
เฟรมเวิร์ก CSS น้ำหนักเบาเพื่อนำโครงกระดูกไปใช้ในโครงการของคุณอย่างรวดเร็ว
วิธีติดตั้งผ่านตัวจัดการแพ็กเกจโหนด:
npm install @ritterim/skellycssรวมไฟล์ Skelly css ทุกที่ที่คุณเพิ่ม CSS:
< link rel =" stylesheet " href =" ..@ritterim/skellycss/dist/style.css " >รวมไฟล์ skelly.js ทุกที่ที่คุณเพิ่ม JavaScript:
< script src =" ..@ritterim/skellycss/dist/skelly.js " > </ script > คุณสามารถเริ่มต้นใช้งาน skellyCSS ได้อย่างรวดเร็วโดยใช้ยูทิลิตี JavaScript เช่น:
< h2 class =" skeleton skeleton--md " data-animation =" true " > </ h2 >
< p class =" skeleton " data-lines =" 4 " data-animation =" true " > </ p >ดูเอกสารยูทิลิตี้ JavaScript ฉบับเต็มด้านล่าง
คุณสามารถเพิ่ม Skeletons ลงในโปรเจ็กต์ใดๆ ได้อย่างรวดเร็วด้วยโค้ดง่ายๆ เพียงไม่กี่บรรทัด
ใช้คลาส skeleton กับส่วนหัวประเภทใดก็ได้ และมันจะปรับตามขนาดตัวอักษรของสไตล์ส่วนหัวโดยอัตโนมัติ:

< h1 class =" skeleton " > </ h1 >
< h2 class =" skeleton " > </ h2 >
< h3 class =" skeleton " > </ h3 >
< h4 class =" skeleton " > </ h4 >
< h5 class =" skeleton " > </ h5 >
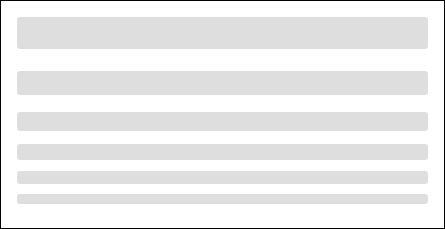
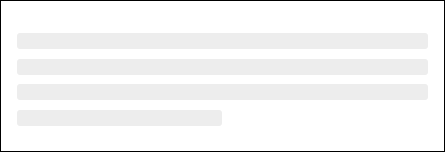
< h6 class =" skeleton " > </ h6 > คุณสามารถสร้างโครงกระดูกของย่อหน้าได้โดยใช้คลาส skeleton กับแท็กย่อหน้า จากนั้นรวมแท็ก span กี่แท็กที่คุณต้องการเข้ากับคลาส skeleton__line ภายในย่อหน้า เพื่อให้โครงกระดูกของย่อหน้าดูเหมือนย่อหน้ามากขึ้น บรรทัดสุดท้ายจึงถูกกำหนดไว้ที่ความกว้าง 50%

< div >
< p class =" skeleton " >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
</ p >
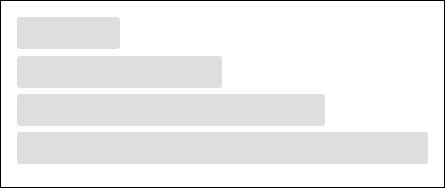
</ div >คุณสามารถปรับความกว้างของเส้นได้โดยใช้คลาสตัวแก้ไขขนาด:
| ความกว้าง | คลาสตัวแก้ไข |
|---|---|
| เล็ก 25% | .skeleton--sm |
| ปานกลาง 50% | .skeleton--md |
| ใหญ่ 75% | .skeleton--lg |
| เต็ม 100% | .skeleton--full |

< h1 class =" skeleton skeleton--sm " > </ h1 >
< h1 class =" skeleton skeleton--md " > </ h1 >
< h1 class =" skeleton skeleton--lg " > </ h1 >
< h1 class =" skeleton skeleton--full " > </ h1 >คุณสามารถจัดแนวข้อความโครงกระดูกโดยใช้คลาสตัวแก้ไขการจัดตำแหน่ง:
| การจัดตำแหน่ง | คลาสตัวแก้ไข |
|---|---|
| ซ้าย | .skeleton--left |
| ศูนย์ | .skeleton--center |
| ขวา | .skeleton--right |

<!-- Left Align -->
< p class =" skeleton skeleton--left " >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
</ p >
<!-- Center Align -->
< p class =" skeleton skeleton--center " >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
</ p >
<!-- Right Align -->
< p class =" skeleton skeleton--right " >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
< span class =" skeleton__line " > </ span >
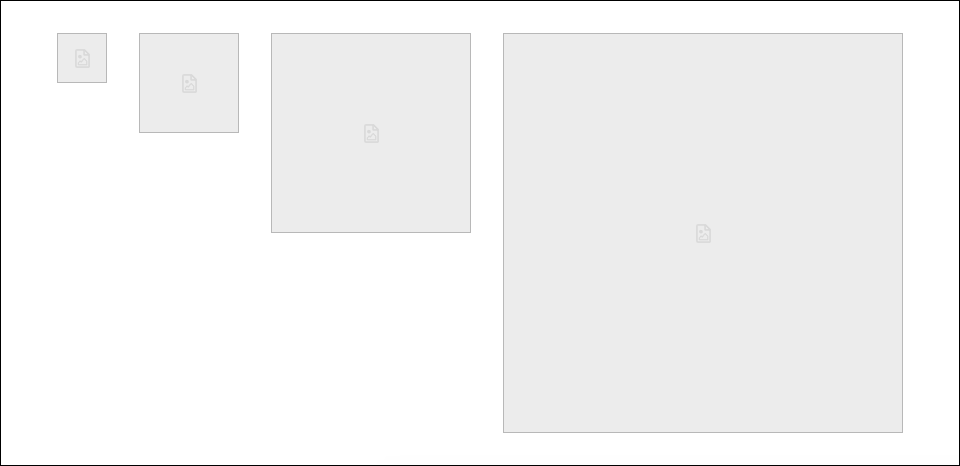
</ p > คุณสามารถสร้างโครงกระดูกรูปภาพได้โดยใช้คลาส .skeleton-image ตามค่าเริ่มต้น จะใช้โครงกระดูกรูปภาพที่ความสูงและความกว้าง 100% ของคอนเทนเนอร์หลัก
ต่อไปนี้เป็นขนาดเริ่มต้นบางส่วนที่เรารวมไว้สำหรับภาพโครงกระดูก:
| ขนาด | คลาสตัวแก้ไข |
|---|---|
| ขนาดเล็ก 50x50 | .skeleton-image--sm |
| กลาง, 100x100 | .skeleton-image--md |
| ใหญ่ 200x200 | .skeleton-image--lg |
| X-Large, 400x400 | .skeleton-image--xl |
| เต็ม 100% x 100% | .skeleton-image--full |

< img class =" skeleton-image skeleton-image--md " />
< img class =" skeleton-image skeleton-image--sm " />
< img class =" skeleton-image skeleton-image--lg " />
< img class =" skeleton-image skeleton-image--xl " />คุณยังสามารถสร้างรูปร่างรูปภาพต่างๆ ได้โดยใช้คลาสตัวแก้ไขรูปร่าง:
| รูปร่าง | คำอธิบาย | คลาสตัวแก้ไข |
|---|---|---|
| สี่เหลี่ยม | ตั้งค่าอัตราส่วนภาพเป็น 1/1 (ค่าเริ่มต้น) | .skeleton-image--square |
| วงกลม | ตั้งค่ารัศมีเส้นขอบเป็น 50% | .skeleton-image--circle |
| สี่เหลี่ยมผืนผ้าแนวนอน | ตั้งค่าอัตราส่วนภาพเป็น 4/3 | .skeleton-image--landscape |
| สี่เหลี่ยมผืนผ้าแนวตั้ง | ตั้งค่าอัตราส่วนภาพเป็น 3/4 | .skeleton-image--portrait |
| สี่เหลี่ยมผืนผ้ากว้าง | ตั้งค่าอัตราส่วนภาพเป็น 16/9 | .skeleton-image--wide |
| สี่เหลี่ยมผืนผ้าสูง | ตั้งค่าอัตราส่วนภาพเป็น 9/16 | .skeleton-image--tall |
< div class =" skeleton-image skeleton-image--lg skeleton-image--square " > </ div >
< div class =" skeleton-image skeleton-image--lg skeleton-image--circle " > </ div >
< div class =" skeleton-image skeleton-image--lg skeleton-image--landscape " > </ div >
< div class =" skeleton-image skeleton-image--lg skeleton-image--portrait " > </ div >
< div class =" skeleton-image skeleton-image--lg skeleton-image--wide " > </ div >
< div class =" skeleton-image skeleton-image--lg skeleton-image--tall " > </ div > หากต้องการเพิ่มภาพเคลื่อนไหว ให้เพิ่ม span.skeleton--animation ภายในองค์ประกอบ .skeleton__line ในส่วนหัวหรือ paragaphs

< div >
< p class =" skeleton " >
< span class =" skeleton__line " >
< span class =" skeleton--animation " > </ span >
</ span >
< span class =" skeleton__line " >
< span class =" skeleton--animation " > </ span >
</ span >
< span class =" skeleton__line " >
< span class =" skeleton--animation " > </ span >
</ span >
< span class =" skeleton__line " >
< span class =" skeleton--animation " > </ span >
</ span >
</ p >
</ div > วิธีที่ง่ายที่สุดและเราต้องการในการเพิ่ม Skeletons คือการใช้ยูทิลิตี้ JavaScript ที่ให้มา
บนแท็กส่วนหัวหรือแท็กย่อหน้า ให้เพิ่มคลาส skeleton และแอตทริบิวต์ data-lines พร้อมจำนวนบรรทัดที่คุณต้องการให้โครงกระดูกมี:
< h2 class =" skeleton skeleton--md " data-lines =" 2 " > </ h2 >
< p class =" skeleton " data-lines =" 7 " > </ p > คุณยังสามารถสร้างแอนิเมชันโครงกระดูกได้โดยเพิ่มแอตทริบิวต์ data-animation และตั้งค่าเป็น true :
< h2 class =" skeleton skeleton--md " data-animation =" true " > </ h2 >
< p class =" skeleton " data-lines =" 7 " data-animation =" true " > </ p >คุณสามารถเปลี่ยนลักษณะโครงกระดูกได้โดยใช้แอตทริบิวต์ข้อมูลอื่นๆ เช่นกัน รวมถึงความทึบและสี:
<!-- Opacity -->
< h2 class =" skeleton skeleton--md " data-animation =" true " > </ h2 >
< p class =" skeleton " data-lines =" 7 " data-opacity =" 0.3 " > </ p >
<!-- Color -->
< h2 class =" skeleton skeleton--md " data-animation =" true " > </ h2 >
< p class =" skeleton " data-lines =" 7 " data-color =" tomato " > </ p > | คุณลักษณะ | คำอธิบาย | พิมพ์ |
|---|---|---|
data-lines | กำหนดจำนวนบรรทัดที่จะส่งออก | จำนวนเต็ม |
data-animation | เพิ่มภาพเคลื่อนไหวให้กับเส้นโครงกระดูก | บูลีน |
data-opacity | ตั้งค่าความทึบของเส้นโครงกระดูก (ตั้งค่าความทึบระหว่าง 0 ถึง 1) | ลอย |
data-color | กำหนดสีของเส้นโครงกระดูก | สี |