
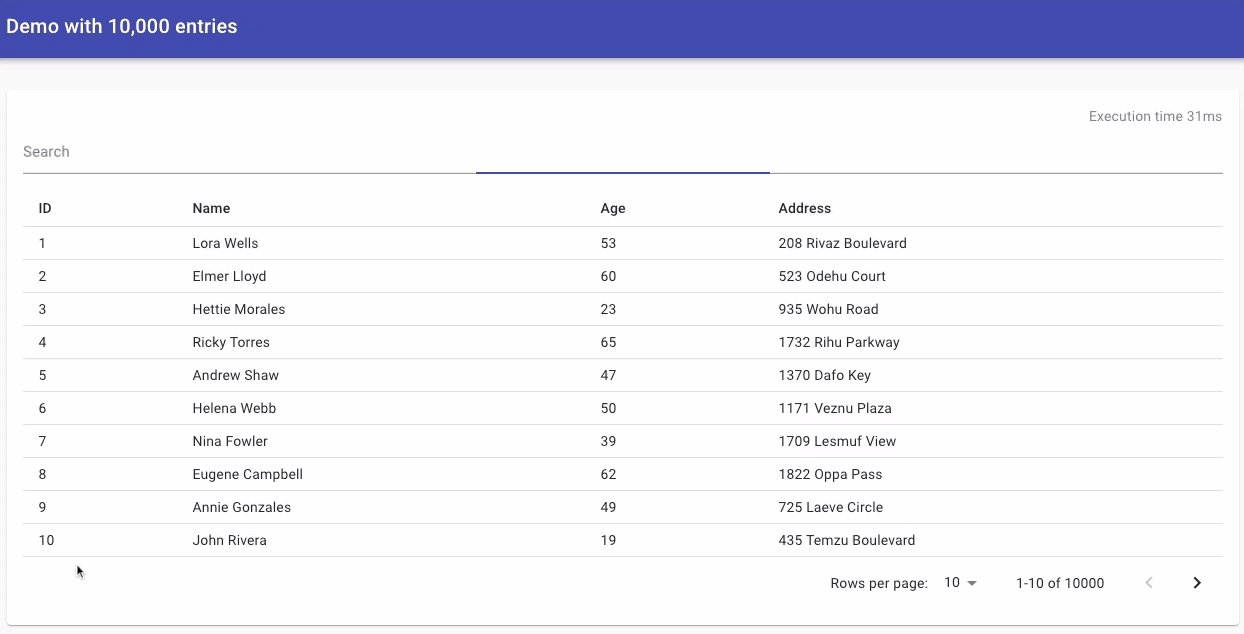
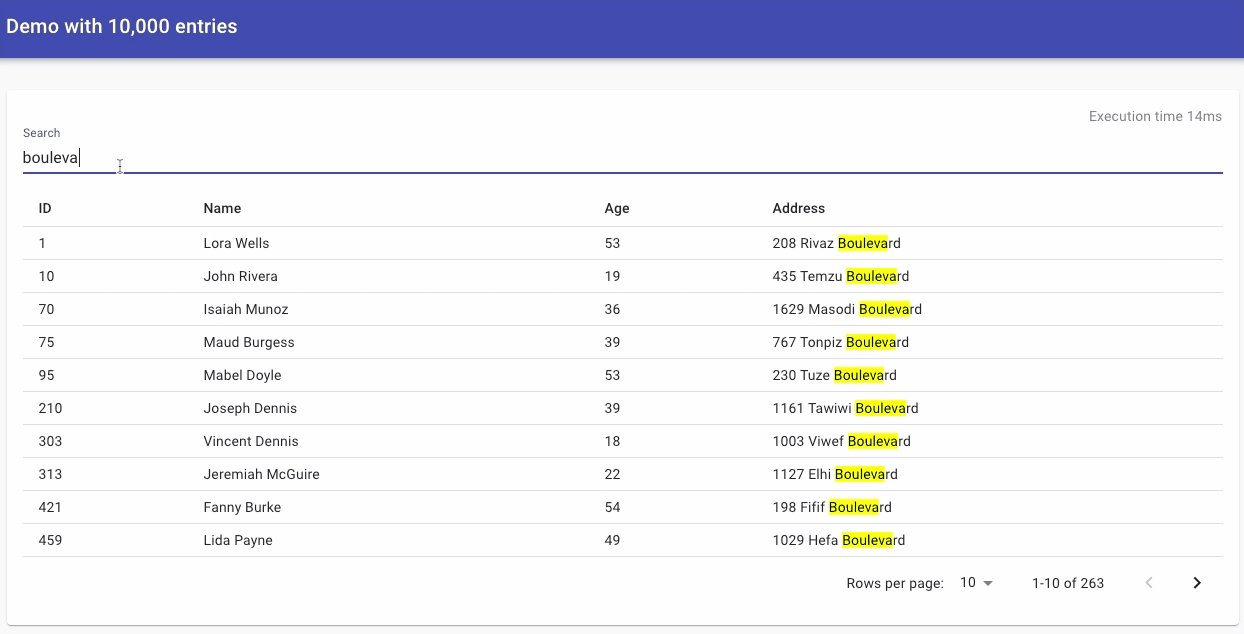
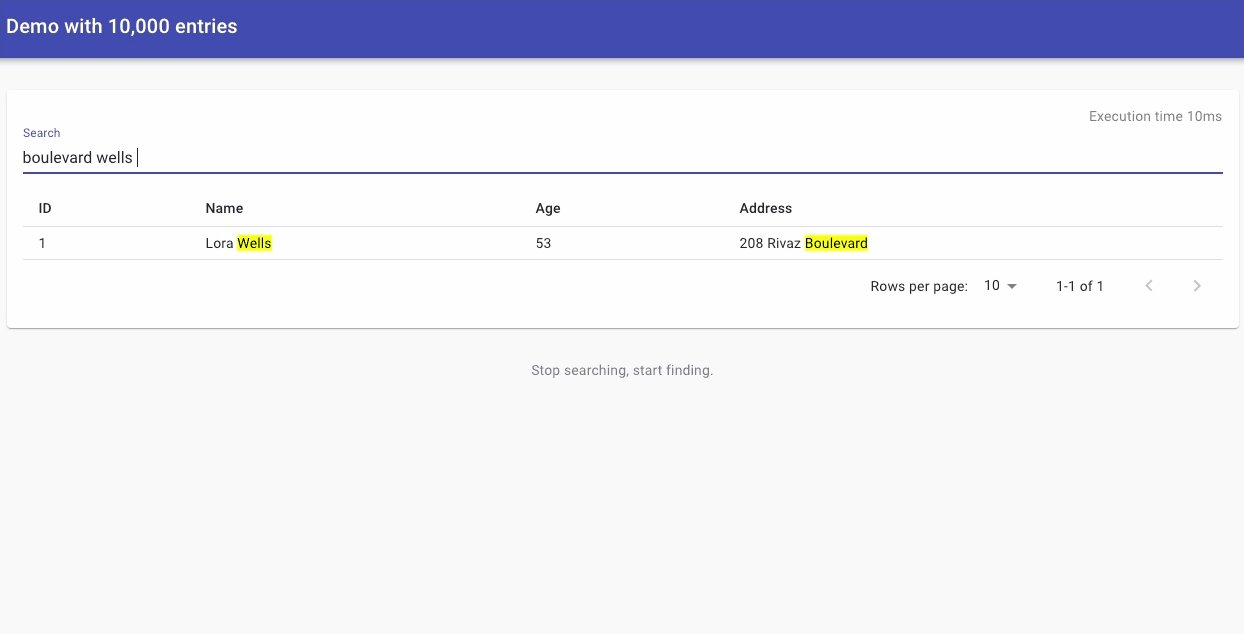
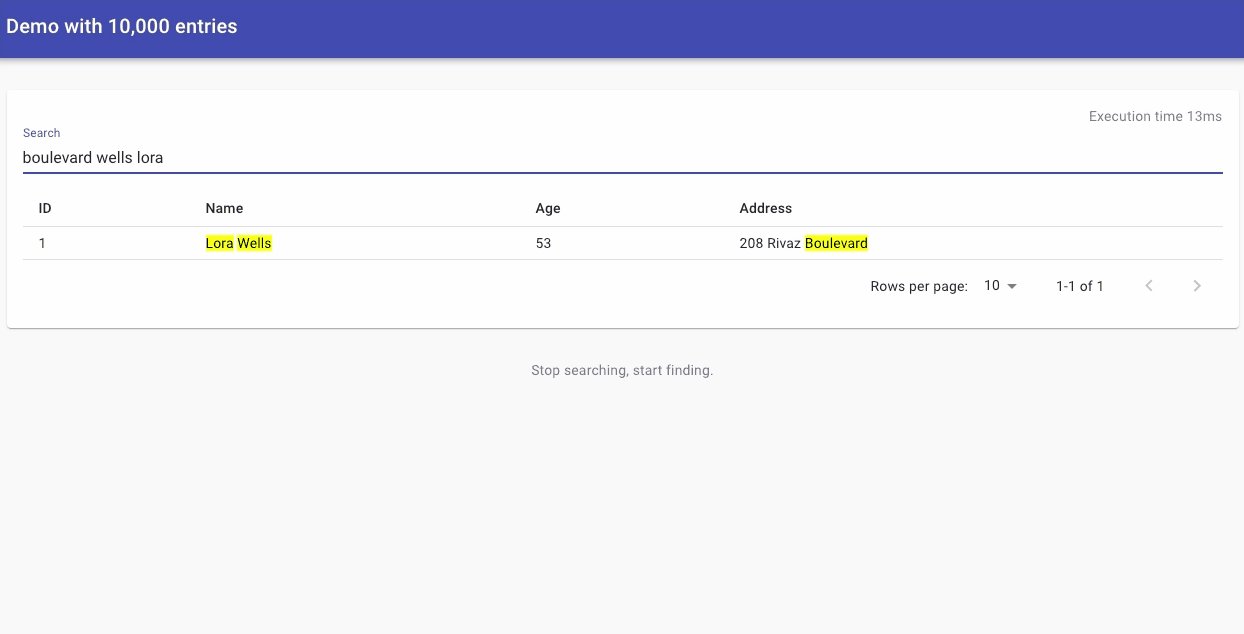
ยังไม่มั่นใจ? สัมผัสพลังของมันโดยตรงด้วยการสาธิตเชิงโต้ตอบนี้
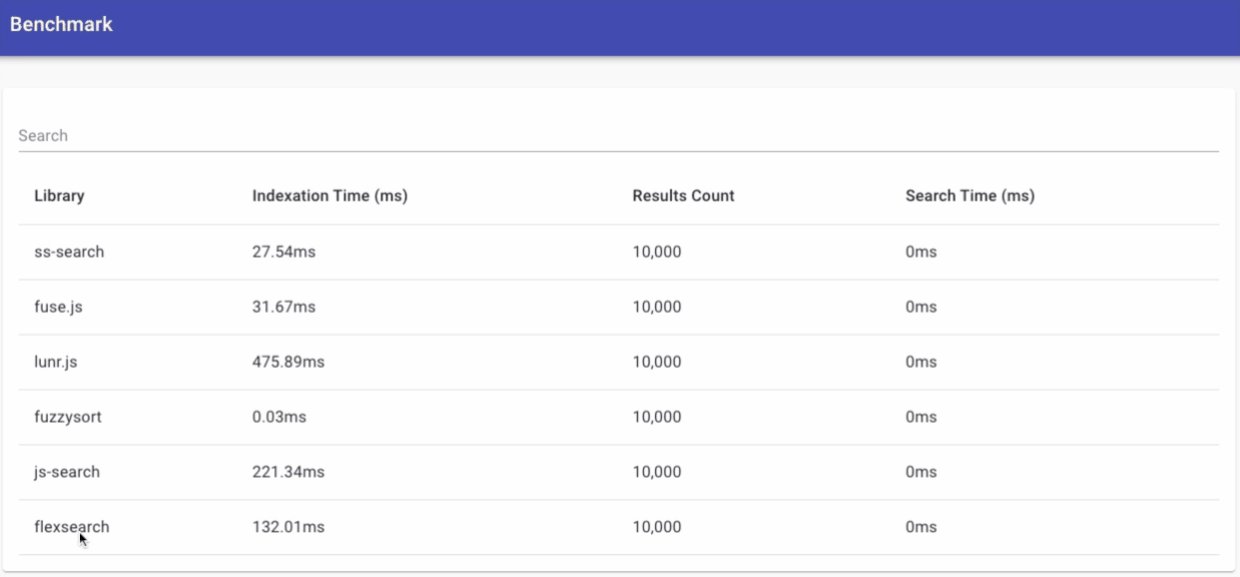
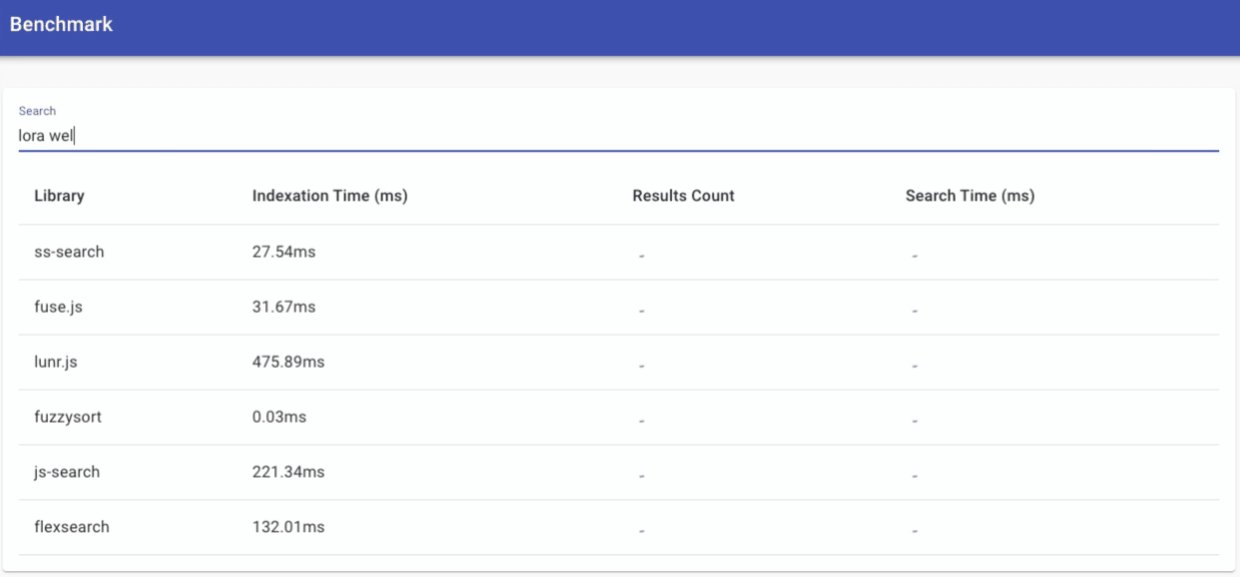
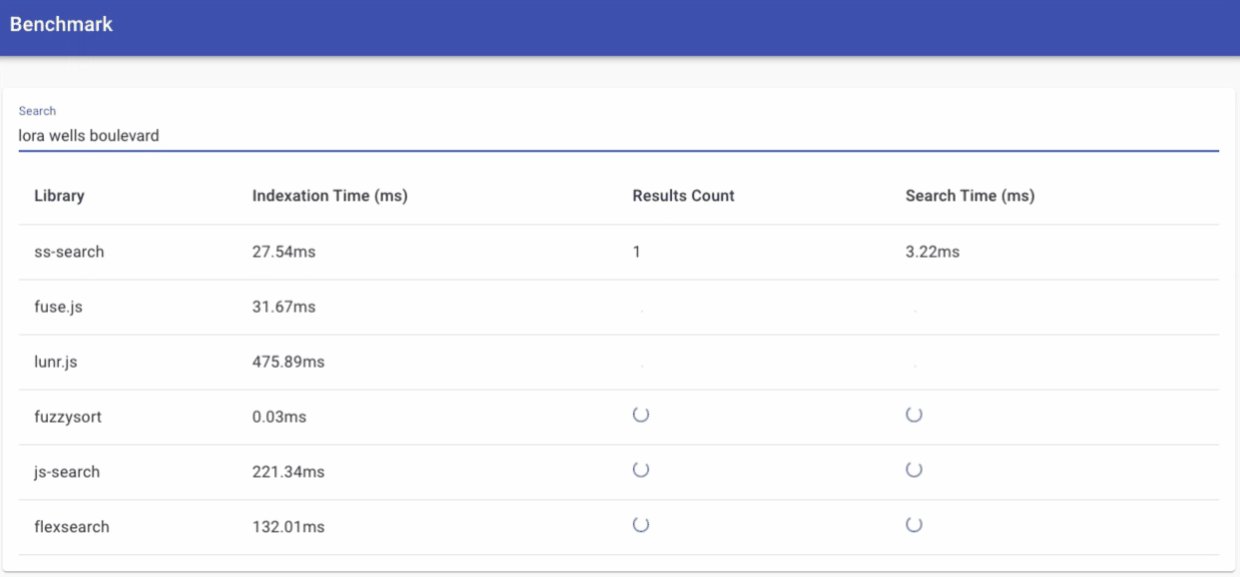
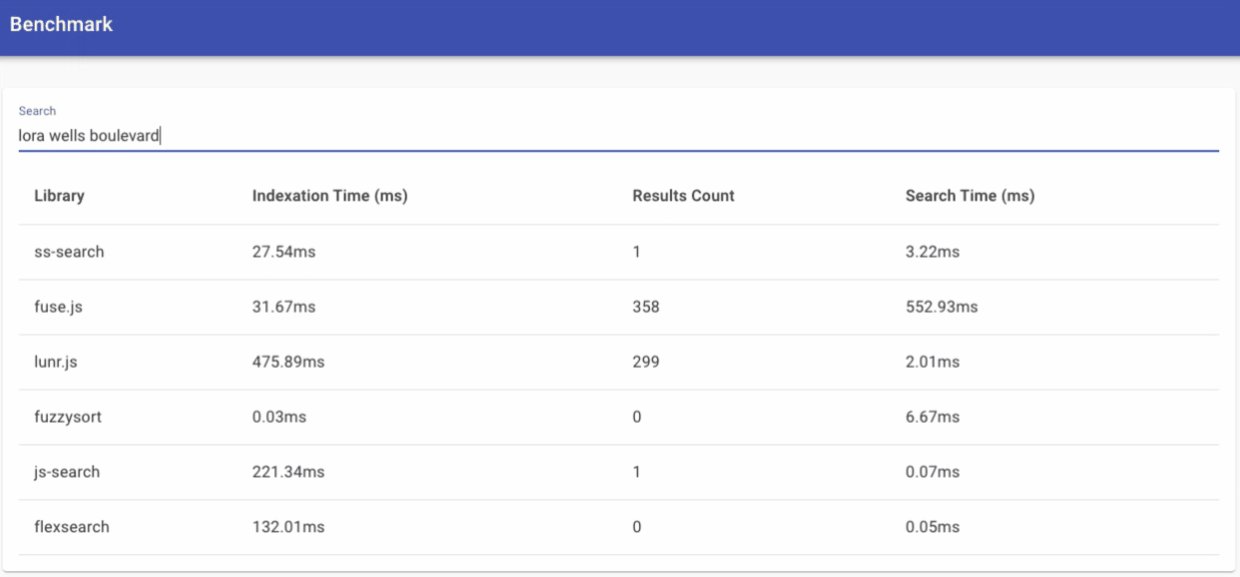
เปรียบเทียบกับไลบรารีการค้นหาอื่นๆ อย่างไร ทดสอบด้วยตัวคุณเองด้วยการวัดประสิทธิภาพเชิงโต้ตอบนี้ ;)
ss-search มีให้ในเวลา 23.00 น. ติดตั้งด้วย:
npm install ss-search
import { search } from 'ss-search'
const data = [
{
number : 1 ,
text : 'A search function should be fast' ,
} ,
{
number : 2 ,
text : 'A search function should provide accurate results' ,
} ,
]
const searchKeys = [ 'text' ]
const searchText = 'fast search'
const results = search ( data , searchKeys , searchText )
// results: [{ number: 1, text: "A search function should be fast" }]มันตรงไปตรงมา ไม่มีการกำหนดค่า แค่ใช้งานได้
รองรับข้อมูลเกือบทุกประเภท [บูลีน, ตัวเลข, สตริง, วัตถุ, อาร์เรย์]
// This dataset will be used as a common starting point for our type examples
const data = [
{
boolean : true ,
number : 1 ,
string : 'search' ,
object : { nestedProperty : 'nested value' } ,
array : [ 'value1' , 'value2' ] ,
arrayObjects : [ { arrayObjectProperty : 'array object value' } ] ,
} ,
] const results = search ( data , [ 'boolean' ] , 'true' )
// results: will return our original dataset const results = search ( data , [ 'number' ] , '1' )
// results: will return our original dataset const results = search ( data , [ 'string' ] , 'search' )
// results: will return our original dataset การระบุคีย์ที่อ้างถึงออบเจ็กต์จะทำให้ออบเจ็กต์เป็นสตริงโดยใช้ JSON.stringify
const results = search ( data , [ 'object' ] , 'property' )
// results: will return our original dataset as it matches the property key "nestedProperty" of our objectหากคุณต้องการเข้าถึงคุณสมบัติที่ซ้อนกันของวัตถุเพื่อแยกค่าเดียว
const results = search ( data , [ 'object.nestedProperty' ] , 'property' )
// results: will return an empty array as we extracted the value of our nested object
// if we had searched for "nested value" we would of had the original dataset การระบุคีย์ที่อ้างอิงถึงอาร์เรย์จะทำให้อาร์เรย์นั้นสตริงเป็นสตริงโดยใช้ JSON.stringify
const results = search ( data , [ 'array' ] , 'value2' )
// results: will return our original datasetหากคุณมีอาร์เรย์ของออบเจ็กต์ที่คุณต้องการค้นหาคุณสมบัติทั้งหมด
const results = search ( data , [ 'arrayObjects' ] , 'arrayObjectProperty' )
// results: will return an our original dataset as it's treated just like a regular array
// thus the arrayObjectProperty is part of the searchable textหากคุณมีอาร์เรย์ของออบเจ็กต์ที่คุณต้องการให้ค้นหาเฉพาะคุณสมบัติเฉพาะเท่านั้น
const results = search ( data , [ 'arrayObjects[arrayObjectProperty]' ] , 'arrayObjectProperty' )
// results: will return an empty array as we extracted the value of our nested array of objects
// if we had searched for "value object" we would of had the original datasetsearchปรับแต่งประสบการณ์การค้นหาของคุณโดยใช้ตัวเลือกต่อไปนี้:
| พารามิเตอร์ตัวเลือก | ค่า | คำอธิบาย |
|---|---|---|
withScore | true | เมื่อตั้งค่าเป็น true ฟังก์ชันการค้นหาจะส่งคืนอาร์เรย์ของออบเจ็กต์ โดยแต่ละรายการจะมีองค์ประกอบที่ตรงกันและคะแนนที่เกี่ยวข้อง คะแนนแสดงให้เห็นว่าองค์ประกอบตรงกับข้อความค้นหามากน้อยเพียงใด โดยคะแนนที่สูงกว่าบ่งชี้ว่ามีความใกล้เคียงกันมากขึ้น แม้ว่าการค้นหาจะไม่ตรงกัน ก็จะส่งกลับคะแนนเป็น 0 |
withScore | false | เมื่อตั้งค่าเป็น false หรือไม่ได้ระบุ ฟังก์ชันจะส่งคืนอาร์เรย์ขององค์ประกอบที่ตรงกันโดยไม่มีคะแนน |
หากไม่มีตัวเลือก withScore :
const data = [ { name : 'John' } , { name : 'Jane' } , { name : 'Doe' } ]
const result = search ( data , [ 'name' ] , 'John' )
console . log ( result ) // [{ name: 'John' }] ด้วยตัวเลือก withScore :
const data = [ { name : 'John' } , { name : 'Jane' } , { name : 'Doe' } ]
const result = search ( data , [ 'name' ] , 'John' , { withScore : true } )
console . log ( result )
// [
// { element: { name: 'John' }, score: 1 },
// { element: { name: 'Jane' }, score: 0 },
// { element: { name: 'Doe' }, score: 0 }
// ] 
เพื่อจัดการการพึ่งพาข้าม monorepo ได้ดีขึ้น ฉันใช้ NX
ติดตั้งการพึ่งพา: npm i
เริ่ม web-app: npm run web-app:serve
ทดสอบไลบรารี: npm run test:all