
AutoVizuA11y เป็นไลบรารี React ที่ทำให้กระบวนการสร้างการแสดงข้อมูลที่สามารถเข้าถึงได้สำหรับผู้ใช้โปรแกรมอ่านหน้าจอเป็นไปโดยอัตโนมัติ โดยมุ่งเน้นไปที่คุณสมบัติที่ปรับปรุงการสำรวจแผนภูมิด้วยคีย์บอร์ด โดยไม่ต้องอาศัยความรู้ด้านการเข้าถึงที่กว้างขวางจากนักพัฒนา
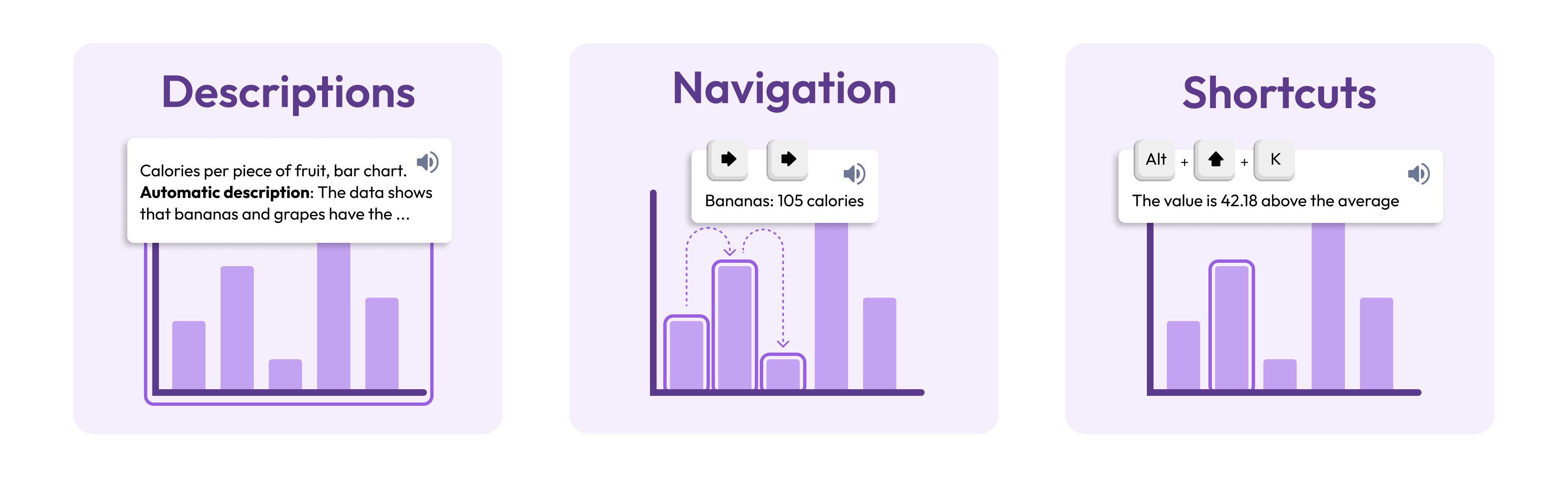
เครื่องมือนี้มุ่งเน้นไปที่องค์ประกอบหลักสามส่วนที่ได้รับการระบุหลังจากปรึกษากับผู้ใช้โปรแกรมอ่านหน้าจอหลายราย: การนำทางแผนภูมิ คำอธิบายแผนภูมิเชิงลึก และทางลัดที่ช่วยให้สามารถนำทางแผนภูมิและรับข้อมูลเชิงลึกได้รวดเร็วยิ่งขึ้น
npm i @feedzai/autovizua11y
โคลนที่เก็บลงในไดเร็กทอรีในเครื่องโดยใช้:
git clone https://github.com/feedzai/autovizua11y.git
cd autovizua11y
gpt-3.5-turbo จาก OpenAI คำอธิบายที่สั้นกว่าจะประกาศตามค่าเริ่มต้นเมื่อเน้นการแสดงภาพข้อมูล คำอธิบายสามารถเขียนได้ด้วยตนเอง| คุณสมบัติ | จำเป็น/ไม่บังคับ | พิมพ์ | คำอธิบาย |
|---|---|---|---|
data | ที่จำเป็น | อาร์เรย์ของวัตถุ | ข้อมูลที่มีอยู่ในแผนภูมิ ค่าของแต่ละคู่จะถูกเพิ่มตามลำดับลงในสตริงและอ่านเมื่อมีการโฟกัสองค์ประกอบ DOM ที่เกี่ยวข้อง หมายเหตุ: จำนวนออบเจ็กต์ต้องตรงกับจุดข้อมูลทั้งหมดที่แสดงใน DOM |
selectorType | ที่จำเป็น | วัตถุ | ประเภท HTML (เช่น "rect", "circle" หรือ "path") ขององค์ประกอบข้อมูล หรือ ชื่อคลาส - สามารถเลือกได้เพียงประเภทเดียวเท่านั้น ซึ่งช่วยให้องค์ประกอบข้อมูลสามารถนำทางได้และมีป้ายกำกับเพลง AutoVizuA11y จะถือว่าจำนวนองค์ประกอบข้อมูลที่มีคลาสหรือประเภทที่ระบุตรงกับจำนวนองค์ประกอบที่ส่งผ่านเสาข้อมูล (ตรวจสอบให้แน่ใจว่าไม่มีองค์ประกอบใดเหลืออยู่โดยไม่มีป้ายกำกับ) |
type | ที่จำเป็น | เชือก | ประเภทของการแสดงภาพข้อมูล จะมีการประกาศเมื่อมีการเน้นการแสดงข้อมูลเป็นภาพ หลังชื่อเรื่องและก่อนคำอธิบาย |
title | ที่จำเป็น | เชือก | ชื่อของการแสดงภาพข้อมูลซึ่งควรสั้นและกระชับ แสดงให้เห็นวัตถุประสงค์ของเนื้อหาภายในการแสดงภาพข้อมูล จะมีการประกาศเมื่อมีการเน้นการแสดงข้อมูล ก่อนประเภทและคำอธิบายที่ยาวหรือสั้นลง |
insights | ที่จำเป็น | เชือก | คาดหวัง string ที่สอดคล้องกับคีย์ในออบเจ็กต์ข้อมูลซึ่งค่าจะถูกใช้เพื่อรับข้อมูลเชิงลึกทางสถิติ ตัวอย่างเช่น หากข้อมูลเชิงลึกควรได้มาจาก amount ในข้อมูล นั่นคือสิ่งที่ควรส่งผ่านในคุณสมบัตินี้ หากมีการส่งสตริงว่าง "" ผู้ใช้จะได้รับการแจ้งเตือนว่า 'ทางลัดนี้ใช้ไม่ได้ในแผนภูมินี้' สิ่งนี้ใช้กับทางลัดที่เกี่ยวข้องกับค่าต่ำสุด ค่าเฉลี่ย และสูงสุด รวมถึงทางลัดที่เกี่ยวข้องกับการเปรียบเทียบกับข้อมูลเชิงลึกเหล่านี้และจุดข้อมูลอื่น ๆ หมายเหตุ: ค่าที่ใช้สำหรับข้อมูลเชิงลึกต้องเป็นประเภท Number |
context | ที่จำเป็น | เชือก | บริบทที่มีการแสดงภาพข้อมูล มันจะถูกส่งผ่านในพรอมต์ เมื่อสร้างคำอธิบายโดยอัตโนมัติ ส่งผลให้เกิดผลลัพธ์ตามบริบท |
descriptor | ไม่จำเป็น | เชือก | เมื่อรับ string ตัวอธิบายนี้จะช่วยให้กำหนดบริบทได้ดีขึ้นว่าองค์ประกอบข้อมูลคืออะไร มันถูกเพิ่มไว้ที่ส่วนท้ายของแต่ละองค์ประกอบข้อมูล หากไม่มีคำอธิบาย ระบบจะตั้งค่าข้อความว่าง (””) แทน |
multiSeries | ไม่จำเป็น | เชือก | เมื่อทำงานกับข้อมูลที่มีหลายชุดข้อมูล ให้จัดเตรียม string ที่สอดคล้องกับคีย์ในออบเจ็กต์ข้อมูลที่กำหนดแต่ละชุด เพื่อให้ผู้ใช้สามารถนำทางระหว่างชุดข้อมูล/คลัสเตอร์ต่างๆ นอกเหนือจากการนำทางปกติ หากส่งสตริงว่าง "" เครื่องมือจะตีความข้อมูลเป็นชุดเดียว |
shortcutGuide | ไม่จำเป็น | JSX.องค์ประกอบ | AutoVizuA11y มี NativeShortcutGuide เริ่มต้น แต่คุณสามารถสร้างเองได้ ShortcutGuide ถูกรวมไว้ใน <dialog> และสามารถรับข้อมูลอ้างอิงได้จากคุณสมบัติ dialogRef ซึ่งคุณสามารถเพิ่มลงใน shortcutGuide ของคุณได้ dialogRef คือ RefObject<HTMLDialogElement> ซึ่งคุณสามารถใช้เพื่อสร้าง เช่น ปุ่มที่จัดการตรรกะของการปิดกล่องโต้ตอบนี้ |
autoDescriptions | จำเป็น (ตัวเลือก A) | วัตถุ | ตัวเลือกต่างๆ เกี่ยวกับการสร้างคำอธิบายอัตโนมัติด้วยโมเดล OpenAI AutoVizuA11y ทำการเรียก API สองครั้งต่อการแสดงภาพแบบรวม หนึ่งครั้งสำหรับคำอธิบายแต่ละประเภท (ยาวขึ้นและสั้นลง) สามารถตรวจสอบตัวเลือกสำหรับเสานี้ได้ที่นี่ ไม่สามารถใช้เสานี้พร้อมกับ "manualDescriptions" ได้ |
manualDescriptions | จำเป็น (ตัวเลือก B) | วัตถุ | คำอธิบายข้อมูลที่เขียนด้วยตนเองสองรายการ การจัดหาพร็อพนี้จะทำให้ไม่มีการสร้างคำอธิบายอัตโนมัติ ดังนั้นจึงไม่มีค่าใช้จ่ายใดๆ ที่เกี่ยวข้อง สามารถตรวจสอบตัวเลือกสำหรับเสานี้ได้ที่นี่ เสานี้ไม่สามารถใช้ได้พร้อมกับ "autoDescriptions" |
autoDescriptions| กุญแจ | จำเป็น/ไม่บังคับ | พิมพ์ | คำอธิบาย |
|---|---|---|---|
dynamicDescriptions | ไม่จำเป็น | บูลีน | การตั้งค่านี้เป็น false จะหยุดองค์ประกอบจากการสร้างคำอธิบายสองรายการสำหรับแผนภูมินั้นหลังจากการเรนเดอร์ครั้งแรก (คำอธิบายจะถูกบันทึกไว้ใน localstorage) สิ่งนี้ควรเป็นประโยชน์สำหรับการแสดงภาพข้อมูลแบบคงที่ |
apiKey | ที่จำเป็น | เชือก | คีย์ OpenAI API ช่วยให้ LLM สามารถสร้างคำอธิบายการแสดงภาพข้อมูลได้เหมือนมนุษย์ คุณสามารถรับได้ที่นี่ ขอแนะนำให้นักพัฒนาใช้มาตรการป้องกันที่จำเป็นเพื่อซ่อนคีย์ API |
model | ไม่จำเป็น | เชือก | OpenAI LLM รับผิดชอบในการสร้างคำอธิบายทั้งสอง คุณสามารถตรวจสอบรุ่นที่มีอยู่ได้ที่นี่ หากไม่มีการระบุรุ่น ระบบจะเลือก gpt-3.5-turbo เป็น default |
temperature | ไม่จำเป็น | ตัวเลข | อุณหภูมิตั้งแต่ 0 ถึง 1 ใช้ในแบบจำลองที่รับผิดชอบในการสร้างคำอธิบายทั้งสอง คำอธิบายที่มีอุณหภูมิใกล้ 0 ควรมีการกำหนดไว้มากกว่าระหว่างการเรียก API ในขณะที่คำอธิบายที่มีอุณหภูมิใกล้ 1 ควรมีการกำหนดแบบสุ่มมากกว่าระหว่างการเรียก API คุณสามารถตรวจสอบรุ่นที่มีอยู่ได้ที่นี่ หากไม่มีการระบุรุ่น ระบบจะเลือก 0 เป็น default |
manualDescriptions ตัวเลือกเสา| กุญแจ | จำเป็น/ไม่บังคับ | พิมพ์ | คำอธิบาย |
|---|---|---|---|
longer | ที่จำเป็น | เชือก | คำอธิบายที่ยาวขึ้นที่เกี่ยวข้องกับการแสดงภาพข้อมูลที่ห่อไว้ |
shorter | ที่จำเป็น | เชือก | คำอธิบายแบบสั้นที่เกี่ยวข้องกับการแสดงภาพข้อมูลที่ห่อไว้ |
import { AutoVizuA11y } from "@feedzai/autovizua11y" ;
// ...
const barData = [
{ day : "Monday" , value : 8 } ,
{ day : "Tuesday" , value : 6.5 } ,
{ day : "Wednesday" , value : 7 } ,
{ day : "Thursday" , value : 9 } ,
{ day : "Friday" , value : 11 } ,
{ day : "Saturday" , value : 2 } ,
{ day : "Sunday" , value : 3 } ,
] ;
const multiLineData = [
{ series : "Croatia" , x : 2010 , y : 4.37 } ,
{ series : "Croatia" , x : 2015 , y : 4.25 } ,
{ series : "Croatia" , x : 2020 , y : 4.13 } ,
{ series : "Croatia" , x : 2022 , y : 4.03 } ,
{ series : "Latvia" , x : 2010 , y : 4.25 } ,
{ series : "Latvia" , x : 2015 , y : 4.25 } ,
{ series : "Latvia" , x : 2020 , y : 4.25 } ,
{ series : "Latvia" , x : 2022 , y : 4.25 } ,
{ series : "Lithuania" , x : 2010 , y : 4.25 } ,
{ series : "Lithuania" , x : 2015 , y : 4.25 } ,
{ series : "Lithuania" , x : 2020 , y : 4.25 } ,
{ series : "Lithuania" , x : 2022 , y : 4.25 } ,
] ;
const longerDesc = "..." ;
const shorterDesc = "..." ;
// ...
function App ( ) {
return (
< >
{ /* SingleSeries with automatic descriptions */ }
< AutoVizuA11y
data = { barData }
selectorType = { { element : "rect" } }
type = "bar chart"
title = "Number of hours spent looking at a screen per day of the week."
context = "Screen time dashboard"
insights = "value"
descriptor = "hours"
autoDescriptions = { {
dynamicDescriptions : false ,
apiKey : API_KEY ,
model : "gpt-3.5-turbo" ,
temperature : 0.1 ,
} }
>
< BarChart > < / BarChart >
< / AutoVizuA11y >
{ /* MultiSeries with manual descriptions */ }
< AutoVizuA11y
data = { multiLineData }
selectorType = { { element : "circle" } }
type = "Multi line chart"
title = "Latvia, Lithuania, and Croatia are among the countries where population is decreasing"
context = "Interface with World data"
insights = "y"
descriptor = "millions"
multiSeries = "series"
manualDescriptions = { {
longer : longerDesc ,
shorter : shorterDesc ,
} }
>
< LineChart > < / LineChart >
< / AutoVizuA11y >
< / >
) ;
} ทางลัดต่อไปนี้ทั้งหมดใช้งานได้เฉพาะเมื่อเน้นไปที่การแสดงภาพข้อมูล (หรือองค์ประกอบข้อมูลที่อยู่ติดกัน) ที่ครอบคลุมโดย AutoVizuA11y
นอกจากการนำทางระหว่างการแสดงภาพข้อมูลแล้ว ผลลัพธ์ทางลัดอื่นๆ ทั้งหมด (ได้แก่ ข้อมูลเชิงลึกทางสถิติ) จะคำนึงถึงการแสดงภาพแต่ละรายการเท่านั้น
เครื่องมือนี้ได้รับการทดสอบกับ VoiceOver, JAWS และ NVDA รวมถึงเบราว์เซอร์ที่ใช้บ่อยที่สุด คีย์ผสมสำหรับแต่ละทางลัดถูกเลือกโดยมีจุดประสงค์เพื่อหลีกเลี่ยงการชนกับผู้อื่นจากโปรแกรมอ่านหน้าจอและเบราว์เซอร์ที่ทดสอบ ดังที่กล่าวไปแล้ว ขอแนะนำให้ผู้ใช้ JAWS และ NVDA เปิด "โหมดโฟกัส" ( Insert + Space ) เพื่อให้สามารถนำทางด้วยปุ่มลูกศรระหว่างและภายในการแสดงภาพได้
คุณสามารถตรวจสอบชุดตัวอย่างที่สร้างโดยใช้ AutoVizuA11y ได้ที่นี่ (คุณสมบัติบางอย่างต้องใช้คีย์ OpenAI API)
การทดสอบทั้งหมดเขียนโดยใช้ไซเปรส
หากต้องการรันการทดสอบในเครื่อง:
# root
npm install
npm run build
# /examples
npm install
npm run dev
# root
npx cypress open
ผู้ใช้สามารถเข้าถึงคำแนะนำทางลัดได้ โดยใช้เครื่องหมาย ? ขณะที่แป้นพิมพ์โฟกัสไปที่แผนภูมิ AutoVizuA11y หรือองค์ประกอบข้อมูลพื้นฐาน ในฐานะนักพัฒนา คุณสามารถแทนที่ส่วนประกอบนี้ด้วยตนเองหรือเปลี่ยนสไตล์ได้
| รหัสเปิดใช้งาน | คำอธิบาย |
|---|---|
| - | เข้าสู่คำแนะนำทางลัด |
| - หรือ Esc | ออกจากคำแนะนำทางลัด |
| เข้าสู่แผนภูมิ | |
| ออกจากแผนภูมิ | |
| เลื่อนไปข้างหน้าในองค์ประกอบของหน้า | |
| เลื่อนไปข้างหลังในองค์ประกอบของหน้า | |
| Alt (ตัวเลือก) + M | ย้ายไปมาระหว่างชุดข้อมูลภายในแผนภูมิ |
| หน้าแรก หรือ Alt (ตัวเลือก) + Q | ข้ามไปยังจุดเริ่มต้นของแผนภูมิ |
| สิ้นสุด หรือ Alt (ตัวเลือก) + W | ข้ามไปยังจุดสิ้นสุดของแผนภูมิ |
| Alt (ตัวเลือก) + X | กำหนดจำนวนจุดข้อมูลที่จะข้ามในแต่ละครั้ง |
| - | เพิ่มตัวเลขหนึ่งตัวลงในจุดข้อมูลที่จะข้ามไปในแต่ละครั้ง |
| - | ลบตัวเลขหนึ่งตัวไปยังจุดข้อมูลที่จะข้ามไปในแต่ละครั้ง |
| Alt (ตัวเลือก) + J | ค่าต่ำสุด |
| Alt (ตัวเลือก) + K | ค่าเฉลี่ย |
| Alt (ตัวเลือก) + L | ค่าสูงสุด |
| Alt (ตัวเลือก) + Shift + J | เปรียบเทียบจุดปัจจุบันกับค่าต่ำสุดของการแสดงภาพ |
| Alt (ตัวเลือก) + Shift + K | เปรียบเทียบจุดปัจจุบันกับค่าเฉลี่ยของการแสดงภาพ |
| Alt (ตัวเลือก) + Shift + L | เปรียบเทียบจุดปัจจุบันกับค่าสูงสุดของการแสดงภาพ |
| Alt (ตัวเลือก) + Z | เป็นจุดใดเมื่อเปรียบเทียบกับส่วนที่เหลือของแผนภูมิ |
| Alt (ตัวเลือก) + B | ตั้งค่าคำอธิบายแผนภูมิให้ยาวขึ้น |
| Alt (ตัวเลือก) + S | ตั้งค่าคำอธิบายแผนภูมิให้สั้นลง (ค่าเริ่มต้น) |
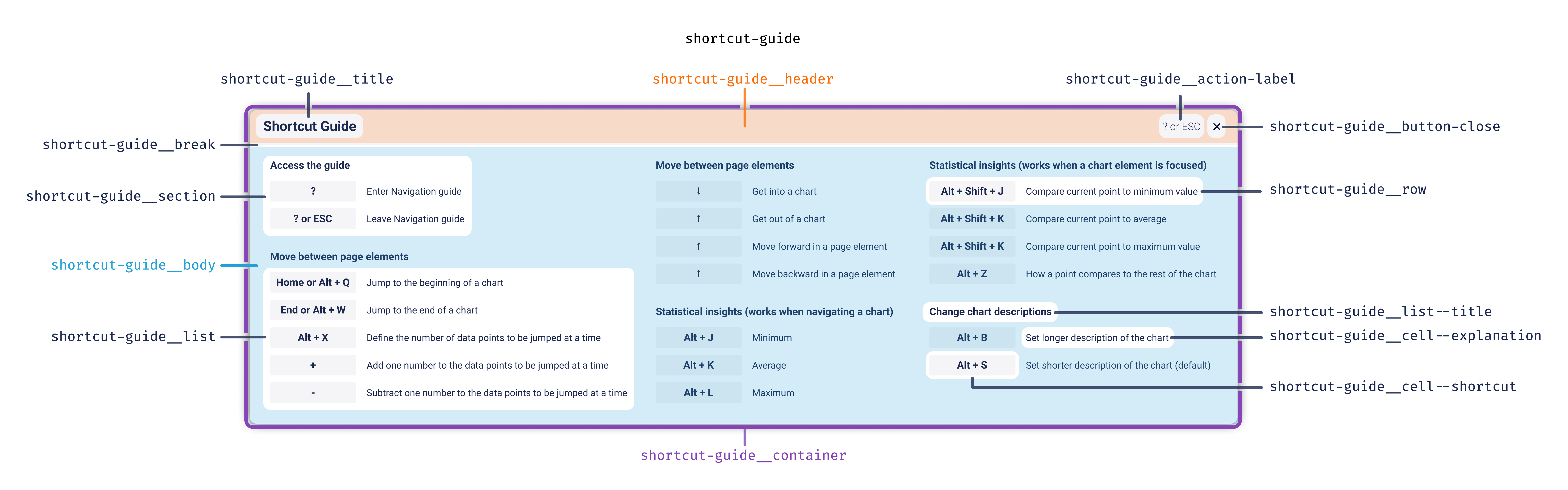
คู่มือทางลัดเป็นเพียงส่วนเดียวของ AutoVizuA11y ที่แสดงภาพได้เช่นกัน คุณสามารถเปลี่ยนสไตล์ของคำแนะนำเริ่มต้นได้ ด้านล่างนี้คือ classNames ขององค์ประกอบที่ประกอบเป็นส่วนประกอบนี้:

| ชื่อคลาส | HTML |
|---|---|
| คู่มือทางลัด | รูปร่าง |
| ทางลัด-guide__container | กอง |
| ทางลัด-guide__header | กอง |
| ทางลัด-guide__title | h2 |
| ทางลัด-guide__button-label | พี |
| ปุ่มลัดคำแนะนำ__ | ปุ่ม |
| ทางลัด-guide__break | ชม |
| ทางลัด-guide__body | กอง |
| ทางลัด-guide__section | กอง |
| ทางลัด-guide__list--title | h3 |
| ทางลัด-guide__list | กอง |
| ทางลัด-guide__row | ดล |
| ทางลัด-guide__cell--ทางลัด | dt |
| ทางลัด-guide__cell--คำอธิบาย | วว |
ด้านล่างนี้คือรายการ BibTeX สำหรับรายงานฉบับเต็มของ EuroVis'24 ที่อธิบายกระบวนการสร้าง AutoVizuA11y
@article { 2024-AutoVizuA11y ,
title = { AutoVizuA11y: A Tool to Automate Screen Reader Accessibility in Charts } ,
ISSN = { 1467-8659 } ,
url = { http://dx.doi.org/10.1111/cgf.15099 } ,
DOI = { 10.1111/cgf.15099 } ,
journal = { Computer Graphics Forum } ,
publisher = { Wiley } ,
author = { Duarte, Diogo and Costa, Rita and Bizarro, Pedro and Duarte, Carlos } ,
year = { 2024 } ,
month = jun
}อาจมีตัวเลือกการออกใบอนุญาตอื่นๆ โปรดติดต่อ [email protected] สำหรับข้อมูลเพิ่มเติม