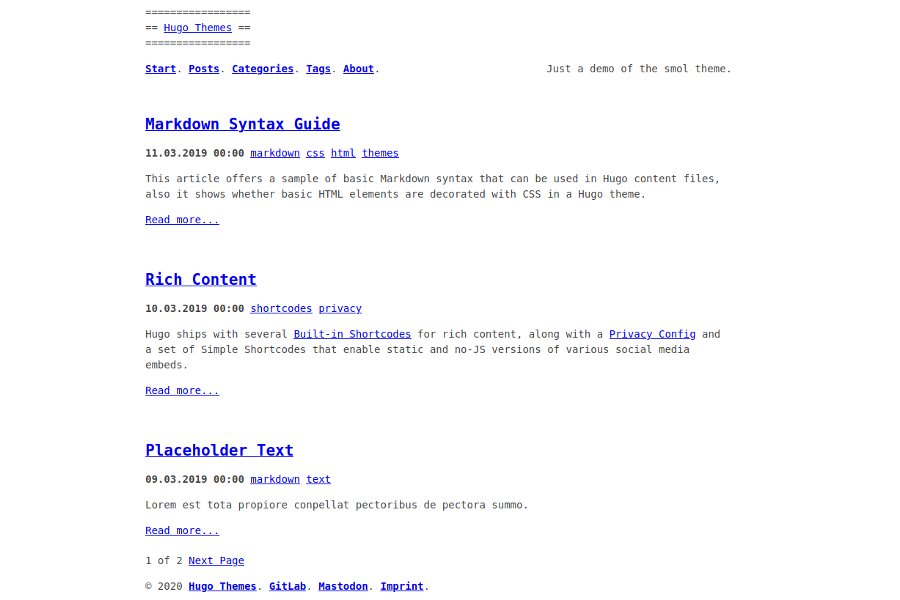
ธีมบล็อกที่เรียบง่ายและมีพื้นที่เดียวสำหรับ Hugo ที่เคารพความเป็นส่วนตัวของคุณและใช้แบนด์วิธของคุณได้ง่าย สามารถดูการสาธิตได้ที่ https://smol-demo.morph.sh
smol ขึ้นอยู่กับ Blank ที่สร้างโดย Vimux

ในไดเร็กทอรี themes ไซต์ Hugo ของคุณ ให้รัน:
git clone https://github.com/colorchestra/smol
จากนั้น เปิด config.toml ที่ฐานของไซต์ Hugo และตรวจดูให้แน่ใจว่าตัวเลือกธีมได้รับการตั้งค่าเป็น smol
theme = "smol"
สุดท้าย เพิ่มบรรทัดต่อไปนี้ใน config.toml ของคุณเพื่อตั้งค่าพารามิเตอร์ของไซต์และใช้ประโยชน์จากรายการเมนูทั้งหมดในส่วนหัวและส่วนท้ายหากคุณต้องการ
# Parameters
[params]
subtitle = "Your blog subtitle goes here!"
dateFmt = "02.01.2006 15:04"
# Header
[menu]
[[menu.main]]
identifier = "posts"
name = "Posts"
url = "/posts/"
weight = 1
[[menu.main]]
identifier = "categories"
name = "Categories"
url = "/categories/"
weight = 2
[[menu.main]]
identifier = "tags"
name = "Tags"
url = "/tags/"
weight = 3
# Footer
[[menu.footer]]
name = "Github"
url = "https://github.com/example"
weight = 1
[[menu.footer]]
name = "Mastodon"
url = "https://example.com/@user"
weight = 2
[[menu.footer]]
name = "Imprint"
url = "/imprint"
weight = 3
สำหรับข้อมูลเพิ่มเติม โปรดอ่านคู่มือเริ่มต้นฉบับย่ออย่างเป็นทางการของ Hugo
เพิ่ม copyright = "Your text here" - ใน config.toml เพื่อเปลี่ยนประกาศเกี่ยวกับลิขสิทธิ์ในส่วนท้าย
คุณสามารถเพิ่มคำบรรยายให้กับรูปภาพ (ในทางเทคนิคโดยใช้แท็ก HTML <figcaption> ) ได้โดยการเพิ่มชื่อเรื่อง เช่น 
คุณพบข้อบกพร่องหรือมีแนวคิดเกี่ยวกับฟีเจอร์ใหม่หรือไม่? โปรดใช้เครื่องมือติดตามปัญหาเพื่อแจ้งให้เราทราบ หรือขอดึงโดยตรง
ธีมนี้เผยแพร่ภายใต้ใบอนุญาต MIT