
ไลบรารี JavaScript ที่ช่วยให้คุณสร้างประสบการณ์การเติมข้อความอัตโนมัติได้อย่างรวดเร็ว
สิ่งที่คุณต้องมีในการเริ่มต้นคือ:
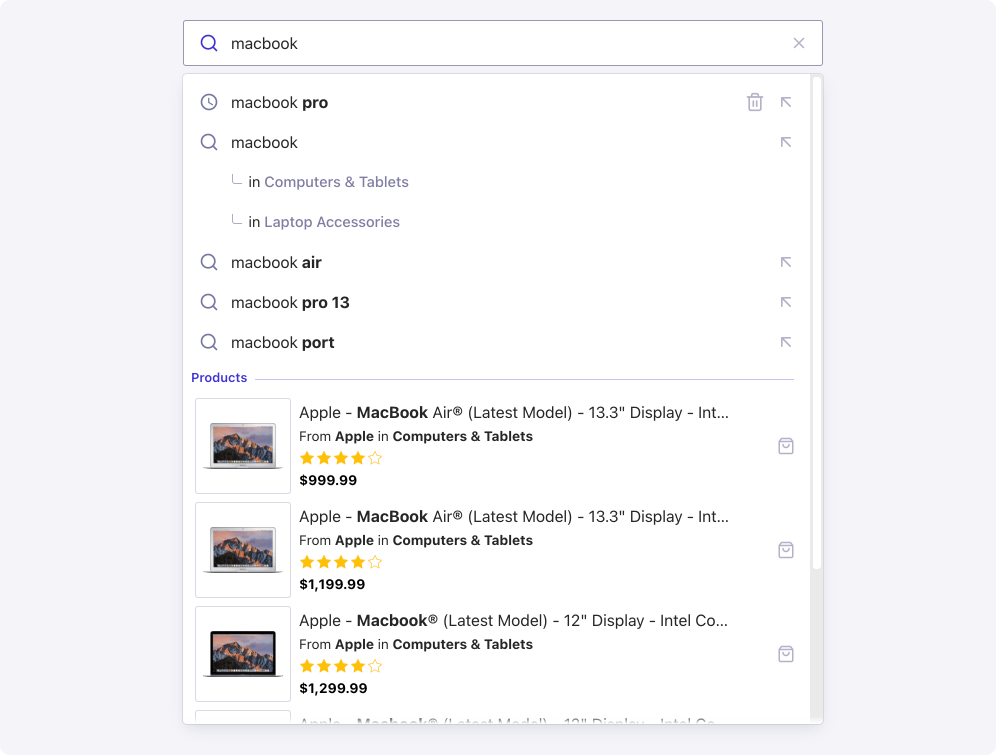
ข้อมูลที่เติมผลลัพธ์การเติมข้อความอัตโนมัติเรียกว่าแหล่งที่มา คุณสามารถใช้อะไรก็ได้ที่คุณต้องการในแหล่งที่มาของคุณ: ชุดข้อความค้นหาแบบคงที่ ผลการค้นหาจากแหล่งที่มาภายนอก เช่น ดัชนี Algolia การค้นหาล่าสุด และอื่นๆ
ด้วยการกำหนดค่าเพียงพารามิเตอร์ที่จำเป็นทั้งสอง ( container และ getSources ) คุณสามารถมีประสบการณ์การเติมข้อความอัตโนมัติเชิงโต้ตอบได้ ไลบรารีจะสร้างอินพุตและจัดเตรียมแอตทริบิวต์การโต้ตอบและการเข้าถึง แต่คุณสามารถควบคุมองค์ประกอบ DOM ที่จะส่งออกได้อย่างเต็มที่

เอกสารประกอบ • API • สนามเด็กเล่น
วิธีเริ่มต้นที่แนะนำคือการใช้แพ็คเกจ autocomplete-js ประกอบด้วยทุกสิ่งที่คุณต้องการในการแสดงผลประสบการณ์การเติมข้อความอัตโนมัติของ JavaScript
มิฉะนั้น คุณสามารถติดตั้งแพ็กเกจ autocomplete-core ได้ หากคุณต้องการสร้างตัวเรนเดอร์ตั้งแต่เริ่มต้น
แพคเกจเติมข้อความอัตโนมัติทั้งหมดมีอยู่ในรีจิสทรี npm
yarn add @algolia/autocomplete-js
# or
npm install @algolia/autocomplete-js หากคุณไม่ได้ใช้ตัวจัดการแพ็คเกจ คุณสามารถใช้องค์ประกอบ script HTML:
< script src =" https://cdn.jsdelivr.net/npm/@algolia/autocomplete-js " > </ script >
< script >
const { autocomplete } = window [ '@algolia/autocomplete-js' ] ;
</ script > ในการเริ่มต้น คุณต้องมีคอนเทนเนอร์สำหรับการเติมข้อความอัตโนมัติเพื่อเข้าไป หากคุณยังไม่มี คุณสามารถแทรกคอนเทนเนอร์ลงในมาร์กอัปของคุณได้:
< div id = "autocomplete" > < / div > จากนั้น แทรกการเติมข้อความอัตโนมัติของคุณลงไปโดยการเรียกใช้ฟังก์ชัน autocomplete และระบุ container อาจเป็นตัวเลือก CSS หรือองค์ประกอบก็ได้
ตรวจสอบให้แน่ใจว่าได้จัดเตรียมคอนเทนเนอร์ (เช่น div ) ไม่ใช่ input การเติมข้อความอัตโนมัติจะสร้างช่องค้นหาที่สามารถเข้าถึงได้โดยสมบูรณ์สำหรับคุณ
import { autocomplete } from '@algolia/autocomplete-js' ;
autocomplete ( {
container : '#autocomplete' ,
// ...
} ) ;อ่านคู่มือ การเริ่มต้นใช้งาน ของเราต่อไป
เอกสารประกอบนำเสนอวิธีการเรียนรู้เกี่ยวกับไลบรารีเติมข้อความอัตโนมัติสองสามวิธี:
คุณสามารถหาข้อมูลเพิ่มเติมเกี่ยวกับเอกสารประกอบ
| บรรจุุภัณฑ์ | คำอธิบาย | เอกสารประกอบ |
|---|---|---|
autocomplete-js | แพ็คเกจ JavaScript สำหรับการเติมข้อความอัตโนมัติ | เอกสารประกอบ |
autocomplete-core | พื้นฐานหลักของ JavaScript เพื่อสร้างประสบการณ์การเติมข้อความอัตโนมัติ | เอกสารประกอบ |
autocomplete-plugin-recent-searches | ปลั๊กอินสำหรับเพิ่มการค้นหาล่าสุดในการเติมข้อความอัตโนมัติ | เอกสารประกอบ |
autocomplete-plugin-query-suggestions | ปลั๊กอินสำหรับเพิ่มคำแนะนำแบบสอบถามในการเติมข้อความอัตโนมัติ | เอกสารประกอบ |
autocomplete-plugin-algolia-insights | ปลั๊กอินสำหรับเพิ่ม Algolia Insights ในการเติมข้อความอัตโนมัติ | เอกสารประกอบ |
autocomplete-plugin-redirect-url | ปลั๊กอินเพื่อเปิดใช้งาน URL การเปลี่ยนเส้นทาง | เอกสารประกอบ |
autocomplete-plugin-tags | ปลั๊กอินสำหรับจัดการและแสดงรายการแท็กในการเติมข้อความอัตโนมัติ | เอกสารประกอบ |
autocomplete-preset-algolia | ตั้งค่าล่วงหน้าเพื่อใช้คุณสมบัติ Algolia พร้อมการเติมข้อความอัตโนมัติ | เอกสารประกอบ |
autocomplete-theme-classic | ธีมคลาสสิกสำหรับการเติมข้อความอัตโนมัติ | เอกสารประกอบ |
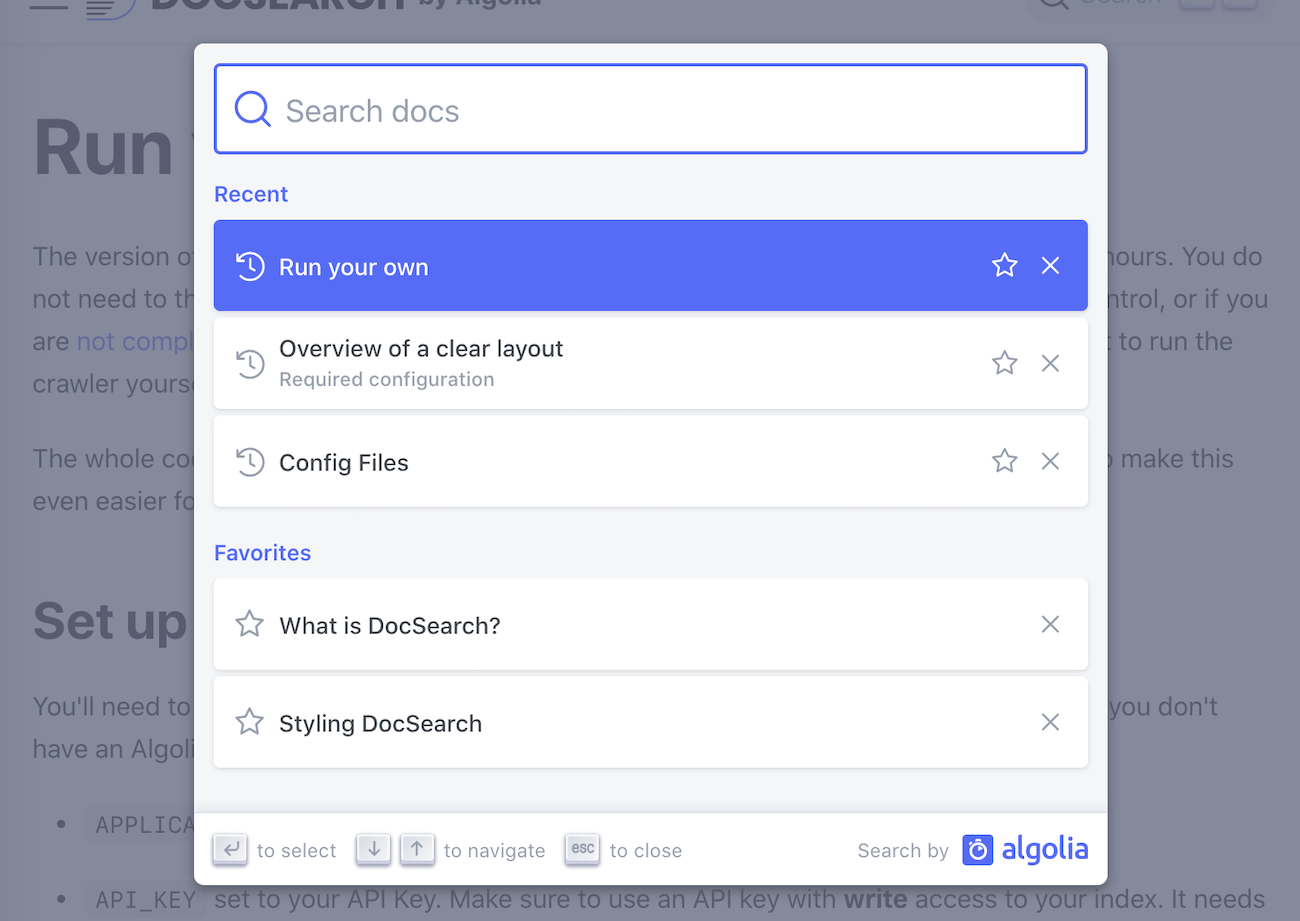
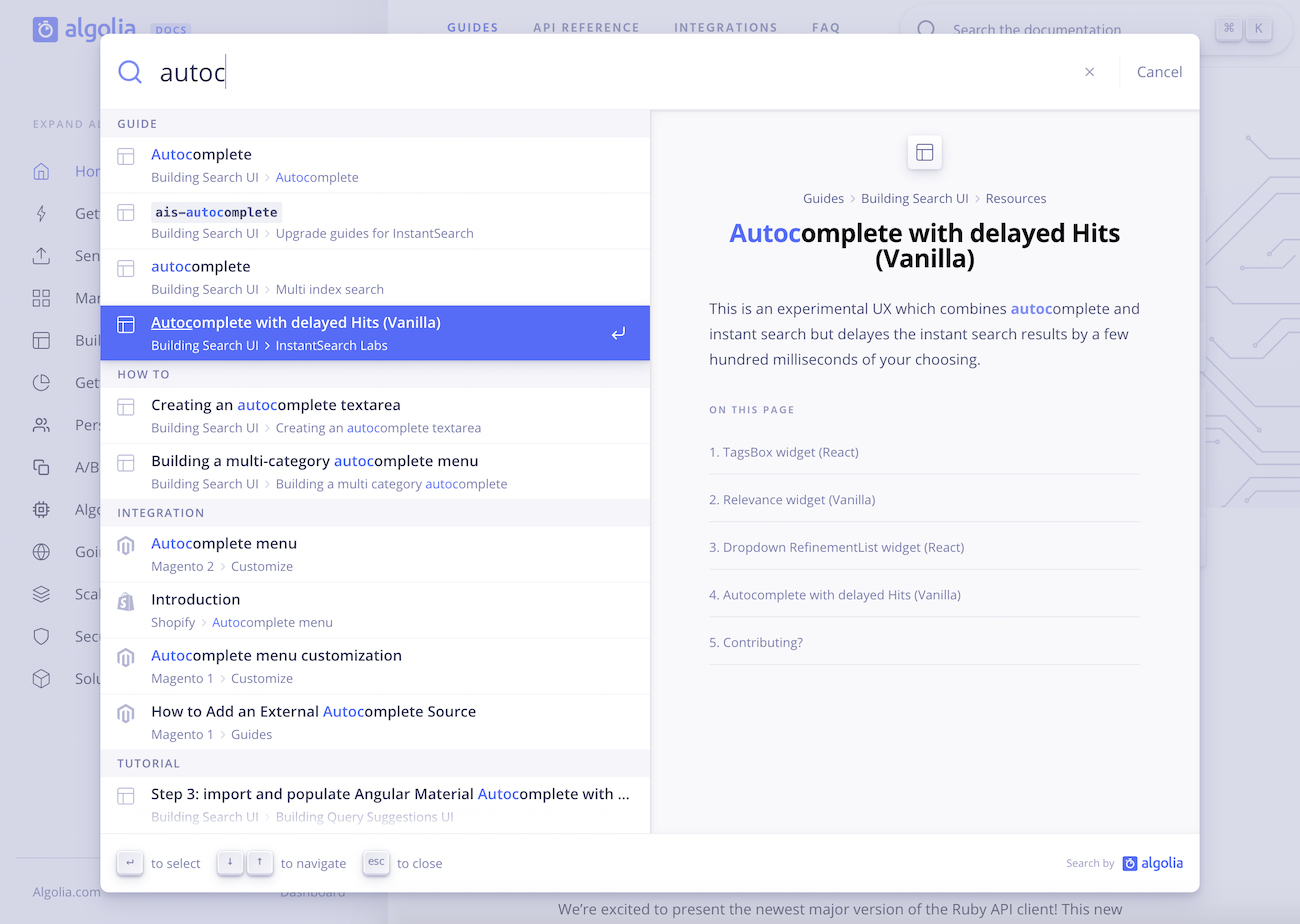
ดูประสบการณ์ที่ยอดเยี่ยมที่ผู้คนสร้างขึ้นด้วยการเติมข้อความอัตโนมัติ:
 |  |
|---|---|
ค้นหาเอกสาร | เอกสารประกอบของอัลโกเลีย |
ค้นหาเพิ่มเติมใน ตู้โชว์ ของเรา
ตรวจสอบแซนด์บ็อกซ์โดยใช้การเติมข้อความอัตโนมัติ
เอ็มไอที