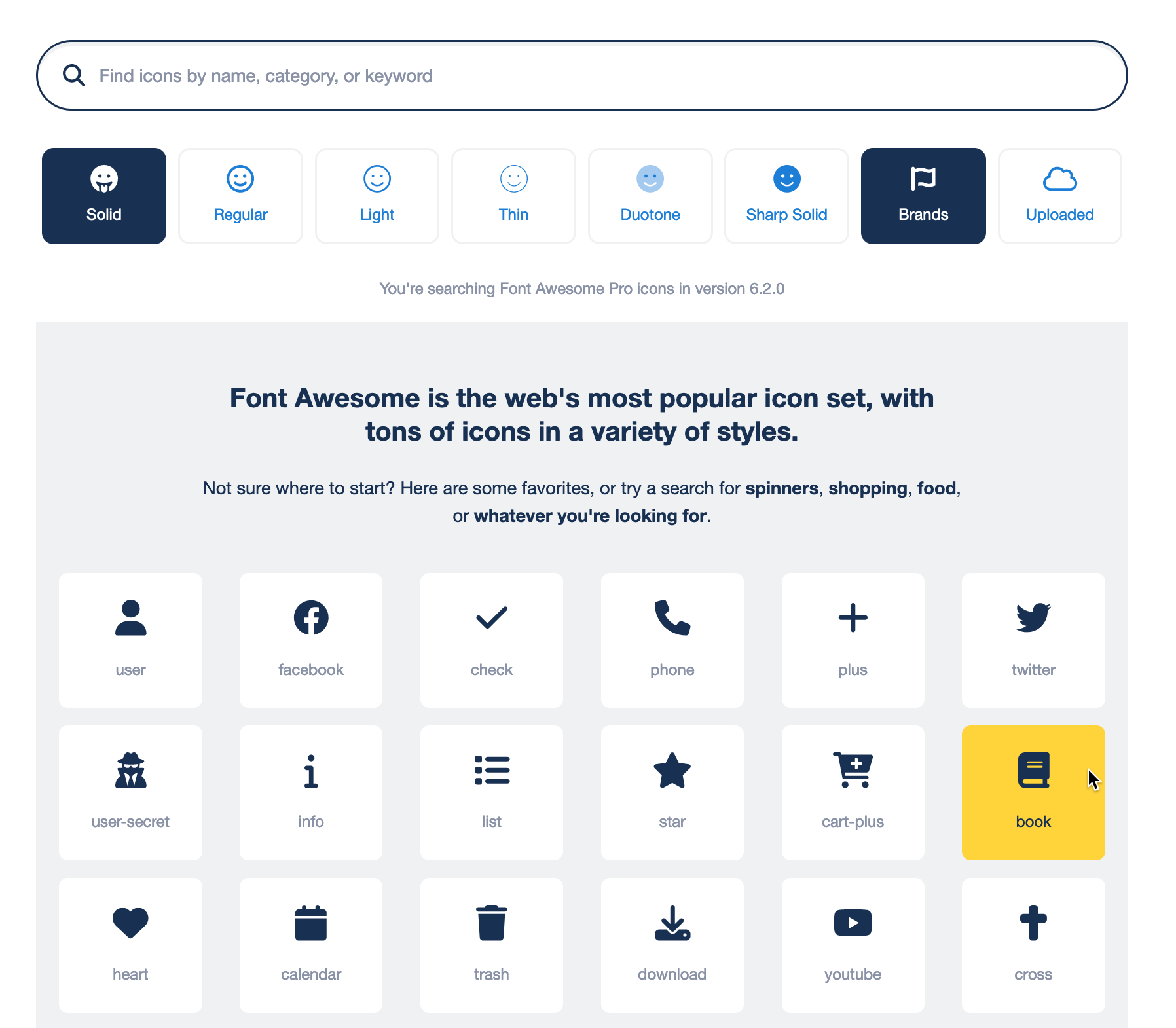
Web Component ที่สร้างด้วยลายฉลุ เพื่อใช้ในโครงการอื่นๆ ที่ต้องการมอบประสบการณ์การค้นหาและค้นพบ Font Awesome Icon
ขับเคลื่อนโดยการค้นหา Algolia เช่นเดียวกับ Font Awesome Icon Gallery
ตัวอย่างเช่น ใช้ในปลั๊กอิน WordPress อย่างเป็นทางการของ Font Awesome
การใช้ส่วนประกอบนี้จำเป็นต้องมีการพัฒนาส่วนหน้าโดยตรงใน JavaScript และ DOM มีไว้สำหรับนักพัฒนาที่รวม Font Awesome เข้ากับแอพและส่วนประกอบของพวกเขา

ตัวเลือกไอคอนสามารถกำหนดค่าให้ทำงานกับ Font Awesome Kit ได้โดยใช้โทเค็นเฉพาะของชุดนั้น หรือไม่มีชุดก็ได้ โดยระบุเพียงหมายเลขเวอร์ชัน Font Awesome
ในโหมดที่ไม่ใช่ชุดคิท จะมีเฉพาะ Font Awesome Free เท่านั้น
เมื่อใช้กับชุดอุปกรณ์ ทุกอย่างจะพร้อมใช้งานตามการกำหนดค่าของชุดอุปกรณ์นั้น
แบบอักษรสุดเจ๋ง Pro
แบบอักษรที่ยอดเยี่ยม 6
การอัปโหลดไอคอนชุดอุปกรณ์: ไอคอนใดๆ ที่อัปโหลดไปยังชุดอุปกรณ์จะมีอยู่ในตัวเลือก
ผู้ใช้กำหนดค่าชุดอุปกรณ์ของตนเองในหน้าการตั้งค่าชุดอุปกรณ์นั้นบน fontawesome.com และสร้างโทเค็น API ที่อนุญาตการเข้าถึงการตั้งค่าชุดอุปกรณ์ของตนผ่าน GraphQL API
ผู้ใช้มอบโทเค็น kit และโทเค็น API ให้กับโค้ดของคุณ รหัสของคุณจัดเตรียมโทเค็น kit ไว้เป็นอุปกรณ์ประกอบสำหรับ fa-icon-chooser รหัสของคุณใช้โทเค็น API เพื่อรับโทเค็นการเข้าถึงจากจุดสิ้นสุดโทเค็น จากนั้นใช้โทเค็นการเข้าถึงผลลัพธ์นั้นเพื่ออนุญาตการสืบค้นใดๆ ในฟังก์ชันเรียกกลับ handleQuery() ของคุณ
คุณจัดเตรียมการใช้งานฟังก์ชันโทรกลับที่แตกต่างกันสองสามแบบของคุณเองสำหรับจัดการข้อความค้นหาและผลลัพธ์ของการโต้ตอบของผู้ใช้กับตัวเลือกไอคอน
finish ที่จะเริ่มทำงานใน DOMIconChooserResult ที่เหตุการณ์นั้นส่งมาเพื่อแสดงผลลัพธ์ตามที่ผู้ใช้เลือก ตัวอย่างเช่น IconChooserResult อาจเป็น:
{ prefix : "fad" , iconName : "alien" } หากโค้ดของคุณเป็นแอป React ที่ใช้ส่วนประกอบ FontAwesomeIcon คุณอาจสร้างสิ่งนี้:
< FontAwesomeIcon icon = { [ prefix , iconName ] } / >หากโค้ดของคุณเขียนเป็น JavaScript และจำเป็นต้องสร้างองค์ประกอบ HTML เป็นสตริง อาจมีลักษณะดังนี้:
const icon = `<i class=" ${ prefix } ${ iconName } "></i>`หากรหัสของคุณเป็นปลั๊กอินหรือธีม WordPress ก็อาจสร้างรหัสย่อดังนี้:
const icon = `[icon prefix=" ${ prefix } " name=" ${ iconName } "]` เลือกอย่างใดอย่างหนึ่งต่อไปนี้:
fa-icon-chooser โดยตรง ค้นหาคำแนะนำในการตั้งค่าเหล่านั้นในแพ็คเกจของส่วนประกอบนั้นทีม Font Awesome:
| ชื่อ | GitHub | |
|---|---|---|
 | ไมค์ วิลเกอร์สัน | @mlwilkerson |
 | ฟรานเซส บอตส์ฟอร์ด | @frrrances |
 | เคลซีย์ แจ็คสัน | @kelseythejackson |