นี่คือ Markdown Editor ที่ใช้โปรแกรมแก้ไขเว็บ ACE และ markdown-it
คุณสามารถปรับใช้โปรแกรมแก้ไขนี้บนเซิร์ฟเวอร์ระยะไกลหรือเพียงแค่ติดตั้งบนเครื่องคอมพิวเตอร์
มันใช้งานง่ายมาก เพียงเปิดหน้าเว็บและคุณสามารถแก้ไขข้อความมาร์กดาวน์ทางด้านซ้าย และคุณสามารถดูตัวอย่างผลลัพธ์ได้ทันทีเมื่อคุณกดปุ่ม Preview ตัวอย่าง . คุณสามารถบันทึกไฟล์ลงในเครื่องได้หากคุณกดปุ่ม Save . คลิก Settings คุณสามารถเลือกขนาดตัวอักษรของตัวแก้ไขได้ นอกจากนี้ คุณสามารถเลือกรูปแบบ CSS ของหน้าต่างแสดงตัวอย่างได้อีกด้วย
ตัวแก้ไขนี้ใช้ Node.js ดังนั้นคุณควรติดตั้ง Node.js ก่อน คุณสามารถค้นหาแพ็คเกจ Node.js ได้ที่นี่
ดาวน์โหลดเวอร์ชันที่เหมาะสมตามแพลตฟอร์มของคุณ และปฏิบัติตามคำแนะนำในการติดตั้งที่ได้รับจากเว็บไซต์ Node.js
วิธีการตรวจสอบว่าคุณได้ติดตั้ง Node.js แล้วคือการรันคำสั่งสองคำสั่งต่อไปนี้:
$ node -v
$ npm -vคำสั่งด้านบนใช้เพื่อตรวจสอบเวอร์ชันของ Node.js และ npm ที่คุณเพิ่งติดตั้ง คุณควรได้รับผลลัพธ์ที่คล้ายกัน
$ node -v
v6.9.5
$ npm -v
4.1.2ดาวน์โหลด/โคลนซอร์สโค้ดของโปรแกรมแก้ไขจาก GitHub
ค้นหาโค้ดใน server.js :
var server = app . listen ( 7888 , function ( ) {
var host = server . address ( ) . address ;
var port = server . address ( ) . port ;
console . log ( " Markdown Editor is openned at: http://%s:%s" , host , port ) ;
} )ตรวจสอบให้แน่ใจว่าพอร์ตที่แอปพลิเคชันนี้กำลังฟังอยู่คือ 7888 (คุณสามารถเลือกพอร์ตอื่นที่ใช้ได้หากคุณรู้ว่าพอร์ตใดจะได้รับผลกระทบ)
ตอนนี้คุณสามารถรันเซิร์ฟเวอร์ด้วย Node.js ได้แล้ว
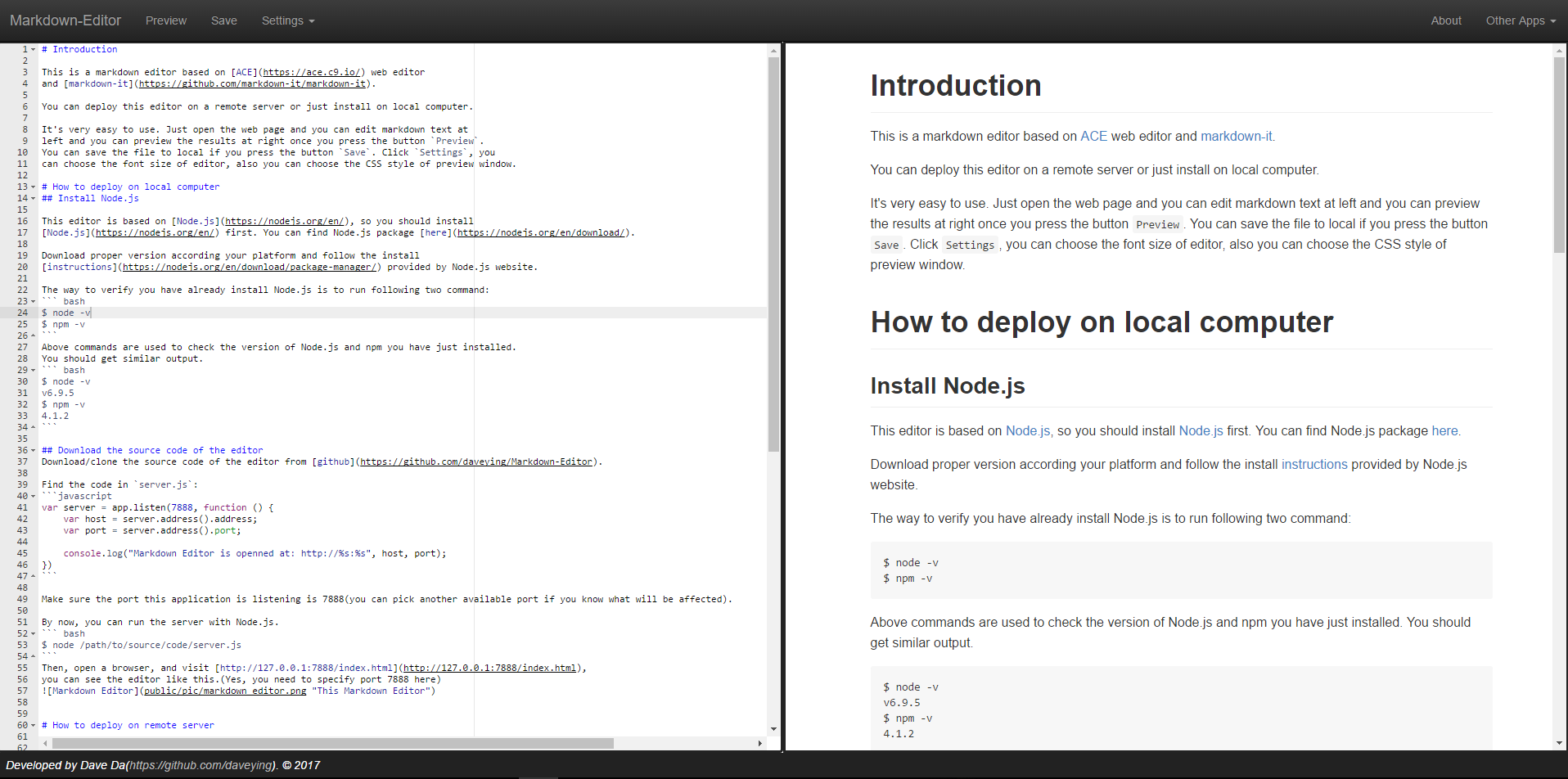
$ node /path/to/source/code/server.js จากนั้นเปิดเบราว์เซอร์และไปที่ http://127.0.0.1:7888/index.html คุณจะเห็นโปรแกรมแก้ไขเช่นนี้ (ใช่ คุณต้องระบุพอร์ต 7888 ที่นี่)  ตัวแก้ไข Markdown " title=" Markdown Editor นี้ " style="max-width: 100%;">
ตัวแก้ไข Markdown " title=" Markdown Editor นี้ " style="max-width: 100%;">
คุณต้องมี ssh ไปยังเซิร์ฟเวอร์ระยะไกล และทำตามขั้นตอนนี้บนเซิร์ฟเวอร์ระยะไกล
ก่อนอื่น ssh ไปยังเซิร์ฟเวอร์ระยะไกลของคุณ ฉันคิดว่าขั้นตอนนี้จะไม่เป็นปัญหาเมื่อคุณมีเซิร์ฟเวอร์ระยะไกลอยู่แล้ว
จากนั้นมันก็เหมือนกับการติดตั้งบนเครื่อง คุณอาจต้องติดตั้งผ่าน PPA และคุณสามารถ google ได้ว่าจะติดตั้ง Node.js บนเซิร์ฟเวอร์ระยะไกลได้อย่างไร
ขั้นแรก ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้ง git บนเซิร์ฟเวอร์ระยะไกลของคุณ เพื่อให้คุณสามารถโคลนแหล่งที่มาด้วยบรรทัดคำสั่งง่ายๆ:
git clone https://github.com/daveying/Markdown-Editor.gitคุณต้อง google ด้วย (หมายเหตุ: ระบบปฏิบัติการที่แตกต่างกัน, วิธีที่แตกต่างกัน)
ค้นหาโค้ดใน server.js :
var server = app . listen ( 7888 , function ( ) {
var host = server . address ( ) . address ;
var port = server . address ( ) . port ;
console . log ( " Markdown Editor is openned at: http://%s:%s" , host , port ) ;
} )ตรวจสอบให้แน่ใจว่าพอร์ตที่แอปพลิเคชันนี้กำลังฟังอยู่คือ 80 ที่นี่เราเลือก 80 เนื่องจากคุณสามารถเยี่ยมชมแอปได้ เพียงระบุที่อยู่ IP บนเบราว์เซอร์ของคุณ และการตั้งชื่อโดเมนนั้นง่ายกว่ามาก
ตอนนี้คุณสามารถรันเซิร์ฟเวอร์ด้วย Node.js ได้แล้ว
$ node /path/to/source/code/server.jsจากนั้น เปิดเบราว์เซอร์ และไปที่ http://ip_of_your_remote_server คุณจะเห็นโปรแกรมแก้ไขนี้
คุณสามารถเพิ่มจุดบันทึก A ไปยังที่อยู่ IP ของเซิร์ฟเวอร์ระยะไกลของคุณได้ และคุณสามารถใช้โดเมนของคุณเพื่อไปที่ตัวแก้ไขนี้ (หากไม่ได้ตั้งค่าพอร์ตเป็น 80 คุณควรใช้เครื่องมือที่เรียกว่า nginx)
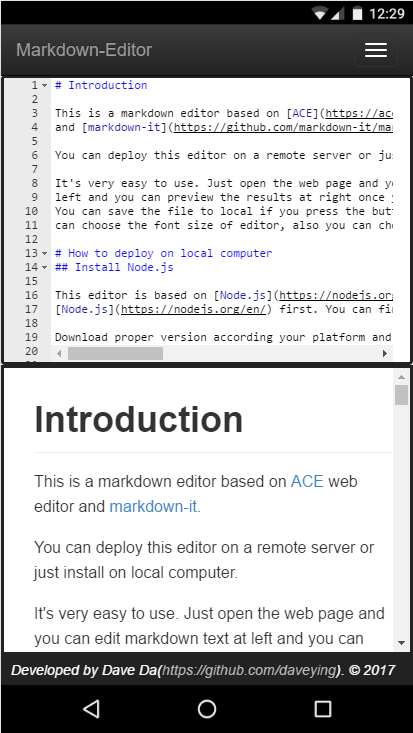
คุณมีชื่อโดเมนอยู่แล้ว ดังนั้นคุณจึงสามารถทราบวิธีการตั้งค่านี้ได้ นี่คือการเรนเดอร์ของเว็บแอปนี้เมื่อเข้าชมผ่านอุปกรณ์มือถือ
 ตัวแก้ไข Markdown " title=" Markdown Editor นี้ " style="max-width: 100%;">
ตัวแก้ไข Markdown " title=" Markdown Editor นี้ " style="max-width: 100%;">