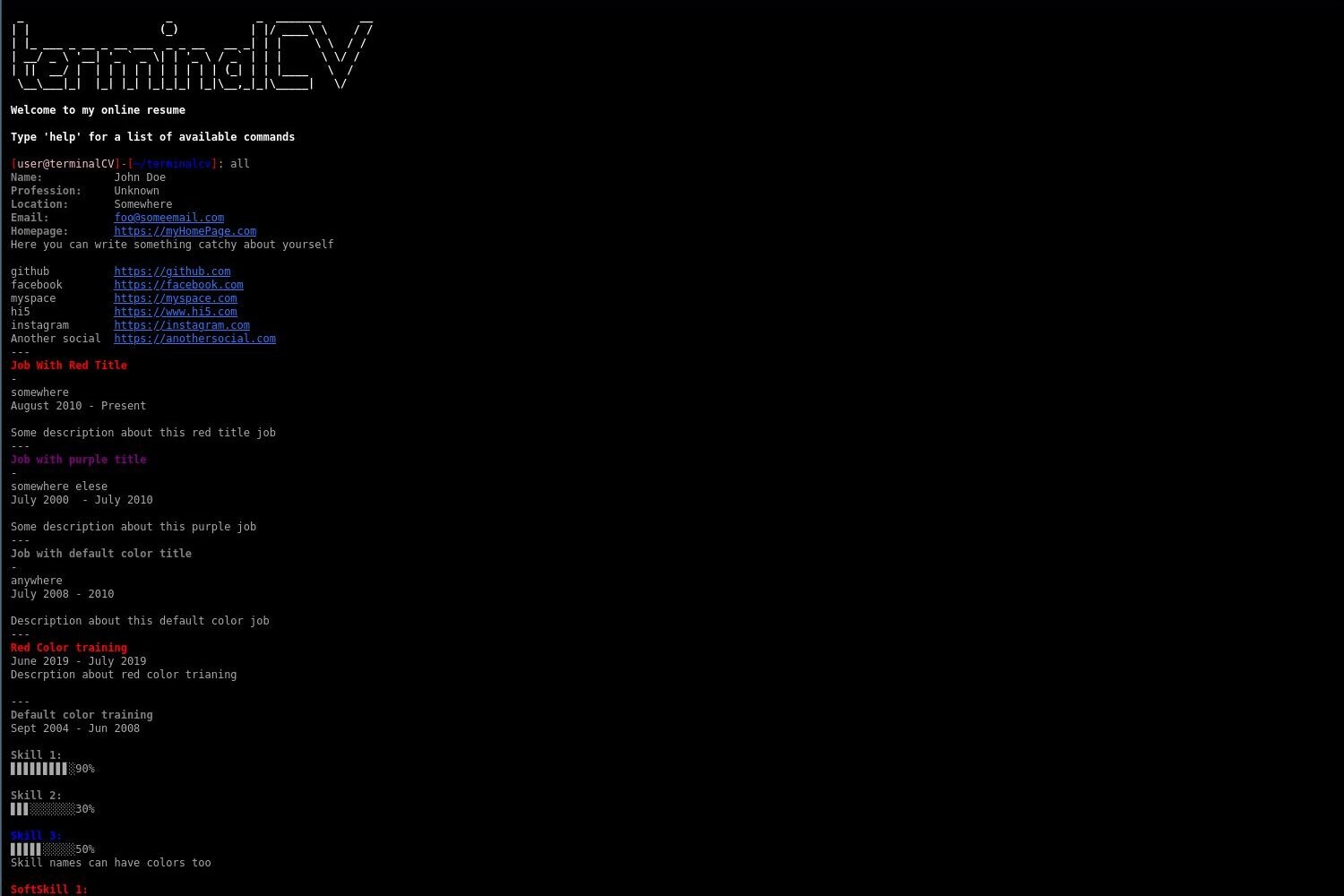
ธีม CV สไตล์บรรทัดคำสั่งที่ติดตั้งง่ายและ (เกือบ) ปรับแต่งได้เต็มที่
ตัวอย่างสดได้ที่: https://coolapso.sh
คำทักทายที่กำหนดเอง
ข้อความหลายบรรทัดเป็นที่ยอมรับ
พรอมต์ที่ปรับแต่งได้
กำหนดเองก่อนและหลังข้อความแจ้ง
กำหนดสีแจ้งก่อนและหลังเอง
ข้อความแจ้งที่กำหนดเอง
สีข้อความแจ้งที่กำหนดเอง
ข้อความตัวคั่นแบบกำหนดเอง
สีตัวคั่นที่กำหนดเอง
ปรับแต่งข้อความสัญลักษณ์ก่อนและหลัง
กำหนดสีสัญลักษณ์ก่อนและหลังเอง
สัญลักษณ์ที่กำหนดเอง
สีสัญลักษณ์ที่กำหนดเอง
ข้อความพิเศษที่กำหนดเอง
สีข้อความพิเศษที่กำหนดเอง
หลายส่วนพร้อมคำสั่งเฉพาะ:
คำสั่ง misc สามารถแทนที่และตั้งชื่ออื่นได้
ชื่อสามารถมีสีที่กำหนดเองได้
เนื้อหาสามารถมีสีที่กำหนดเองได้
ชื่อโครงการสามารถมีสีที่กำหนดเองได้
ชื่อภาษาสามารถมีสีที่กำหนดเองได้
ชื่อทักษะสามารถมีสีที่กำหนดเองได้
ชื่อทักษะสามารถมีสีที่กำหนดเองได้
ชื่อสามารถมีสีที่กำหนดเองได้
ชื่อสามารถมีสีที่กำหนดเองได้
รองรับเครือข่ายโซเชียลใดก็ได้ แม้แต่เครือข่ายที่ไม่มีอยู่จริง! เพียงระบุชื่อและ URL
ชื่อโซเชียลเน็ตเวิร์กสามารถซ่อนได้และแสดงเฉพาะ URL เท่านั้น
Whois: ข้อมูลทั่วไปเกี่ยวกับบุคคล
โซเชียล: แสดงเครือข่ายโซเชียล
งาน: แสดงข้อมูลประสบการณ์การทำงาน
การศึกษา: แสดงข้อมูลการศึกษา
sklls: แสดงข้อมูลทักษะ
softskills: แสดงข้อมูล softskills
ภาษา: แสดงข้อมูลทักษะด้านภาษา
โครงการ: แสดงข้อมูลโครงการ
อื่น ๆ : ข้อความอิสระ
คำสั่งพิเศษ:
ปิดใช้งานตามค่าเริ่มต้น
เปิดใช้งานเฉพาะในกรณีที่ระบุพารามิเตอร์เวอร์ชัน
เปิดใช้งานตามค่าเริ่มต้น
สามารถปิดการใช้งานได้
ปิดใช้งานตามค่าเริ่มต้น
เปิดใช้งานเฉพาะในกรณีที่ระบุตำแหน่งที่จะส่งไป
ปิดใช้งานตามค่าเริ่มต้น
เปิดใช้งานเฉพาะในกรณีที่ระบุตำแหน่งที่จะส่งไป
startx: แสดงแถบความคืบหน้า "กำลังโหลด..." และเปลี่ยนเส้นทางไปยังเว็บไซต์อื่น
ออก: แสดงแถบความคืบหน้า "ยุติ..." และเปลี่ยนเส้นทางไปยังเว็บไซต์อื่น
แหล่งที่มา: แสดงเครื่องร่อนและ URL repo github ของธีม
version: แสดงเวอร์ชั่นของเว็บไซต์
น้อยกว่า คำสั่งการพิมพ์จะเอาต์พุตน้อยลง
ทั่วโลก คำสั่งทั้งหมดใช้น้อยกว่าแทนที่จะเป็นเอาต์พุตมาตรฐาน
ต่อคำสั่ง เฉพาะคำสั่งที่กำหนดไว้เท่านั้นที่ใช้วิธีเอาท์พุตน้อยลง
less <command> จะส่งออกโดยใช้ less แทนเอาต์พุตมาตรฐาน
คำสั่งเติมอัตโนมัติ
แถบความคืบหน้าสามารถถูกขัดจังหวะได้โดยการกด ctrl+d
ฟาวิคอน
ธีมนี้เรียบง่ายกว่าธีมส่วนใหญ่มาก ดังนั้นการรัน hugo new site จึงสร้างสิ่งต่างๆ มากมายที่ไม่จำเป็น
mkdir -p myterminalcv/themes cd myterminalcv git clone https://github.com/coolapso/hugo-theme-terminalcv themes/terminalcv cp themes/exampleSite/config.yaml . hugo server
ตอนนี้คุณสามารถเริ่มปรับแต่งมันได้โดยเปลี่ยน config.yaml และเมื่อคุณพอใจแล้ว ก็แค่สร้างเว็บไซต์ด้วย hugo
หากคุณกำลังใช้ git (ซึ่งคุณควรจะเป็น!) สำหรับเว็บไซต์ของคุณ และไม่ต้องการเปลี่ยนแปลงใดๆ กับธีมอย่างรุนแรง ขอแนะนำให้คุณเพิ่มธีมเป็นโมดูลย่อย ด้วยวิธีนี้ คุณจะได้รับการอัปเดตใหม่ๆ ได้อย่างง่ายดายเมื่อมีให้ใช้งาน
$ git submodule เพิ่ม https://github.com/coolapso/hugo-theme-terminalcv.git ธีม/terminalcv
เนื้อหาและการกำหนดค่าทั้งหมดเสร็จสิ้นผ่าน config.yml
คุณสามารถคัดลอกไฟล์ตัวอย่างที่มีอยู่แล้วเปลี่ยนตามที่คุณต้องการได้
RealFaviconGenerator และนำไฟล์ที่สร้างขึ้นไปไว้ในโฟลเดอร์ของคุณแบบคงที่
ยินดีต้อนรับการปรับปรุงและข้อเสนอแนะเสมอ อย่าลังเลที่จะเปิดปัญหาหรือดึงคำขอ
หากคุณชอบธีมนี้และต้องการสนับสนุน / มีส่วนร่วมด้วยวิธีอื่นคุณสามารถ:
หากคุณเพียงต้องการเปลี่ยนแปลงใดๆ และสามารถทดสอบได้ในขณะที่คุณดำเนินการ หรือหากคุณเพียงต้องการทดสอบโมดูลโดยไม่ต้องสร้างเว็บไซต์ Hugo ใหม่ คุณก็เพียงแค่เรียกใช้
git clone https://github.com/coolapso/hugo-theme-terminalcv cd hugo-theme-terminalcv make server
หากคุณไม่มี make คุณก็สามารถเรียกใช้:
hugo server --config exampleSite/config.yml --theme ""
terminalCV ใช้ jcubic/jquery.terminal
แจ้งให้เราทราบและอย่าลังเลที่จะเปิด Pull Request และเพิ่มลงในรายการนี้:
| ลิงค์ | คำอธิบาย |
|---|---|
| https://coolapso.sh | ประวัติย่อง่ายๆ |