วิธีที่ง่ายที่สุดในการเพิ่มการค้นหาลงในเอกสารของคุณ - ฟรี
เอกสารประกอบ • JavaScript Playground • React Playground
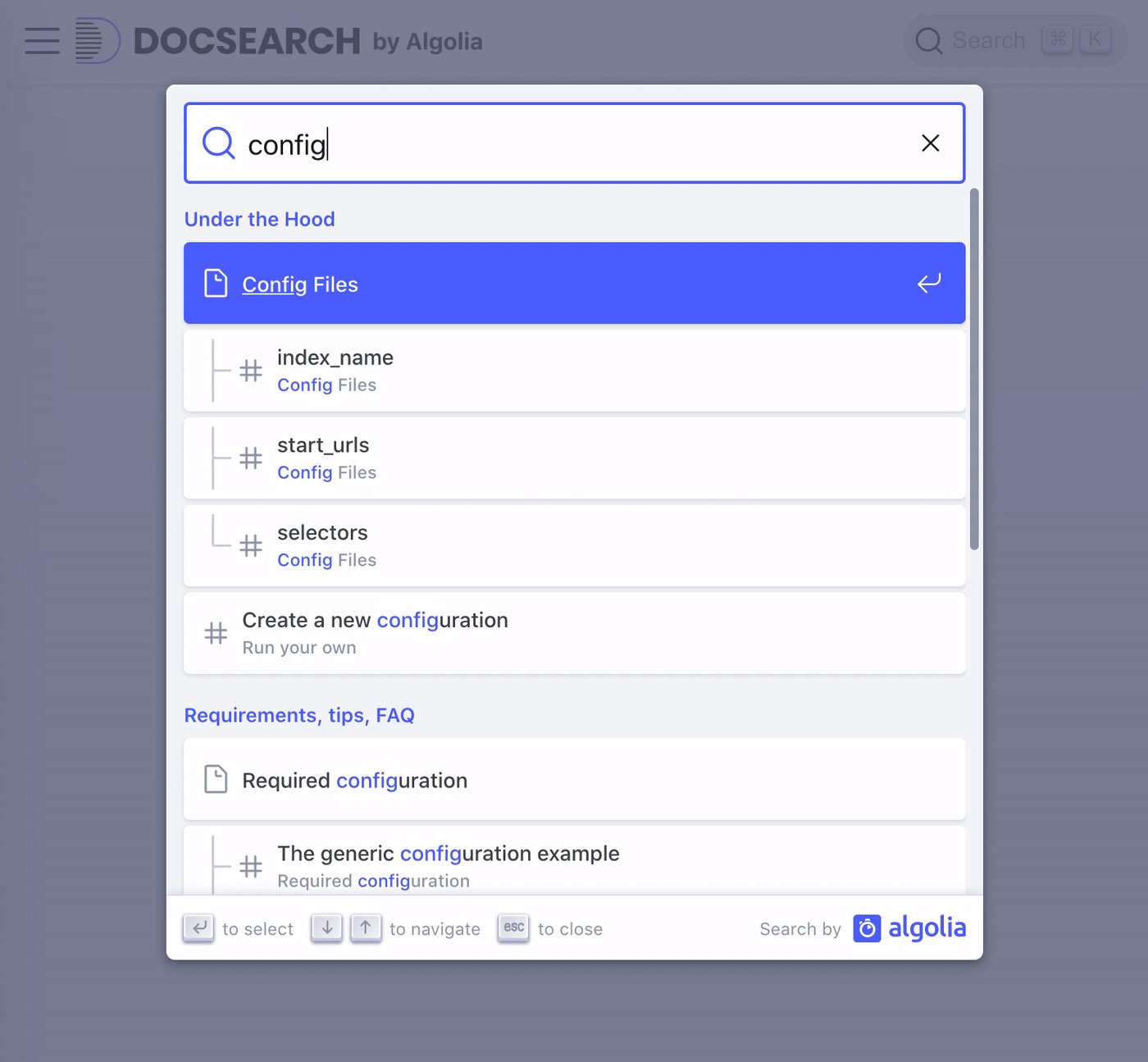
DocSearch รวบรวมข้อมูลเอกสารของคุณ พุชเนื้อหาไปยังดัชนี Algolia และมอบประสบการณ์การค้นหาแบบเลื่อนลงบนเว็บไซต์ของคุณ

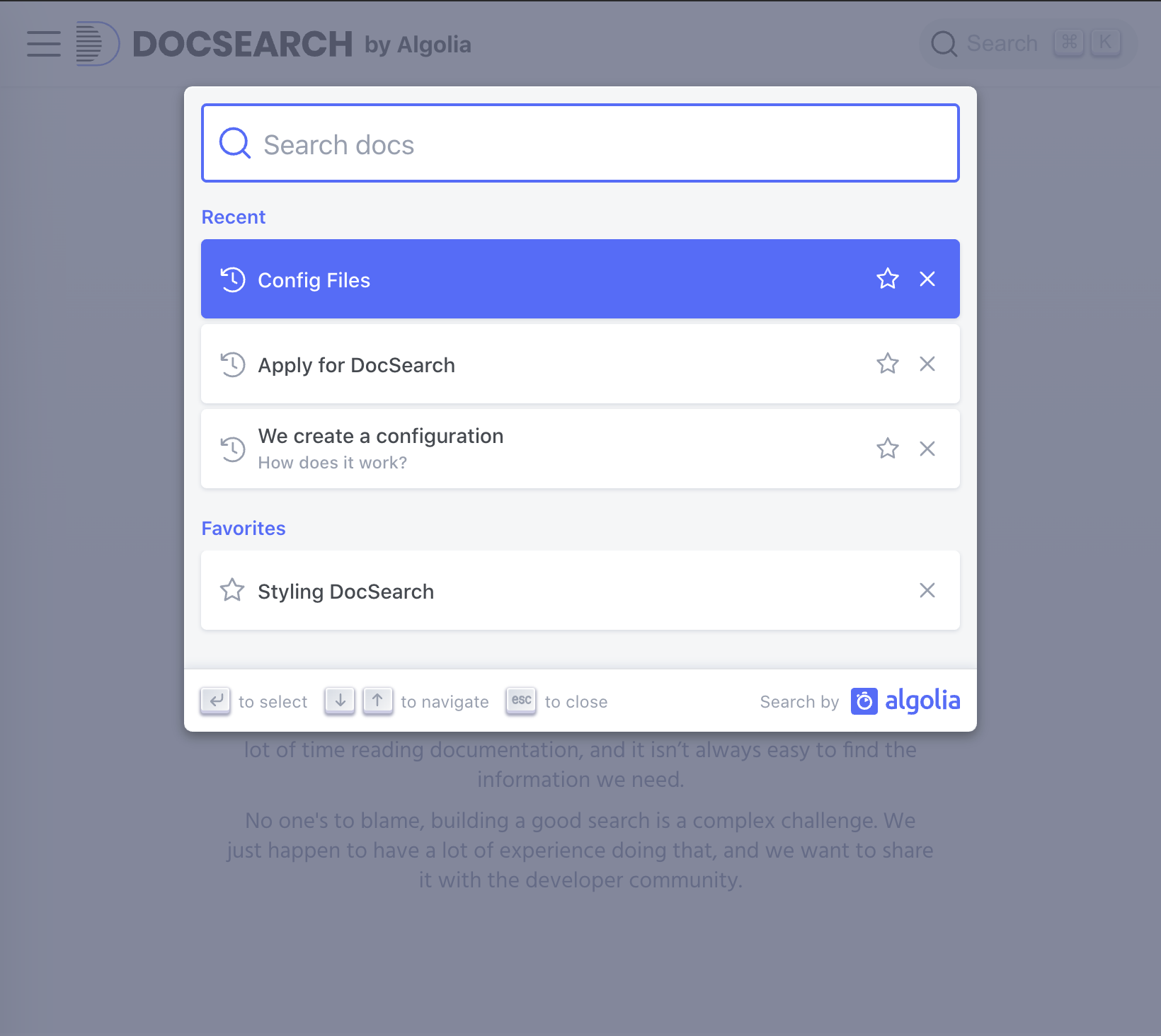
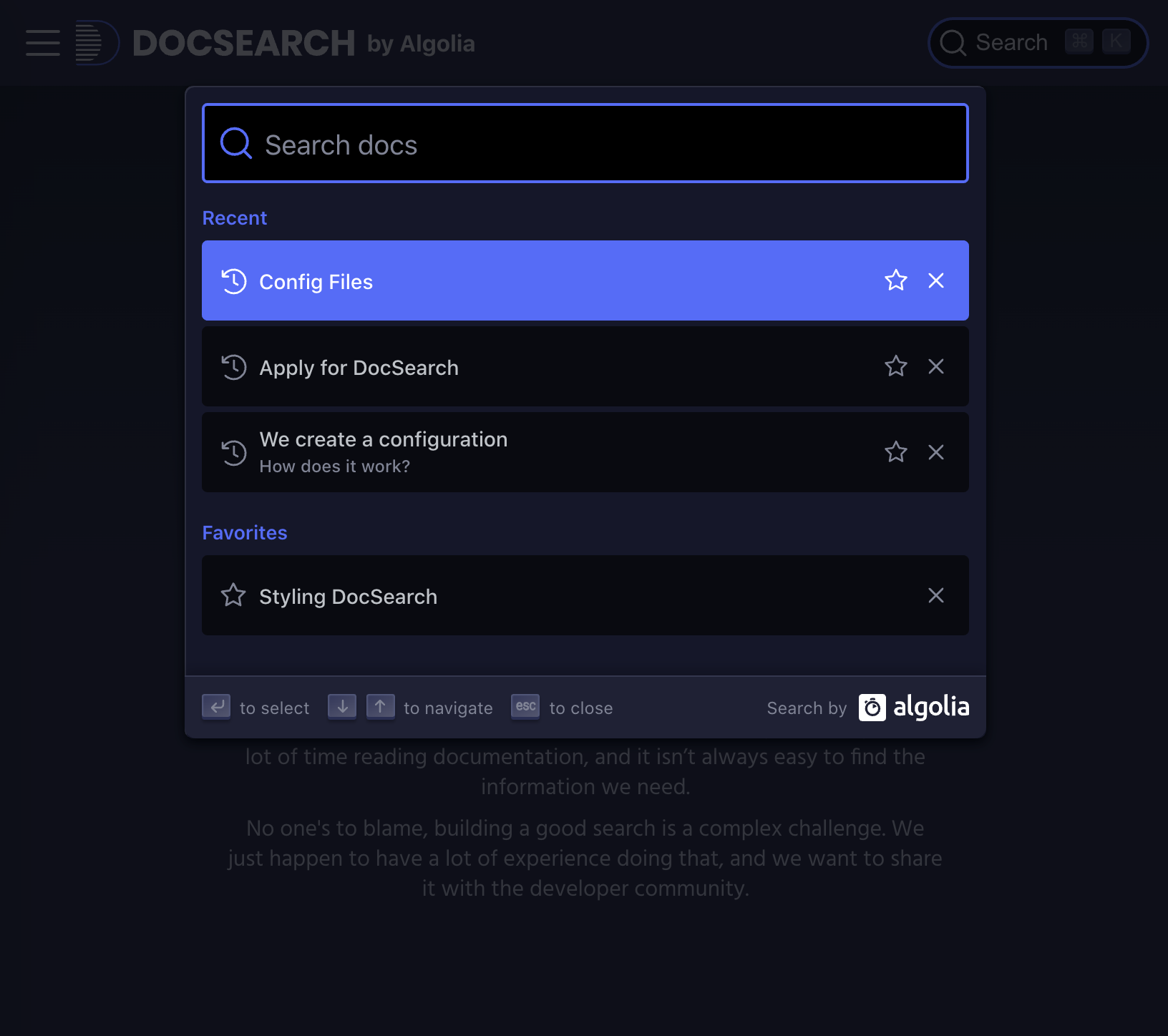
| แสงสว่าง | มืด |
|---|---|
 |  |
ยังไม่มีข้อมูลประจำตัว Algolia ของคุณหรือยัง? นำไปใช้กับ DocSearch!
yarn add @docsearch/js@3
# or
npm install @docsearch/js@3หากคุณไม่ต้องการใช้ตัวจัดการแพ็คเกจ คุณสามารถใช้ตำแหน่งข้อมูลแบบสแตนด์อโลนได้:
< script src =" https://cdn.jsdelivr.net/npm/@docsearch/js@3 " > </ script > ในการเริ่มต้น คุณต้องมี container สำหรับคอมโพเนนต์ DocSearch ของคุณเพื่อเข้าไป หากคุณยังไม่มี คุณสามารถแทรกคอนเทนเนอร์ลงในมาร์กอัปของคุณได้:
< div id =" docsearch " > </ div > จากนั้น แทรก DocSearch ลงไปโดยการเรียกใช้ฟังก์ชัน docsearch และจัดเตรียมคอนเทนเนอร์ อาจเป็นตัวเลือก CSS หรือองค์ประกอบก็ได้
ตรวจสอบให้แน่ใจว่าได้จัดเตรียม container (เช่น div ) ไม่ใช่ input DocSearch สร้างช่องค้นหาที่สามารถเข้าถึงได้อย่างสมบูรณ์สำหรับคุณ
import docsearch from '@docsearch/js' ;
import '@docsearch/css' ;
docsearch ( {
container : '#docsearch' ,
appId : 'YOUR_APP_ID' ,
indexName : 'YOUR_INDEX_NAME' ,
apiKey : 'YOUR_SEARCH_API_KEY' ,
} ) ;yarn add @docsearch/react@3
# or
npm install @docsearch/react@3หากคุณไม่ต้องการใช้ตัวจัดการแพ็คเกจ คุณสามารถใช้ตำแหน่งข้อมูลแบบสแตนด์อโลนได้:
< script src =" https://cdn.jsdelivr.net/npm/@docsearch/react@3 " > </ script > DocSearch สร้างช่องค้นหาที่สามารถเข้าถึงได้อย่างสมบูรณ์สำหรับคุณ
import { DocSearch } from '@docsearch/react' ;
import '@docsearch/css' ;
function App ( ) {
return (
< DocSearch
appId = "YOUR_APP_ID"
indexName = "YOUR_INDEX_NAME"
apiKey = "YOUR_SEARCH_API_KEY"
/ >
) ;
}
export default App ; อ่านเอกสาร →
DocSearch ทำจากที่เก็บต่อไปนี้:
เอ็มไอที