ionic selectable
v5.0.3
@ionic-selectable/core สำหรับ Vanilla JS @ionic-selectable/angular สำหรับ Angularสาธิต | คุณสมบัติ | เริ่มต้นใช้งาน | คำถามที่พบบ่อย | เอกสาร
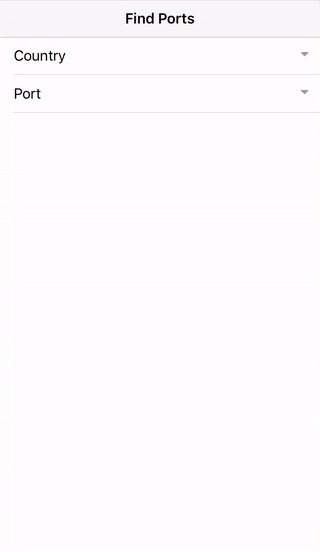
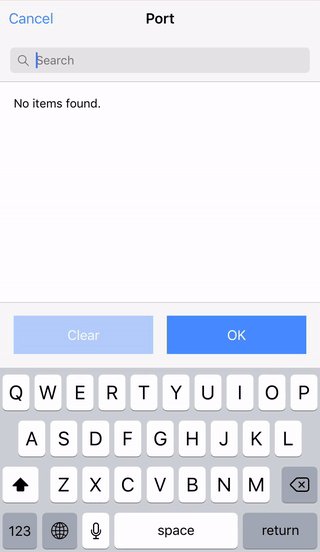
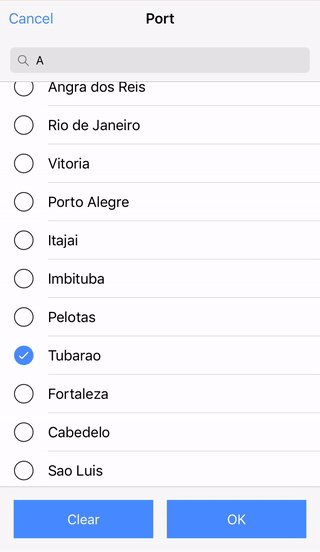
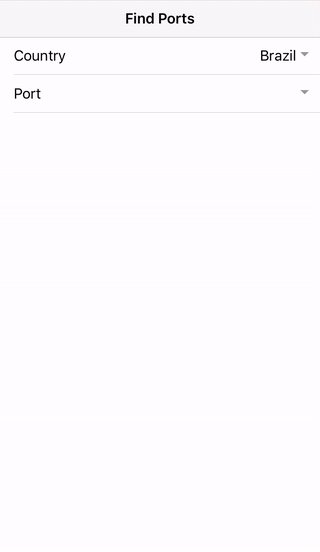
ส่วนประกอบ Ionic ที่คล้ายกับ Ionic Select ซึ่งช่วยให้สามารถค้นหารายการต่างๆ รวมถึงการค้นหาแบบอะซิงก์ การเลื่อนแบบไม่มีที่สิ้นสุด และอื่นๆ

// Ionic 3
npm install [email protected] --save
// Ionic 4
npm install [email protected] --save
// Ionic 7 with Angular 16 Standalone component
npm install [email protected] --save
IonicSelectableModule ไปยัง app.module.ts ของคุณซึ่งปกติจะอยู่ใน srcappapp.module.ts import { IonicSelectableModule } from 'ionic-selectable';
@NgModule({
imports: [
IonicSelectableModule
]
})
export class AppModule { }
สำหรับส่วนประกอบแบบสแตนด์อโลน Angular 16
import { IonicSelectableComponent } from 'ionic-selectable';
@Component({
...,
standalone: true,
imports: [IonicSelectableComponent]
})
หมายเหตุ: นอกจากนี้ หากคุณใช้ Ionic 3+ คุณก็อาจใช้หน้าที่โหลดแบบ Lazy Loading ได้เช่นกัน ตรวจสอบว่าเพจของคุณมีไฟล์โมดูล เช่น home.module.ts หรือไม่ และหากมีไฟล์เหล่านั้น ให้นำเข้า IonicSelectableModule ไปยังโมดูลเพจแต่ละโมดูลด้วย
import { IonicSelectableModule } from 'ionic-selectable';
import { HomePage } from './home';
@NgModule({
declarations: [
HomePage
],
imports: [
IonicPageModule.forChild(HomePage),
IonicSelectableModule
]
})
export class HomePageModule { }
<ion-item>
<ion-label>Port</ion-label>
<ionic-selectable
item-content // Required for Ionic 3 only.
[(ngModel)]="port"
[items]="ports"
itemValueField="id"
itemTextField="name"
[canSearch]="true"
(onChange)="portChange($event)">
</ionic-selectable>
</ion-item>
import { IonicSelectableComponent } from 'ionic-selectable';
class Port {
public id: number;
public name: string;
}
@Component({ ... })
export class HomePage {
ports: Port[];
port: Port;
constructor() {
this.ports = [
{ id: 1, name: 'Tokai' },
{ id: 2, name: 'Vladivostok' },
{ id: 3, name: 'Navlakhi' }
];
}
portChange(event: {
component: IonicSelectableComponent,
value: any
}) {
console.log('port:', event.value);
}
}
สำหรับการสนับสนุนและการพัฒนาโปรดดูที่การบริจาค
หากคุณพบว่าองค์ประกอบนี้มีประโยชน์ โปรดติดดาว repo เพื่อให้ผู้อื่นทราบว่าเชื่อถือได้ แบ่งปันกับเพื่อนและเพื่อนร่วมงานที่อาจพบว่ามีประโยชน์เช่นกัน ขอบคุณ ?