
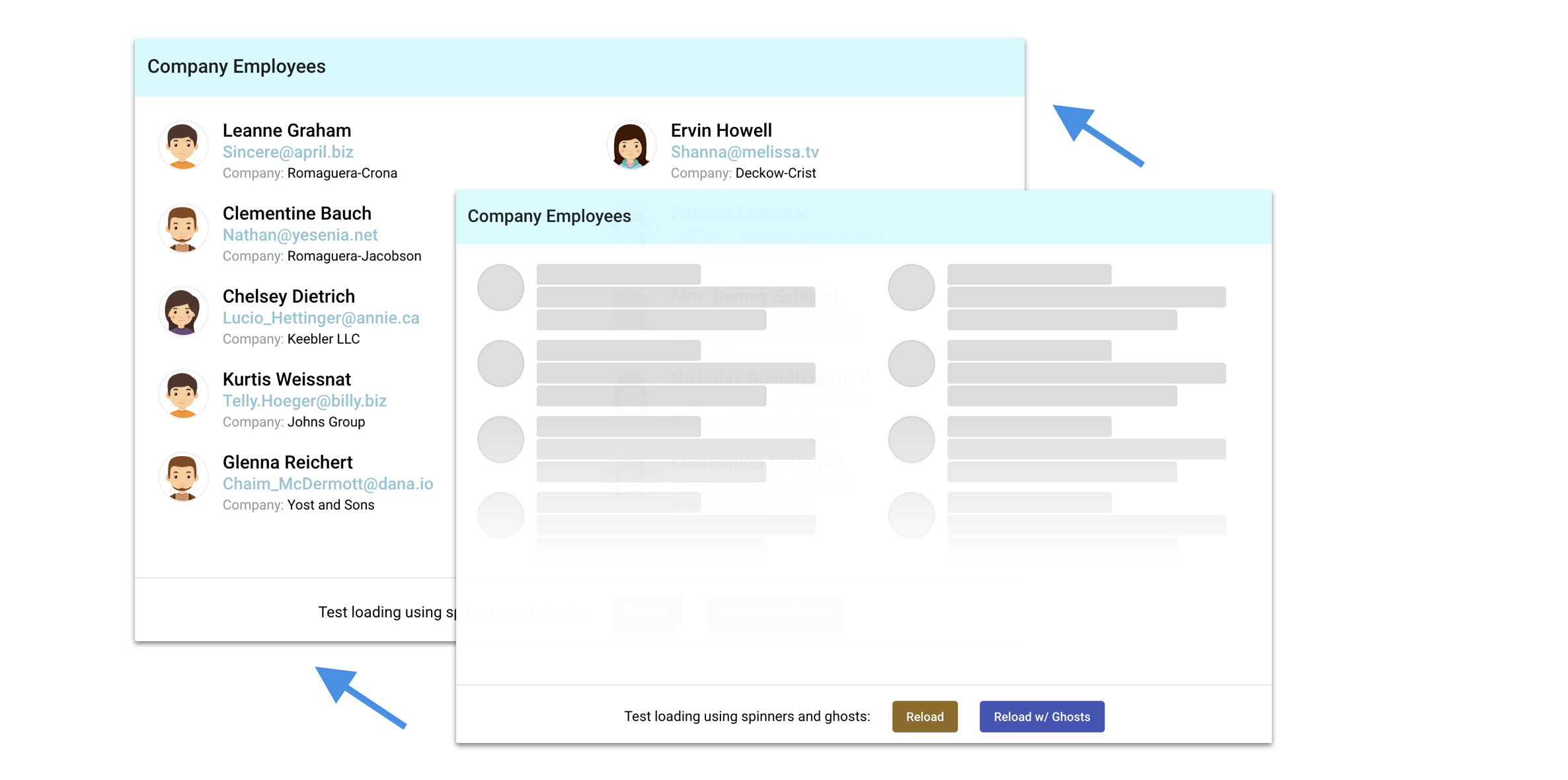
บางครั้งเรียกว่า 'โครงกระดูก' องค์ประกอบผีคือการแสดงกล่องสีเทาของ UI ที่รอดำเนินการซึ่งจะพร้อมใช้งานในอนาคต เมื่อโหลดข้อมูล async หรือบางทีโมดูลที่โหลดแบบขี้เกียจก็พร้อม
องค์ประกอบ Ghost มีประโยชน์มากสำหรับการใช้งานตารางที่ซับซ้อนและ UX อื่นๆ ที่การโหลดข้อมูลไม่ใช่เรื่องเล็กน้อย
แม้ว่าแอปพลิเคชั่นจำนวนมาก (โดยเฉพาะอย่างยิ่ง Slack และ Facebook) จะรวม UX เข้ากับโครงกระดูกและ CSS แต่ชุมชนนักพัฒนา Angular ยังไม่ได้หารือเกี่ยวกับเทคนิคนี้ในรายละเอียดใด ๆ

https://angular-animated-ghost-list.firebaseapp.com/
มุมมองโกสต์สามารถใช้ได้สาม (3) วิธี:
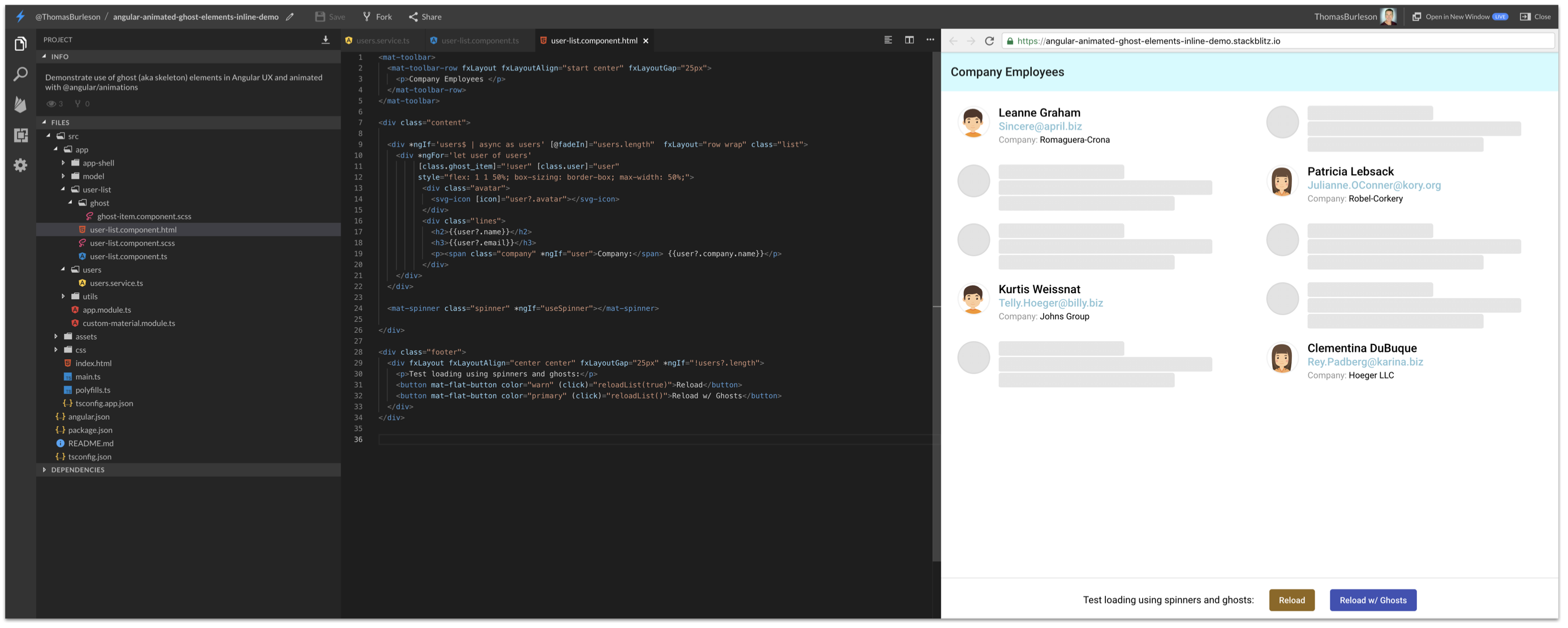
สำหรับรายการหรือตาราง องค์ประกอบ ghost อาจเป็นเรื่องยากอย่างยิ่งที่จะนำไปใช้
ข้อดีของข้อ (1) คือ นักพัฒนามีพลังสูงสุดในการสร้างภาพเคลื่อนไหวองค์ประกอบผีและองค์ประกอบจริงพร้อมกัน โดยเฉพาะอย่างยิ่งสำหรับรายการที่นักพัฒนาอาจต้องการสลับรายการเป็น :enter หรือ :leave
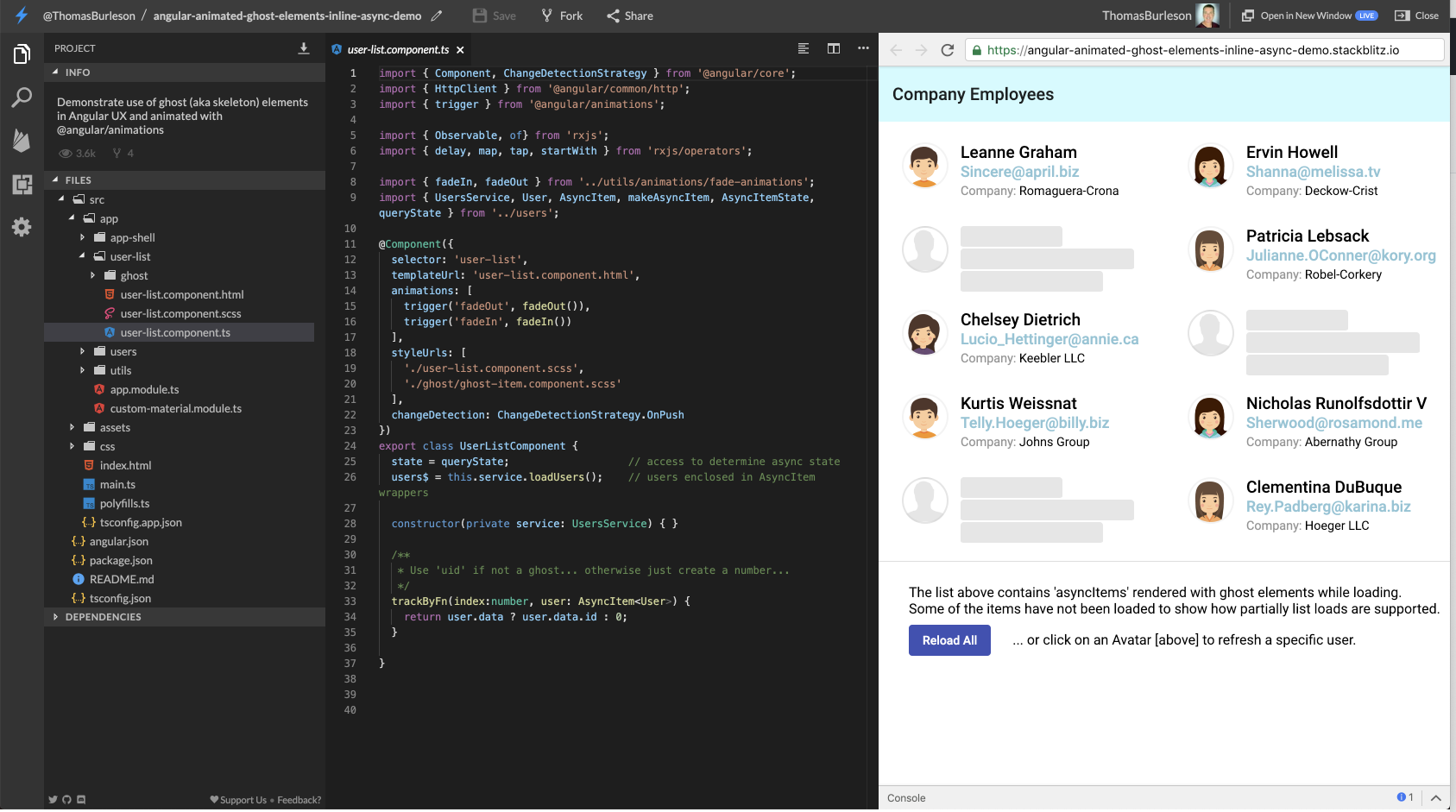
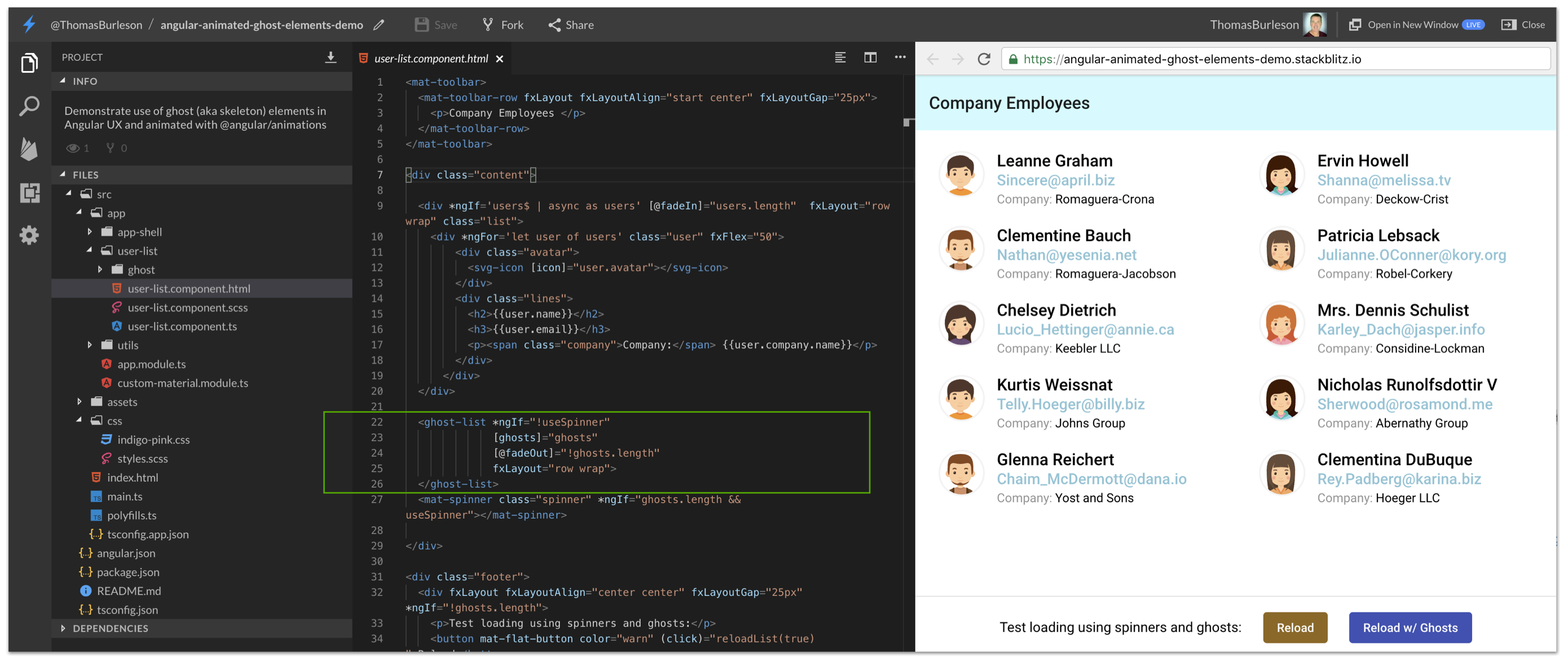
พื้นที่เก็บข้อมูลนี้สาธิตแนวคิดเกี่ยวกับวิธีการแบ่งพาร์ติชัน นำไปใช้ และทำให้ องค์ประกอบผี เคลื่อนไหว ... นำไปใช้กับ Angular 7.x และ @angular/animations
1.) ภาพซ้อนทับผีแบบเคลื่อนไหว

2.) ผีแบบอินไลน์แบบเคลื่อนไหว

3.) ผีแบบเคลื่อนไหว + AsyncItem