เกี่ยวกับ • การติดตั้ง • คุณสมบัติ • เอกสารประกอบ • การสาธิต • การสนับสนุน • ผู้แต่ง • การสนับสนุน • ใบอนุญาต
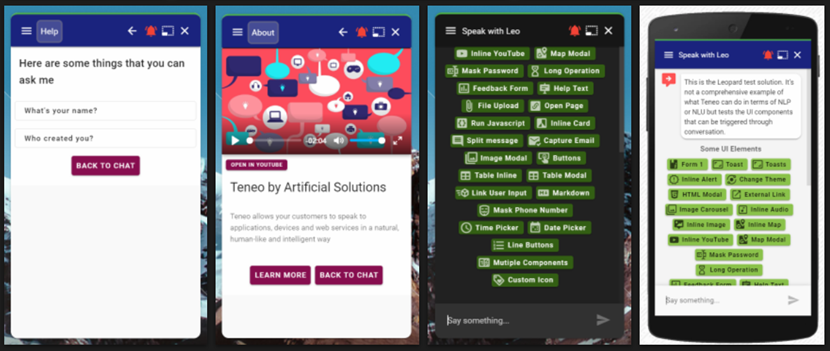
Leopard Chat UI เป็นไคลเอนต์แชท ที่มีฟีเจอร์มากมาย สำหรับ Teneo Teneo สามารถส่งคืนข้อมูลที่หลากหลายพร้อมกับการตอบกลับแต่ละครั้ง และ Leopard ใช้ประโยชน์จากการตอบกลับเหล่านี้เพื่อนำเสนอประสบการณ์การแชทแบบโต้ตอบ Leopard สามารถใช้ทั้งในการผลิตและในโหมดวิศวกรรมการขาย โหมดวิศวกรรมการขายช่วยให้สามารถกำหนดค่าการสาธิตการสนทนาจำนวนมาก เชื่อมโยงเชิงลึกหรือแชร์ได้อย่างง่ายดาย อินเทอร์เฟซการดูแลระบบมีไว้เพื่อให้คุณปรับแต่งรูปลักษณ์ของ UI การแชทตามโซลูชันการสนทนาได้
สร้างด้วย
|
หากคุณกำลังพัฒนาบน windows คุณอาจต้องติดตั้ง node-gyp ก่อนที่จะพยายามรัน npm install คุณจะต้องคอมไพล์โมดูลโหนดดั้งเดิมบางตัว หากต้องการเปิดใช้งานสิ่งนี้บน Windows คุณสามารถเรียกใช้หนึ่งซับนี้ได้ จะใช้เวลาสักครู่จึงจะเสร็จสมบูรณ์ แต่จะต้องดำเนินการเพียงครั้งเดียวเท่านั้น เริ่ม PowerShell ในฐานะผู้ดูแลระบบ และเรียกใช้:
npm install --global windows-build-toolsgit clone https://github.com/jolzee/leopard-chat-ui-teneo
cd leopard-chat-ui-teneo
npm install Leopard ได้รับการกำหนดค่าโดยใช้ /config/default.js ซึ่งเป็นโมดูล JavaScript ที่มีการแสดงความคิดเห็น คุณสามารถเพิ่มการกำหนดค่าของคุณไปที่ default.js ได้โดยตรงหรือใน local.js ที่อยู่ติดกันซึ่งมีความสำคัญเหนือกว่าและเพิ่มลงใน .gitignore โซลูชันการสนทนาได้รับการกำหนดค่าผ่านไฟล์ .env.solution.json ในรากของโปรเจ็กต์ หากคุณต้องการทำการเปลี่ยนแปลงก่อนที่จะรัน/สร้าง Leopard ให้ทำทันที
npm run serve กระบวนการสร้างจะรันซอร์สโค้ดผ่าน Webpack และสร้างบิลด์สุดท้ายลงในโฟลเดอร์ /dist
npm run build คัดลอกไฟล์ทั้งหมดภายใน /dist ไปยังเว็บเซิร์ฟเวอร์ใดๆ - ตัวอย่างเช่น https://mydomain.com/leopard/
Chat UI สามารถใช้ในโหมดวิศวกรรมการขายได้โดยไปที่ https://mydomain.com/leopard/
คุณสามารถแทรก Leopard Chat UI ลงในองค์ประกอบเฉพาะบนเพจได้ ซึ่งอาจเป็นประโยชน์หากคุณต้องการวางไว้ตามลำดับแท็บที่ต้องการ หากต้องการเปิดใช้งานให้เพิ่ม <div id="leopardChatWindow"></div> ที่ใดก็ได้บนเพจ สิ่งนี้ไม่จำเป็น แต่หากไม่มี UI จะถูกฉีดที่จุดเริ่มต้นของเนื้อหาโดยอัตโนมัติ
< script type =" text/javascript " >
window . TENEOCTX || ( TENEOCTX = { } ) ;
TENEOCTX = {
init : {
trustedDomain : "" , // something like http://localhost:8080 // "" = receive and post messages to all domains
allowScripts : true // false = if you want to disable potential eval
} ,
ctx : {
eventSource : "leopard-embed" ,
pageTitle : document . title ,
pageUrl : window . location . href ,
pageTopic : "Help" ,
message : "This was sent from the customer's web site"
}
} ;
</ script >
< div id =" leopardChatWindow " > </ div >
< script src =" https://mydomain.com/leopard/static/embed-leopard.js " > </ script > | รองรับ | |
|---|---|
| ASR และ TTS | |
| การแจ้งเตือน | |
| เบราว์เซอร์สมัยใหม่ทั้งหมด & IE 11 | |
| ตอบการจัดรูปแบบข้อความ - HTML และ Markdown | |
| เครื่องเล่นเสียง | |
| โซลูชั่นสวิตช์อัตโนมัติ | |
| ปุ่ม | |
| การ์ด | |
| แบบฟอร์มที่กำหนดเอง | |
| Modals HTML ที่กำหนดเอง | |
| ไอคอนการตอบสนองแบบกำหนดเอง | |
| โหมดมืด | |
| ตัวเลือกวันที่และเวลา | |
| ลิงก์ลึกไปยังคำถาม | |
| การเปลี่ยนแปลงธีมแบบไดนามิก | |
| ปุ่มฉุกเฉิน | |
| การดำเนินงานที่มีราคาแพง | |
| ตัวช่วยส่วนขยาย (Groovy) | |
| แบบฟอร์มตอบรับ | |
| หน้ากากสนาม | |
| ประเภทฟิลด์ - [อีเมล / รหัสผ่าน / สถานที่ / อัปโหลด] | |
| การรับรองความถูกต้องทางสังคมของ Firebase | |
| การจับภาพบริบททางภูมิศาสตร์ | |
| ไฮเปอร์ลิงก์ที่ส่งข้อมูลกลับไปยัง Teneo | |
| ภาพหมุน | |
| รูปภาพ | |
| ป้อนข้อความช่วยเหลือในช่อง | |
| LiveChatInc.com | |
| แผนที่ | |
| กล่องโต้ตอบเชิงรุก | |
| Sentry และ LogRocket - การบันทึกและการรายงาน | |
| แยกคำตอบ | |
| ตาราง | |
| ธีมได้ | |
| ขนมปังปิ้ง | |
| เครื่องเล่นวิดีโอ (YouTube, Vimeo, mp4) | |
| i18n |

คุณ ต้องการความช่วยเหลือบ้าง ไหม? ตรวจสอบ เอกสารให้ครบถ้วน
มี สิ่งที่น่าสนใจ ที่คุณต้องการ แบ่งปัน หรือไม่? เรียนรู้เกี่ยวกับการมีส่วนร่วม
 |
|---|
| ปีเตอร์ โจลส์ |
ติดต่อฉันได้ที่สถานที่ใดที่หนึ่งต่อไปนี้:
เผยแพร่ภายใต้ Apache License 2.0 ดู ใบอนุญาต สำหรับข้อมูลเพิ่มเติม
ไอคอนที่สร้างโดย Pixel สมบูรณ์แบบจาก www.flaticon.com