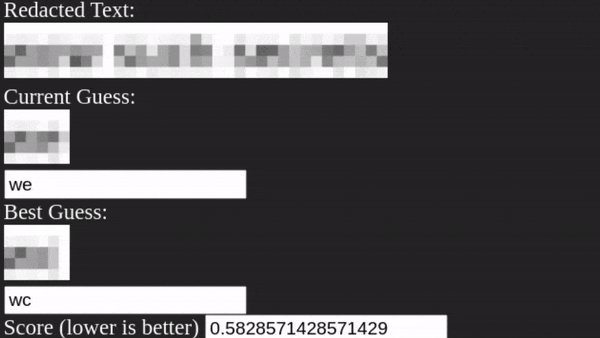
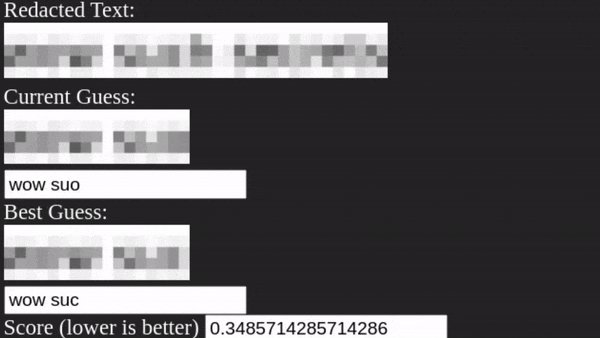
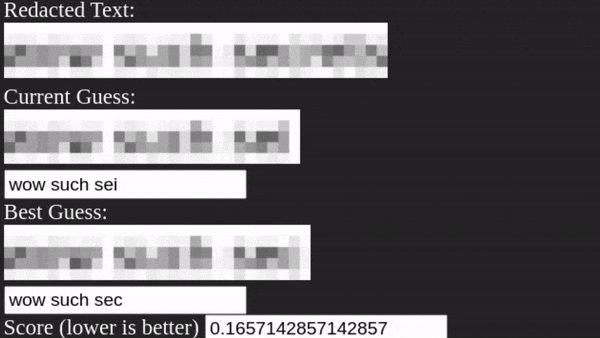
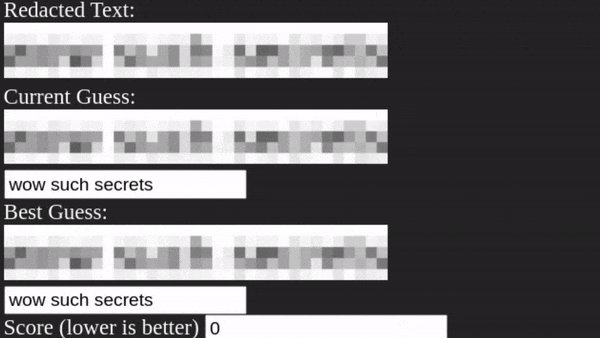
แสดงให้คุณเห็นว่าเหตุใดคุณจึงไม่ควรใช้ pixelation เป็นเทคนิคการแก้ไข หากต้องการข้อมูลเพิ่มเติมเกี่ยวกับวิธีการทำงาน โปรดดูบล็อกโพสต์ของฉันที่นี่

ติดตั้งการพึ่งพา:
npm install
แล้วเริ่มด้วย
npm start
แค่นั้นแหละ.
นี่เป็นคู่มือเล็กน้อยและไม่คล่องตัวเลย ฉันคิดว่าคุณจะเห็นว่าทำไม หากมีใครรู้สึกอยากลองทำให้กระบวนการนี้มากขึ้นในแอป ฉันก็พร้อมรับฟัง ฉันมีลักษณะอย่างไรในฐานะนักพัฒนาอิเล็คตรอน? แต่ใช่แล้ว นี่คือ:
ครอบตัดรูปภาพของคุณลงเหลือเพียงพื้นที่พิกเซล ไม่มีเส้นขอบ ไม่มีข้อความอื่น แทนที่ secret.png ด้วยสิ่งนั้น ฉันแนะนำให้ทำใน GiMP
จดบันทึกขนาดบล็อก (เป็นเพียงขนาดของแต่ละบล็อกที่มีพิกเซล) แทนที่ blockSize ในโค้ดด้วยสิ่งนั้น
รับ CSS อย่างถูกต้อง นี่เป็นส่วนที่ยากที่สุดและใช้เวลานานที่สุด ลองป้อนลงใน test.html และดูใน Chrome ปรับแต่งจนกว่าคุณจะสามารถทำซ้ำข้อความตัวอย่างบางส่วนได้อย่างแม่นยำที่สุด ให้ความสนใจเป็นพิเศษกับการเว้นวรรคระหว่างคำและตัวอักษร ถ้ามันเอียง มันก็จะวุ่นวายไปหมด นอกจากนี้น้ำหนักแบบอักษรด้วย ไม่เช่นนั้นสิ่งต่างๆ จะสว่างหรือมืดเกินไป ฉันไม่สามารถเน้นย้ำได้มากพอว่าขั้นตอนนี้มีความสำคัญเพียงใด เนื่องจากทั้งหมดนั้นขึ้นอยู่กับความสามารถในการทำซ้ำอักขระที่แก้ไขอย่างถูกต้อง
พิจารณาว่าคุณต้องการลองใช้ชุดอักขระใด มันอยู่ที่ด้านบนของ preload.ts
กดปุ่มไปและดูว่าใช้งานได้หรือไม่!