ชุดส่วนประกอบ React ที่นำมาใช้ซ้ำได้ซึ่งใช้ในการสร้างเว็บไซต์การตลาด bit.dev พื้นที่เก็บข้อมูลนี้เป็น ไมโครฟรอนท์เอนด์ที่ใช้คอมโพเนนต์ ซึ่งเปิดเผยส่วนประกอบต่างๆ

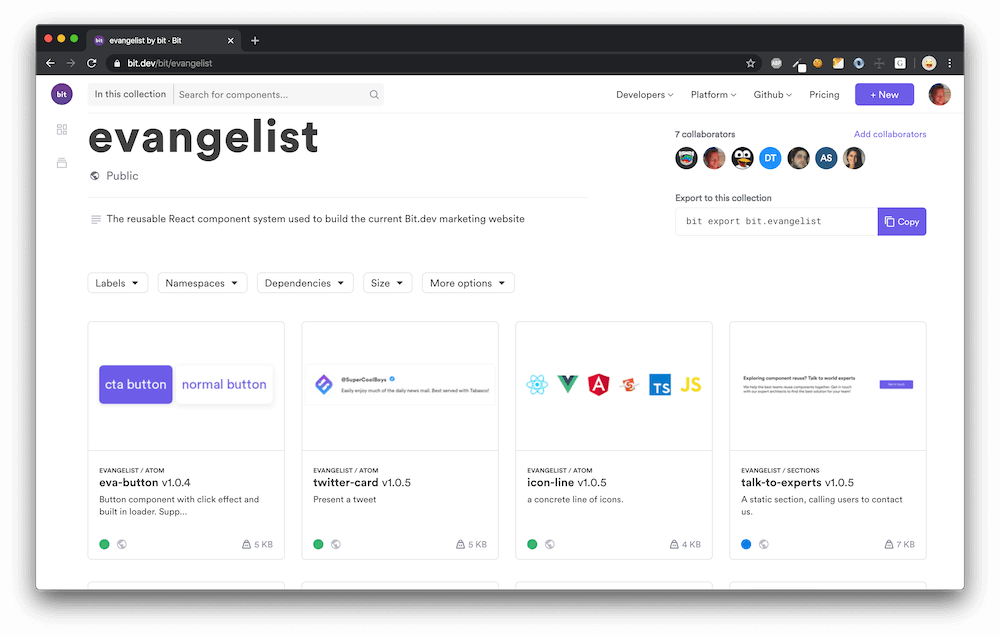
ส่วนประกอบทั้งหมดในโค้ดเบสส่วนหน้านี้ถูกเขียนและเปิดเผยโดยใช้ Bit เป็นชุดของส่วนประกอบที่ใช้งานได้อย่างอิสระ ดู ขอบเขต evangelist บน bit.dev เพื่อสำรวจและรวมส่วนประกอบต่างๆ เข้ากับโปรเจ็กต์ของคุณ
bbit installbbit import เพื่อสำรวจส่วนประกอบในพื้นที่ทำงานในพื้นที่ของคุณและแก้ไขตามความต้องการของคุณ
เดี๋ยว..อะไรนะ?
แพลตฟอร์มและเว็บไซต์ bit.dev ทั้งหมด ไม่ได้ถูกสร้างขึ้นให้เป็นแอปพลิเคชันขนาดใหญ่เพียงตัวเดียว แต่กลับถูกสร้างขึ้นจาก ส่วนประกอบที่ได้รับการบำรุงรักษาในโค้ดเบสที่แตกต่างกัน ซึ่งมีการพัฒนาแยกกัน จากนั้นจึงเปิดเผยและรวมเข้าด้วยกันโดยใช้ Bit
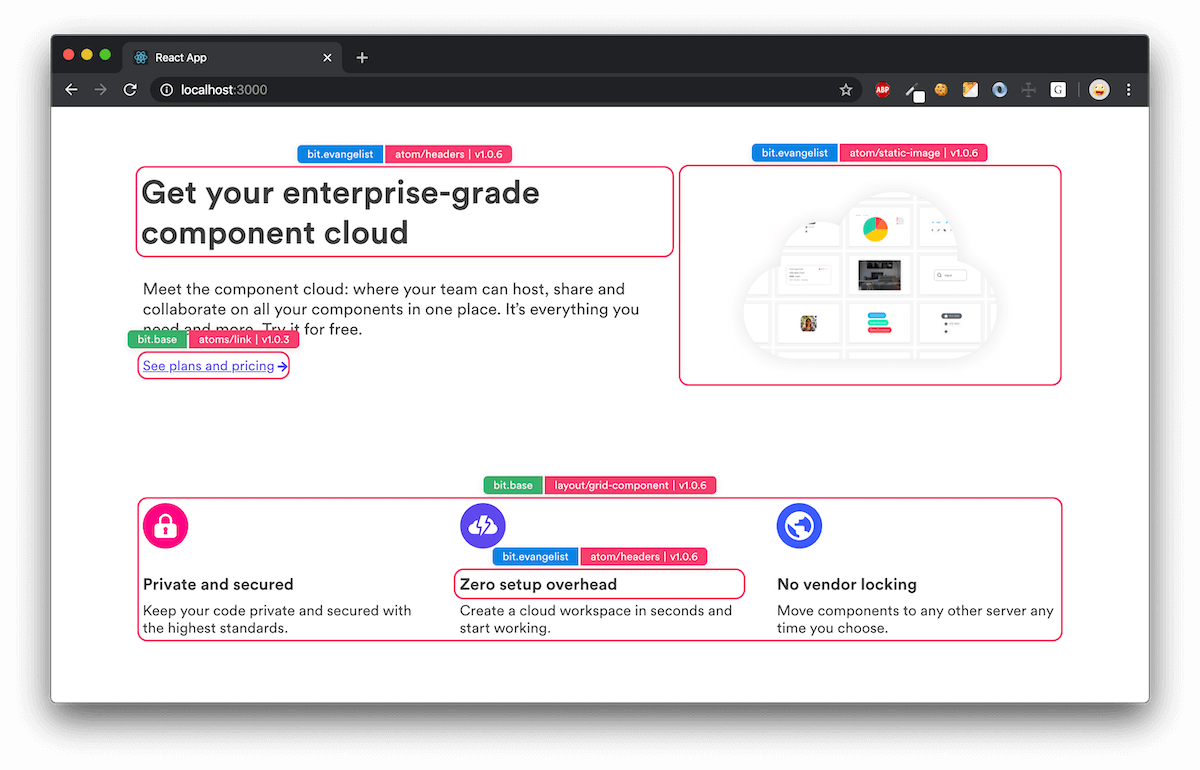
ลองดูที่หน้าแรกของ bit.dev
คุณจะสังเกตเห็นว่ามันสร้างจากส่วนประกอบที่อยู่ในโค้ดเบสส่วนหน้าที่แตกต่างกัน:
เราใช้ Bit เพื่อบรรจุและเปิดเผยส่วนประกอบจากโค้ดเบสใดๆ เป็นชุดของ API ใน bit.dev ที่สามารถรวมเข้ากับเพจและแอปพลิเคชันต่างๆ ได้ ตัวอย่างเช่น:
หน้าเต็มพร้อมระยะขอบ พื้นหลัง เนื่องจากขนาดของมัน องค์ประกอบ ของหน้า จึงไม่ควรมีเนื้อหาแบบละเอียด และตั้งค่าเค้าโครงสำหรับแต่ละส่วนเท่านั้น
แต่ละพื้นที่มีเนื้อหาส่วนใหญ่ และสามารถนำมาใช้ซ้ำระหว่างหน้าได้ ส่วนต่างๆ อาจใช้พื้นที่ต่างกันในแต่ละหน้า ดังนั้นควรหลีกเลี่ยงการปรับขนาดและพื้นหลัง
ออบเจ็กต์ข้อมูลดิบสำหรับส่วนประกอบภาพ (เช่น โมเดลของ MVC) องค์ประกอบ UI เดียวสามารถใช้องค์ประกอบ เนื้อหา จำนวนมากในที่ต่างๆ และ เนื้อหา อาจถูกนำเสนอแตกต่างกันในองค์ประกอบ UI ที่แตกต่างกัน
ส่วนประกอบที่เฉพาะเจาะจงสำหรับหน้าแรกนี้ เนื่องจากองค์ประกอบอะตอมมิก UI ยังคงเป็นนามธรรมและไม่ควรมีข้อความและเนื้อหา
npm install @teambit/bit --globalgit clone https://github.com/teambit/evangelist.git evangelistcd evangelistbbit installbbit start และไปที่ https://localhost:3000