เพิ่มและตรวจจับแท็ก/กล่าวถึงโดยใช้ Textview

CocoaPods เป็นตัวจัดการการพึ่งพาสำหรับ Objective-C & Swift คุณสามารถติดตั้งได้ด้วยคำสั่งต่อไปนี้:
$ gem install cocoapods หากต้องการรวม DPTagTextView เข้ากับโปรเจ็กต์ Xcode ของคุณโดยใช้ CocoaPods ให้ระบุใน Podfile ของคุณ :
source 'https://github.com/CocoaPods/Specs.git'
platform :ios , '10.0'
target 'TargetName' do
use_frameworks!
pod 'DPTagTextView'
endจากนั้นรันคำสั่งต่อไปนี้:
$ pod installCarthage เป็นผู้จัดการการพึ่งพาแบบกระจายอำนาจที่สร้างการพึ่งพาของคุณและมอบเฟรมเวิร์กไบนารีให้กับคุณ
คุณสามารถติดตั้ง Carthage ด้วย Homebrew ได้โดยใช้คำสั่งต่อไปนี้:
$ brew update
$ brew install carthage หากต้องการรวม DPTagTextView เข้ากับโปรเจ็กต์ Xcode ของคุณโดยใช้ Carthage ให้ระบุใน Cartfile ของคุณ:
github "Datt1994/DPTagTextView"
เรียกใช้ carthage เพื่อสร้างเฟรมเวิร์กและลากเฟรมเวิร์ก ( DPTagTextView.framework ) ลงในโปรเจ็กต์ Xcode ของคุณ
Swift Package Manager เป็นเครื่องมือสำหรับการกระจายโค้ด Swift โดยอัตโนมัติและรวมอยู่ในคอมไพเลอร์ swift
หากต้องการเพิ่มไลบรารีเป็นการพึ่งพาแพ็คเกจให้กับโปรเจ็กต์ Xcode ของคุณ ให้เลือกไฟล์ > แพ็คเกจ Swift > เพิ่มการพึ่งพาแพ็คเกจ และป้อน URL ของที่เก็บ https://github.com/Datt1994/DPTagTextView.git
ดาวน์โหลดโปรเจ็กต์และคัดลอกและวางไฟล์ DPTagTextView.swift ลงในโปรเจ็กต์ของคุณ

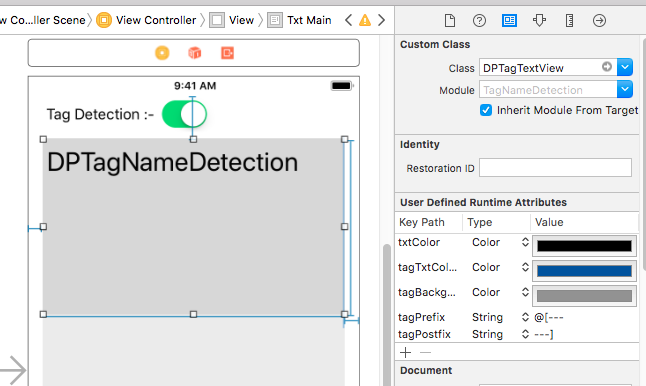
?เพิ่ม DPTagTextView ให้กับ UITextView Custom Class
ตั้งค่า
tagTextView . dpTagDelegate = self // set DPTagTextViewDelegate Delegate
tagTextView . setTagDetection ( true ) // true :- detecte tag on tap , false :- Search Tags using mentionSymbol & hashTagSymbol.
tagTextView . mentionSymbol = " @ " // Search start with this mentionSymbol.
tagTextView . hashTagSymbol = " # " // Search start with this hashTagSymbol for hashtagging.
tagTextView . allowsHashTagUsingSpace = true // Add HashTag using space
tagTextView . textViewAttributes = [ NSAttributedString . Key . foregroundColor : UIColor . black ,
NSAttributedString . Key . font : UIFont . systemFont ( ofSize : 15 ) ] // set textview defult text Attributes
tagTextView . mentionTagTextAttributes = [ NSAttributedString . Key . foregroundColor : UIColor . blue ,
NSAttributedString . Key . backgroundColor : UIColor . lightGray ,
NSAttributedString . Key . font : UIFont . boldSystemFont ( ofSize : 15 ) ] // set textview mentionTag text Attributes
tagTextView . hashTagTextAttributes = [ NSAttributedString . Key . foregroundColor : UIColor . red ,
NSAttributedString . Key . backgroundColor : UIColor . lightGray ,
NSAttributedString . Key . font : UIFont . boldSystemFont ( ofSize : 15 ) ] // set textview hashTag text Attributes
//Set pre text and tags
let tag1 = DPTag ( name : " Lorem Ipsum " , range : NSRange ( location : 41 , length : 11 ) )
let tag2 = DPTag ( id : " 567681647 " , name : " suffered " , range : NSRange ( location : 86 , length : 9 ) , data : [ " withHashTag " : " #suffered " ] , isHashTag : true , customTextAttributes : [ NSAttributedString . Key . foregroundColor : UIColor . green , NSAttributedString . Key . backgroundColor : UIColor . black , NSAttributedString . Key . font : UIFont . boldSystemFont ( ofSize : 15 ) ] )
let tag3 = DPTag ( name : " humour " , range : NSRange ( location : 133 , length : 7 ) , isHashTag : true )
tagTextView . setText ( " There are many variations of passages of Lorem Ipsum available, but the majority have #suffered alteration in some form, by injected #humour, or randomised words which don't look even slightly believable. " , arrTags : [ tag1 , tag2 , tag3 ] )
//Clear textview
tagTextView . setText ( nil , arrTags : [ ] )
//Add tag replacing serached string
//tagTextView.addTag(allText: String?, tagText: String, id: String, data: [String : Any], customTextAttributes: [NSAttributedString.Key : Any], isAppendSpace: Bool)
tagTextView . addTag ( tagText : " User Name " )วิธีการมอบหมาย
extension ViewController : DPTagTextViewDelegate {
func dpTagTextView ( _ textView : DPTagTextView , didChangedTagSearchString strSearch : String , isHashTag : Bool ) {
}
func dpTagTextView ( _ textView : DPTagTextView , didInsertTag tag : DPTag ) {
}
func dpTagTextView ( _ textView : DPTagTextView , didRemoveTag tag : DPTag ) {
}
func dpTagTextView ( _ textView : DPTagTextView , didSelectTag tag : DPTag ) {
}
func dpTagTextView ( _ textView : DPTagTextView , didChangedTags arrTags : [ DPTag ] ) {
}
}