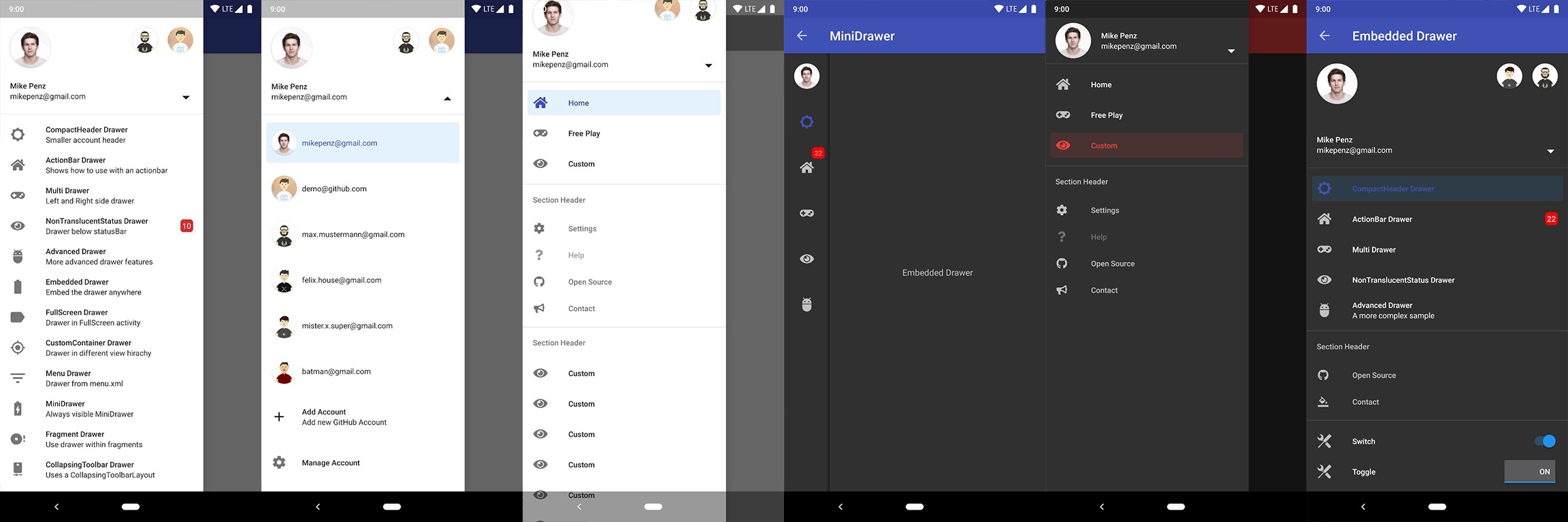
... ไลบรารีลิ้นชักที่ยืดหยุ่น ใช้งานง่าย ทั้งหมดในที่เดียวสำหรับโปรเจ็กต์ Android ของคุณ
มีอะไรบ้าง • ตั้งค่า • คู่มือการย้ายข้อมูล ? • WIKI / คำถามที่พบบ่อย • ใช้โดย • แอพตัวอย่าง
หากคุณอัปเกรดจาก < 8.0.0 ให้ปฏิบัติตาม MIGRATION GUIDE

รุ่นล่าสุดมีให้บริการบน Maven Central
implementation( " com.mikepenz:materialdrawer:9.0.1 " ) // required support lib modules
implementation " androidx.appcompat:appcompat: ${ versions.appcompat } "
implementation " androidx.recyclerview:recyclerview: ${ versions.recyclerView } "
implementation " androidx.annotation:annotation: ${ versions.annotation } "
implementation " com.google.android.material:material:1.5.0-alpha05 " // requires at least 1.5.0-x
implementation " androidx.constraintlayout:constraintlayout: ${ versions.constraintLayout } "รองรับ NavController @ Maven Central
// Add for NavController support
implementation " com.mikepenz:materialdrawer-nav: ${ lastestMaterialDrawerRelease } "การสนับสนุน Android-Iconics @ Maven Central
// Add for Android-Iconics support
implementation " com.mikepenz:materialdrawer-iconics: ${ lastestMaterialDrawerRelease } "Drawer ลงใน XML ต้องระบุ MaterialDrawerSliderView เป็นรายการย่อยของ DrawerLayout และจะทำหน้าที่เป็นแถบเลื่อน
< androidx.drawerlayout.widget. DrawerLayout xmlns : android = " http://schemas.android.com/apk/res/android "
xmlns : app = " http://schemas.android.com/apk/res-auto "
android : id = " @+id/root "
android : layout_width = " match_parent "
android : layout_height = " match_parent "
android : fitsSystemWindows = " true " >
.. . your content .. .
< com.mikepenz.materialdrawer.widget. MaterialDrawerSliderView
android : id = " @+id/slider "
android : layout_width = " wrap_content "
android : layout_height = " match_parent "
android : layout_gravity = " start "
android : fitsSystemWindows = " true " / >
< / androidx.drawerlayout.widget. DrawerLayout >DrawerStyle ให้กับธีมของคุณ < style name = " SampleApp.DayNight " parent = " Theme.Material3.DayNight.NoActionBar " >
...
< item name = " materialDrawerStyle " >@style/Widget.MaterialDrawerStyle</ item >
< item name = " materialDrawerHeaderStyle " >@style/Widget.MaterialDrawerHeaderStyle</ item >
...
</ style >ยอดเยี่ยม. ลิ้นชักของคุณพร้อมใช้งานแล้ว
การใช้ v9.x กับธีม Material 3 ต้องใช้ธีม
Material3เป็นฐานสำหรับกิจกรรม
// if you want to update the items at a later time it is recommended to keep it in a variable
val item1 = PrimaryDrawerItem (). apply { nameRes = R .string.drawer_item_home; identifier = 1 }
val item2 = SecondaryDrawerItem (). apply { nameRes = R .string.drawer_item_settings; identifier = 2 }
// get the reference to the slider and add the items
slider.itemAdapter.add(
item1,
DividerDrawerItem (),
item2,
SecondaryDrawerItem (). apply { nameRes = R .string.drawer_item_settings }
)
// specify a click listener
slider.onDrawerItemClickListener = { v, drawerItem, position ->
// do something with the clicked item :D
false
} // set the selection to the item with the identifier 1
slider.setSelection( 1 )
// set the selection to the item with the identifier 2
slider.setSelection(item2)
// set the selection and also fire the `onItemClick`-listener
slider.setSelection( 1 , true ) ตามค่าเริ่มต้น เมื่อมีการคลิกรายการลิ้นชัก รายการนั้นจะกลายเป็นรายการใหม่ที่เลือก หากนี่ไม่ใช่ลักษณะการทำงานที่คาดหวัง คุณสามารถปิดการใช้งานสำหรับรายการนี้ได้โดยใช้ isSelectable = false :
SecondaryDrawerItem (). apply { nameRes = R .string.drawer_item_dialog; isSelectable = false } // modify an item of the drawer
item1. apply {
nameText = " A new name for this drawerItem " ; badge = StringHolder ( " 19 " )
badgeStyle = BadgeStyle (). apply { textColor = ColorHolder .fromColor( Color . WHITE ); color = ColorHolder .fromColorRes( R .color.md_red_700) }
}
// notify the drawer about the updated element. it will take care about everything else
slider.updateItem(item1)
// to update only the name, badge, icon you can also use one of the quick methods
slider.updateName( 1 , " A new name " )
// the result object also allows you to add new items, remove items, add footer, sticky footer, ..
slider.addItem( DividerDrawerItem ())
slider.addStickyFooterItem( PrimaryDrawerItem (). apply { nameTest = " StickyFooter " })
// remove items with an identifier
slider.removeItem( 2 )
// open / close the drawer
slider.drawerLayout?.openDrawer(slider)
slider.drawerLayout?.closeDrawer(slider)
// get the reference to the `DrawerLayout` itself
slider.drawerLayout // Create the AccountHeader
headerView = AccountHeaderView ( this ). apply {
attachToSliderView(slider) // attach to the slider
addProfiles(
ProfileDrawerItem (). apply { nameText = " Mike Penz " ; descriptionText = " [email protected] " ; iconRes = R .drawable.profile; identifier = 102 }
)
onAccountHeaderListener = { view, profile, current ->
// react to profile changes
false
}
withSavedInstance(savedInstanceState)
} MaterialDrawer เป็นส่วนขยายสำหรับไลบรารี Android-Iconics สิ่งนี้ช่วยให้คุณสร้าง DrawerItems ของคุณด้วยไอคอนจากแบบอักษรใดก็ได้
เลือกแบบอักษรที่คุณต้องการ แบบอักษรที่มีจำหน่าย
// Add for Android-Iconics support
implementation " com.mikepenz:materialdrawer-iconics: ${ lastestMaterialDrawerRelease } "
// fonts
implementation ' com.mikepenz:google-material-typeface:x.y.z@aar ' // Google Material Icons
implementation ' com.mikepenz:fontawesome-typeface:x.y.z@aar ' // FontAwesome // now you can simply use any icon of the Google Material Icons font
PrimaryDrawerItem (). apply { iconicsIcon = GoogleMaterial . Icon .gmd_wb_sunny }
// Or an icon from FontAwesome
SecondaryDrawerItem (). apply { iconicsIcon = FontAwesomeBrand . Icon .fab_github }สำหรับกรณีการใช้งานขั้นสูง โปรดดูตัวอย่างกิจกรรมที่ให้ไว้
MaterialDrawer รองรับการดึงรูปภาพจาก URL และตั้งค่าเป็นไอคอนโปรไฟล์ เนื่องจาก MaterialDrawer ไม่มีไลบรารี ImageLoading นักพัฒนาจึงสามารถเลือกการใช้งานของตนเองได้ (Picasso, Glide, ...) จะต้องดำเนินการนี้ก่อนที่จะโหลดภาพแรกผ่าน URL (ควรทำใน Application แต่จุดอื่นๆ ก่อนโหลดภาพแรกก็ใช้งานได้เช่นกัน)
// initialize and create the image loader logic
DrawerImageLoader . init ( object : AbstractDrawerImageLoader () {
override fun set ( imageView : ImageView , uri : Uri , placeholder : Drawable ) {
Picasso .get().load(uri).placeholder(placeholder).into(imageView)
}
override fun cancel ( imageView : ImageView ) {
Picasso .get().cancelRequest(imageView)
}
/*
override fun set(imageView: ImageView, uri: Uri, placeholder: Drawable, tag: String?) {
super.set(imageView, uri, placeholder, tag)
}
override fun placeholder(ctx: Context): Drawable {
return super.placeholder(ctx)
}
override fun placeholder(ctx: Context, tag: String?): Drawable {
return super.placeholder(ctx, tag)
}
*/
})การใช้งานกับ GLIDE v4 (ดูแท็ก v6.1.1 สำหรับตัวอย่าง glide v3) สามารถพบได้ในแอปพลิเคชันตัวอย่าง
// Since 8.1.0 the drawer includes core ktx 1.3.0 which requires jvm 1.8
kotlinOptions {
jvmTarget = "1.8"
}
สร้างสไตล์ที่คุณกำหนดเอง หากคุณไม่ต้องการธีมแบบกำหนดเอง โปรดดูหัวข้อถัดไป วิธีตั้งค่าสีโดยการเขียนทับสีดั้งเดิม
// define a custom drawer style
< style name = " Widget.MaterialDrawerStyleCustom " parent = " Widget.MaterialDrawerStyle " >
< item name = " materialDrawerInsetForeground " >#4000</ item >
<!-- MaterialDrawer specific values -->
< item name = " materialDrawerBackground " >?colorSurface</ item >
< item name = " materialDrawerPrimaryText " >@color/color_drawer_item_text</ item >
< item name = " materialDrawerPrimaryIcon " >@color/color_drawer_item_text</ item >
< item name = " materialDrawerSecondaryText " >@color/color_drawer_item_text</ item >
< item name = " materialDrawerSecondaryIcon " >@color/color_drawer_item_text</ item >
< item name = " materialDrawerDividerColor " >?colorOutline</ item >
< item name = " materialDrawerSelectedBackgroundColor " >?colorSecondaryContainer</ item >
</ style >
// define a custom header style
< style name = " Widget.MaterialDrawerHeaderStyleCustom " parent = " " >
< item name = " materialDrawerCompactStyle " >true</ item >
< item name = " materialDrawerHeaderSelectionText " >?colorOnSurface</ item >
< item name = " materialDrawerHeaderSelectionSubtext " >?colorOnSurface</ item >
</ style >
// define the custom styles for the theme
< style name = " SampleApp " parent = " Theme.Material3.Light.NoActionBar " >
...
< item name = " materialDrawerStyle " >@style/Widget.MaterialDrawerStyleCustom</ item >
< item name = " materialDrawerHeaderStyle " >@style/Widget.MaterialDrawerHeaderStyleCustom</ item >
...
</ style >เขียนทับสไตล์ของ BezelImageView สำหรับ MaterialDrawer ทั้งหมด
< style name = " BezelImageView " >
< item name = " biv_maskDrawable " >@drawable/material_drawer_rectangle_mask</ item >
< item name = " biv_drawCircularShadow " >false</ item >
< item name = " biv_selectorOnPress " >@color/material_drawer_primary</ item >
< item name = " android:scaleType " >centerInside</ item >
</ style >(อย่าลังเลที่จะส่งโครงการใหม่มาให้ฉัน)
มิโรสลาฟ สตาเนค - GitHub
Lunae Luman - Behance สำหรับรูปภาพส่วนหัว
Copyright 2021 Mike Penz
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.