React Food Delivery Web Application ที่สร้างขึ้นโดยใช้ React-Redux-Axios

สาธิต
แอป React Food Delivery ช่วยให้ UI ตอบสนองง่ายขึ้นโดยใช้ชุดค่าผสม react-redux
คุณสมบัติ
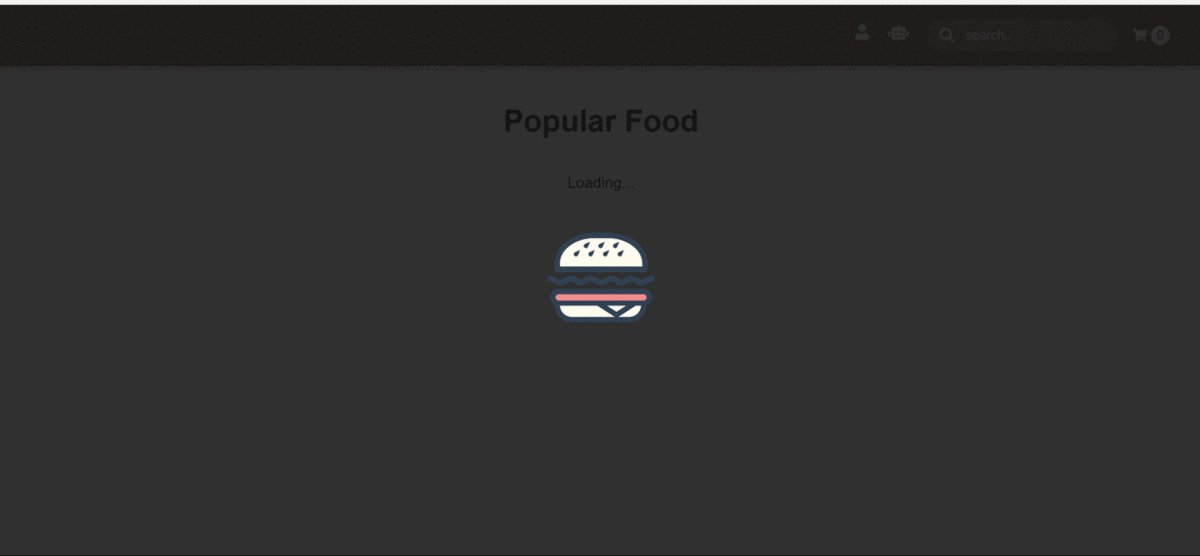
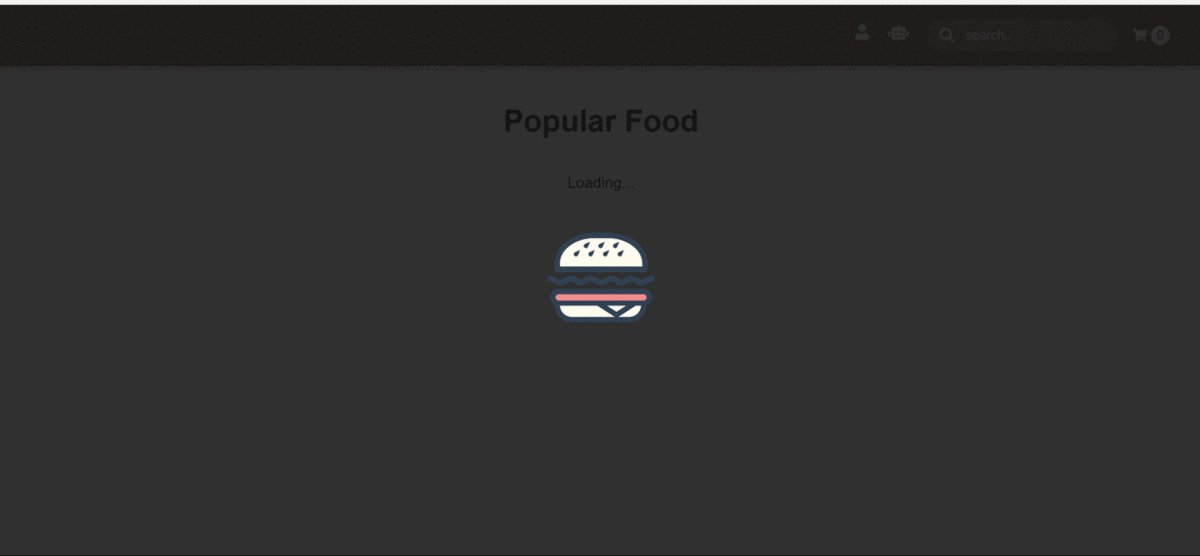
- การใช้งาน Skeleton Screen ก่อนโหลดสินค้า
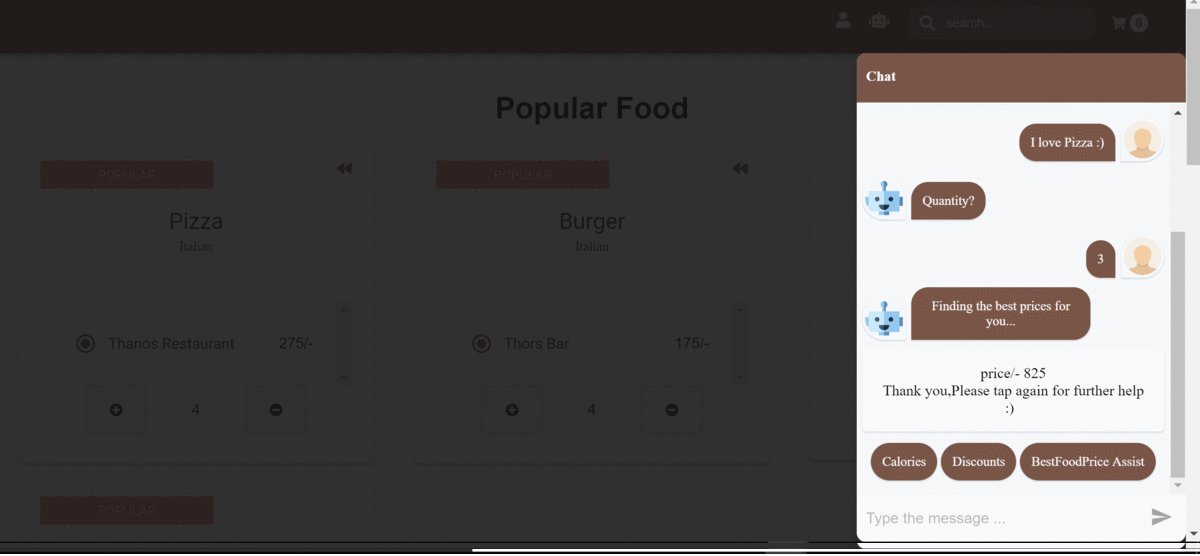
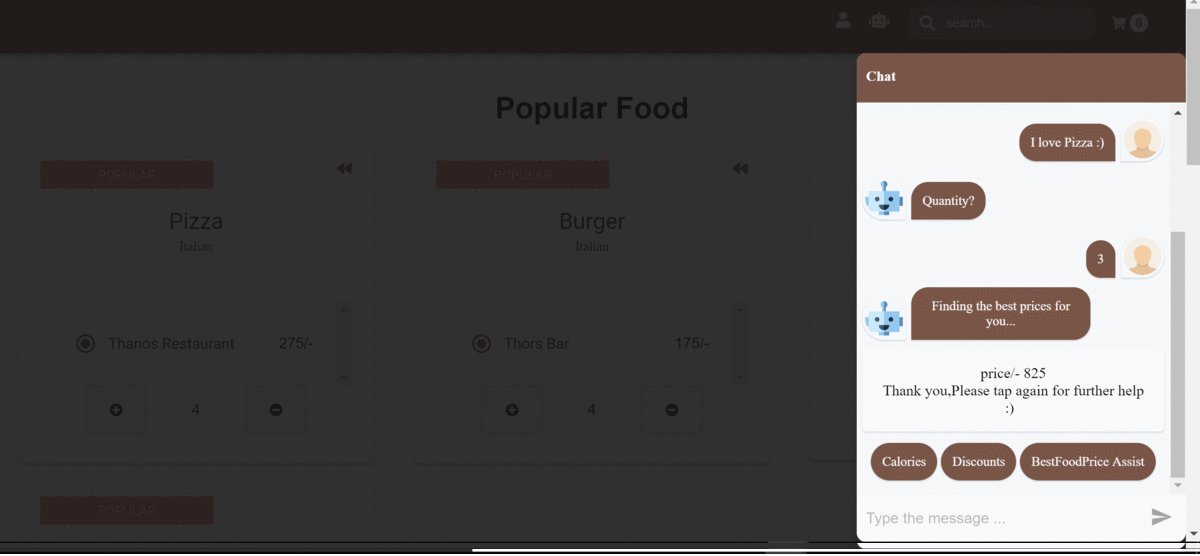
- แชทบอท - ช่วยให้ผู้ใช้ดึงราคาที่ดีที่สุด ตัวนับแคลอรี่ ฯลฯ
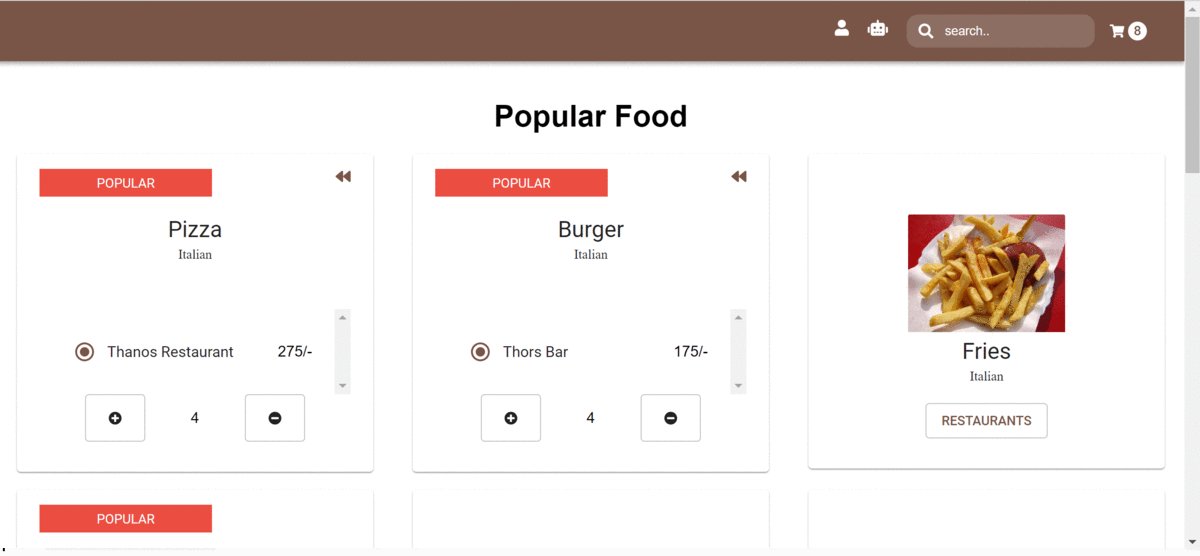
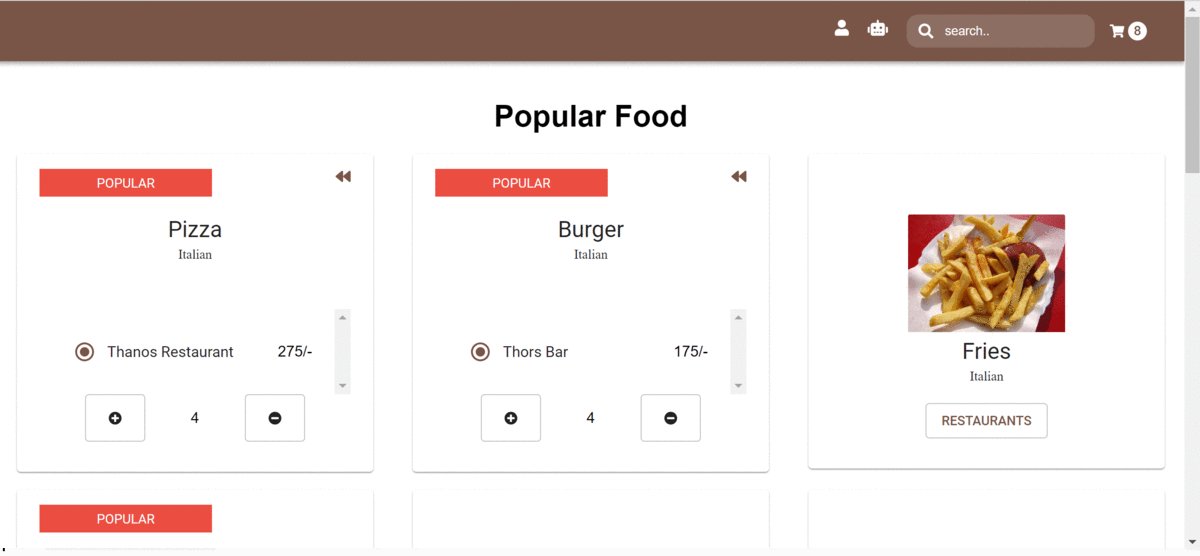
- กรองผลิตภัณฑ์ตามชื่ออาหาร
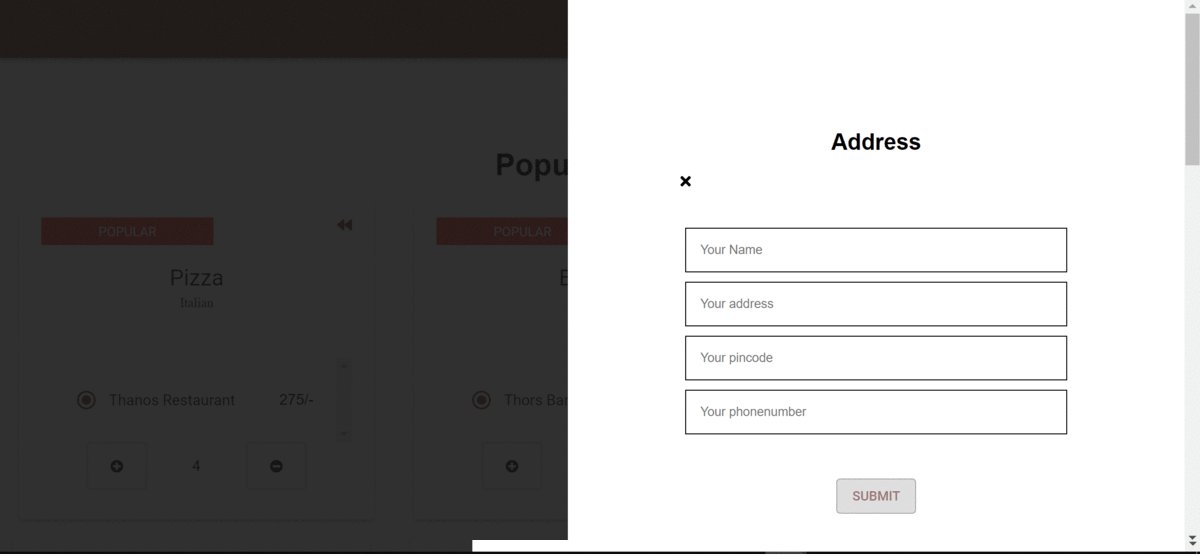
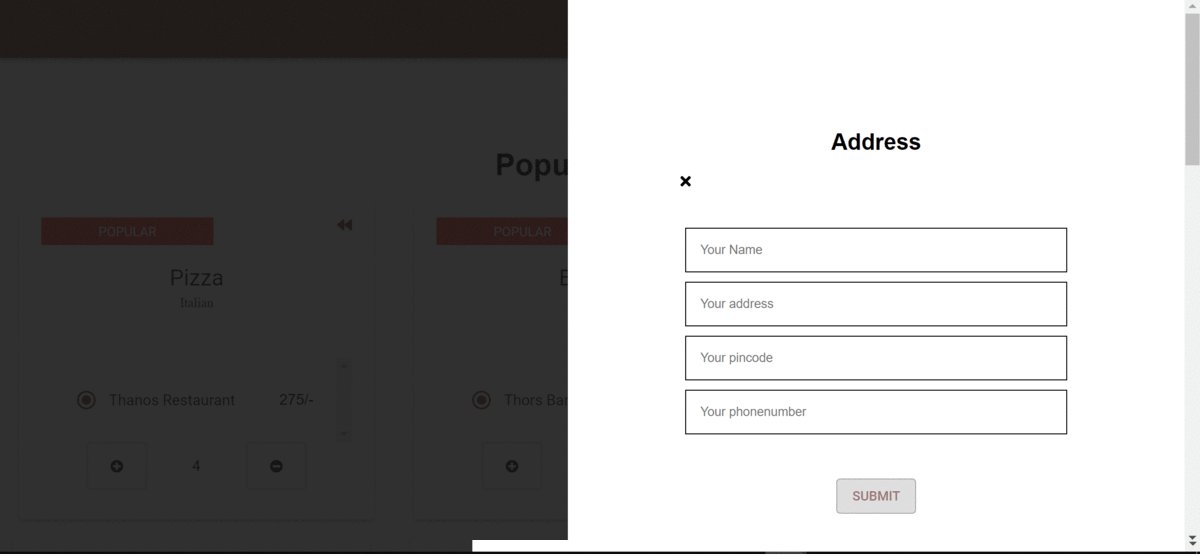
- แบบฟอร์มการเข้าสู่ระบบของผู้ใช้และที่อยู่พร้อมการตรวจสอบแบบฟอร์มที่กำหนดเอง
- หยิบใส่ตะกร้า คำนวณราคารวม และแสดงรายละเอียดรายการอาหารแต่ละรายการ
- Responsive Design เหมาะกับทุกอุปกรณ์
- ดึงข้อมูลจาก jsonurl โดยใช้ Axios
กองเทคโนโลยี
- ตอบสนอง 16.4.2
- รีดักซ์ 4.0.0
- ทำปฏิกิริยากับวัสดุ
- CSS,HTML5
- แชทบอท
- Axios - สำหรับคำขอ HTTP ที่สัญญาไว้
ขั้นตอนโดยละเอียด - บทนำ
การติดตั้ง
ดำเนินการคำสั่งต่อไปนี้ -
ติดตั้ง npm
แอปพลิเคชันเริ่มทำงานบน http://localhost:3000
ลิขสิทธิ์และใบอนุญาต
ใบอนุญาต MIT (MIT)
ขอบคุณสายปราสันนากฤษณะ