vue search panel
1.0.0
อังกฤษ | 简体中文
vue-search-panel เป็นองค์ประกอบการค้นหาพร้อมคำแนะนำ
ลิงค์: https://theoxiong.github.io/vue-search-panel/


$ npm install vue-search-panel --save
import VueSearchPanel from 'vue-search-panel'
Vue.use(VueSearchPanel)
<script>
export default {
components: { VueSearchPanel }
}
</script>
show เพื่อเปิดแผงรหัสตัวอย่าง:
<template>
<div class="demo-comp">
<button @click="onOpen">Open Panel</button>
<div>Selected: {{ selected }}</div>
<vue-search-panel
v-model="value"
:fetch-suggestions="getSuggestions"
@select="onSelect"
ref="searchPanel"
>
</vue-search-panel>
</div>
</template>
<script>
import VueSearchPanel from 'vue-search-panel'
const testData = [
{ key: 'test-data-1', value: 'test data 1' },
{ key: 'test-data-2', value: 'test data 2' },
{ key: 'test-data-3', value: 'test data 3' }
]
export default {
name: 'DemoComp',
data () {
return {
value: '',
selected: ''
}
},
methods: {
onOpen () {
this.$refs.searchPanel.show()
},
onSelect (item) {
this.selected = item.value
},
getSuggestions (query, cb) {
cb(query ? testData.filter(item => { return item.value.includes(query) }) : testData)
}
},
components: { VueSearchPanel }
}
</script>
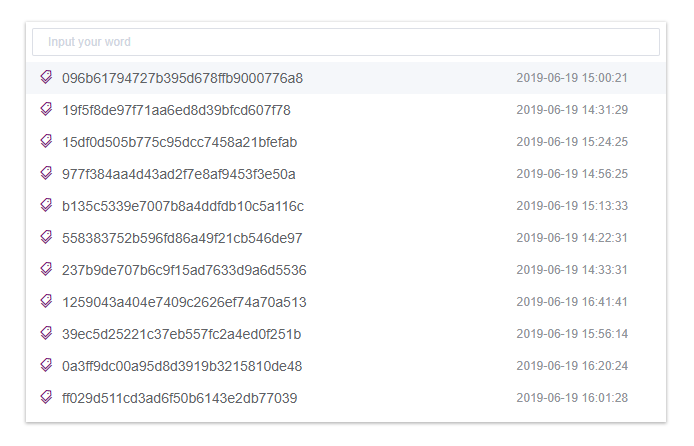
ปรับแต่งองค์ประกอบของคำแนะนำตาม scoped slot เข้าถึงออบเจ็กต์คำแนะนำผ่านคีย์ item
รหัสตัวอย่าง:
<template>
<div class="demo-comp">
<button @click="onOpen">Open Panel</button>
<div>Selected: {{ selected }}</div>
<vue-search-panel
v-model="value"
:fetch-suggestions="getSuggestions"
@select="onSelect"
ref="searchPanel"
>
<div class="demo-search-item" slot-scope="{ item }">
<span class="search-item-value">{{ item.value }}</span>
<span class="search-item-time">{{ item.time }}</span>
</div>
</vue-search-panel>
</div>
</template>
<script>
import VueSearchPanel from 'vue-search-panel'
export default {
name: 'DemoComp',
data () {
return {
value: '',
selected: '',
testData: []
}
},
mounted () {
for (let i = 0; i < 20; i++) {
this.testData.push({
key: `data-${i}`,
value: `Test data ${i + 1}`,
time: new Date(Math.random() * 1000000000000).toLocaleDateString()
})
}
},
methods: {
onOpen () {
this.$refs.searchPanel.show()
},
onSelect (item) {
this.selected = item.value
},
getSuggestions (query, cb) {
cb(query ? this.testData.filter(item => { return item.value.includes(query) }) : this.testData)
}
},
components: { VueSearchPanel }
}
</script>
<style scoped>
.demo-search-item{
display: flex;
align-items: center;
justify-content: space-between;
height: 32px;
padding: 0 20px;
}
.search-item-value{
font-size: 14px;
color: #555;
}
.search-item-time{
font-size: 12px;
color: #aaa;
width: 80px;
}
</style>
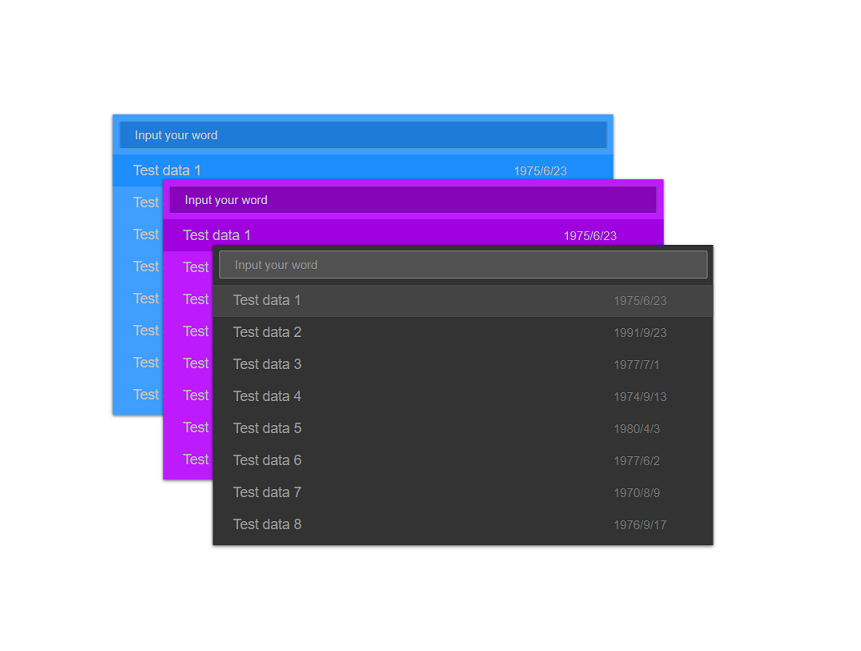
ปรับแต่ง UI ตามอุปกรณ์ประกอบฉาก
สามารถกำหนดค่าสี/สีเส้นขอบ/สีพื้นหลัง/ความกว้าง/ความสูงได้
สำหรับรายละเอียดเพิ่มเติม โปรดดูที่ API
รหัสตัวอย่าง:
<template>
<div class="demo-comp">
<button @click="onOpen">Open Panel</button>
<div>Selected: {{ selected }}</div>
<vue-search-panel
v-model="value"
width="640px"
height="400px"
scrollBarColor="#aaaaaa"
inputColor="#cccccc"
inputBackground="#555555"
inputBorderColor="#666666"
inputBorderColorHovering="#999999"
inputBorderColorFocused="#bbbbbb"
placeholderEffect="dark"
panelBackground="#333333"
panelBoxShadow="rgba(0, 0, 0, 0.6)"
highlightedColor="#444444"
hoveredColor="#666666"
:fetch-suggestions="getSuggestions"
@select="onSelect"
ref="searchPanel"
>
<div class="demo-search-item" slot-scope="{ item }">
<span class="search-item-value">{{ item.value }}</span>
<span class="search-item-time">{{ item.time }}</span>
</div>
</vue-search-panel>
</div>
</template>
<script>
import VueSearchPanel from 'vue-search-panel'
export default {
name: 'DemoComp',
data () {
return {
value: '',
selected: '',
testData: []
}
},
mounted () {
for (let i = 0; i < 20; i++) {
this.testData.push({
key: `data-${i}`,
value: `Test data ${i + 1}`,
time: new Date(Math.random() * 1000000000000).toLocaleDateString()
})
}
},
methods: {
onOpen () {
this.$refs.searchPanel.show()
},
onSelect (item) {
this.selected = item.value
},
getSuggestions (query, cb) {
cb(query ? this.testData.filter(item => { return item.value.includes(query) }) : this.testData)
}
},
components: { VueSearchPanel }
}
</script>
<style scoped>
.demo-search-item{
display: flex;
align-items: center;
justify-content: space-between;
height: 32px;
padding: 0 20px;
}
.search-item-value{
font-size: 14px;
color: #999;
}
.search-item-time{
font-size: 12px;
color: #777;
width: 80px;
}
</style>
fixed ที่ใช้สำหรับตำแหน่งของแผง แผงอยู่ในตำแหน่งที่สัมพันธ์กับวิวพอร์ตเมื่อค่าเป็น true และแผงอยู่ในตำแหน่งตามการไหลปกติของเอกสารเมื่อค่าเป็น falseplacement ใช้สำหรับระบุตำแหน่งของแผงที่สัมพันธ์กับวิวพอร์ต โดยสามารถเลือก vlaue top/bottom/left/rightเสาตำแหน่งจะถูกละเว้นเมื่อค่า fiexd เป็นเท็จ
รหัสตัวอย่าง:
<template>
<div class="demo-comp">
<button @click="onOpen('top')" :disabled="disabled" :class="{'is-disabled': disabled}">Open at top</button>
<button @click="onOpen('bottom')" :disabled="disabled" :class="{'is-disabled': disabled}">Open at bottom</button>
<button @click="onOpen('left')" :disabled="disabled" :class="{'is-disabled': disabled}">Open at left</button>
<button @click="onOpen('right')" :disabled="disabled" :class="{'is-disabled': disabled}">Open at right</button>
<button @click="onOpen('inner')" :disabled="disabled" :class="{'is-disabled': disabled}">Open at inner</button>
<div>Selected: {{ selected }}</div>
<vue-search-panel
v-model="value"
:placement="placement"
:fixed="fixed"
:fetch-suggestions="getSuggestions"
@open="onPanelOpen"
@closed="onPanelClosed"
@select="onSelect"
ref="searchPanel"
>
</vue-search-panel>
</div>
</template>
<script>
import VueSearchPanel from 'vue-search-panel'
const testData = [
{ key: 'test-data-1', value: 'test data 1' },
{ key: 'test-data-2', value: 'test data 2' },
{ key: 'test-data-3', value: 'test data 3' }
]
export default {
name: 'DemoComp',
data () {
return {
value: '',
selected: '',
placement: 'top',
fixed: true,
disabled: false
}
},
methods: {
onOpen (position) {
if (position === 'inner') {
this.fixed = false
} else {
this.fixed = true
this.placement = position
}
this.$refs.searchPanel.show()
},
onPanelOpen () {
this.disabled = true
},
onPanelClosed () {
this.disabled = false
},
onSelect (item) {
this.selected = item.value
},
getSuggestions (query, cb) {
cb(query ? testData.filter(item => { return item.value.includes(query) }) : testData)
}
},
components: { VueSearchPanel }
}
</script>
<style scoped>
.demo-comp{
margin: 20px;
width: 600px;
}
.is-disabled,
.is-disabled:active,
.is-disabled:focus,
.is-disabled:hover{
cursor:not-allowed;
background-color:#e4e4ee;
}
</style>
สามารถขยายไปยังแผงมัลติฟังก์ชั่นได้ เช่น search/recently/command เช่น VsCode
โดมถ่ายทอดสด:https://theoxiong.github.io/vue-search-panel/
สำหรับผู้พัฒนา:
npm install
npm run dev
| พารามิเตอร์ | คำอธิบาย | พิมพ์ | ค่าเผื่อเลือก | ค่าเริ่มต้น |
|---|---|---|---|---|
| ค่า/v-รุ่น | ค่าการผูกสองทาง | สตริง | - | - |
| ตัวยึดตำแหน่ง | ตัวยึดตำแหน่งอินพุต | สตริง | - | - |
| ความกว้าง | ความกว้างของแผง | สตริง | - | 50% |
| ความสูง | ความสูงของแผง | สตริง | - | 300px |
| สูงสุด | ขอบด้านบนของแผง | สตริง | - | 0px |
| ด้านล่าง | ขอบด้านล่างของแผง | สตริง | - | 0px |
| ซ้าย | ขอบด้านซ้ายของแผง | สตริง | - | 0px |
| ขวา | ขอบด้านขวาของแผง | สตริง | - | 0px |
| ที่ตายตัว | ไม่ว่าจะอยู่ในตำแหน่งที่สัมพันธ์กับวิวพอร์ตก็ตาม | บูลีน | - | จริง |
| ตำแหน่ง | การระบุตำแหน่งของพาเนลที่สัมพันธ์กับวิวพอร์ต (ถูกละเว้นเมื่อค่า fiexd เป็นเท็จ) | สตริง | บน/ล่าง/ซ้าย/ขวา | สูงสุด |
| ดึงคำแนะนำ | วิธีการดึงคำแนะนำการป้อนข้อมูล เมื่อคำแนะนำพร้อมแล้ว ให้เรียกใช้ callback(data:[]) เพื่อส่งคืน | ฟังก์ชั่น (queryString, cb) | - | - |
| ปิด OnPressEscape | ไม่ว่าจะปิดแผงเมื่อกด ESC | บูลีน | - | จริง |
| ปิดOnSelect | ไม่ว่าจะปิดแผงเมื่อเลือก | บูลีน | - | จริง |
| เคลียร์ออนปิด | ไม่ว่าจะเป็นค่าอินพุตที่ชัดเจนเมื่อปิดแผง | บูลีน | - | จริง |
| เลือกเมื่อไม่ตรงกัน | ว่าจะปล่อยเหตุการณ์ที่เลือกเมื่อป้อนเมื่อไม่มีการจับคู่หรือไม่ | บูลีน | - | เท็จ |
| ทริกเกอร์ออนโฟกัส | ไม่ว่าจะแสดงคำแนะนำเมื่อโฟกัสเข้าหรือไม่ | บูลีน | - | จริง |
| ไฮไลท์รายการแรก | ไม่ว่าจะเน้นรายการแรกหรือไม่ | บูลีน | - | จริง |
| ค่าสี | สีของรายการข้อเสนอแนะ (เมื่อไม่มีช่องกำหนดขอบเขต) | สตริง | - | #606266 |
| scrollBarColor | สีของแถบเลื่อน | สตริง | - | #DFDFDF |
| scrollBarOpacity | ความทึบของแถบเลื่อน | ตัวเลข | - | 0.8 |
| แผงพื้นหลัง | สีพื้นหลังของแผง | สตริง | - | #FFFFFF |
| แผงBorderRadius | รัศมีเส้นขอบของแผง | สตริง | - | 0px |
| แผง BoxShadow | สีกล่องเงาของแผง | สตริง | - | RGBA(0, 0, 0, 0.3) |
| เน้นสี | สีของรายการคำแนะนำเมื่อไฮไลต์ | สตริง | - | #F5F7FA |
| โฉบสี | สีของรายการข้อเสนอแนะเมื่อโฮเวอร์ | สตริง | - | #C5C7CA |
| ตัวยึดตำแหน่งเอฟเฟกต์ | สีของข้อความตัวยึดตำแหน่ง | สตริง | สว่าง/มืด | แสงสว่าง |
| อินพุตสี | สีของข้อความที่ป้อน | สตริง | - | #606266 |
| อินพุตพื้นหลัง | สีพื้นหลังของช่องป้อนข้อมูล | สตริง | - | #FFFFFF |
| inputBorderColor | สีเส้นขอบของช่องป้อนข้อมูล | สตริง | - | #DCDFE6 |
| inputBorderColorHovering | สีเส้นขอบของช่องป้อนข้อมูลเมื่อโฮเวอร์ | สตริง | - | #B0B3BB |
| inputBorderColorFocused | สีเส้นขอบของช่องป้อนข้อมูลเมื่อโฟกัส | สตริง | - | #575F96 |
| ชื่อวิธีการ | คำอธิบาย | พารามิเตอร์ |
|---|---|---|
| แสดง | เปิดแผง | - |
| ปิด | ปิดแผง | - |
| โฟกัสอินพุต | เน้นองค์ประกอบอินพุต | - |
| getInputElement | รับองค์ประกอบอินพุต | - |
| ชื่อเหตุการณ์ | คำอธิบาย | พารามิเตอร์ |
|---|---|---|
| เปิด | ทริกเกอร์เมื่อแผงเปิดขึ้น | - |
| เปิดแล้ว | ทริกเกอร์เมื่อภาพเคลื่อนไหวการเปิดแผงสิ้นสุด | - |
| ปิด | ทริกเกอร์เมื่อแผงปิด | - |
| ปิด | ทริกเกอร์เมื่อภาพเคลื่อนไหวการปิดแผงสิ้นสุด | - |
| จุดสนใจ | ทริกเกอร์เมื่อองค์ประกอบอินพุตถูกโฟกัส | - |
| เบลอ | ทริกเกอร์เมื่อองค์ประกอบอินพุตเบลอ | - |
| เลือก | ทริกเกอร์เมื่อมีการคลิกคำแนะนำ | ข้อเสนอแนะถูกคลิก |
เนื้อหาที่กำหนดเองสำหรับข้อเสนอแนะอินพุต พารามิเตอร์ขอบเขตคือ { item }
| ชื่อ | คำอธิบาย |
|---|---|
| ตามรายการ | เนื้อหาอยู่ด้านบนของคำแนะนำ |