ภาษาอังกฤษ

การแนะนำหัวข้อ
Pinghsu เป็นธีม Typecho ที่สร้างขึ้นโดยคำนึงถึงการเพิ่มประสิทธิภาพส่วนหน้า ในขณะเดียวกันก็คำนึงถึงความสวยงามของการออกแบบและการสื่อสารด้วยภาพ ชื่อธีมนำมาจากภาษาอังกฤษแบบฮ่องกงของชื่อผู้แต่งและตัวละครสุดท้ายของชื่อแฟนสาวของเขา เขาต่อสู้กับ Hsuping หรือ Pinghsu และในที่สุดก็เลือก Pinghsu ซึ่งหมายความว่าทุกอย่าง Ping ก่อนและ Hsu สุดท้ายนั่นคือเขาต้อง ฟังแฟนสาวของเขา
ดาวน์โหลดที่อยู่
https://github.com/chakhsu/pinghsu
ดูตัวอย่างธีม
https://www.linpx.com
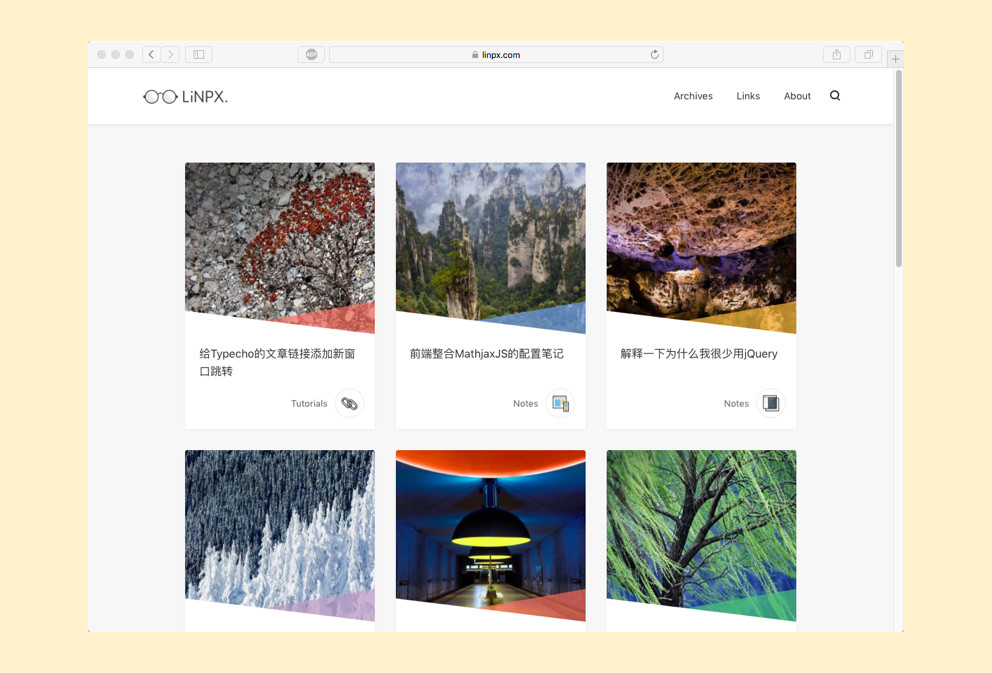
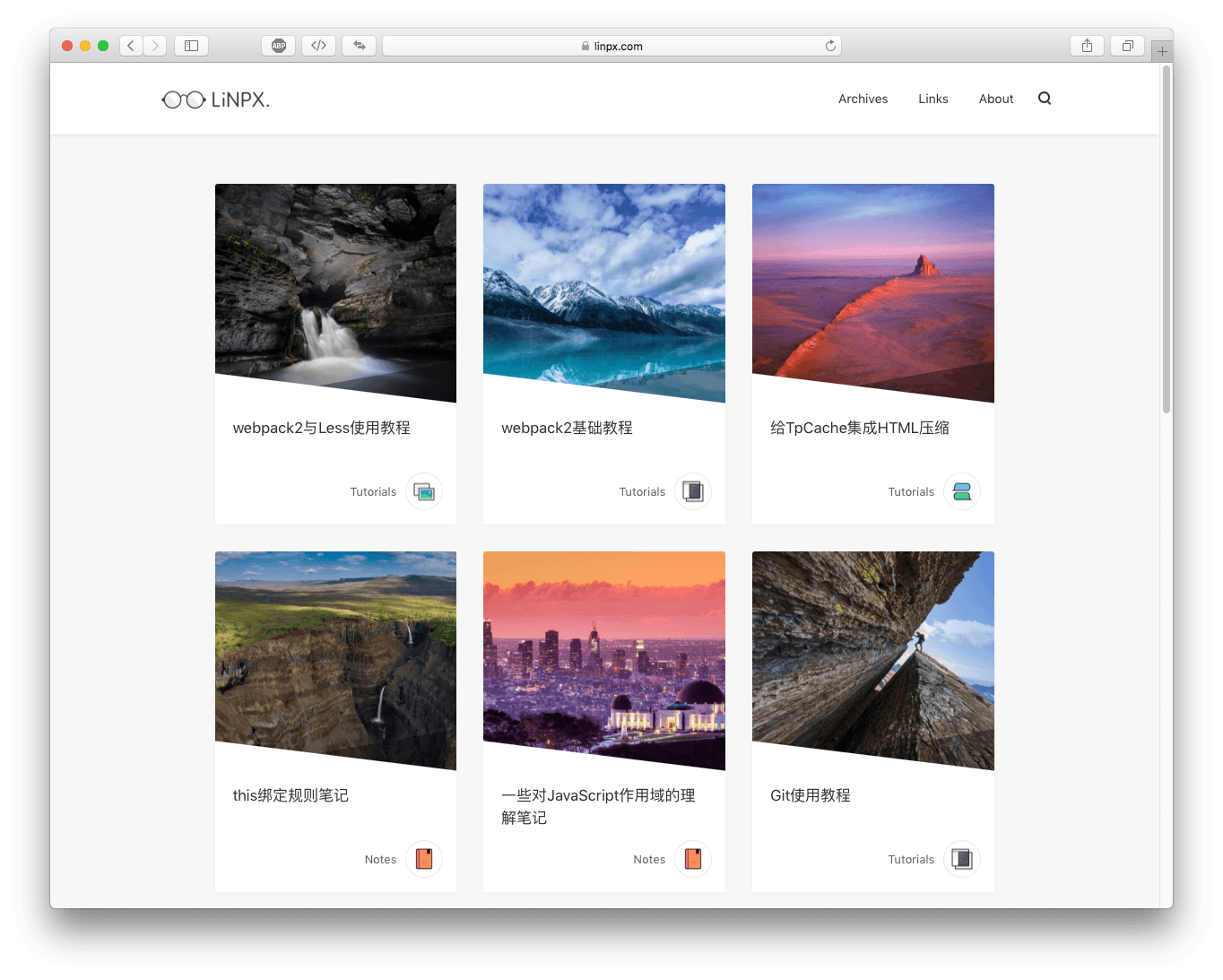
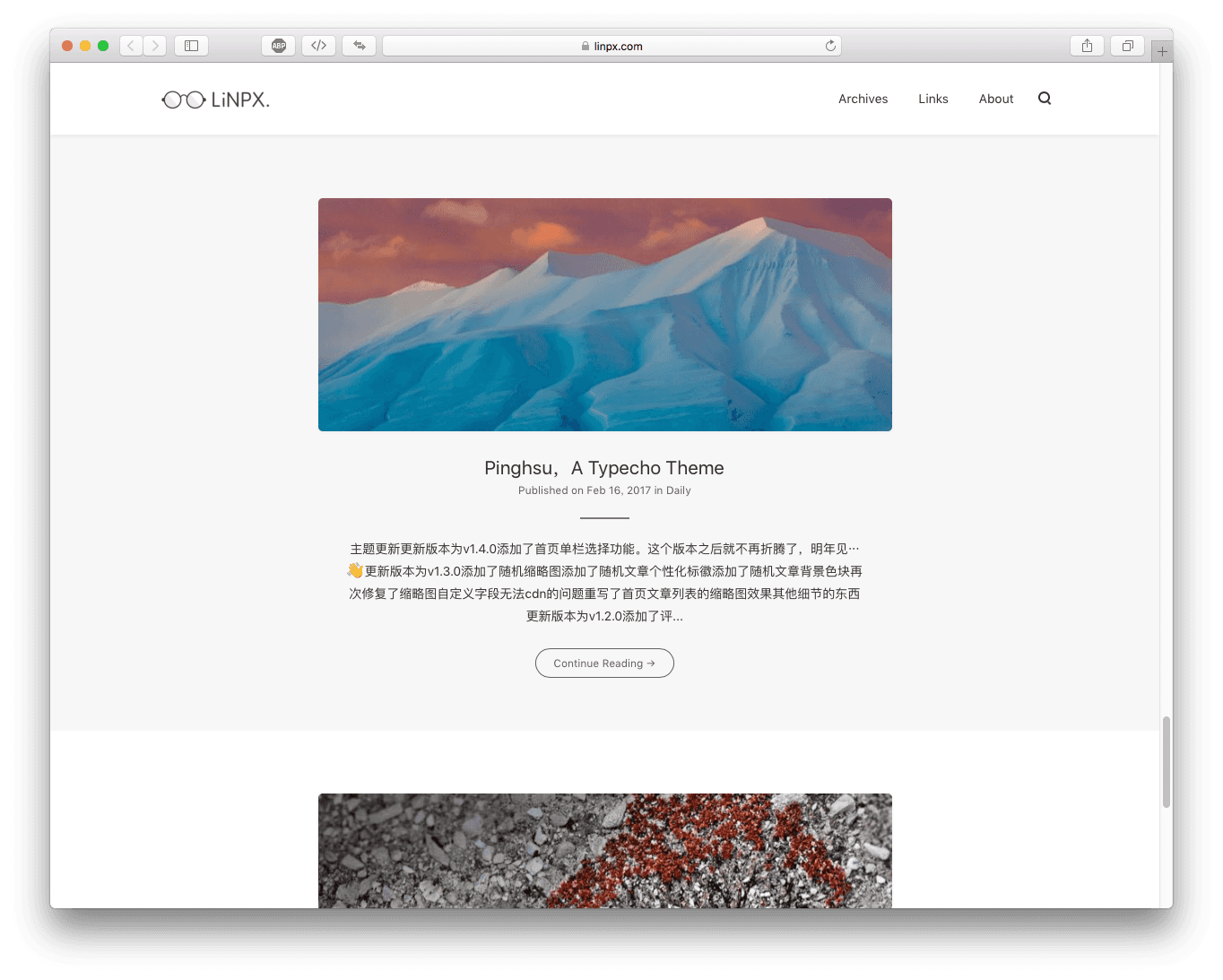
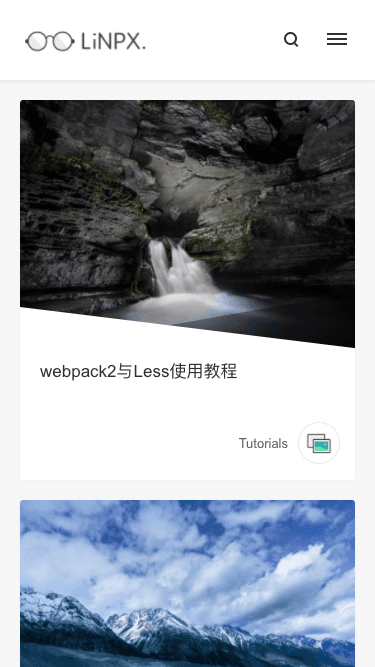
| หน้าแรก - สามคอลัมน์ | หน้าแรก - คอลัมน์เดียว |
|---|---|
 |  |
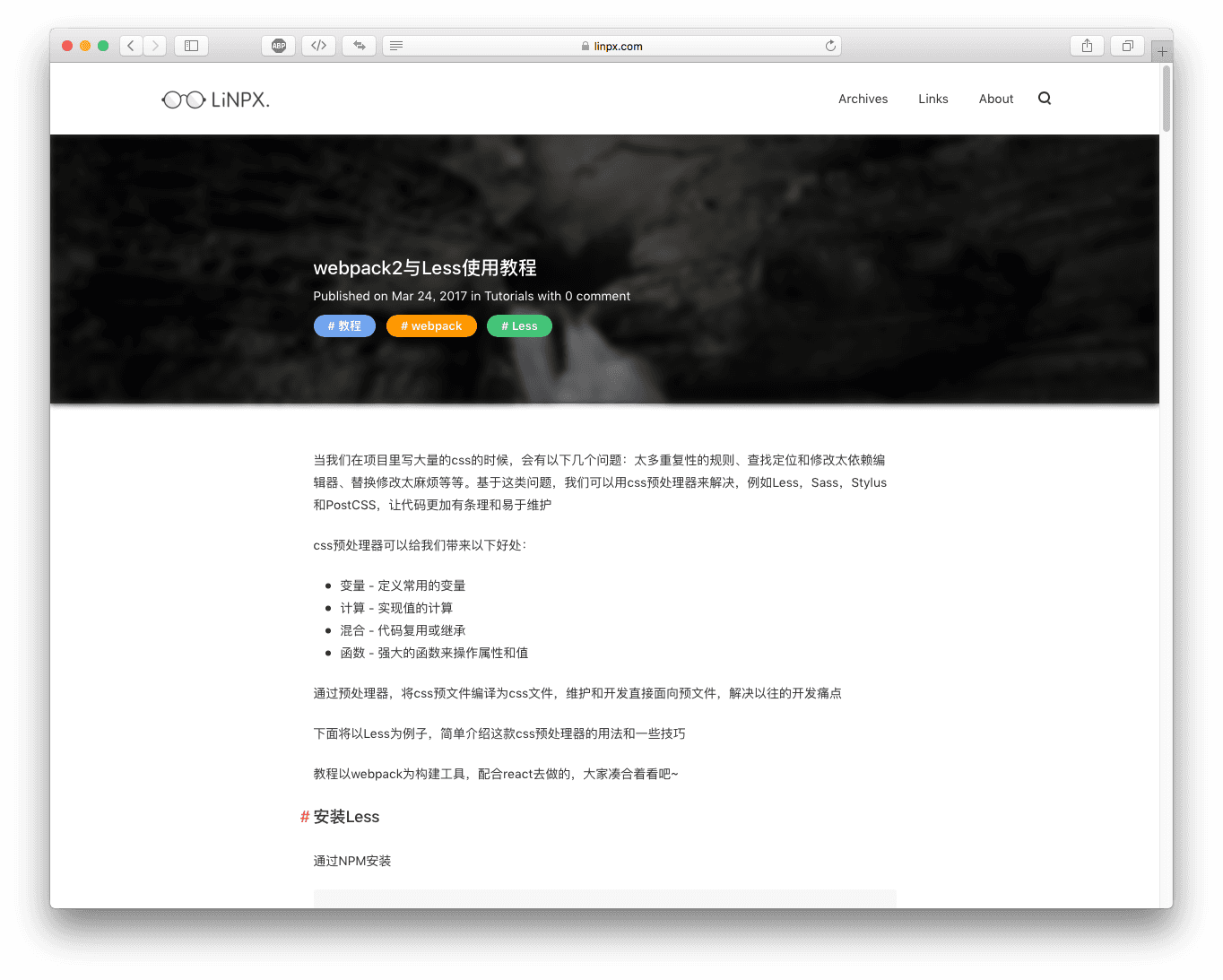
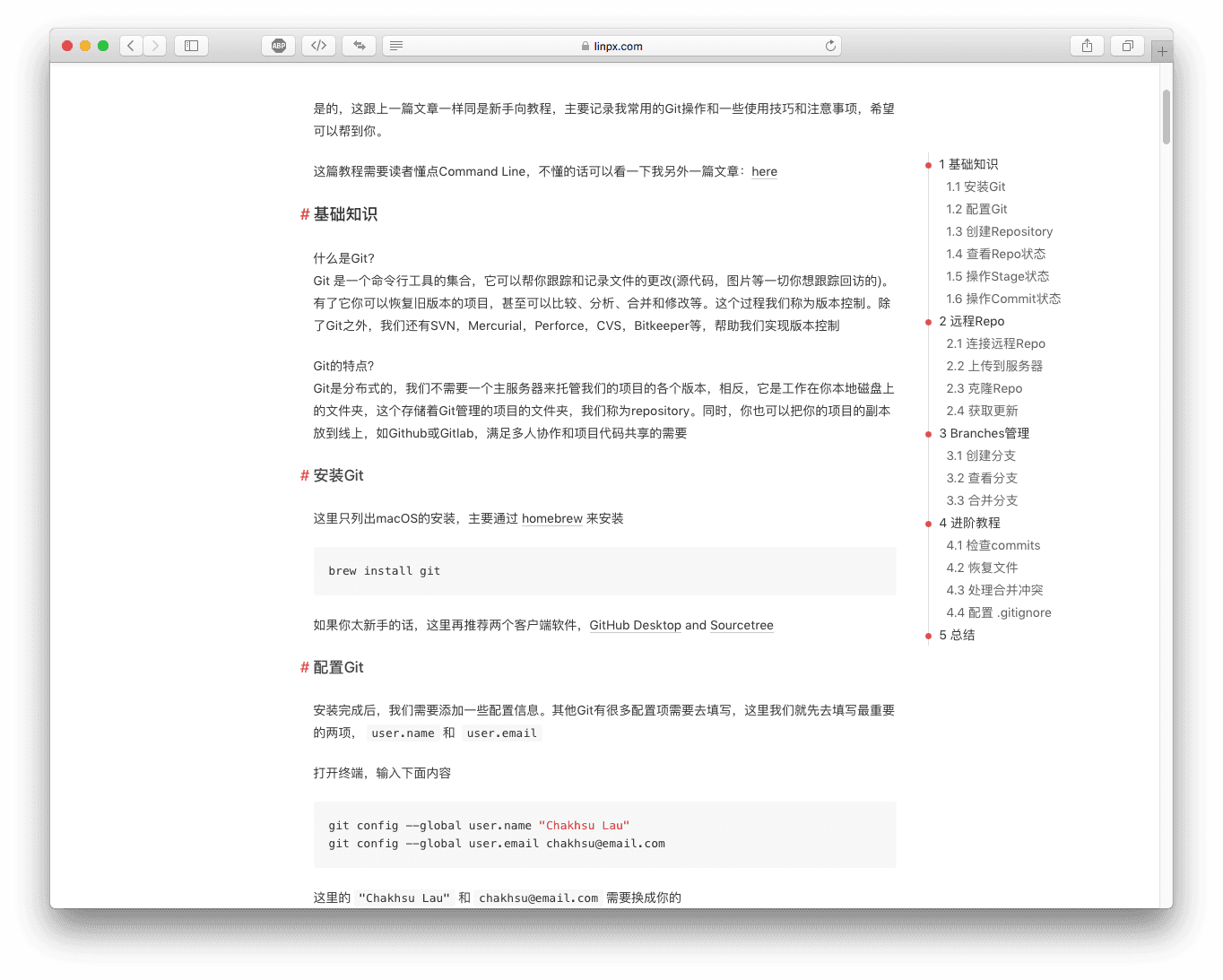
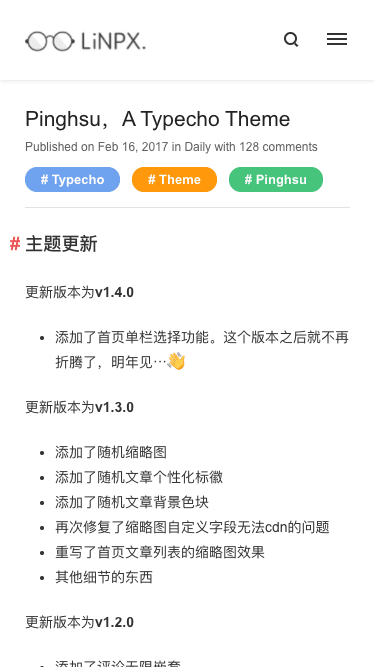
| หน้าเนื้อหาบทความ - รูปภาพชื่อเรื่อง | หน้าเนื้อหาบทความ - สารบัญ |
|---|---|
 |  |
| หน้าเนื้อหาหน้า | หน้าเนื้อหา - ความคิดเห็น |
|---|---|
 |  |
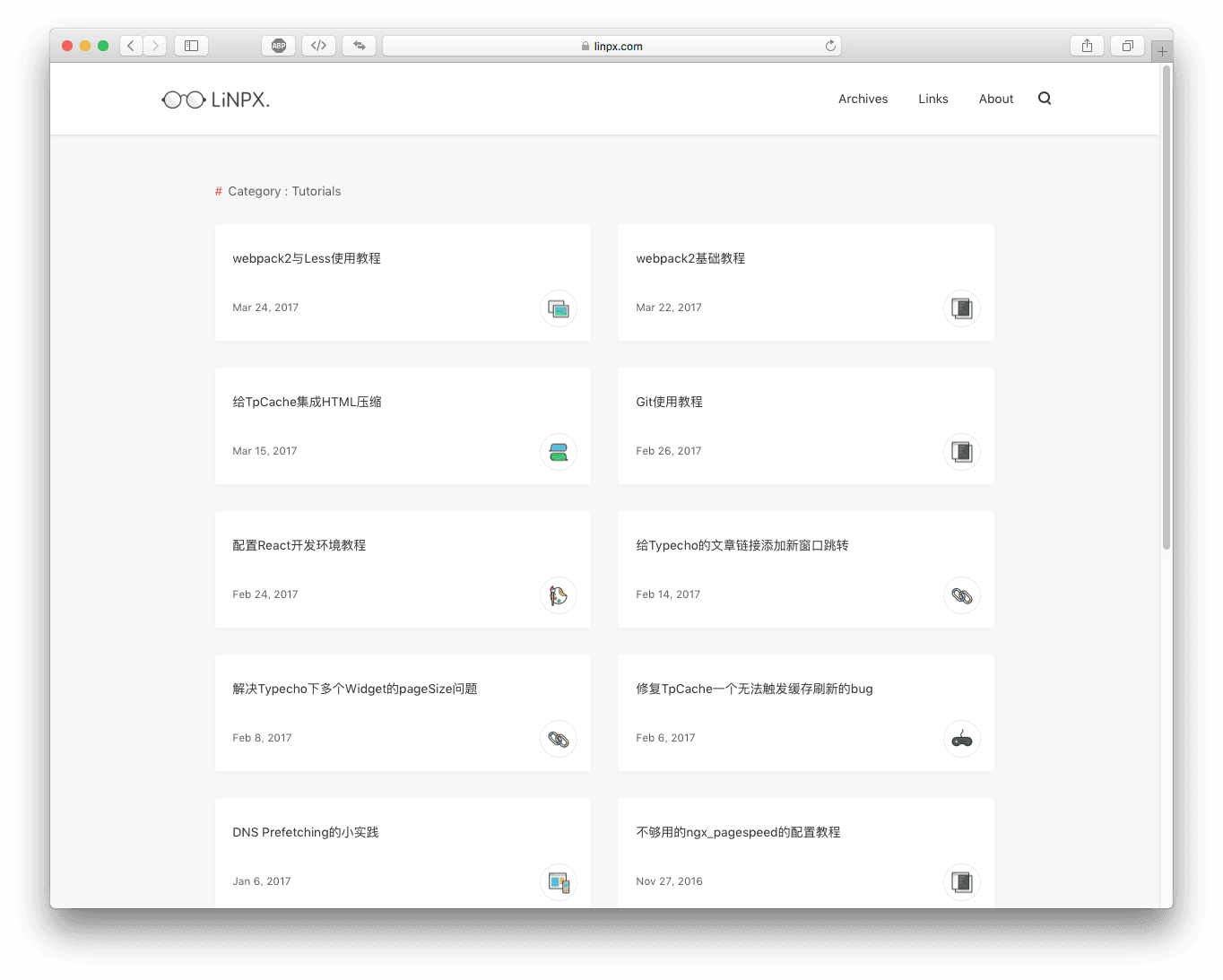
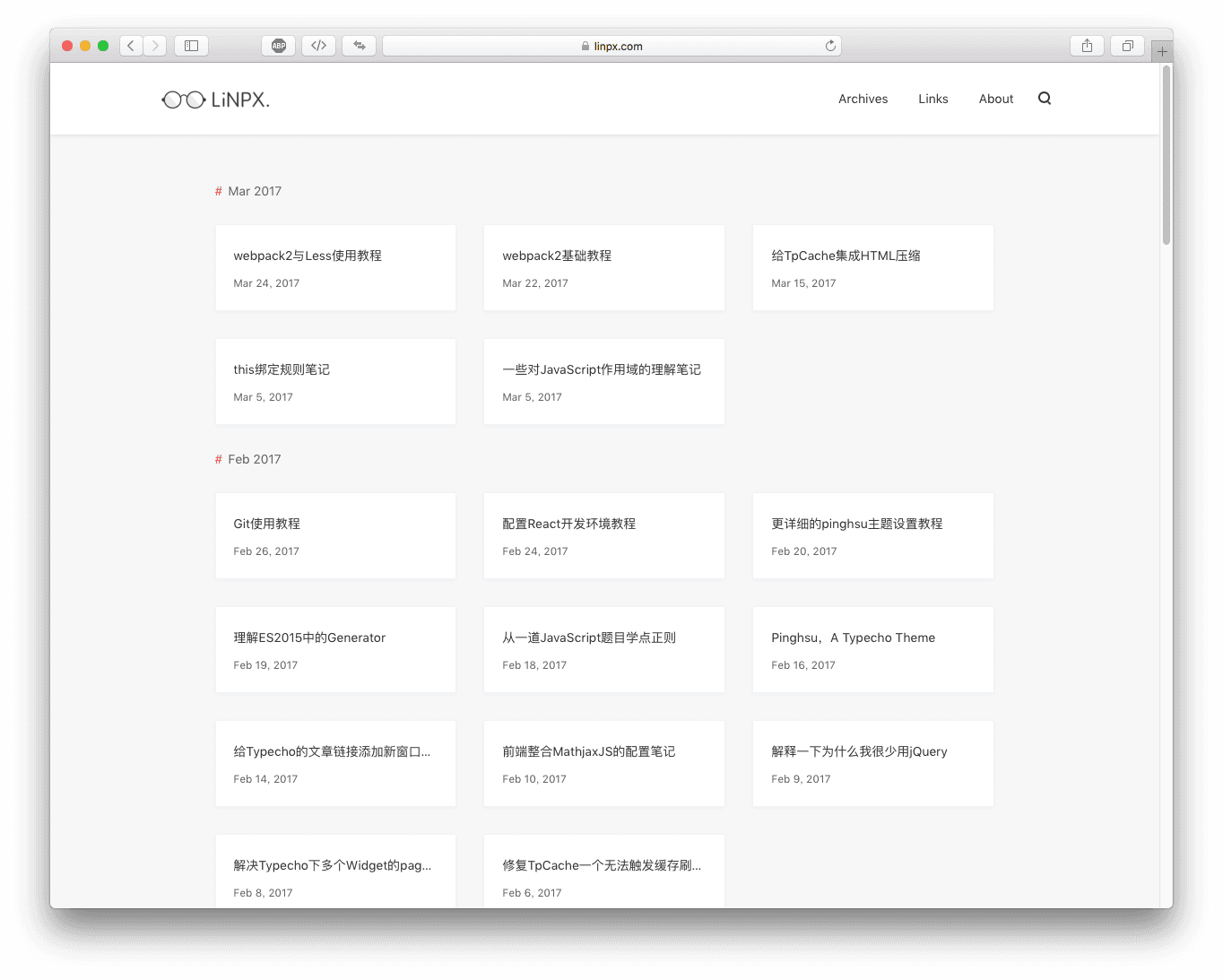
| หน้าหมวดหมู่ | หน้าเก็บถาวรเทมเพลต |
|---|---|
 |  |
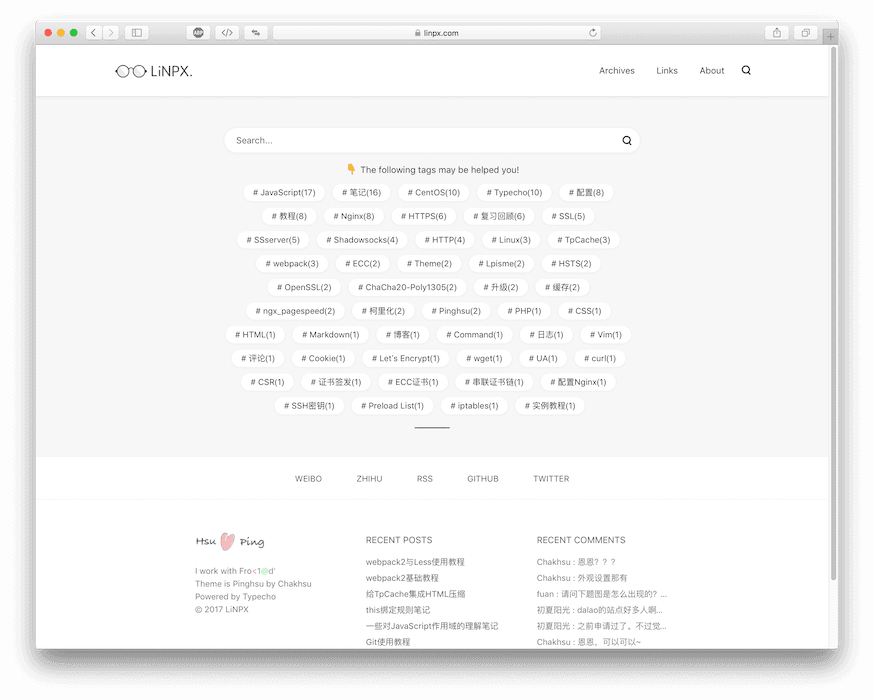
| หน้าการค้นหา | 404 |
|---|---|
 |  |
| เทอร์มินัลมือถือ - หน้าแรก | เทอร์มินัลมือถือ - หน้าบทความ | หน้าหมวดหมู่เทอร์มินัลมือถือ |
|---|---|---|
 |  |  |
หมายเหตุ : ธีมปัจจุบันได้รับการทดสอบภายใต้เวอร์ชันการพัฒนา typecho และ PHP7.0 เท่านั้น ในสถานการณ์อื่น ๆ ยังมีการทดสอบไม่มากนัก
ไปที่ Github เพื่อดาวน์โหลด คลิก "ดาวน์โหลด ZIP" เพื่อดาวน์โหลด แตกไฟล์และเปลี่ยนชื่อโฟลเดอร์เป็น pinghsu อัปโหลดไปที่ /usr/themes และเปิดใช้งานธีม
หากคุณต้องการอัปเดตธีม ให้ดาวน์โหลดไฟล์ล่าสุดก่อน จากนั้นจึงเขียนทับไฟล์ต้นฉบับเพื่อให้การอัปเดตเสร็จสมบูรณ์ ฟังก์ชันบางอย่างที่เพิ่มเข้ามาใหม่จำเป็นต้องเปิดใช้งานในเบื้องหลังจึงจะมีผล
การตั้งค่าลักษณะที่ปรากฏส่วนใหญ่จะแบ่งออกเป็นสี่ส่วน ได้แก่ การตั้งค่าโลโก้และไอคอน สวิตช์ฟังก์ชั่น การตั้งค่าปุ่มโซเชียล และการสะท้อน CDN รูปภาพ
ข้อควรระวังในการใช้งานระบุไว้อย่างชัดเจนในการตั้งค่า หากคุณพบสิ่งที่คุณไม่เข้าใจ คุณสามารถฝากข้อความไว้เพื่อขอคำติชมได้
นี่คือประเด็นเพิ่มเติมบางส่วน
archive ถาวรฟิลด์แบบกำหนดเองหน้าการค้นหาแบบสแตนด์อโลน
ดูวิธีตั้งค่าที่นี่: ที่นี่
ภาพขนาดย่อของบทความ
มีสี่วิธีในการตั้งค่ารูปขนาดย่อสำหรับบทความ thumb ย่อของฟิลด์แบบกำหนดเอง รูปภาพแรกในไฟล์แนบของบทความ รูปภาพในบทความ และรูปขนาดย่อเริ่มต้น
ลำดับความสำคัญ: รูปขนาดย่อของฟิลด์แบบกำหนดเอง -> รูปภาพแรกในไฟล์แนบ -> รูปภาพบทความ -> รูปขนาดย่อเริ่มต้น -> รูปภาพสุ่ม -> ไม่มี
ขนาดภาพขนาดย่อ ความสูงควรมีอย่างน้อย 250px ความกว้างควรมากกว่าความสูง ความสูงที่แนะนำคือ 400px
โลโก้ส่วนบุคคล
โลโก้ส่วนบุคคลจะปรากฏบนหน้าแรก หน้าหมวดหมู่ หน้าแท็ก หน้าผู้เขียน และบทความที่เกี่ยวข้อง
วิธีการตั้งค่าคือการกรอกข้อมูลในช่องที่กำหนดเองในตัวแก้ไขบทความ ช่องที่รองรับมีดังนี้:
book game note chat code image web link design lock
บล็อกสีส่วนบุคคล
ต้องเปิดบล็อกสีส่วนบุคคลในการตั้งค่าลักษณะที่ปรากฏก่อนจึงจะสามารถเปิดใช้งานได้ บล็อกสีจะปรากฏบนหน้าแรก หน้าหมวดหมู่ หน้าแท็บ หน้าค้นหาอิสระ ฯลฯ
วิธีการตั้งค่าคือการกรอกข้อมูลในช่องที่กำหนดเองในตัวแก้ไขบทความ ช่องที่รองรับมีดังนี้:
blue purple green yellow red
ลิงค์ที่เป็นมิตร
หากคุณต้องการได้รับเพจลิงก์ที่เป็นมิตรเหมือนของฉัน เนื่องจากเป็นเวอร์ชันการพัฒนา typecho จึงรองรับการเขียนในเพจ <ul><li>
ดังนั้นคุณจึงสามารถแทรก class="flinks" ใน <ul> ได้โดยตรง จากนั้นจึงแทรกลิงก์เพื่อนของคุณใน <li>
บทช่วยสอนการตั้งค่าเพิ่มเติม: ที่นี่
นี้...เบราว์เซอร์สมัยใหม่เข้ากันได้...
เรายินดีรับการสนับสนุนทุกประเภท (การปรับปรุง ฟีเจอร์ใหม่ การปรับปรุงเอกสารและโค้ด การรายงานปัญหาและข้อบกพร่อง)
ยินดีสนับสนุนทุกรูปแบบ รวมถึงแต่ไม่จำกัดเพียงการเพิ่มประสิทธิภาพ คุณสมบัติเพิ่มเติม การปรับปรุงเอกสารและโค้ด รายงานปัญหาและจุดบกพร่อง
โอเพ่นซอร์สภายใต้ใบอนุญาต MIT
โอเพ่นซอร์สภายใต้ใบอนุญาต MIT