
คุณเคยหลงทางใน codebase ขนาดใหญ่หรือไม่รู้จักหรือไม่? เครื่องมือนี้จะช่วยคุณแก้ปัญหานั้น นอกจากนี้ยังจะช่วยเพิ่มความเร็วในการพัฒนาและให้ความรู้เพิ่มเติมเกี่ยวกับสถาปัตยกรรมแอปพลิเคชันของคุณ
หากคุณชอบโปรเจ็กต์นี้ ติดตามฉันบน Twitter @bliashenko เพื่อฟังเกี่ยวกับสิ่งที่ฉันกำลังสร้าง
ลองดูเวอร์ชันใหม่ของโปรเจ็กต์นี้เป็นแอปพลิเคชันแบบสแตนด์อโลน เพียงไม่กี่คลิก คุณก็สามารถเริ่มสำรวจฐานโค้ดได้อย่างมีประสิทธิภาพมากขึ้น สร้างคำแนะนำแบบภาพเชิงโต้ตอบ และแบ่งปันกับผู้อื่นในบล็อกของคุณเอง! ดูคำแนะนำฉบับย่อที่นี่
ดูตัวอย่างที่เตรียมไว้สำหรับ เวอร์ชันสแตนด์อโลนที่ทำงานที่นี่
มันทำงานอย่างไร? คุณรันคำสั่ง
codecrumbsสำหรับ codebase โดยจะวิเคราะห์ซอร์สโค้ดและสร้างการแสดงภาพ เขียนความคิดเห็น codecrumb และสถานะ codebase ที่จะสะท้อนให้เห็นโดยไคลเอนต์ภาพในเบราว์เซอร์ได้ทันทีดูการพูดคุยของฉันที่ React-Finland เพื่อดูรายละเอียดเพิ่มเติม

เงื่อนไขเบื้องต้น: อัปเดต/ติดตั้งเวอร์ชัน
NodeJSให้เป็น >= 8.11.1
codecrumbs ทั่วโลก ( yarn global add codecrumbs )codecrumbs -d project-src-dir -e project-src-dir/index.js เปลี่ยนพารามิเตอร์เพื่อให้ตรงกับโปรเจ็กต์ของคุณ: -d คือ ไดเรกทอรีที่มีซอร์สโค้ด , -e คือ ไฟล์จุดเข้าใช้งาน รัน codecrumbs ด้วยพารามิเตอร์ CLI หรือระบุไฟล์กำหนดค่าคงที่ codecrumbs.config.js (ดูตัวอย่างที่นี่)
| คลีไอ | ไฟล์กำหนดค่า | คำอธิบาย | ตัวอย่าง |
|---|---|---|---|
d | projectDir | พาธสัมพัทธ์ไปยังไดเร็กทอรีซอร์สโค้ดของโปรเจ็กต์ | -d src |
e | entryPoint | เส้นทางสัมพัทธ์ไปยังไฟล์จุดเริ่มต้นแหล่งที่มาของโครงการ (ต้องอยู่ภายใน dir ) | -e src/app.js |
x | excludeDir | เส้นทางสัมพัทธ์ (หรือเส้นทางที่คั่นด้วย , ) ไปยังไดเร็กทอรีเพื่อแยกออก | -x src/doc,src/thirdparty |
p | clientPort | พอร์ตสำหรับไคลเอนต์ Codecrumbs (ตัวเลือก ค่าเริ่มต้น 2018 ) | -p 2019 |
n | projectNameAlias | นามแฝงชื่อโปรเจ็กต์ (ไม่บังคับ ค่าเริ่มต้นเหมือนกับค่า -d ) | -n my-hello-world |
C | - | เส้นทางไปยัง codecrumbs.config.js (ไม่บังคับ โดยค่าเริ่มต้นจะพยายามค้นหาไฟล์ในรูปแบบ PWD) | -C config/codecrumbs.config.js |
D | debugModeEnabled | เปิดใช้งานโหมดแก้ไขข้อบกพร่องสำหรับบันทึก (ไม่บังคับ ค่าเริ่มต้นคือ false ) | -D |

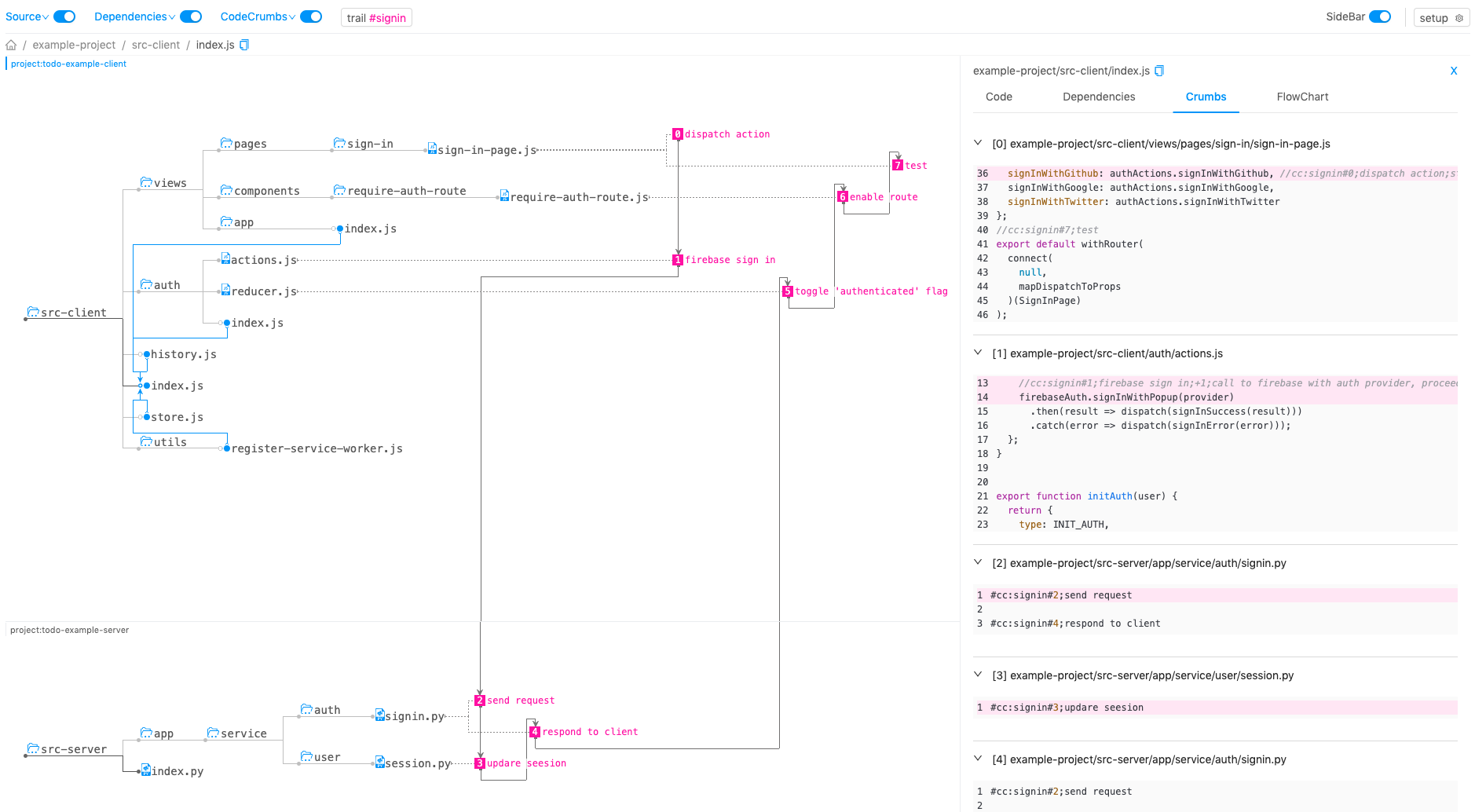
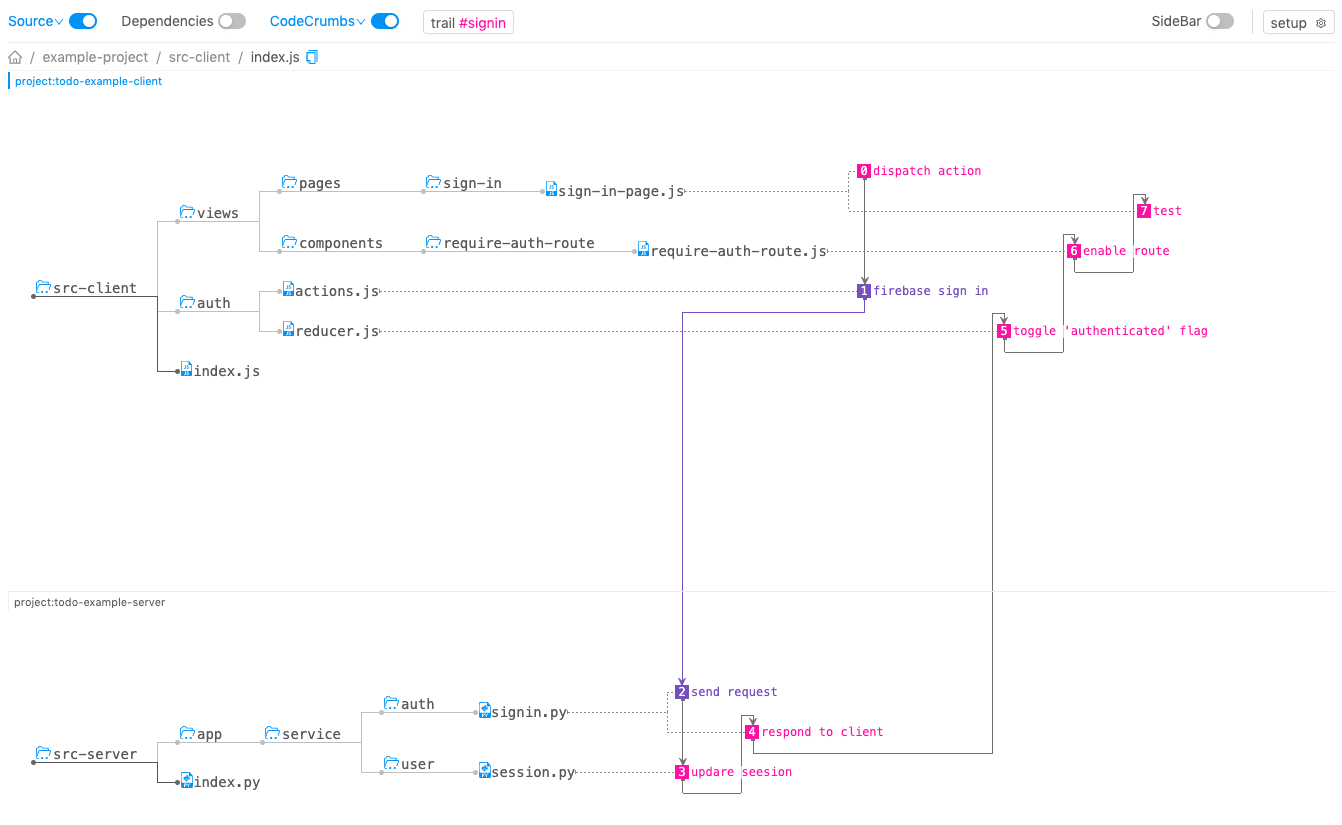
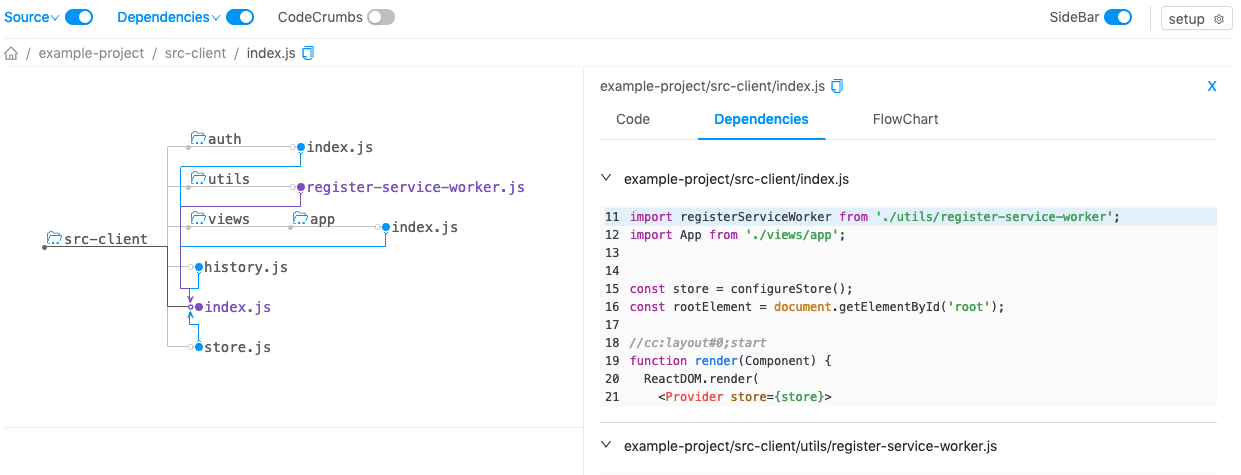
UI อธิบาย:
จะไปที่นั่นได้อย่างไร?
ปล่อยให้ breadcrumb อยู่ในโค้ดโดยจดความคิดเห็น: //cc:[parameters;]
cc (ย่อมาจาก "CodeCrumb") เป็นคำนำหน้าซึ่งใช้โดย parser ตรวจสอบตัวอย่างพารามิเตอร์ในตารางด้านล่าง:
| ตัวอย่าง | คำอธิบาย | กรณีการใช้งาน |
|---|---|---|
//cc:remember place | breadcrumb แบบง่ายๆ remember place คือชื่อของ breadcrumb อันแรกของเรา | ทำเครื่องหมายสถานที่สำคัญไว้เพื่อไม่ให้ลืมว่าอยู่ที่ไหน |
//cc:here is bug;well, seems like a bug in logic | breadcrumb ธรรมดา ๆ well, seems like a bug in logic คือรายละเอียดสำหรับ breadcrumb คั่นด้วย ; | เพิ่มข้อมูลเพิ่มเติมจะแสดงผลในป๊อปอัป |
//cc:signin#3;enable route | Trail of breadcrumbs signin คือ Trail ID #3 คือ หมายเลขลำดับของขั้นตอน enable route คือชื่อที่อธิบายขั้นตอน | ลำดับของ codecrumbs ใช้เพื่ออธิบายกระแสข้อมูลบางอย่าง (เช่น การเข้าสู่ระบบของผู้ใช้ หรือการส่งแบบฟอร์ม เป็นต้น) |
//cc:signin#1;firebase sign in;+2;do call to firebase with credentials | Trail of breadcrumbs, +2 คือจำนวนบรรทัดที่ต้องการไฮไลต์ คั่นด้วย ; | ใช้จำนวนบรรทัดเพื่อเน้นโค้ดที่เกี่ยวข้องกับเบรดครัมบ์ |
หมายเหตุ: เวอร์ชันปัจจุบันรองรับความคิดเห็นบรรทัดเดียวเท่านั้น
คำแนะนำ: คุณสามารถใช้รหัสเส้นทางโดยไม่มีหมายเลขขั้นตอน (เช่น
//cc:groupname#;test) เพียงเพื่อจัดกลุ่ม breadcrumbs คุณสามารถเพิ่มหมายเลขขั้นตอนในภายหลังได้เสมอเมื่อคุณทราบลำดับที่ถูกต้อง
คุณอาจสนใจที่จะศึกษาการเชื่อมต่อระหว่างโค้ดเบสหลายๆ ตัว (โมดูลย่อย) ซึ่งโค้ดครัมบ์รองรับสิ่งนั้น เพียงเริ่ม codecrumbs หลายๆ ครั้ง (หนึ่งครั้งสำหรับแต่ละโค้ดเบส) ทุกอย่าง จะซิงค์กันเป็นภาพเดียว ภายในแท็บเบราว์เซอร์ หากต้องการควบคุม UI ไดอะแกรม - เลือกโดยคลิกที่มัน
เช่น สำหรับแอปพลิเคชันไคลเอ็นต์-เซิร์ฟเวอร์ ให้ไปที่ไดเร็กทอรีต้นทางสำหรับโค้ดเซิร์ฟเวอร์ของคุณและเรียกใช้ codecrumbs -e your-server-src/index.py -d your-server-src เช่นเดียวกับไคลเอ็นต์ codecrumbs -e src-client/index.js -d src-client
หมายเหตุ: codebases สามารถอยู่ที่ใดก็ได้ที่คุณต้องการ ( ไม่ จำเป็นต้องมีเช่น mono-repo เป็นต้น) เพียงแค่เรียกใช้
codecrumbsสำหรับไดเร็กทอรีที่คุณต้องการ

เวอร์ชันปัจจุบันรองรับภาษาการเขียนโปรแกรมถัดไป:
C#C++FortranGoHaskellJavaJavaScriptKotlinPHPPythonRubyTypeScriptโปรดยื่นเรื่องเพื่อสนับสนุนภาษาอื่นที่คุณต้องการ
หมายเหตุ: ในเวอร์ชันปัจจุบันเท่านั้น [JavaScript, TypeScript] ที่นำเสนอคุณลักษณะนี้

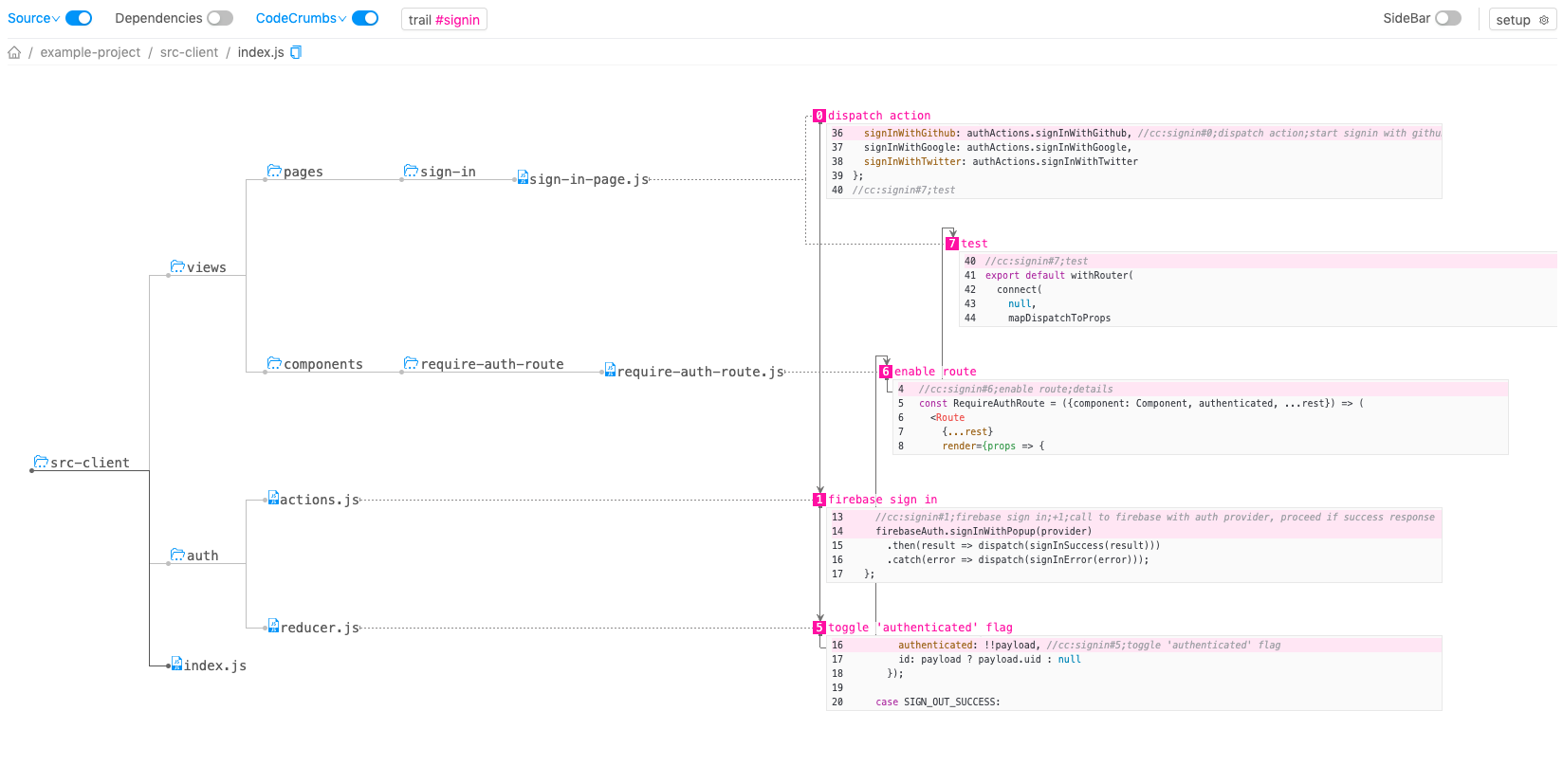
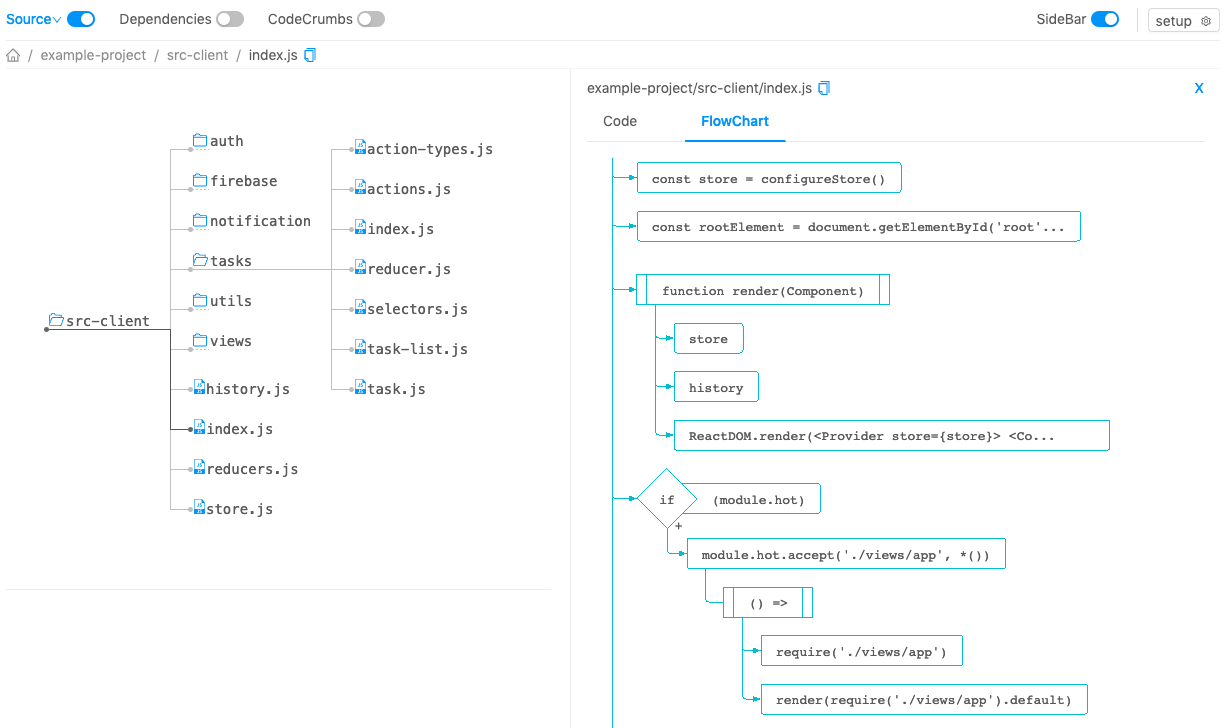
UI อธิบาย:
หมายเหตุ: ในเวอร์ชันปัจจุบันมีเพียง JavaScript เท่านั้นที่นำเสนอคุณลักษณะนี้

js2flowchart ใช้ในแถบด้านข้างเพื่อวาดผังงานสำหรับโค้ดไฟล์ที่เลือก
การสนับสนุนใด ๆ ที่ชื่นชมอย่างมาก! - - ❤️ ถ้าคุณชอบโปรเจ็กต์นี้ กรุณา กดไลค์และทวีตเกี่ยวกับเรื่องนี้ด้วย ขอบคุณ!
โปรดพิจารณาการบริจาคเงิน มันจะช่วยพัฒนาคุณสมบัติเจ๋ง ๆ ต่อไป! เราจะขอบคุณด้วยการใส่ชื่อ/โลโก้บริษัทของคุณไว้ที่นี่
การพัฒนารองรับโดย 0+X
เมื่อสนับสนุนพื้นที่เก็บข้อมูลนี้ โปรดหารือเกี่ยวกับการเปลี่ยนแปลงที่คุณต้องการดำเนินการผ่านปัญหา อีเมล หรือวิธีการอื่นใดกับเจ้าของพื้นที่เก็บข้อมูลนี้ก่อนที่จะทำการเปลี่ยนแปลง ยินดีรับแนวคิดและข้อเสนอแนะ หากต้องการเริ่มสภาพแวดล้อมการพัฒนา ให้โคลน repo และเรียกใช้:
yarn && yarn start คุณสมบัติถัดไปกำลังพัฒนา: