

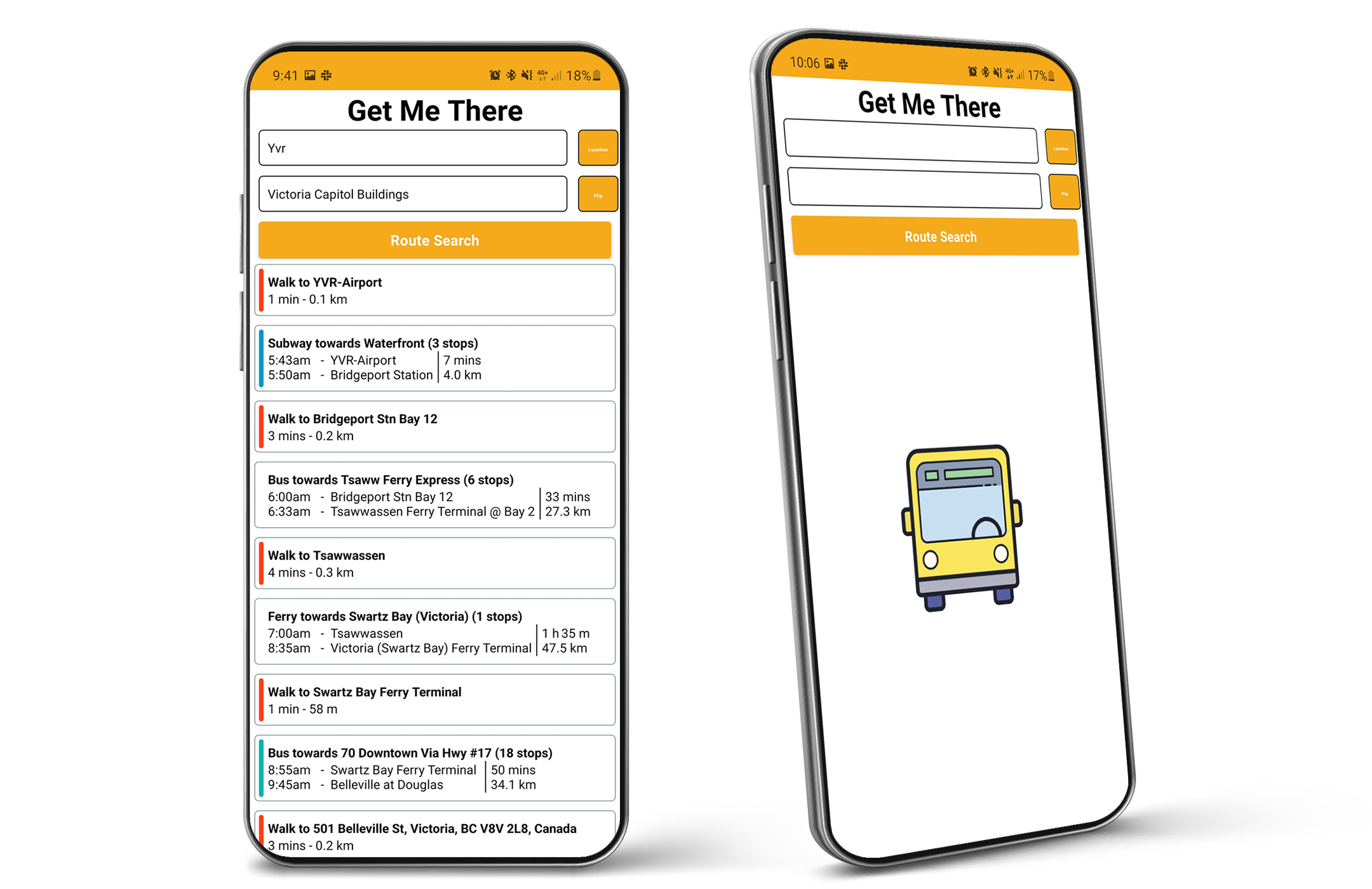
GetMeThere สร้างขึ้นด้วย React Native โดยไม่มีแม้แต่ร่องรอยของงานแสดงสินค้า! โปรเจ็กต์นี้ตอบสนองความต้องการของผู้ที่มีข้อมูลที่จำกัดหรือมีราคาแพง เนื่องจากใช้ข้อมูลเพียง ~ 50kb ต่อเส้นทาง และเมื่อโหลดเส้นทางแล้ว ก็ไม่จำเป็นต้องใช้ข้อมูลอีกต่อไป! ข้อกำหนดด้านข้อมูลมีน้ำหนักเบามากเมื่อเทียบกับ Google/Apple Maps เนื่องจากไม่มีแผนที่แบบโต้ตอบ แผนที่เหล่านี้เป็นการระบายข้อมูลอย่างรุนแรง เนื่องจากพวกเขากำลังดาวน์โหลดส่วนย่อยแผนที่ใหม่ทุกครั้งที่ปัด ซูม และแตะ
ขณะนี้ GetMeThere อยู่ในขั้นตอน MVP (Minimal Viable Product) และการพัฒนาเพิ่งเริ่มต้นเท่านั้น!
สร้าง APK การพัฒนา Andriod สำหรับ GetMeThere จากบรรทัดคำสั่ง:
$ git clone https://github.com/MNThomson/GetMeThere.git
$ cd GetMeThere
$ ./android/gradlew assembleRelease มีการจัดเตรียมไฟล์ example.env เปลี่ยนชื่อเป็น .env ในไดเรกทอรีระดับบนสุด แทรกคีย์ Google API ซึ่งมีสิทธิ์ Maps และ Transit API
ตามทฤษฎีแล้ว IOS ควรใช้งานได้...แต่ไม่มีการทดสอบใดเกิดขึ้นเนื่องจากขาดอุปกรณ์ของ Apple