electron find
1.0.0
อังกฤษ | 简体中文
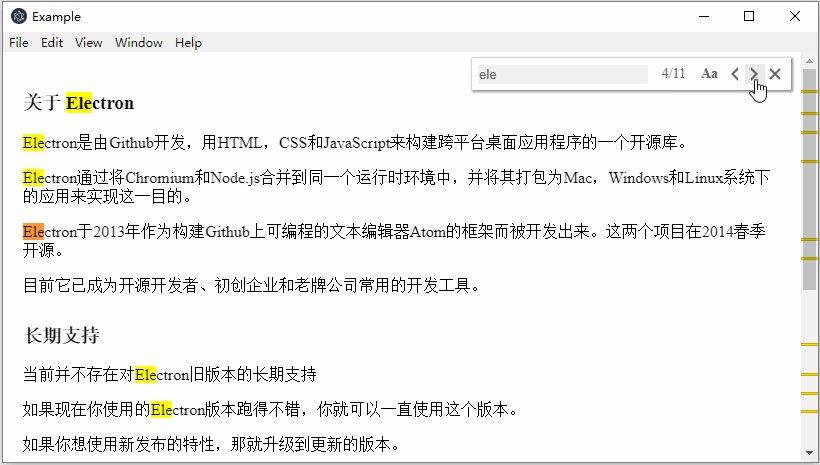
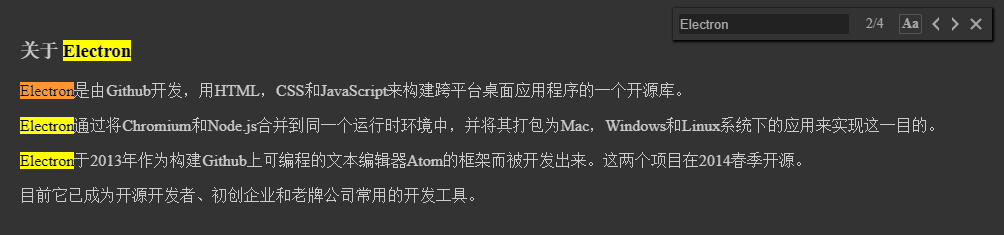
ค้นหาข้อความที่ตรงกันทั้งหมดในแอปอิเล็กตรอน


$ npm install electron-find --save
# import module
import { remote, ipcRenderer } from 'electron'
import { FindInPage } from 'electron-find'
# create instance of FindInPage with default config
let findInPage = new FindInPage(remote.getCurrentWebContents())
findInPage.openFindWindow()
# use preload option, the find interface will be loaded when create instance
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
preload: true
})
findInPage.openFindWindow()
# config parentElement of find interface, default is document.body
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
parentElement: document.querySelector('#id')
})
findInPage.openFindWindow()
# config duration of find interface moving, default is 300 (ms)
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
duration: 200
})
findInPage.openFindWindow()
# config offset relative to parentElement
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
offsetTop: 20,
offsetRight: 30
})
findInPage.openFindWindow()
# config UI of find interface
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
boxBgColor: '#333',
boxShadowColor: '#000',
inputColor: '#aaa',
inputBgColor: '#222',
inputFocusColor: '#555',
textColor: '#aaa',
textHoverBgColor: '#555',
caseSelectedColor: '#555'
})
findInPage.openFindWindow()
# there is a simply demo for reference
npm install
npm run dev
# there is another example with webview
npm install
npm run dev:webview
| กุญแจ | การทำงาน |
|---|---|
| เข้า | ค้นหาต่อไป |
| กะ + เข้าสู่ | หากลับมา |
| Esc | ปิด |
นอกจากนี้คุณยังสามารถลงทะเบียนทางลัดส่วนกลางเพื่อเปิดหน้าต่างค้นหาได้เหมือนกับการสาธิต
new FindInPage(webContents, [options])
webContents Object(จำเป็น) - webContents ของกระบวนการเรนเดอร์options วัตถุ (ไม่จำเป็น)preload - ไม่ว่าจะโหลดอินเทอร์เฟซการค้นหาเมื่อสร้างอินสแตนซ์ ค่าเริ่มต้นเป็น falseparentElement Object - ระบุ parent dom ของอินเทอร์เฟซการค้นหา ค่าเริ่มต้นคือ document.bodyduration - ระบุเวลาในการเคลื่อนที่เมื่อหน้าต่างค้นหาเปิดหรือปิด ค่าเริ่มต้นคือ 300 (ms)offsetTop Number - ระบุออฟเซ็ตที่สัมพันธ์กับด้านบนของ parentElement ค่าเริ่มต้นคือ 5offsetRight Number - ระบุออฟเซ็ตที่สัมพันธ์กับด้านขวาของ parentElement ค่าเริ่มต้นคือ 5boxBgColor String - ระบุสีพื้นหลังของอินเทอร์เฟซการค้นหา ค่าเริ่มต้นคือ "#ffffff"boxShadowColor String - ระบุสีเงาของอินเทอร์เฟซการค้นหา ค่าเริ่มต้นคือ "#909399"inputColor String - ระบุสีข้อความของแบบฟอร์มอินพุต ค่าเริ่มต้นคือ #606266"inputBgColor String - ระบุสีพื้นหลังของแบบฟอร์มอินพุต ค่าเริ่มต้นคือ "#f0f0f0"inputFocusColor String - ระบุสีเส้นขอบของแบบฟอร์มอินพุตเมื่อโฟกัส ค่าเริ่มต้นคือ "#c5ade0"textColor String - ระบุสีของข้อความในอินเทอร์เฟซการค้นหา ค่าเริ่มต้นคือ "#606266"textHoverBgColor String - ระบุสีพื้นหลังของข้อความในอินเทอร์เฟซการค้นหาเมื่อโฮเวอร์ ค่าเริ่มต้นคือ "#eaeaea"caseSelectedColor String - ระบุสีเส้นขอบของปุ่ม matchCase เมื่อเลือก ค่าเริ่มต้นคือ "#c5ade0" ออบเจ็กต์ที่สร้างด้วย FindInPage ใหม่มีวิธีการอินสแตนซ์ดังต่อไปนี้:
findInPage.openFindWindow()
เปิดหน้าต่างค้นหาเมื่อปิดอยู่ โฟกัสรูปแบบการป้อนข้อมูลเมื่อหน้าต่างค้นหาเปิดขึ้น
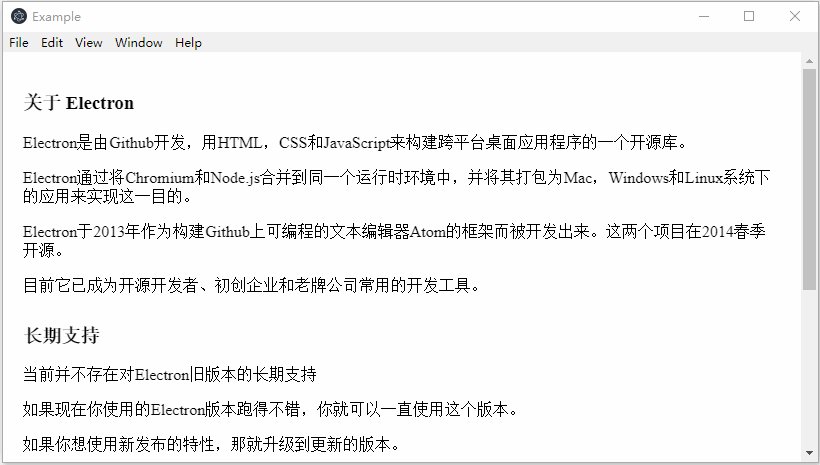
findInPage.closeFindWindow()
ปิดหน้าต่างค้นหาเมื่อเปิดขึ้นมา
findInPage.destroy()
ปิดหน้าต่างค้นหาและปล่อยหน่วยความจำ