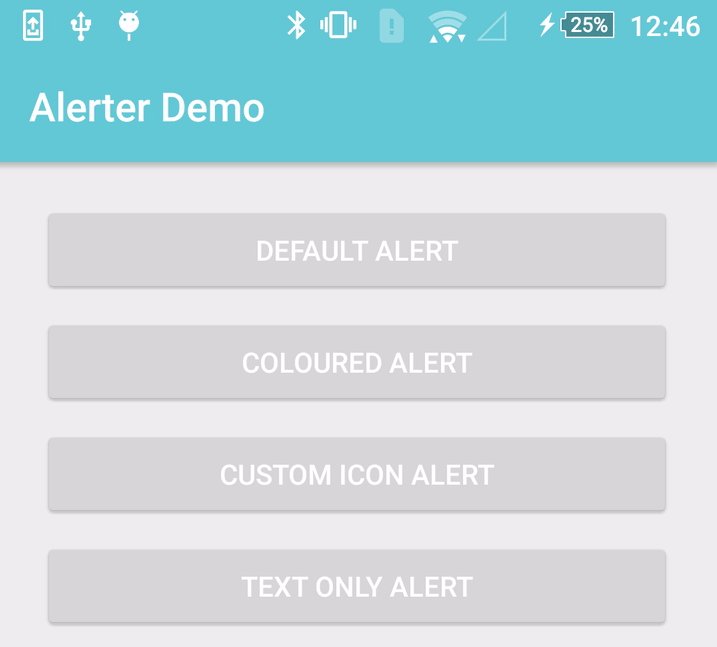
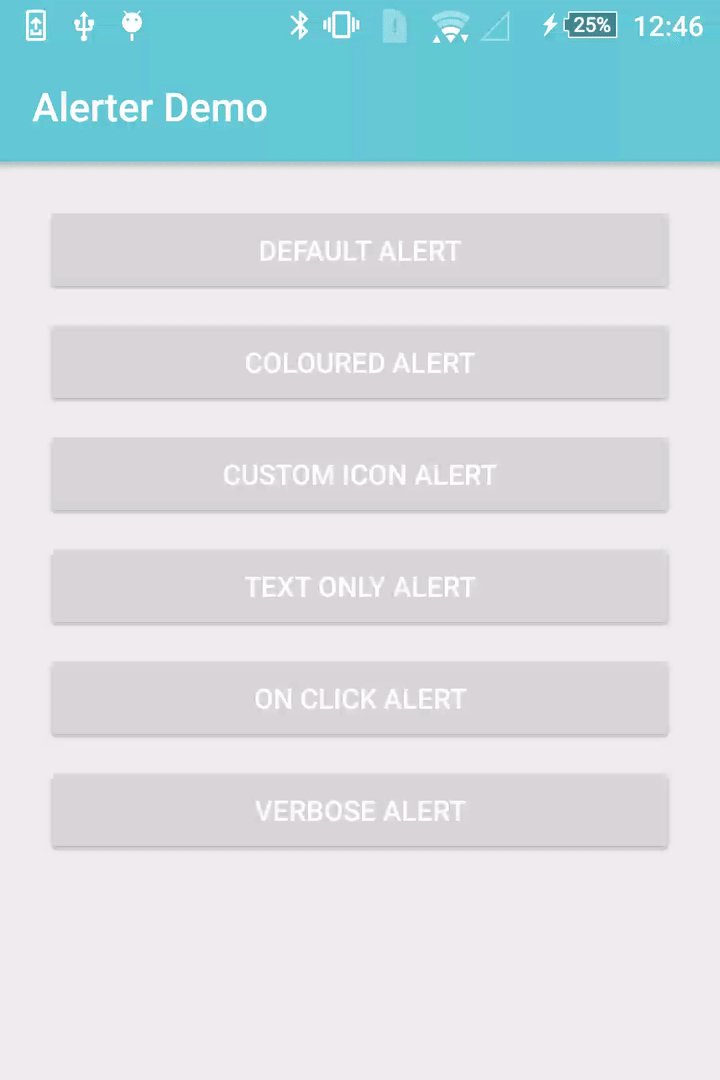
ไลบรารีนี้มีจุดมุ่งหมายเพื่อเอาชนะข้อจำกัดของ Toasts และ Snackbars พร้อมทั้งลดความซับซ้อนของเลย์เอาต์ของคุณ

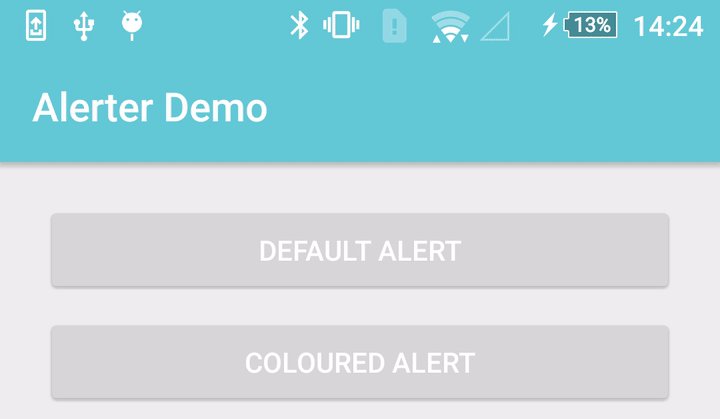
ด้วยความคำนึงถึงความเรียบง่าย Alerter จึงใช้รูปแบบตัวสร้างเพื่ออำนวยความสะดวกในการผสานรวมเข้ากับแอปต่างๆ ได้อย่างง่ายดาย มุมมองการแจ้งเตือนที่ปรับแต่งได้จะถูกเพิ่มแบบไดนามิกไปยังมุมมองการตกแต่งของหน้าต่าง โดยซ้อนทับเนื้อหาทั้งหมด
รวม JitPack.io Maven repo ไว้ในไฟล์ build.gradle ของโปรเจ็กต์ของคุณ
allprojects {
repositories {
maven { url " https://jitpack.io " }
}
}จากนั้นเพิ่มการพึ่งพานี้ให้กับไฟล์ build.gradle ของแอปของคุณ
dependencies {
implementation ' com.github.tapadoo:alerter:$current-version '
}
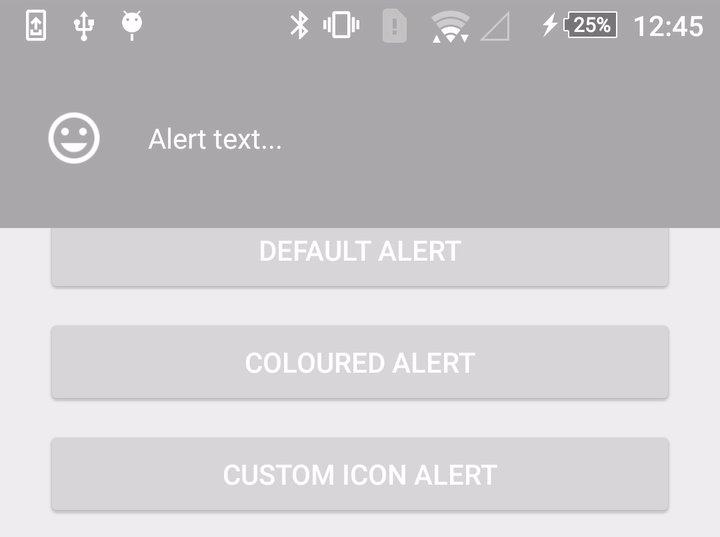
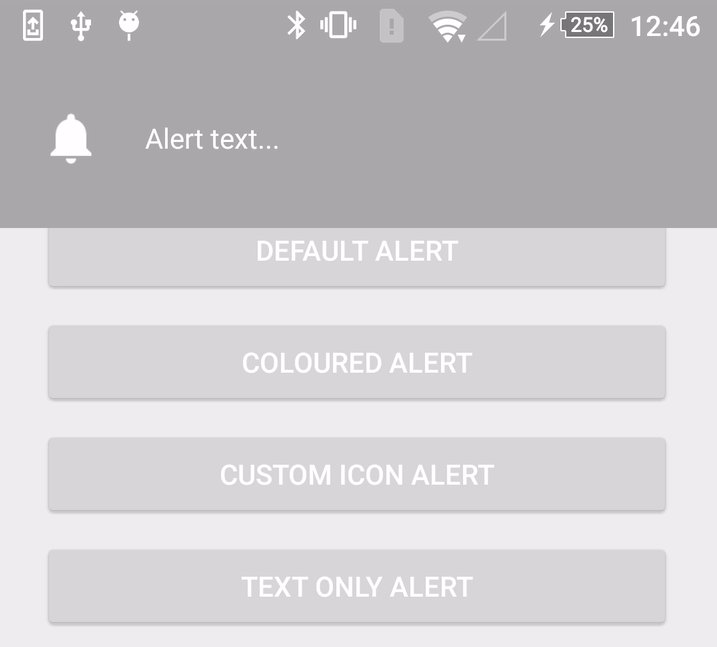
จากกิจกรรม -
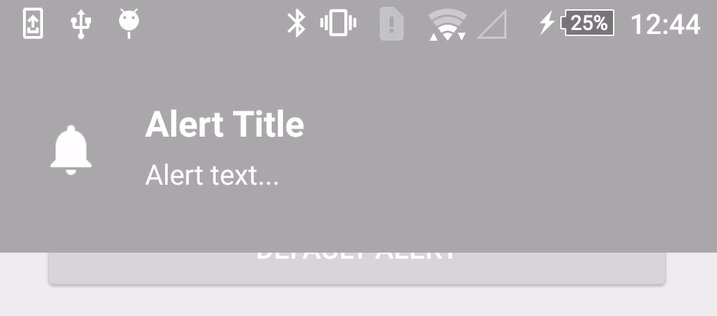
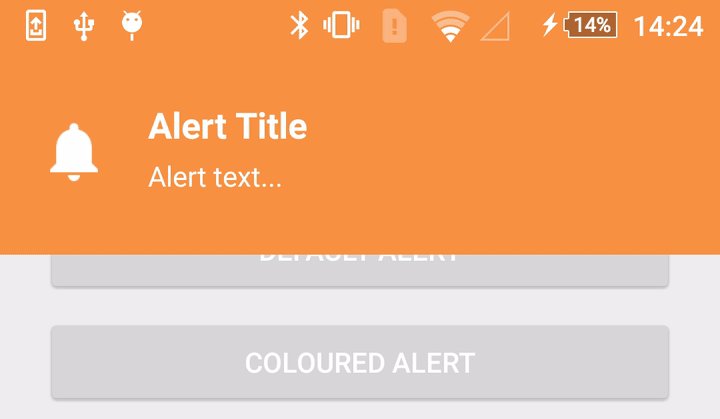
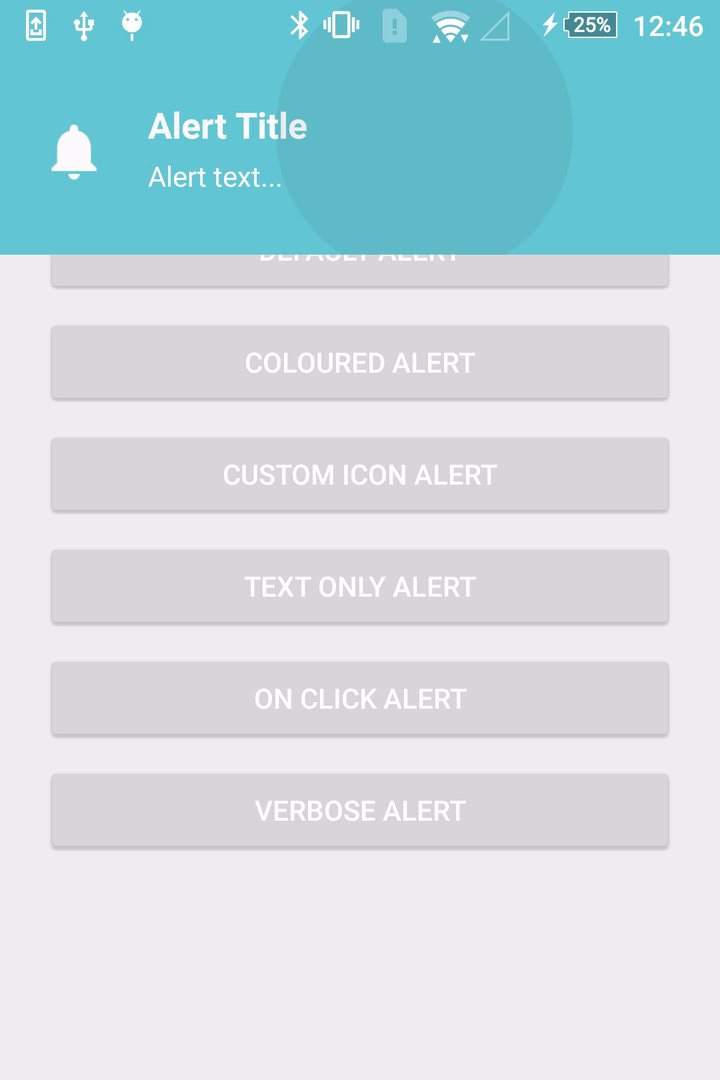
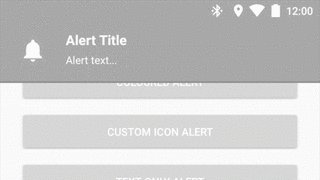
Alerter .create( this @DemoActivity)
.setTitle( " Alert Title " )
.setText( " Alert text... " )
.show()หรือจากชิ้นส่วน -
Alerter .create(activity)
.setTitle( " Alert Title " )
.setText( " Alert text... " )
.show()เพื่อตรวจสอบว่ามีการแจ้งเตือนแสดงอยู่หรือไม่ -
Alerter .isShowing()หากต้องการซ่อนการแจ้งเตือนที่กำลังแสดงอยู่ -
Alerter .hide() Alerter .create( this @DemoActivity)
.setTitle( " Alert Title " )
.setText( " Alert text... " )
.setBackgroundColorRes( R .color.colorAccent) // or setBackgroundColorInt(Color.CYAN)
.show()
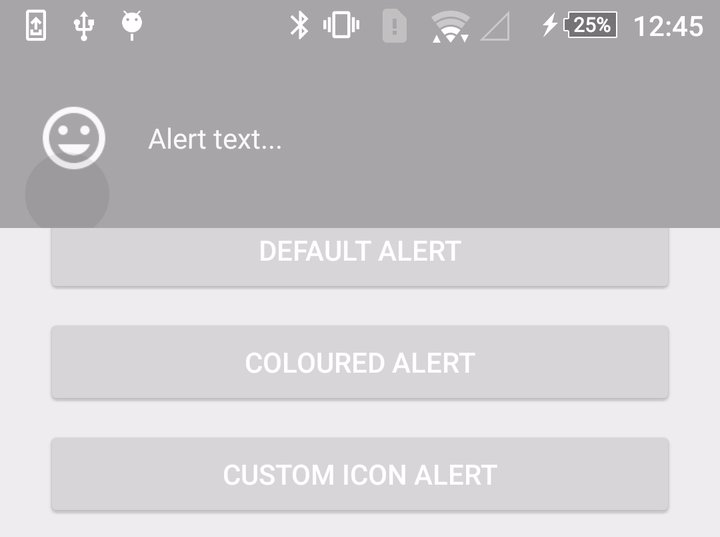
Alerter .create( this @DemoActivity)
.setText( " Alert text... " )
.setIcon( R .drawable.alerter_ic_mail_outline)
.setIconColorFilter( 0 ) // Optional - Removes white tint
.setIconSize( R .dimen.custom_icon_size) // Optional - default is 38dp
.show()
Alerter .create( this @DemoActivity)
.setTitle( " Alert Title " )
.setText( " Alert text... " )
.setDuration( 10000 )
.show() Alerter .create( this @DemoActivity)
.setText( " Alert text... " )
.show()
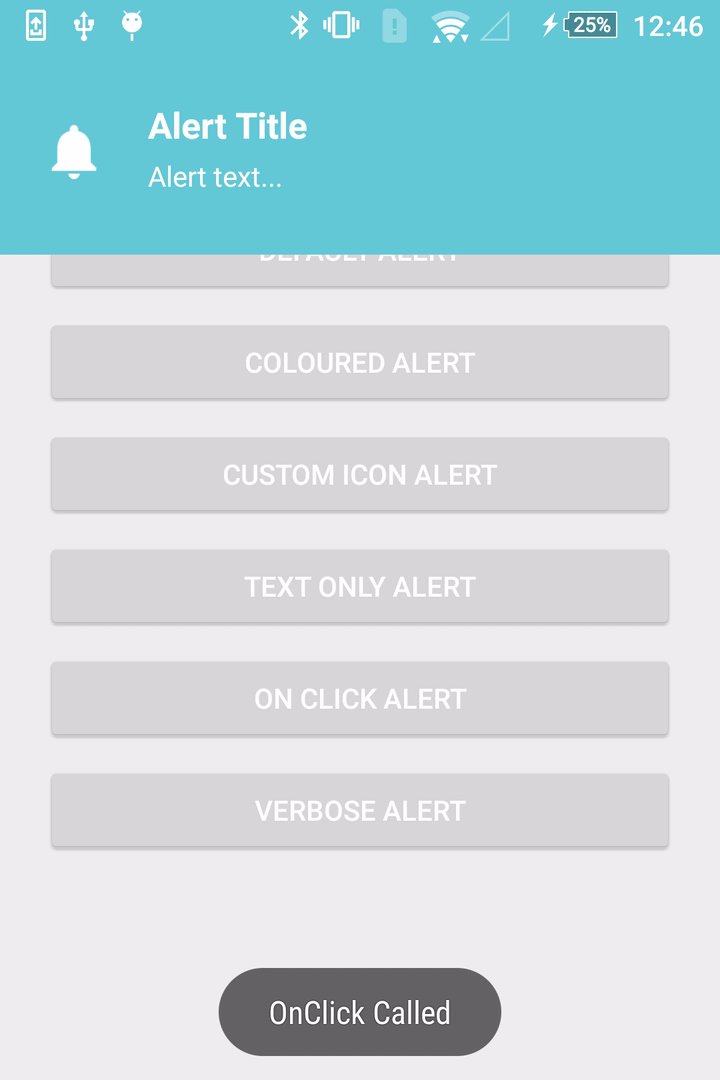
Alerter .create( this @DemoActivity)
.setTitle( " Alert Title " )
.setText( " Alert text... " )
.setDuration( 10000 )
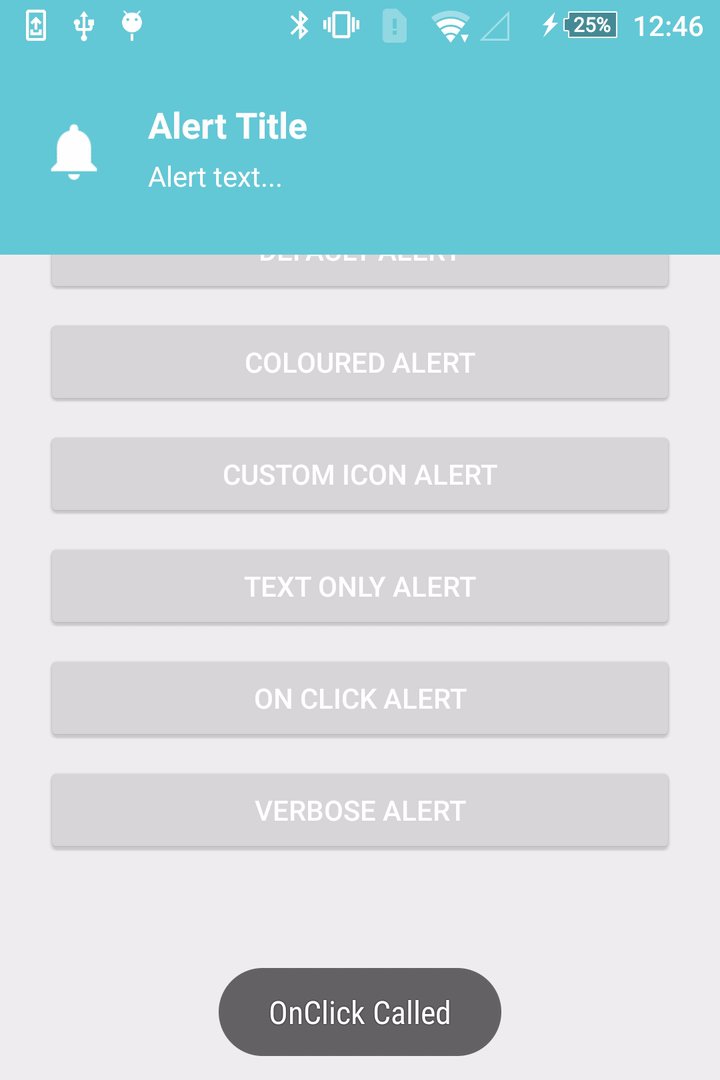
.setOnClickListener( View . OnClickListener {
Toast .makeText( this @DemoActivity, " OnClick Called " , Toast . LENGTH_LONG ).show();
})
.show()
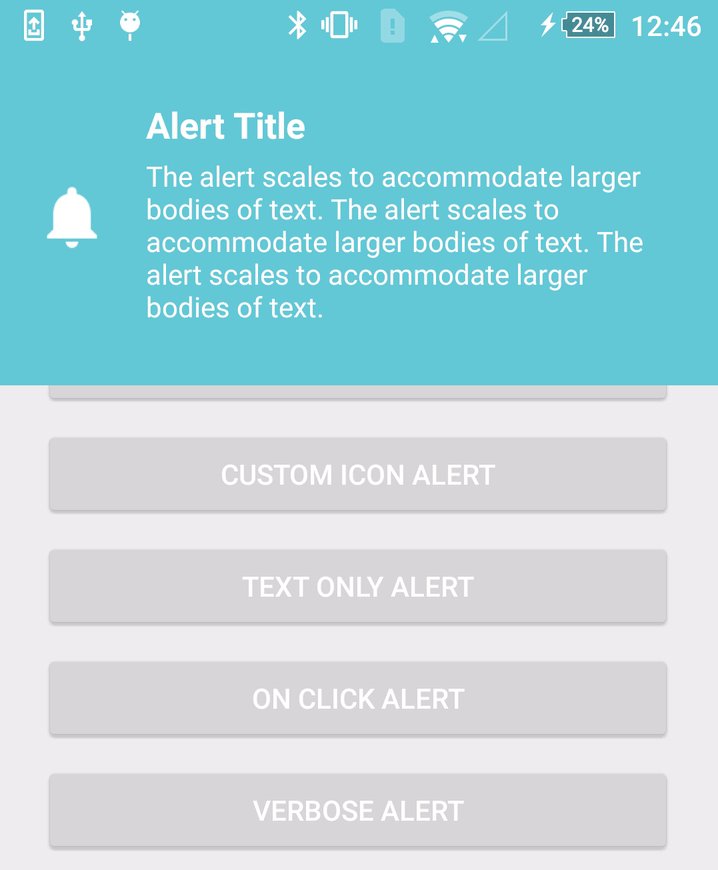
Alerter .create( this @DemoActivity)
.setTitle( " Alert Title " )
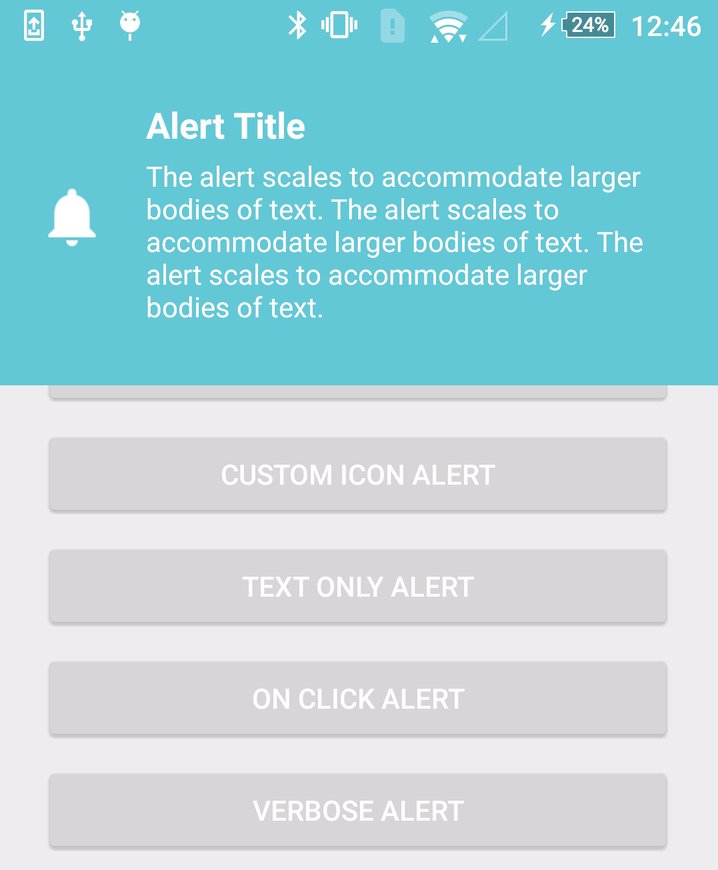
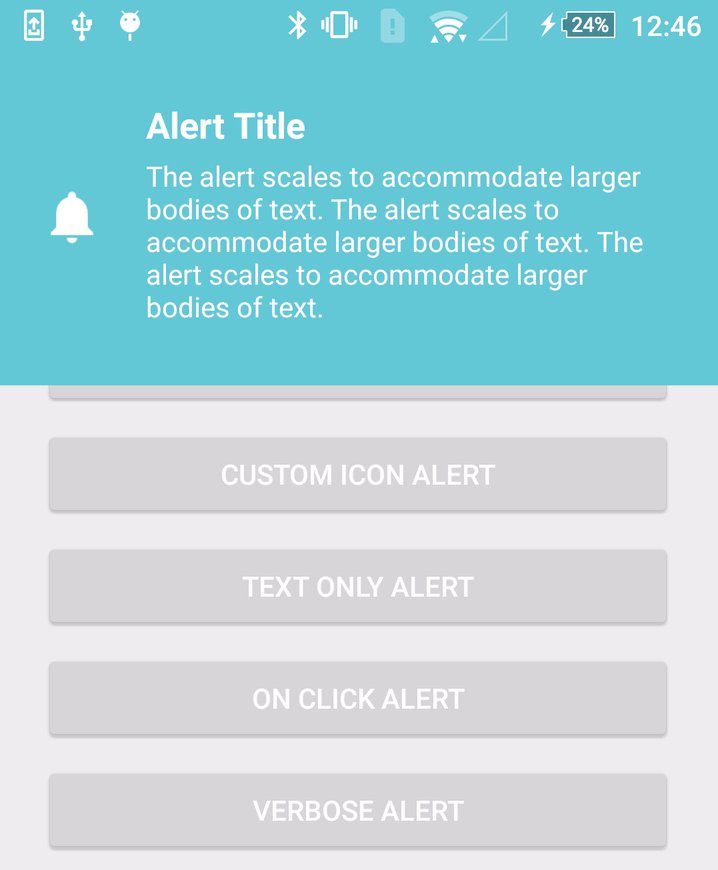
.setText( " The alert scales to accommodate larger bodies of text. " +
" The alert scales to accommodate larger bodies of text. " +
" The alert scales to accommodate larger bodies of text. " )
.show()
Alerter .create( this @KotlinDemoActivity)
.setTitle( " Alert Title " )
.setText( " Alert text... " )
.setEnterAnimation( R .anim.alerter_slide_in_from_left)
.setExitAnimation( R .anim.alerter_slide_out_to_right)
.show() Alerter .create( this @KotlinDemoActivity)
.setTitle( " Alert Title " )
.setText( " Alert text... " )
.setDuration( 10000 )
.setOnShowListener( OnShowAlertListener {
Toast .makeText( this @KotlinDemoActivity, " Show Alert " , Toast . LENGTH_LONG ).show()
})
.setOnHideListener( OnHideAlertListener {
Toast .makeText( this @KotlinDemoActivity, " Hide Alert " , Toast . LENGTH_LONG ).show()
})
.show() Alerter .create( this @DemoActivity)
.setTitle( " Alert Title " )
.setTitleAppearance( R .style. AlertTextAppearance_Title )
.setTitleTypeface( Typeface .createFromAsset(getAssets(), " Pacifico-Regular.ttf " ))
.setText( " Alert text... " )
.setTextAppearance( R .style. AlertTextAppearance_Text )
.setTextTypeface( Typeface .createFromAsset(getAssets(), " ScopeOne-Regular.ttf " ))
.show()
Alerter .create( this @DemoActivity)
.setTitle( " Alert Title " )
.setText( " Alert text... " )
.enableSwipeToDismiss()
.show()
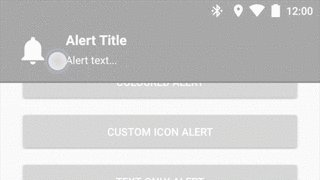
Alerter .create( this @DemoActivity)
.setTitle( " Alert Title " )
.setText( " Alert text... " )
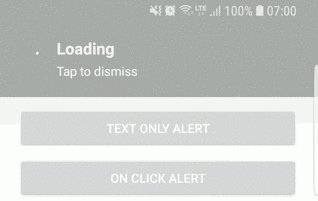
.enableProgress( true )
.setProgressColorRes( R .color.colorAccent)
.show()
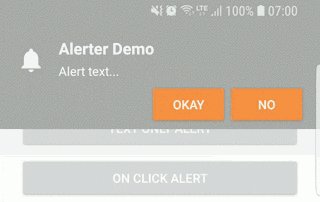
Alerter .create( this @KotlinDemoActivity)
.setTitle( R .string.title_activity_example)
.setText( " Alert text... " )
.addButton( " Okay " , R .style. AlertButton , View . OnClickListener {
Toast .makeText( this @KotlinDemoActivity, " Okay Clicked " , Toast . LENGTH_LONG ).show()
})
.addButton( " No " , R .style. AlertButton , View . OnClickListener {
Toast .makeText( this @KotlinDemoActivity, " No Clicked " , Toast . LENGTH_LONG ).show()
})
.show()
Alerter .create( this @KotlinDemoActivity, R .layout.custom_layout)
.setBackgroundColorRes( R .color.colorAccent)
. also { alerter ->
val tvCustomView = alerter.getLayoutContainer()?.tvCustomLayout
tvCustomView?.setText( R .string.with_custom_layout)
}
.show()
โปรดอ่านสิ่งนี้หากคุณกำลังรายงานปัญหาหรือคิดที่จะมีส่วนร่วม!
ดูไฟล์ LICENSE สำหรับสิทธิ์และข้อจำกัดของใบอนุญาต (MIT)
ลิขสิทธิ์ 2017 Tapadoo, ดับลิน