React Native App เชื่อมต่อกับ Weibo เพื่อเข้าสู่ระบบ ไม่จำเป็นต้องแชร์ ฉันพบ react-native-weibo บน github น่าเสียดายที่ไลบรารีไม่ได้รับการอัปเดตเป็นเวลาหนึ่งปีและไม่ได้ใช้ Weibo SDK (เวอร์ชัน android SDK: เวอร์ชัน 4.1, ios SDK เวอร์ชัน 3.2.1) เข้ากันไม่ได้กับเวอร์ชัน RN (0.55.4) ล่าสุดมากนัก ดังนั้นฉันจึงเขียนไลบรารีนี้ด้วยตัวเอง ซึ่งใช้การเข้าสู่ระบบ Weibo แต่ไม่ได้ใช้ฟังก์ชันการแชร์
$ npm install react-native-weibo-login --save
หรือ
yarn add react-native-weibo-login
$ react-native link react-native-weibo-login
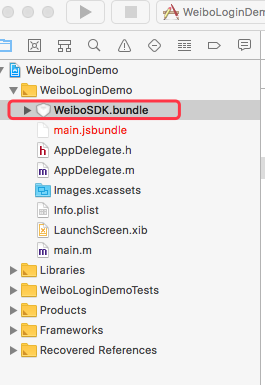
เพิ่ม node_modules/react-native-weibo-login/ios/WeiboSDK.bundle ในโปรเจ็กต์ของคุณ ไม่เช่นนั้นโปรเจ็กต์จะขัดข้อง 
ใน XCode ใน Project Navigator ให้คลิกขวาที่ Libraries ➜ Add Files to [your project's name] ไปที่ node_modules ➜ react-native-weibo-login และเพิ่ม RCTWeiBo.xcodeproj
ใน XCode ในตัวนำทางโปรเจ็กต์ ให้เลือกโปรเจ็กต์ของคุณ
เพิ่ม
ไปยัง Build Phases ของโปรเจ็กต์ของคุณ ➜ Link Binary With Libraries
you weibo appKey ตัวนำทาง wb เจ็ URL Schemes ต์ใน Targets Identifier info com.weibo URL types wb2317411734
คลิกขวาที่ Info.plist open as source code แทรกบรรทัดต่อไปนี้:
< key >LSApplicationQueriesSchemes</ key >
< array >
< string >sinaweibohd</ string >
< string >weibosdk</ string >
< string >sinaweibo</ string >
< string >weibosdk2.5</ string >
</ array > คัดลอกสิ่งต่อไปนี้ใน AppDelegate.m :
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url
sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
return [RCTLinkingManager application:application openURL:url
sourceApplication:sourceApplication annotation:annotation];
}
android/app/src/main/java/[...]/MainActivity.javaimport com.gratong.WeiBoPackage; ลงในการนำเข้าที่ด้านบนของไฟล์new WeiBoPackage() ลงในรายการที่ส่งคืนโดยเมธอด getPackages()android/settings.gradle : include ':react-native-weibo-login'
project(':react-native-weibo-login').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-weibo-login/android')
android/app/build.gradle : compile project(':react-native-weibo-login')
android/build.gradle : maven { url "https://dl.bintray.com/thelasterstar/maven/" }
allprojects {
repositories {
mavenLocal()
jcenter()
maven { url "https://dl.bintray.com/thelasterstar/maven/" }
}
}
all เพื่อขอสิทธิ์ขอบเขตทั้งหมด สำหรับข้อมูลเพิ่มเติมเกี่ยวกับแนวคิดและข้อควรระวังเกี่ยวกับขอบเขต โปรดดู: http://open.weibo.com/wiki/Scopehttps://api.weibo.com/oauth2/default.html ซึ่งจะต้องสอดคล้องกับการตั้งค่าการเปลี่ยนเส้นทางURI ในการตั้งค่าขั้นสูงของแอปพลิเคชันในแพลตฟอร์มเปิด Sina Weibo มิฉะนั้นการเข้าสู่ระบบจะล้มเหลว import * as WeiBo from 'react-native-weibo-login' ;
let config = {
appKey : "2317411734" ,
scope : 'all' ,
redirectURI : 'https://api.weibo.com/oauth2/default.html' ,
}
WeiBo . login ( config )
. then ( res => {
console . log ( 'login success:' , res )
//登陆成功后打印出的数据如下:
// {
// refreshToken: '2.00Gc2PbDcecpWC127d0bc690FE7TzD',
// type: 'WBAuthorizeResponse',
// expirationDate: 1686362993740.243,
// userID: '3298780934',
// errCode: 0,
// accessToken: '2.00Gc2PbDcecpWCa981899f410o5hEX'
// }
} ) . catch ( err => {
console . log ( 'login fail:' , err )
} )