
RecyclerView ส่วนใหญ่จะใช้วิดเจ็ต Android ในโปรเจ็กต์ Android เพื่อที่คุณจะต้องติดตั้งอะแดปเตอร์ซึ่งจัดเตรียมไอเท็มสำหรับมุมมอง ในกรณีส่วนใหญ่ ต้องใช้ตรรกะพื้นฐานเดียวกัน แต่คุณต้องเขียนทุกอย่างซ้ำแล้วซ้ำเล่า ดังนั้นนี่คือวิธีแก้ปัญหา




แอป > build.gradle
implementation ' com.github.mkrupal09:EasyAdapter:v2.0.5 'root > build.gradle เพิ่ม jitpack.io maven url ใน allprojects>repositories
allprojects {
repositories {
.. .
maven { url ' https://jitpack.io ' }
}
}ภายในแอป build.gradle เพิ่ม buildFeatures block (ถ้าไม่ใช่) และเพิ่ม dataBinding flag ตามที่กล่าวไว้ด้านล่าง
android {
buildFeatures {
dataBinding true
}
} adapter = new EasyAdapter < Category , InflaterCategoryBinding >( R . layout . inflater_category ) {
@ Override
public void onBind ( @ NonNull InflaterCategoryBinding binding , @ NonNull Category model ) {
binding . tvName . setText ( model . name );
}
}
class CategoryAdapter () :EasyAdapter<Category, InflaterCategoryBinding>( R .layout.inflater_category) {
override fun onBind ( binding : InflaterCategoryBinding , model : Category ) {
binding. apply {
tvName.text = model.name
cbCategory.isChecked = model.isSelected
}
}
}###จาวา
public CategoryAdapter () {
super ( R . layout . inflater_category );
}
@ Override
public void onBind ( @ NonNull InflaterCategoryBinding binding , @ NonNull Category model ) {
binding . tvName . setText ( model . name );
} // Override in Adapter
override fun onCreatingHolder ( binding : InflaterCategoryBinding , easyHolder : EasyHolder ) {
super .onCreatingHolder(binding, easyHolder)
binding.root.setOnClickListener(easyHolder.clickListener)
}adapter.setRecyclerViewItemClick { itemView, model ->
// Perform Operation here
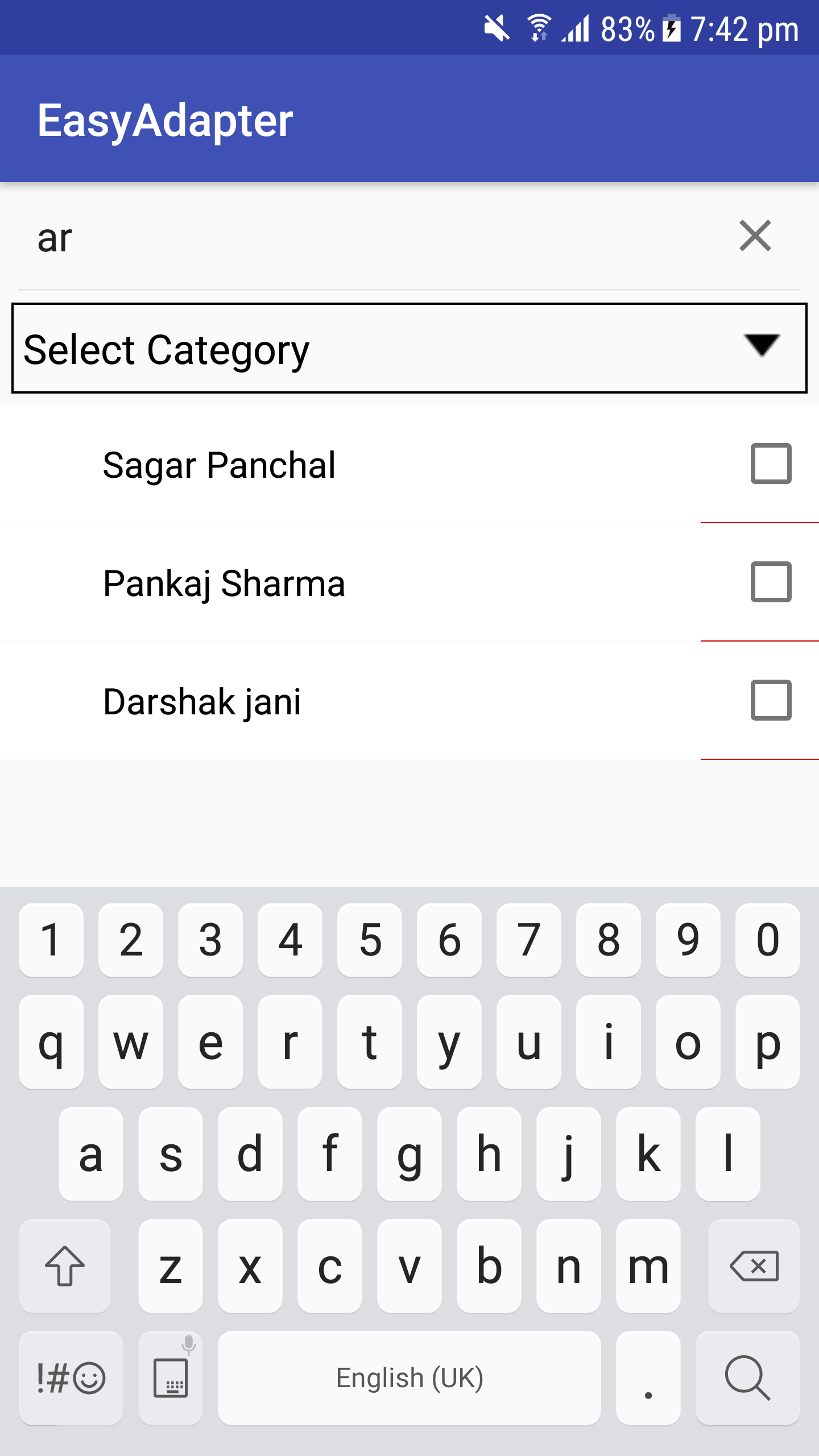
}adapter.performFilter(newText,filter)
val filter = object : EasyAdapter . OnFilter < Category > {
override fun onFilterApply ( filter : Any , model : Category ): Boolean {
return model.name.toLowerCase().contains(filter.toString().toLowerCase())
}
override fun onFilterResult ( filteredList : ArrayList < Category > ? ) {
adapter.clear( false )
adapter.addAll(filteredList, false )
adapter.notifyDataSetChanged()
}
}
adapter.setLoadMoreRes( R .layout.layout_progress)
adapter.setOnLoadMoreListener(binding.recyclerView, EasyAdapter . OnLoadMoreListener {
if (paging != - 1 ) {
requestLoadMore() // Your Method
return @OnLoadMoreListener true // Returns True if you have more data
}
return @OnLoadMoreListener false // Return false if you don't have more data
})
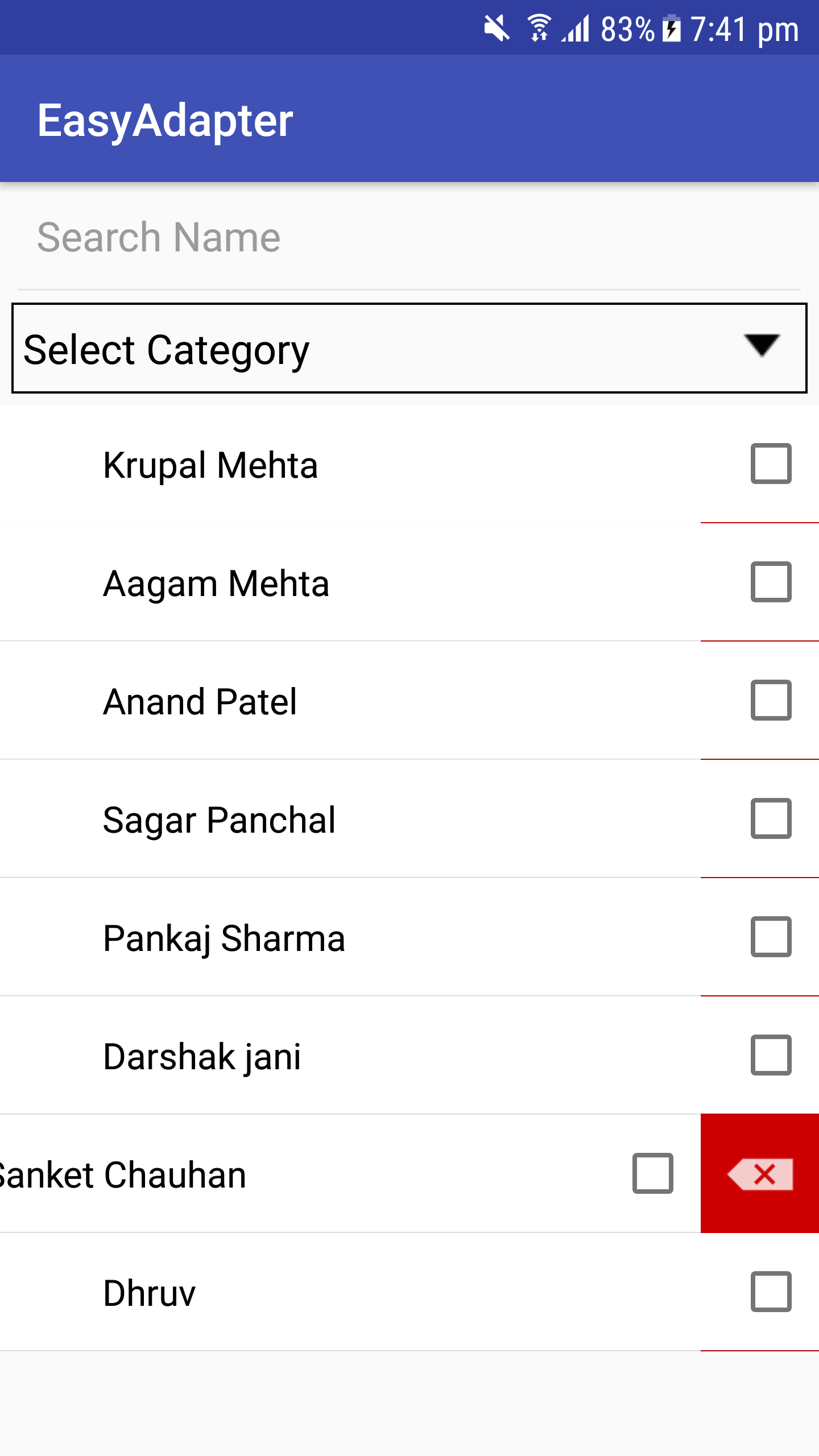
adapter.enableSwipeAction(binding.recyclerView) override fun onCreatingHolder ( binding : InflaterCategoryBinding , easyHolder : EasyHolder ) {
binding.llDelete.post {
easyHolder.setEnableSwipeToDelete(binding.llCategory, 0 , binding.llDelete.measuredWidth)
}
}
< FrameLayout
android : layout_width = " match_parent "
android : layout_height = " wrap_content " >
//Swipe Reveal Layout
< LinearLayout
android : id = " @+id/llDelete "
android : padding = " 10dp "
android : layout_gravity = " end "
android : background = " @android:color/holo_red_dark "
android : layout_width = " wrap_content "
android : layout_height = " match_parent " >
< ImageView
android : layout_width = " wrap_content "
android : layout_height = " wrap_content "
android : src = " @android:drawable/ic_input_delete " />
</ LinearLayout >
//Your container
< LinearLayout
android : background = " @android:color/white "
android : id = " @+id/llCategory "
android : layout_width = " match_parent "
android : layout_height = " wrap_content "
android : gravity = " center_vertical "
android : orientation = " horizontal "
android : padding = " 5dp " />
</ FrameLayout >adapter.setOnDataUpdateListener {
if (it.size <= 0 ) {
Toast .makeText( this @MainActivity, " No Data Found " , Toast . LENGTH_SHORT ).show()
}
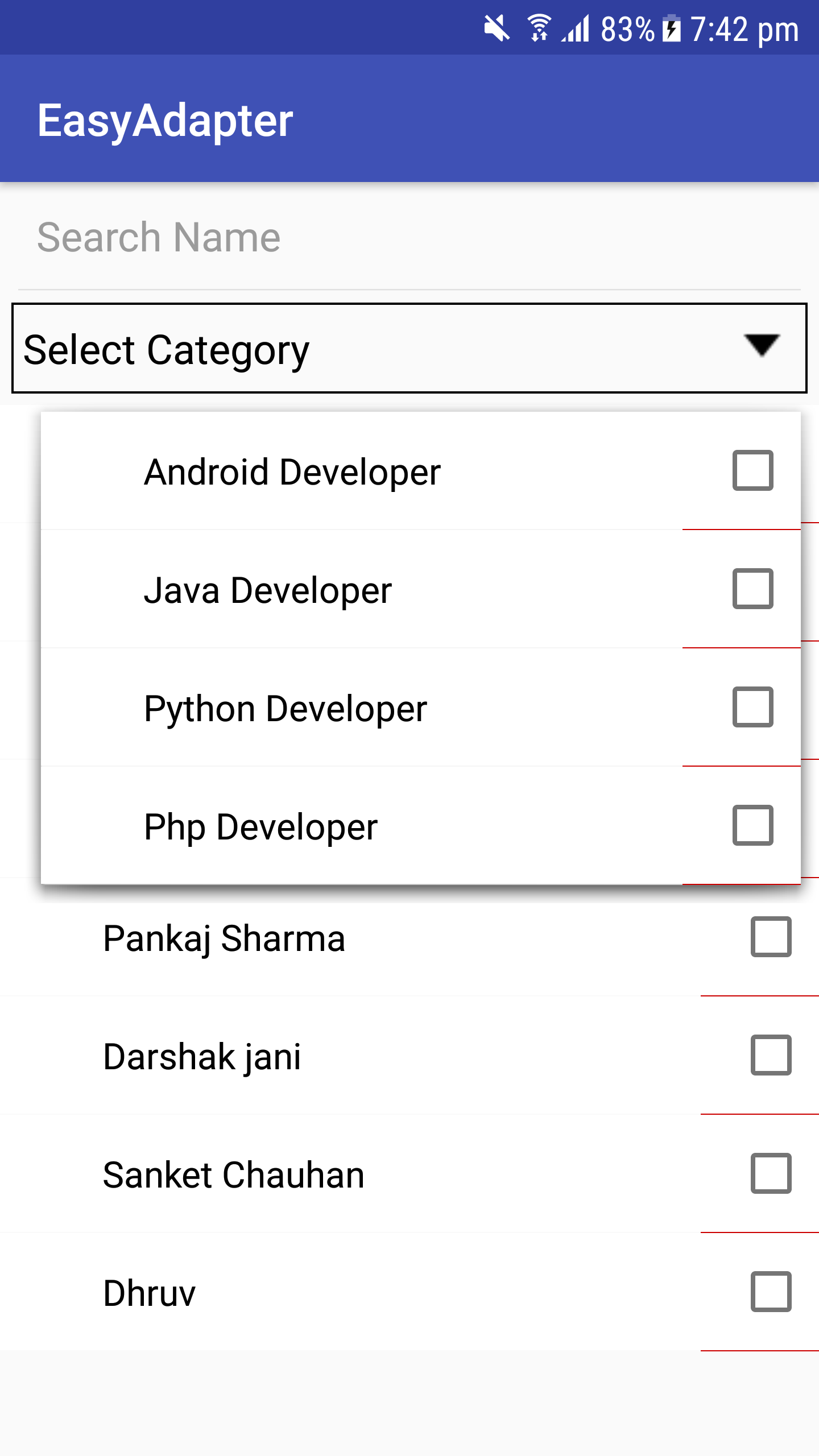
} เราได้สร้าง EasySpinner ซึ่งคุณสามารถใช้ EasyAdapter ของคุณได้
ไม่จำเป็นต้องเขียน ArrayAdapter หรือ CustomArrayAdapter และคุณจะมีคุณสมบัติมากมายจาก EasyAdapter
< easyadapter .dc.com.library.EasySpinner
android : background = " @drawable/rect_background "
android : id = " @+id/easyspinner "
android : layout_width = " 220dp "
android : layout_height = " wrap_content "
android : textColor = " @android:color/black "
android : drawableRight = " @android:drawable/arrow_down_float "
android : textColorHint = " @android:color/black "
android : padding = " 10dp "
android : hint = " Select Name " />
การตั้งค่าอะแดปเตอร์เป็น EasySpinner
binding.easyspinner.setAdapter(adapter)คุณสามารถใช้สปินเนอร์เป็นมุมมองข้อความเติมข้อความอัตโนมัติได้โดยใช้
binding.easyspinner.enableAutoCompleteMode { easySpinner, text ->
adapter.performFilter(text, filter)
}
เพียงเท่านี้...คุณก็จะได้อแดปเตอร์สปินเนอร์แล้ว
ใช้แอตทริบิวต์ tools สำหรับการดูตัวอย่างเค้าโครง ดังนั้นคุณไม่จำเป็นต้องเรียกใช้แอปพลิเคชันเสมอไป
มุมมองผู้รีไซเคิล
tools:listitem="@layout/inflater_category"
tools:itemCount="5"
tools:orientation="horizontal"
app:layoutManager="android.support.v7.widget.GridLayoutManager"
เค้าโครง
tools:text="Sample Text"
tools:visibility="VISIBLE"
tools:background="@color/colorPrimary"ข้อมูลตัวอย่างที่กำหนดไว้ล่วงหน้าของ Android
tools:text="@tools:sample/cities,first_names,us_phones,lorem,lorem/random"
tools:background="@tools:sample/backgrounds/scenic"
tools:src="@tools/avatars"ข้อมูลตัวอย่างที่กำหนดเอง
To create your fake/sample data folder,
just right click on the “app” folder then “new > Sample Data directory” <br />
create new file with "filename" and write each text by new lines
file contains -
Georgia <br />
Illinois <br />
Paris <br />
London <br />
so it will randomly pick names and display in layout by
tools:text="@sample/filename" บันทึกการเปลี่ยนแปลง
https://github.com/alex-townsend/SwipeOpenItemTouchHelper
หากไม่มีบุคคลนี้จะไม่สามารถดำเนินการปัดนิ้วใน Recyclerview ได้
https://android.jlelse.eu/android-tools-attributes-listitem-sample-data-rocks-bbf49aaa9f07
เพื่อแบ่งปันความรู้เกี่ยวกับคุณลักษณะของเครื่องมือ Android
ซื้อเบียร์ให้ฉัน -
Copyright 2013 DC, Inc.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.