Montserrat Light เวอร์ชันที่กำหนดเอง
สิ่งที่ฉันทำเพิ่มเติม »
ดาวน์โหลด · รายงานข้อผิดพลาด · คุณสมบัติคำขอ
ช่วยสนับสนุนโครงการนี้และอื่นๆ อีกมากมายโดยการซื้อกาแฟให้ฉัน!

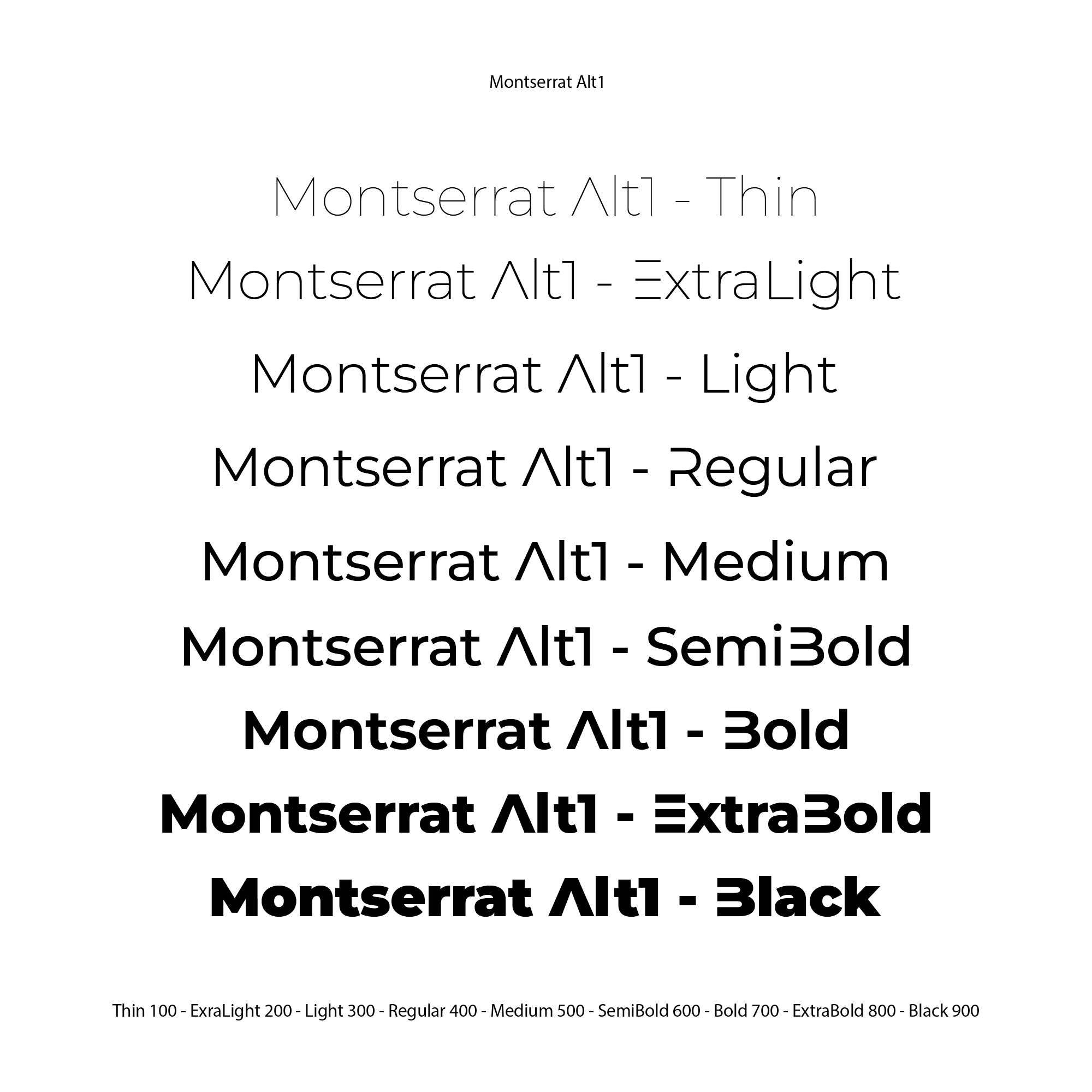
ฉันต้องการสร้างแบบอักษรที่เรียบง่าย สะอาดตา และที่สำคัญที่สุดคือดูดี ตระกูลฟอนต์ Montserrat เป็นฟอนต์ที่น่าทึ่งซึ่งมีน้ำหนักมาก และสะอาดตาและเรียบง่าย ฉันตัดสินใจว่าจะปรับเปลี่ยนมอนต์เซอร์รัตให้เข้ากับแนวคิดของฉันได้ ซึ่งใช้เวลาประมาณหนึ่งสัปดาห์กว่าจะทำทุกอย่างให้สำเร็จ ฉันใช้แบบอักษรนี้ในการออกแบบผลิตภัณฑ์บางส่วน และทำให้ชื่อโดดเด่นจากส่วนอื่นๆ ของเอกสาร
ขอบคุณสำหรับการตรวจสอบ repo ของฉัน! อย่าลืมแบ่งปันกับเพื่อน ๆ
กลับไปด้านบน
Montserrat-Alt1-<Version Number>.zip ล่าสุดMontserrat-Alt1-<Version Number>.zipfonts ซึ่งคุณจะพบฟอนต์ otf และ ttfINSTALLYESกลับไปด้านบน
คุณสามารถนำเข้าไฟล์ลงในสไตล์ชีตของคุณได้ดังนี้:
บันทึก: ไดเร็กทอรีที่วางสไตล์ชีต
@import url ( "static/fonts/Montserrat/fonts/webfonts/Montserrat-Alt1.css" );ในทำนองเดียวกัน คุณสามารถลิงก์ไปยังเนื้อหาเดียวกันได้เหมือนกับที่คุณทำกับตัวกรอง CSS อื่นๆ ใน <head> ของเอกสาร HTML แทนที่จะเป็นใน CSS:
บันทึก: ไดเร็กทอรีที่วางสไตล์ชีต
< link rel =" stylesheet " type =" text/css " href =" static/fonts/Montserrat/fonts/webfonts/Montserrat-Alt1.css " > บันทึก: หากคุณใช้เฟรมเวิร์ก เช่น vue.js ให้วางแท็ก <link> ในไฟล์ index.html ของโปรเจ็กต์ของคุณ
หลังจากนำเข้าแบบอักษรลงในไฟล์ CSS หรือ HTML แล้ว คุณจะสามารถใช้เพื่อจัดรูปแบบองค์ประกอบได้:
body {
font-family : 'Montserrat-Alt1' , sans-serif;
font-weight : 400 ;
}กลับไปด้านบน
ดูปัญหาที่เปิดอยู่สำหรับรายการคุณลักษณะที่นำเสนอทั้งหมด (และปัญหาที่ทราบ)
กลับไปด้านบน
การมีส่วนร่วมคือสิ่งที่ทำให้ชุมชนโอเพ่นซอร์สเป็นสถานที่ที่ยอดเยี่ยมในการเรียนรู้ สร้างแรงบันดาลใจ และสร้างสรรค์ การมีส่วนร่วมใด ๆ ที่คุณทำจะ ได้รับการชื่นชมอย่างมาก
หากคุณมีข้อเสนอแนะที่จะทำให้สิ่งนี้ดีขึ้น โปรดแยก repo และสร้างคำขอดึง คุณยังสามารถเปิดปัญหาด้วยแท็ก "การปรับปรุง" ได้อีกด้วย อย่าลืมให้ดาวแก่โครงการนี้ด้วย! ขอบคุณอีกครั้ง!
git checkout -b feature/AmazingFeature )git commit -m 'Add some AmazingFeature' )git push origin feature/AmazingFeature )กลับไปด้านบน
เผยแพร่ภายใต้ใบอนุญาต OFL ดู LICENSE สำหรับข้อมูลเพิ่มเติม
กลับไปด้านบน
กลับไปด้านบน