- - เข้าร่วม Discord ของเราหรือส่งอีเมลถึงเราที่[email protected] เพื่อรับข้อมูลอัปเดต การสนับสนุน และอื่นๆ อีกมากมาย!
อย่าเขียน SQL ด้วยมือ ใช้ LLM เพื่อลิงก์ไปยังฐานข้อมูล SQL ของคุณ จากนั้นสร้าง แก้ไข SQL และสร้างการแสดงภาพโดยอัตโนมัติ เรียกใช้ในเครื่อง

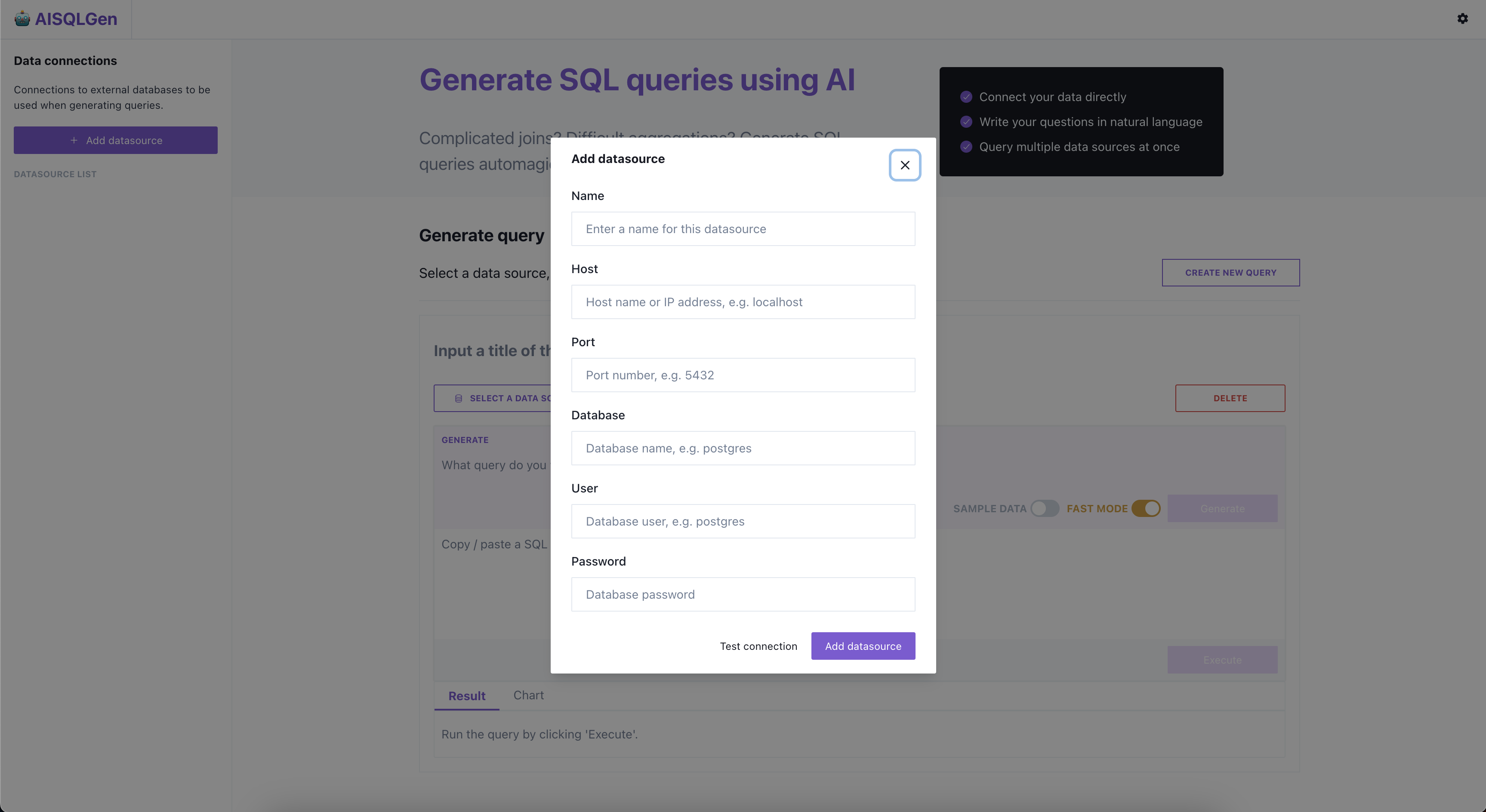
ข้อกำหนดเบื้องต้น: คีย์ OpenAI API, ฐานข้อมูล Postgres (รองรับฐานข้อมูลเพิ่มเติมในเร็ว ๆ นี้)!
yarn
cd frontend
yarn dev
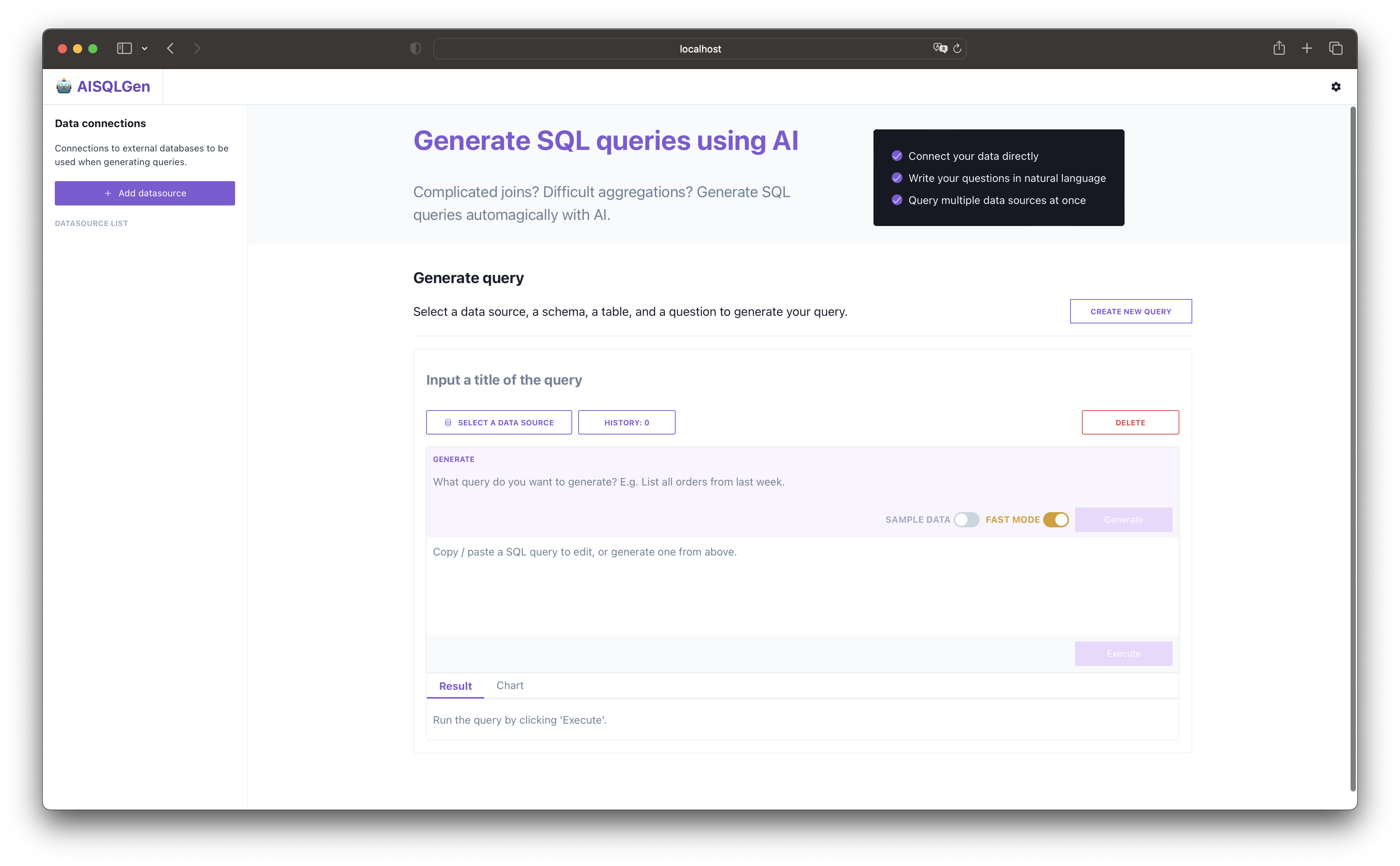
เปิด http://localhost:3000
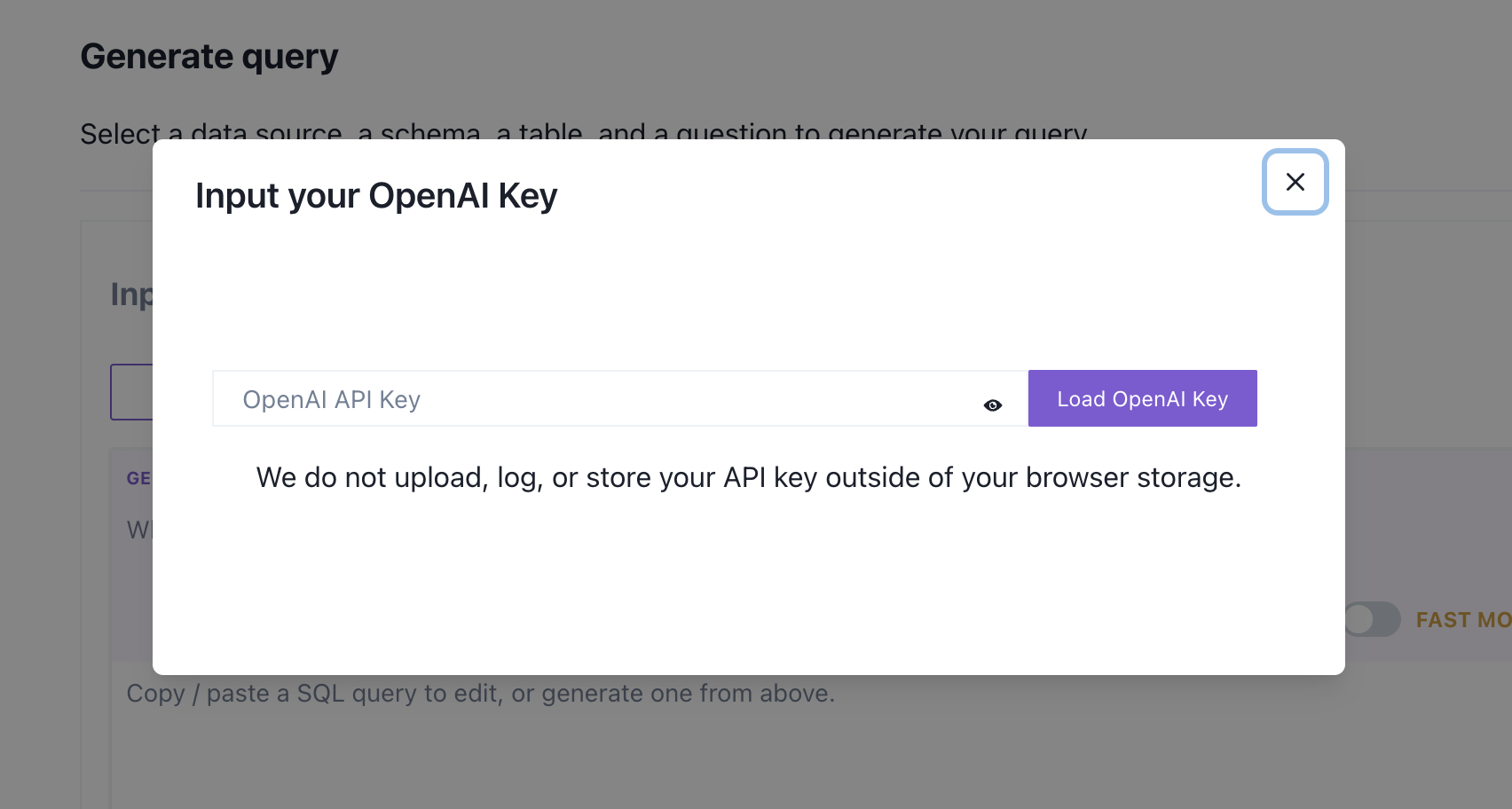
ป้อนคีย์ OpenAI API ของคุณ


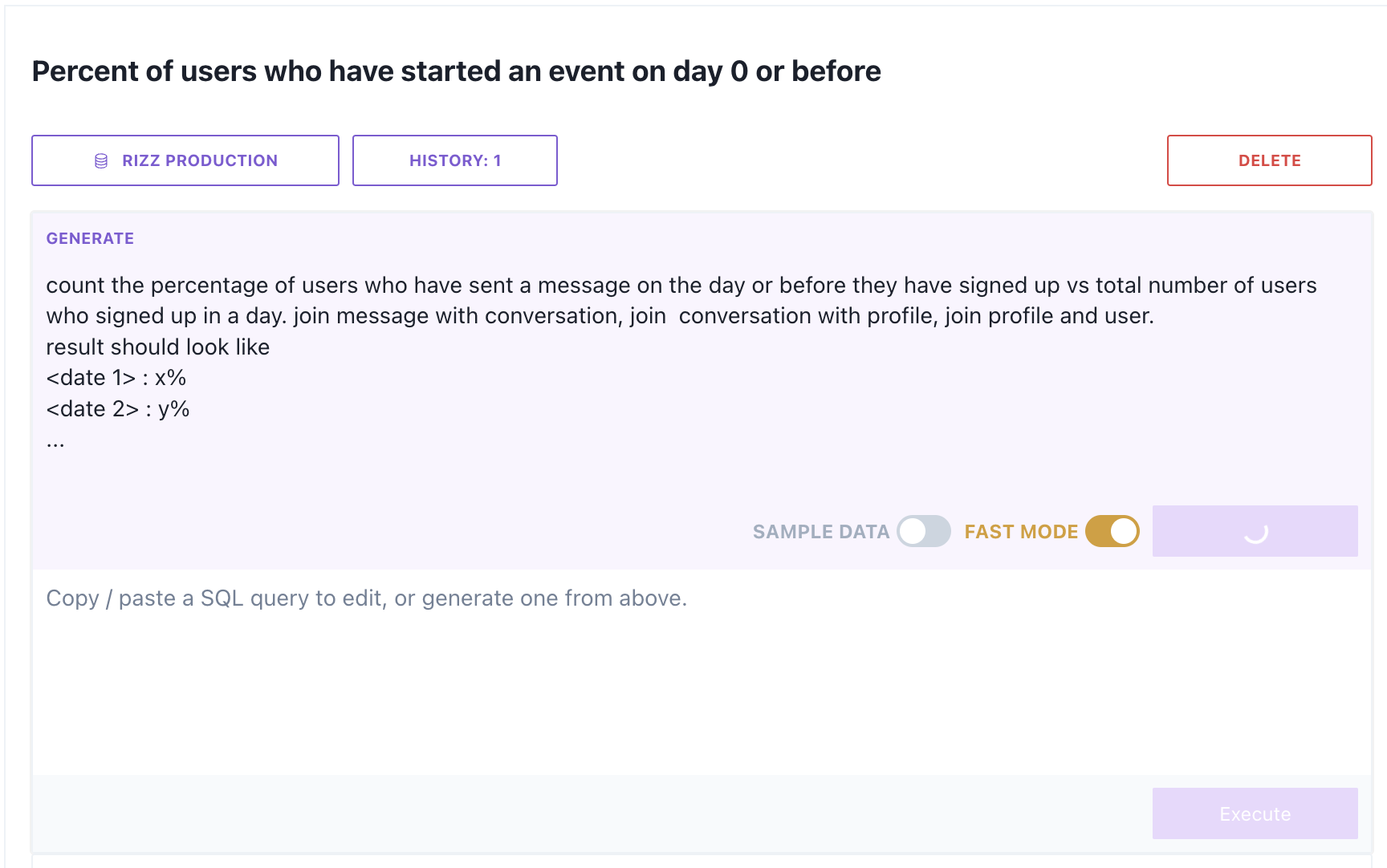
"แบบสอบถาม" คือสมุดบันทึกเดียวที่คุณสามารถวนซ้ำคำสั่ง SQL ด้วยภาษาธรรมชาติได้ คุณสามารถสร้างเพิ่มเติมได้โดยคลิก 'สร้างแบบสอบถามใหม่'

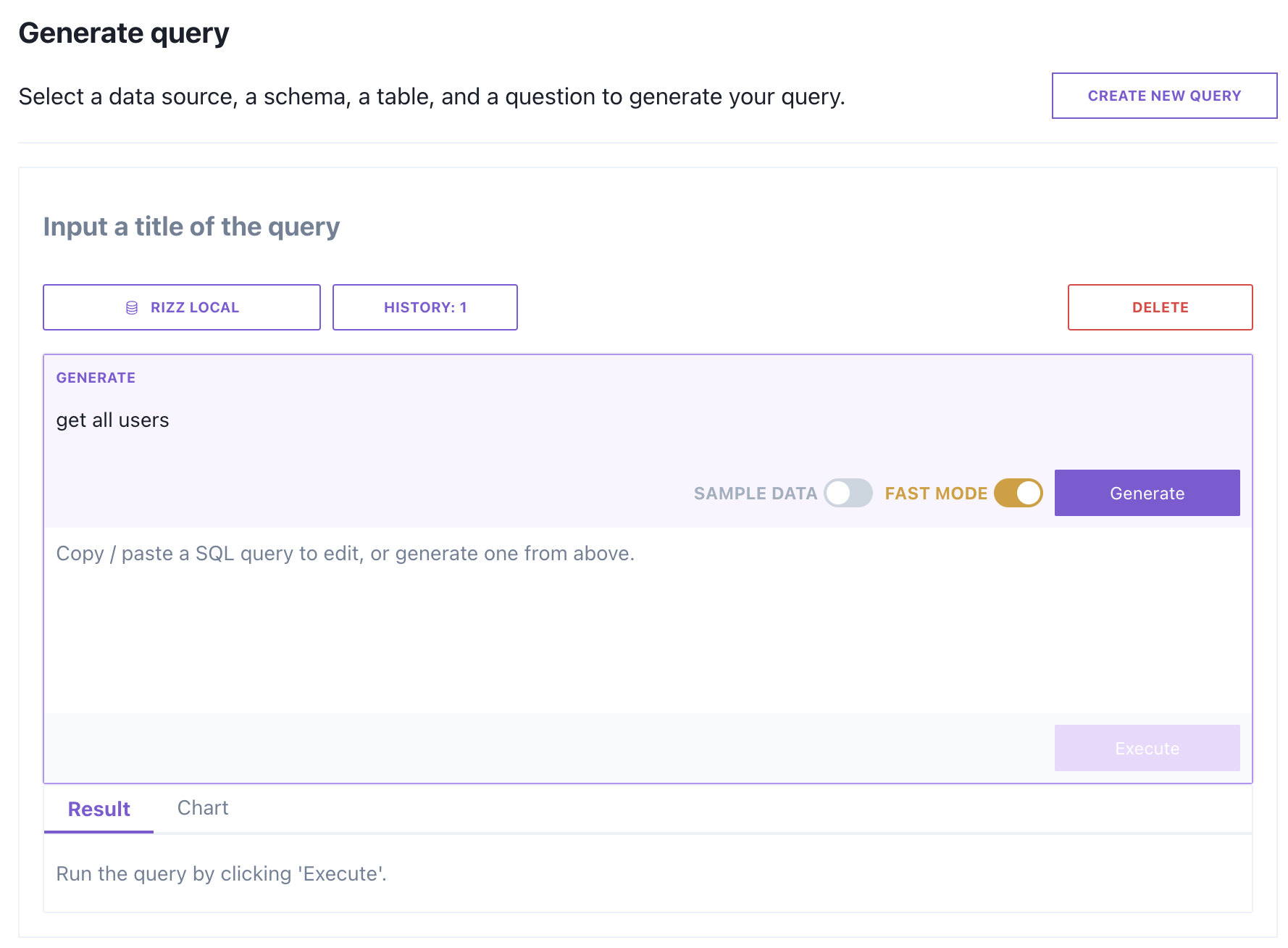
เขียนข้อความธรรมดาในช่องป้อนข้อมูลเพื่อสร้างแบบสอบถาม SQL ที่เหมาะสม เรียกใช้สร้าง
ยิ่งคำถามมีคำอธิบายมากเท่าใด ประสิทธิภาพก็จะยิ่งดีขึ้นเท่านั้น

-

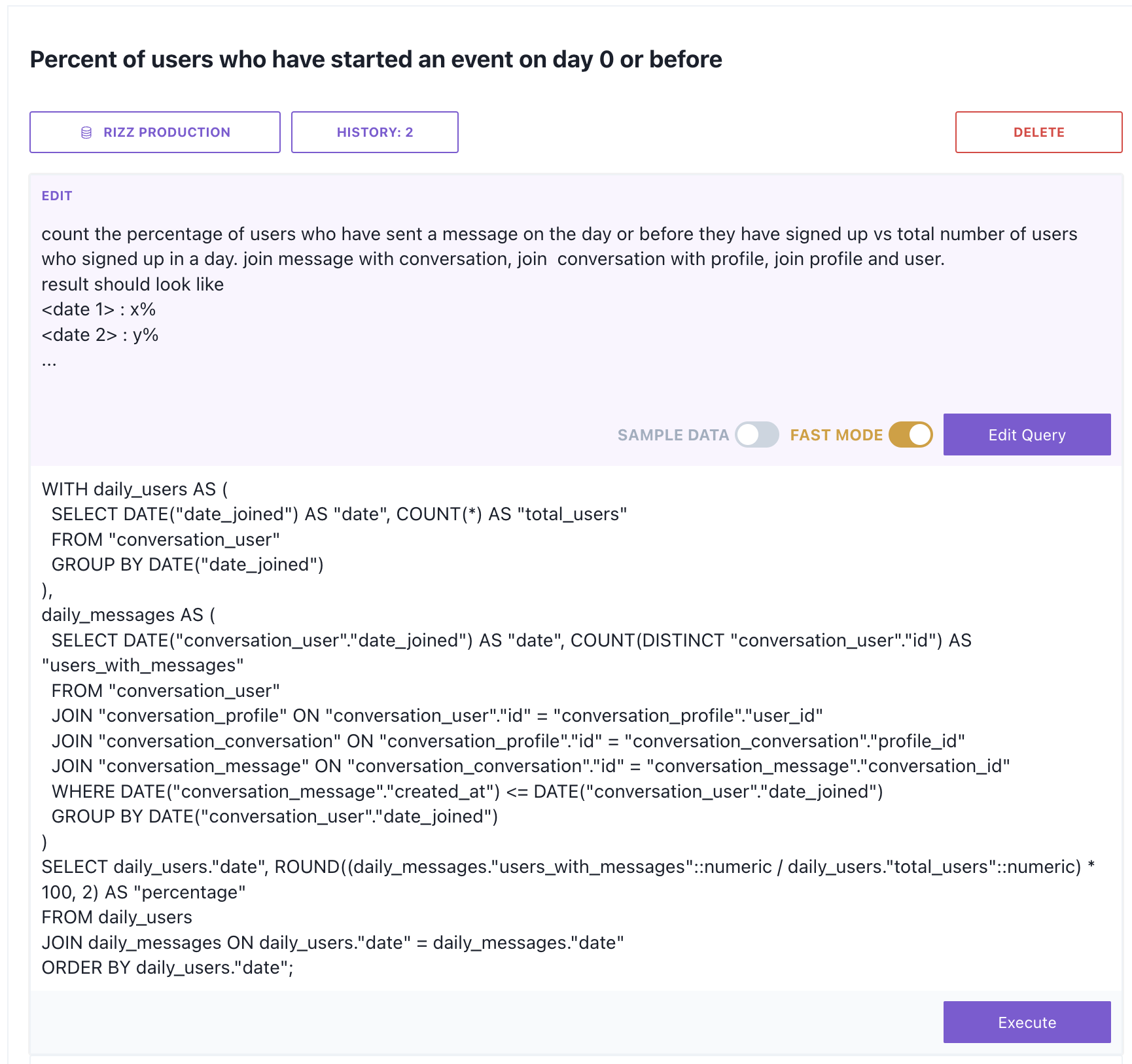
แบบสอบถาม SQL ข้างต้นถูกสร้างขึ้นในครั้งเดียว
อย่างไรก็ตาม ในบางครั้ง แบบสอบถามอาจไม่ถูกสร้างขึ้นอย่างถูกต้องและอาจไม่ทำงาน
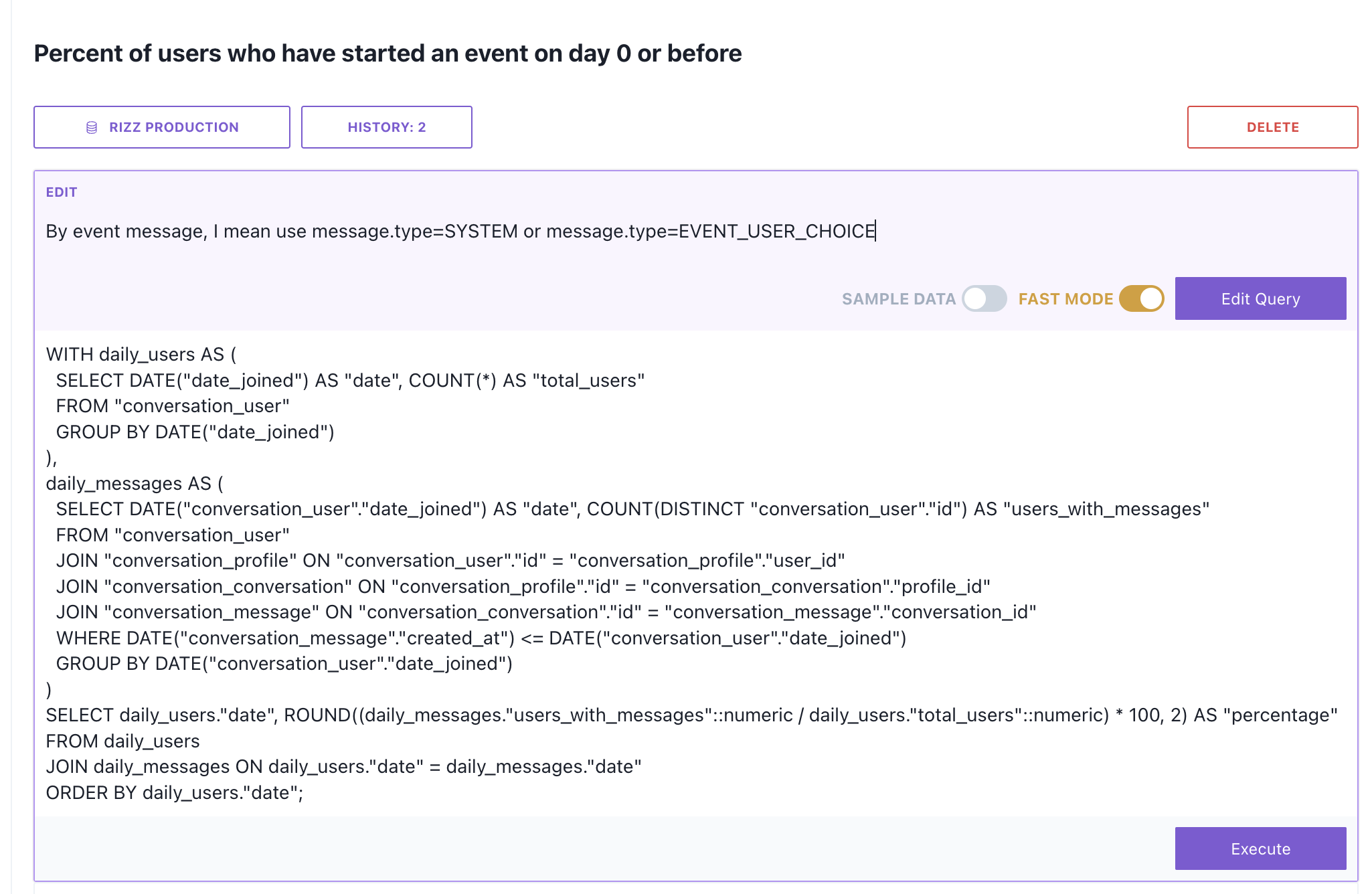
เราเข้าใจดีว่าฐานข้อมูลของคุณไม่ใช่ชุดข้อมูลแบบโอเพ่นซอร์ส เรารู้ว่าพวกเขามีข้อมูลที่ซับซ้อน เรารู้ว่าคุณอาจมีคำถามที่มีอยู่แล้วที่คุณต้องการแก้ไข
UI ได้รับการออกแบบเพื่อให้คุณสามารถแก้ไข SQL ด้วยตนเองได้ คุณยังสามารถคัดลอกและวางสคริปต์ SQL เพื่อเริ่มต้นได้ เพิ่มคำอธิบายข้อความธรรมดาเกี่ยวกับวิธีการที่คุณต้องการแก้ไขแบบสอบถาม เรียกใช้การแก้ไขและรอรับความมหัศจรรย์!

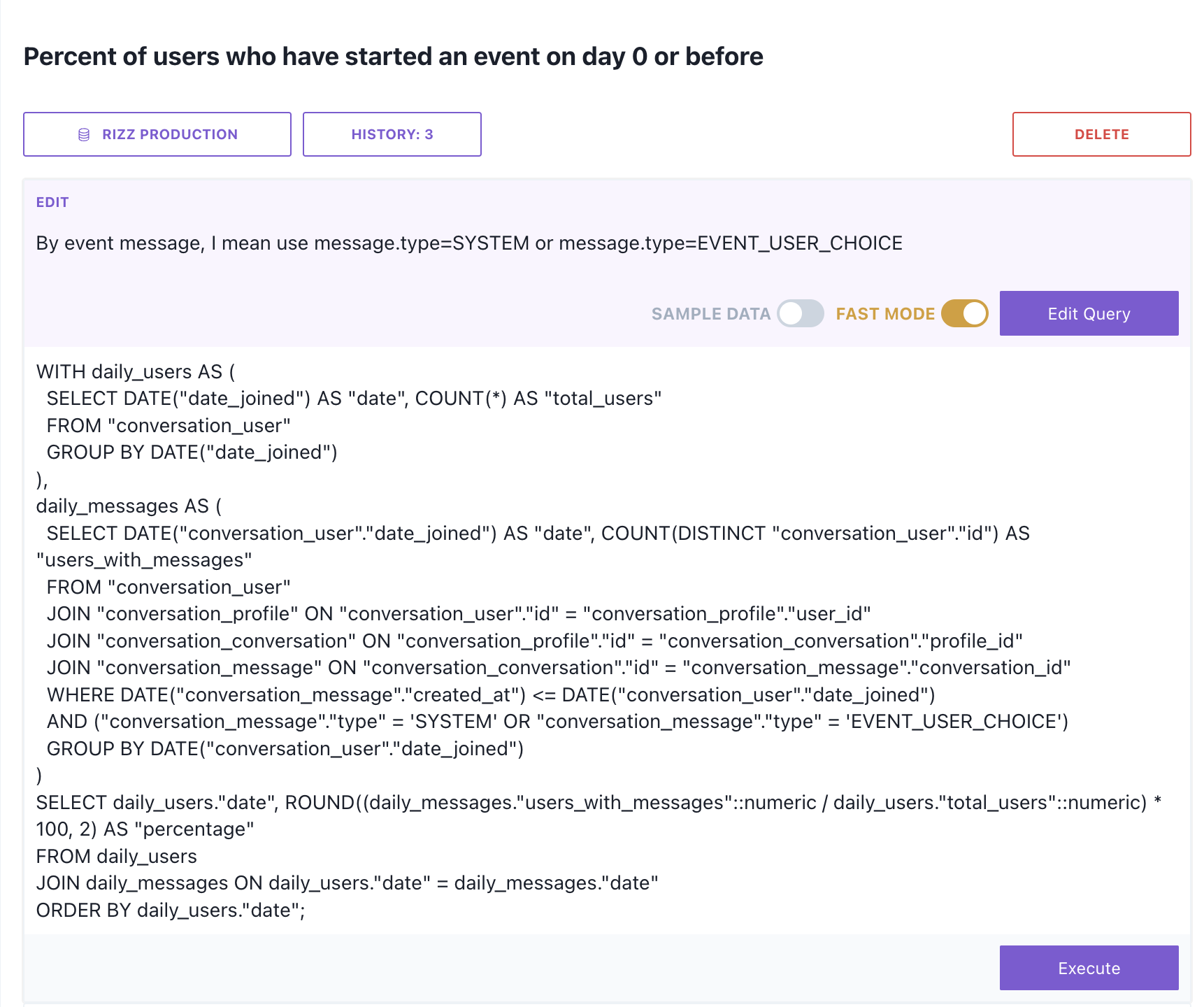
-

คุณจะเห็นว่าส่วนคำสั่ง WHERE ถูกเพิ่มลงในแบบสอบถามตามบริบทอย่างเหมาะสม
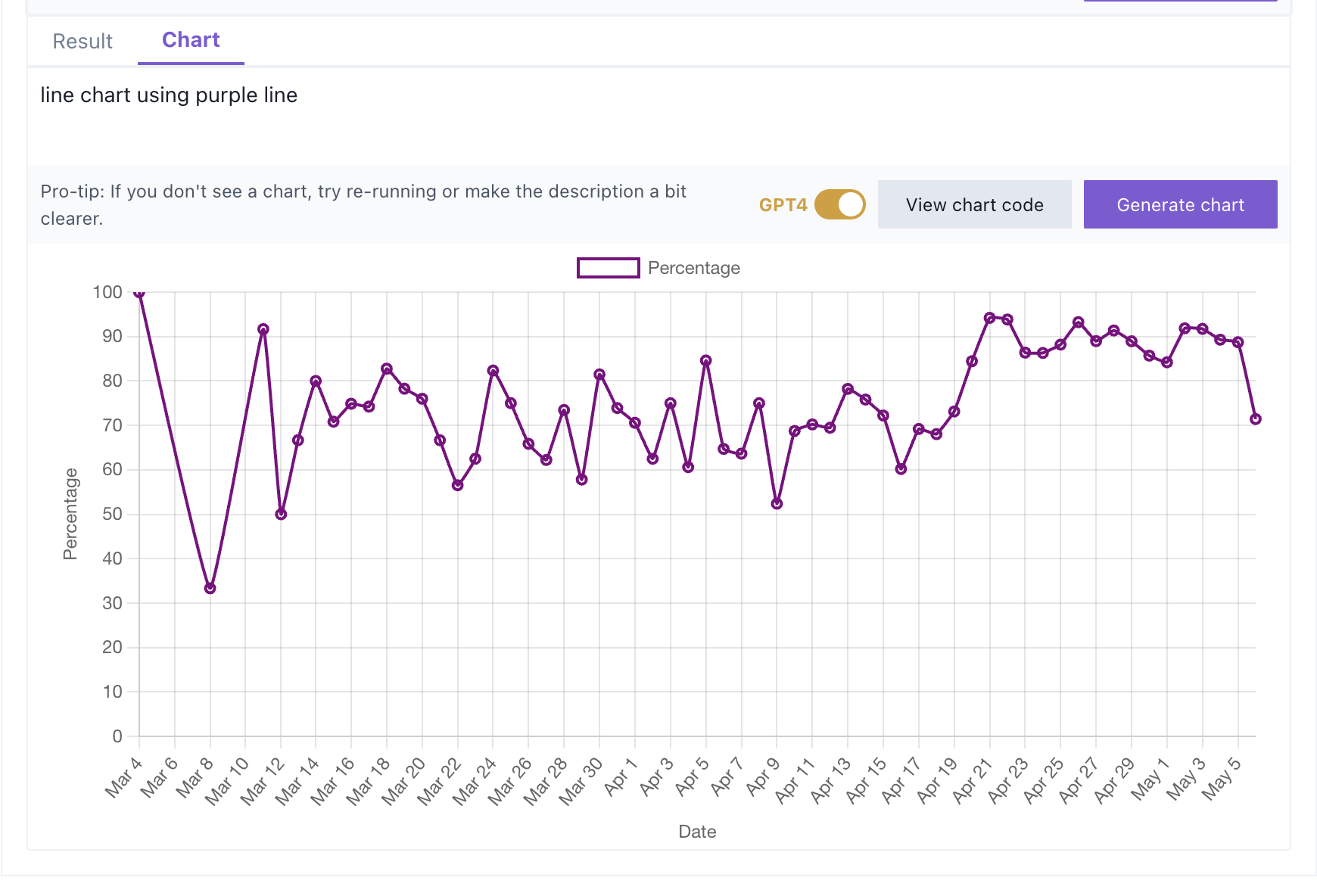
ด้วยคำอธิบายง่ายๆ คุณจะสามารถเห็นภาพข้อมูลของคุณได้ ปัจจุบัน เราได้ทดสอบเฉพาะแผนภูมิที่จะใช้ได้กับ Chart.js เท่านั้น แต่เราจะสามารถรองรับการแสดงภาพทุกประเภทได้ในอนาคตอันใกล้นี้
สำหรับ 60~70% ของเวลาทั้งหมด 3.5 ก็เพียงพอที่จะสร้างข้อความค้นหา และเนื่องจากมีราคาถูกกว่าและเร็วกว่ามาก เราจึงปล่อยให้เป็นตัวเลือกไว้ หากคุณพบข้อผิดพลาด โดยทั่วไปการเปิดสวิตช์ 4 จะทำให้ทุกอย่างทำงานได้

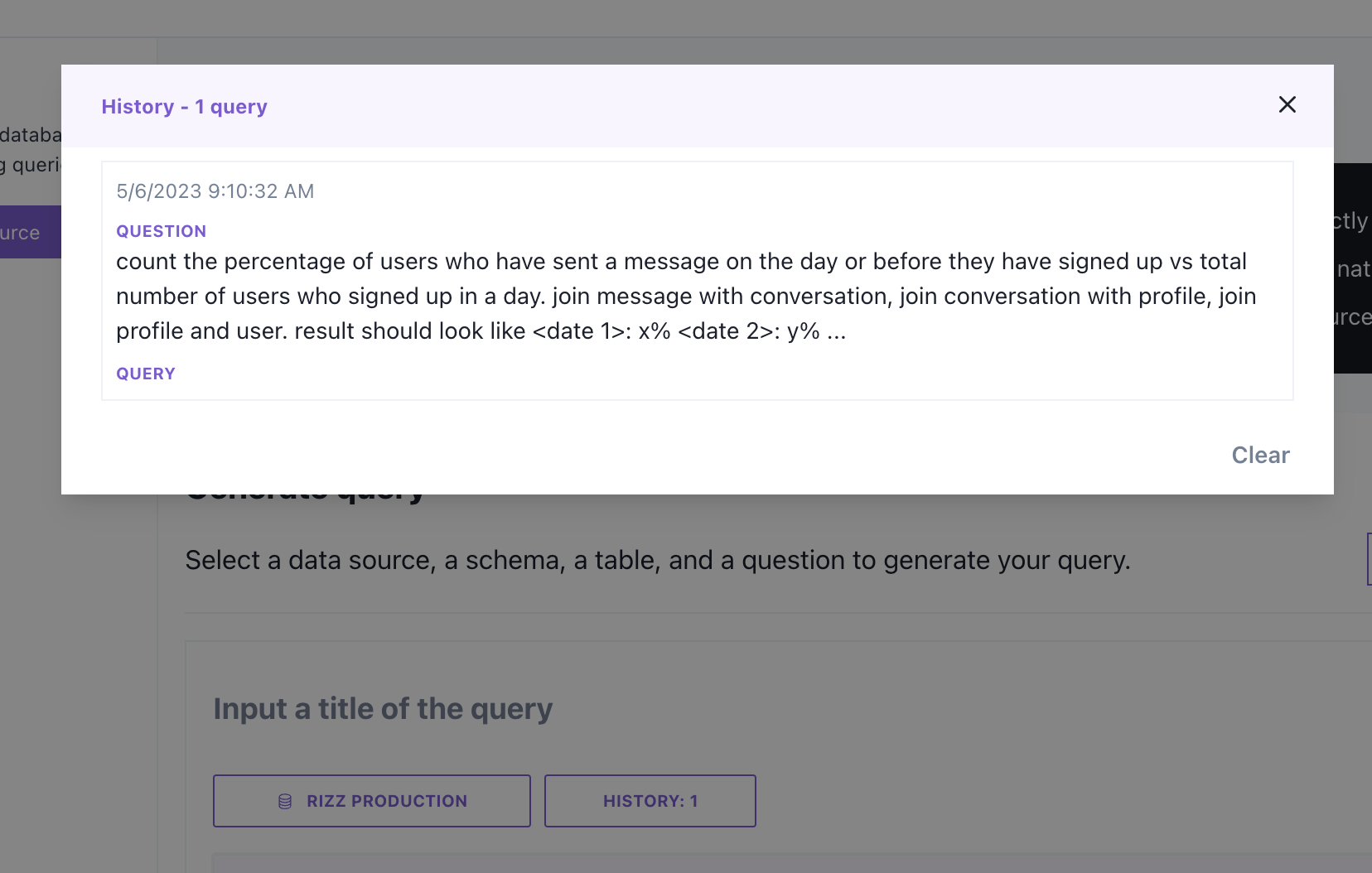
สำหรับแต่ละรายการค้นหาที่คุณตั้งค่า คุณสามารถดูประวัติได้


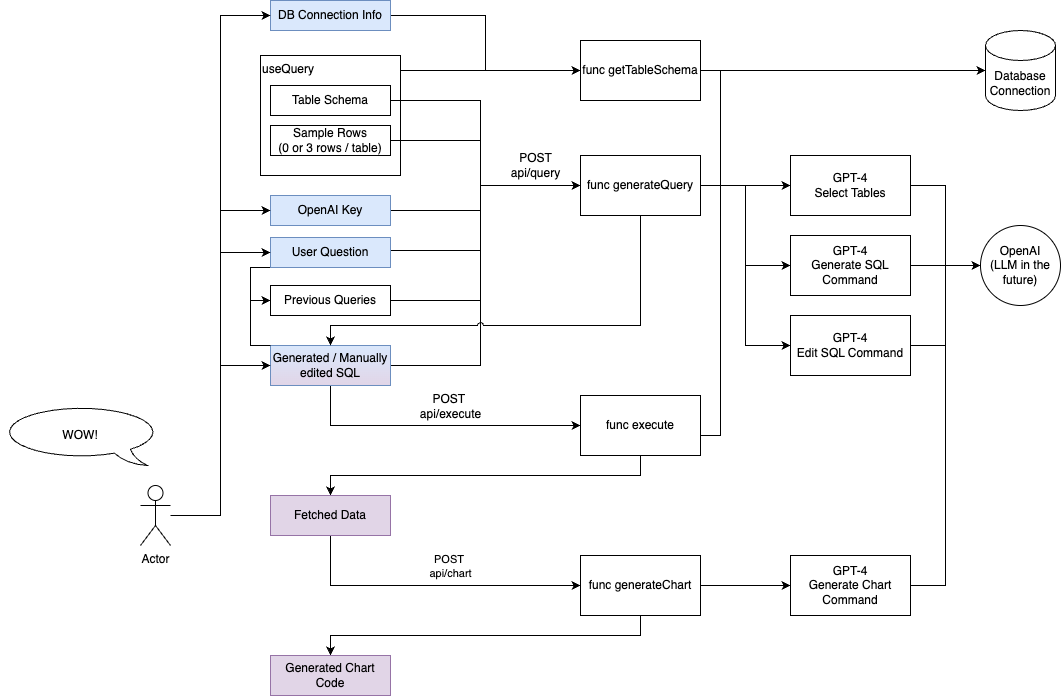
สีน้ำเงินแสดงถึงอินพุตของผู้ใช้ และสีม่วงแสดงถึงสิ่งประดิษฐ์ที่สร้างขึ้น เราใช้เส้นทาง API ของ next.js เพื่อความสะดวกเนื่องจากทำงานบน Node.js เส้นทางสร้างการเชื่อมต่อกับฐานข้อมูลและ LLM (ปัจจุบันคือ GPT)
ข้อมูลทั้งหมดจะถูกบันทึกไว้ในเครื่อง - ไม่มีการแบ่งปันคีย์ API หรือแหล่งข้อมูลของคุณกับบุคคลอื่น ในอนาคตเมื่อเรามีเวอร์ชันที่โฮสต์ไว้ เราจะเข้ารหัสข้อมูล