react markdown
สร้างโดยใช้ slate-js
การใช้งาน
ติดตั้งแพ็คเกจ npm:
npm install -E @opuscapita/react-markdown
นำเข้าไปยังแอปพลิเคชันของคุณ
import MarkdownInput from '@opuscapita/react-markdown
ดูตัวอย่างเชิงโต้ตอบสำหรับรายละเอียดเพิ่มเติม: https://opuscapita.github.io/react-markdown
การสาธิตขับเคลื่อนโดย React Showroom
หากคุณต้องการใช้ร่วมกับ Bootstrap Modal คุณต้องเพิ่มสไตล์:
.markdown-input_fullscreen { // pass this class to Modal component
overflow: hidden;
}
.markdown-input_fullscreen.modal.in .modal-dialog {
transform: none;
}
มันทำงานอย่างไร
MarkdownEditor รองรับมัณฑนากรต่อไปนี้:
-
bold -
italic -
strikethrough -
heading-1 -
heading-2 -
heading-3 -
heading-4 -
heading-5 -
heading-6 -
list -
ordered-list
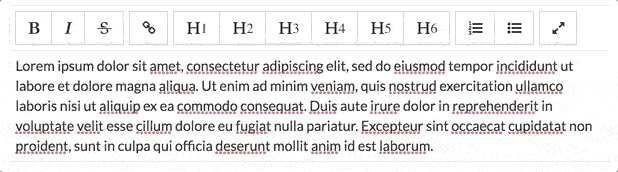
ปุ่ม (กลุ่ม, ลำดับ)
[B, I, S] [A] [H1, H2, H3, H4, H5, H6], [UL, OL]
- การดำเนินการข้อความแบบอินไลน์
- [B] - เครื่องหมายตัวหนา
- [I] - เครื่องหมายตัวเอียง
- [S] - เครื่องหมายขีดทับ
- ลิงค์
- การดำเนินการบล็อกข้อความ
- [H1] - ส่วนหัว 1 บล็อก
- [H2] - บล็อกส่วนหัว 2
- [H3] - บล็อกส่วนหัว 3
- [H4] - บล็อกส่วนหัว 4
- [H5] - บล็อกส่วนหัว 5
- [H6] - บล็อกส่วนหัว 6
- รายการ
- [UL] - บล็อกรายการ
- [OL] - บล็อกรายการสั่งซื้อ
หมายเหตุสำหรับการเลือกหลายบรรทัด : มีเพียง list และ ordered list เท่านั้นสำหรับการเลือกหลายบรรทัด ปุ่มอื่นๆ ในแถบเครื่องมือจะถูกปิดใช้งาน เนื่องจากการเน้นมาร์กดาวน์จะไม่สอดคล้องกัน
พฤติกรรม
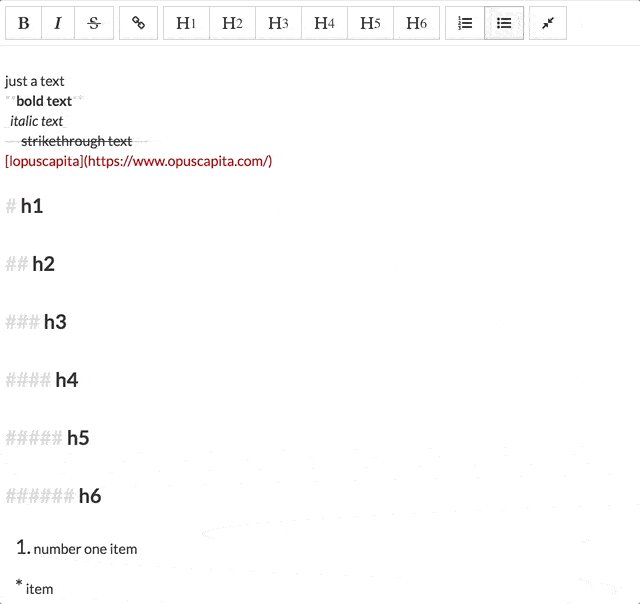
องค์ประกอบบล็อก
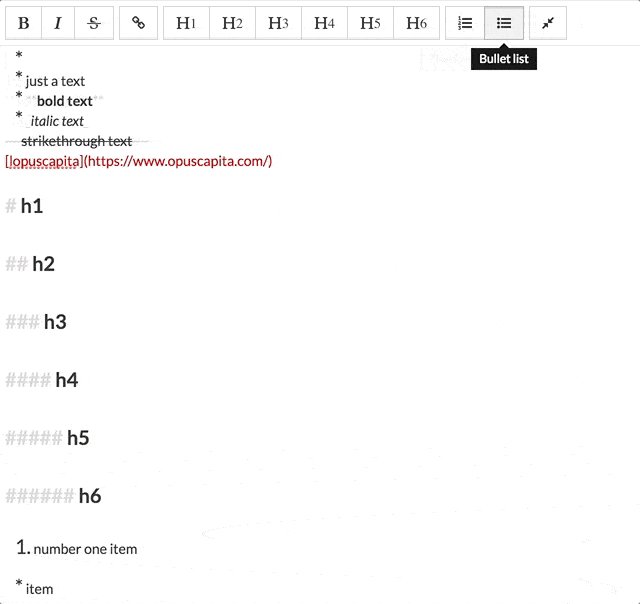
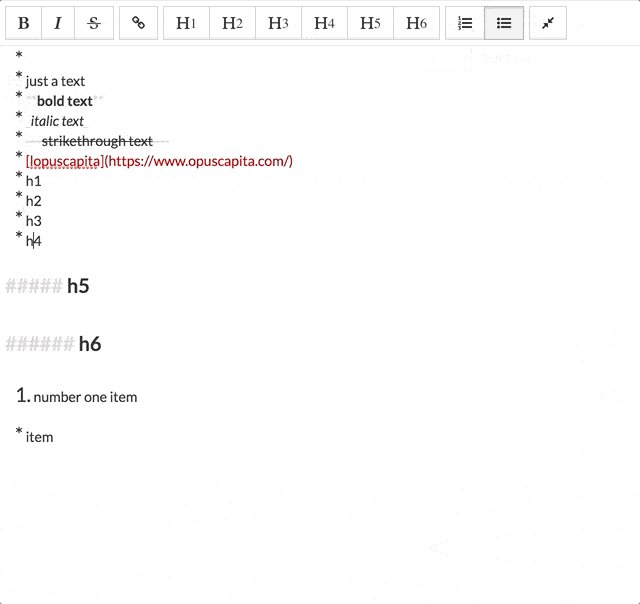
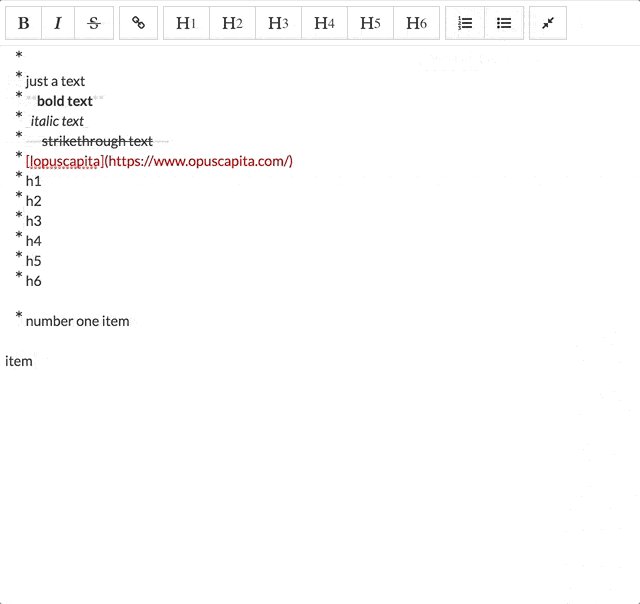
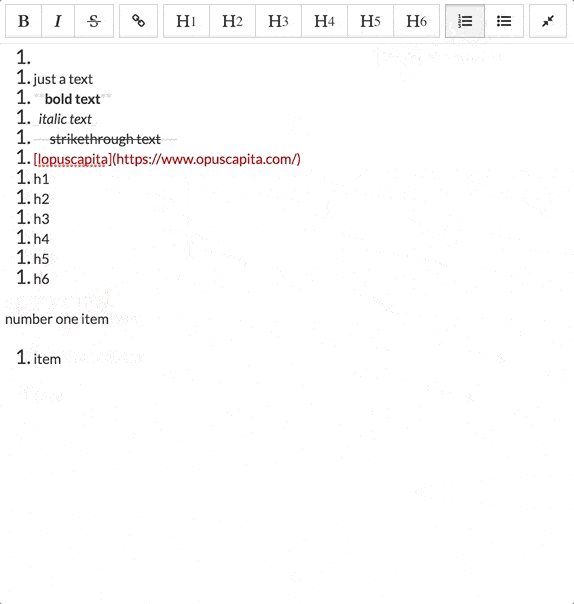
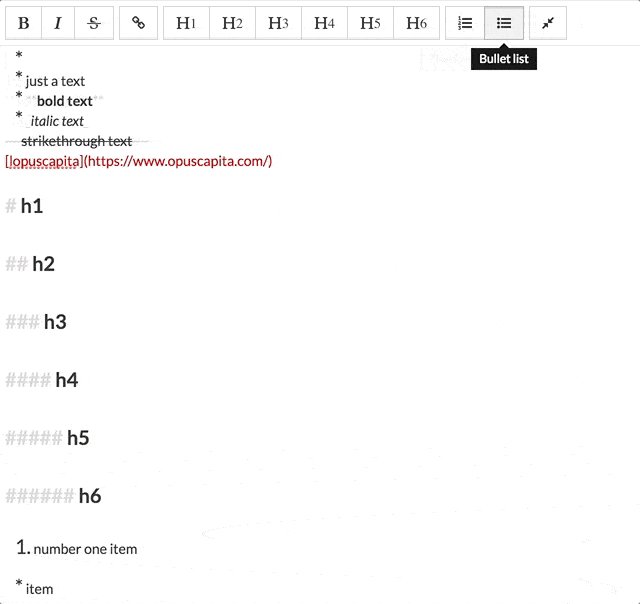
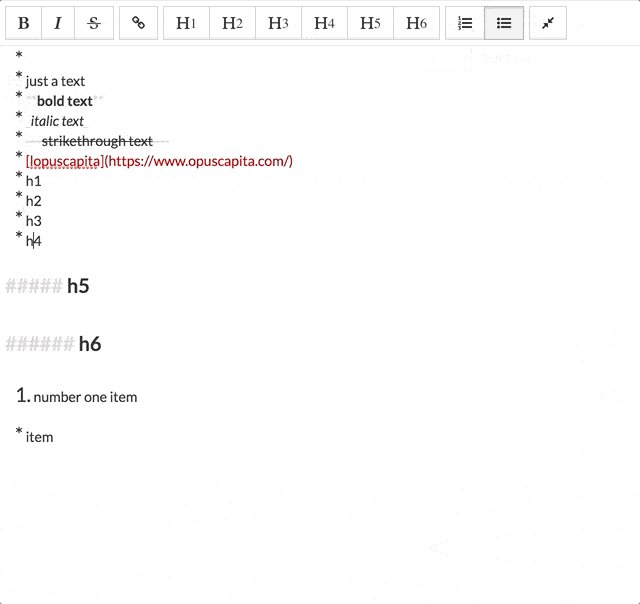
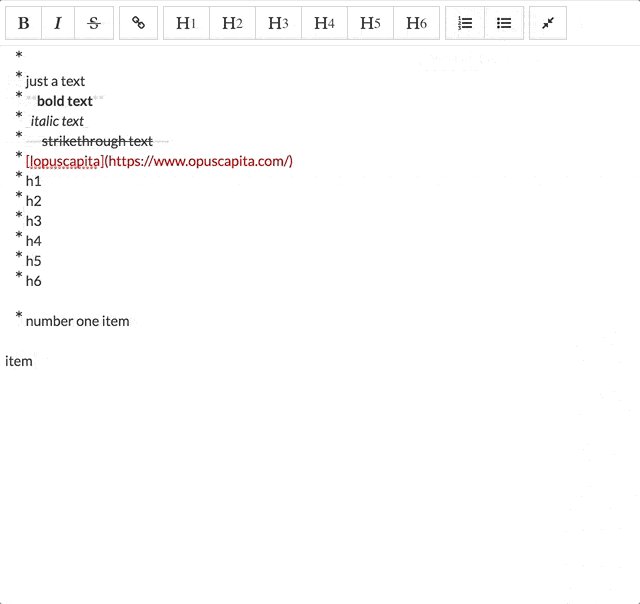
ปุ่มรายการ [UL]
นี่คือข้อมูลจำเพาะตามตัวอย่างวิดีโอสำหรับปุ่มนี้

- ใส่เครื่องหมาย '* ' ที่จุดเริ่มต้นของบรรทัดหากบรรทัดไม่ได้ขึ้นต้นด้วย ['{number} -
- แทนที่ด้วยเครื่องหมาย '* ' หากบรรทัดขึ้นต้นด้วย ['{number} -
- ใส่เครื่องหมาย '* ' ที่จุดเริ่มต้นของบรรทัดถัดไปหากกด
enter ที่ท้ายบรรทัดที่ทำเครื่องหมายว่าเป็นรายการหากรายการมีข้อความใดๆ - ล้างบรรทัดจาก '* ' และเลื่อนเคอร์เซอร์ไปที่บรรทัดใหม่หากผู้ใช้กด
enter ที่ท้ายบรรทัดที่ทำเครื่องหมายว่าเป็นรายการ แต่ไม่มีข้อความใด ๆ
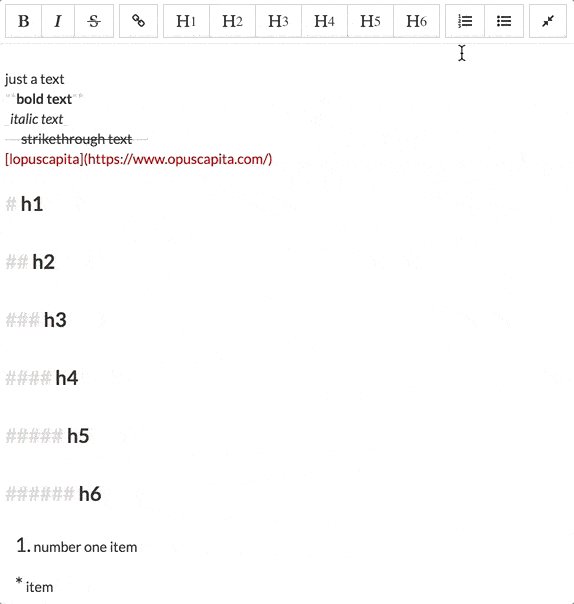
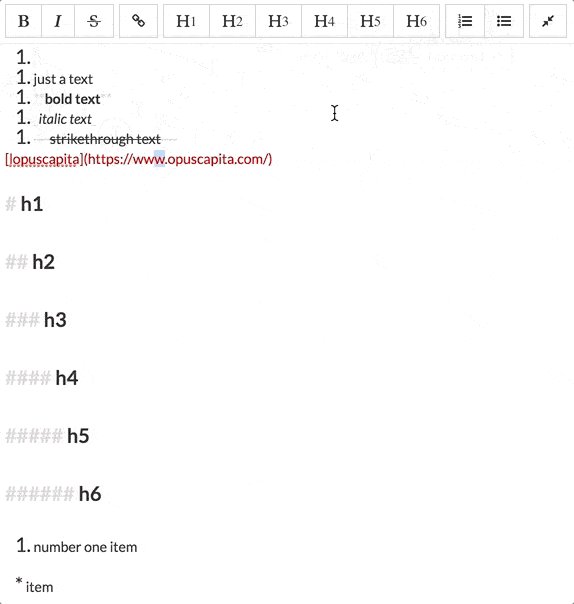
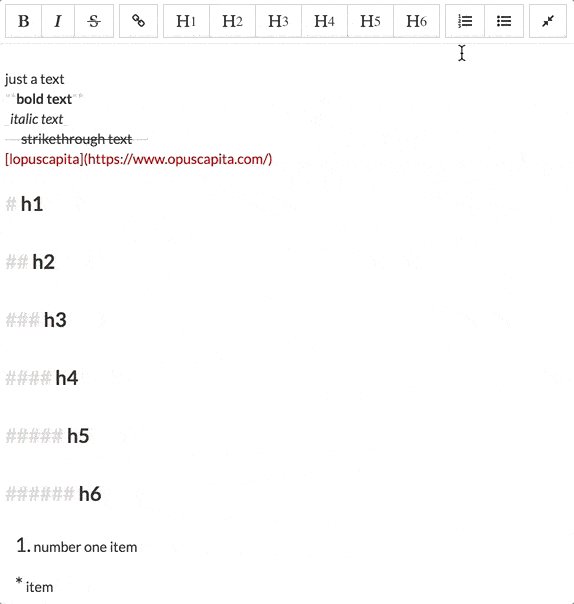
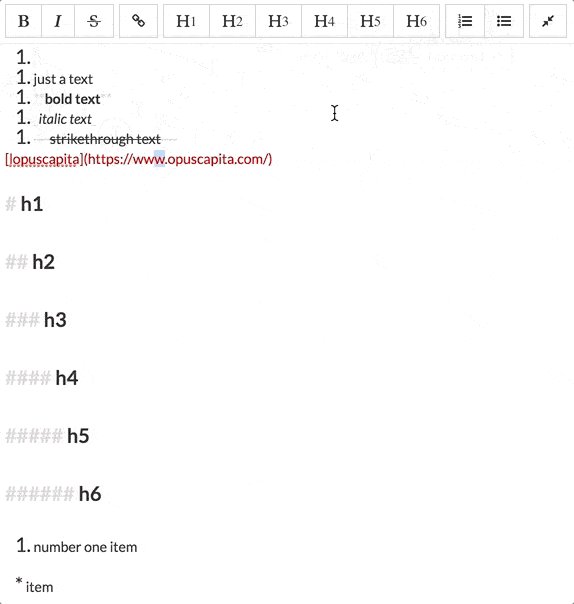
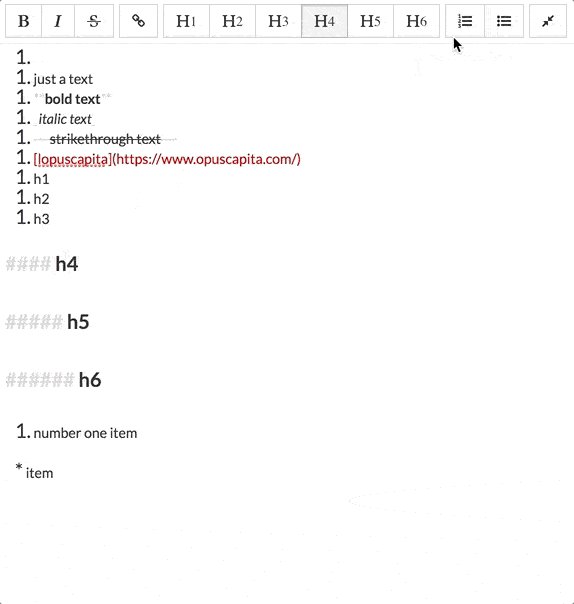
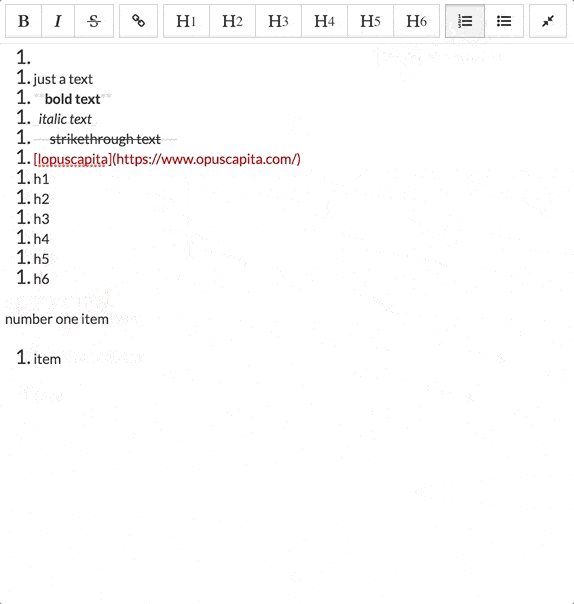
ปุ่มรายการสั่งซื้อ [OL]
นี่คือข้อมูลจำเพาะตามตัวอย่างวิดีโอสำหรับปุ่มนี้

- ใส่เครื่องหมาย '1 ' ที่จุดเริ่มต้นของบรรทัดหากไม่ได้ขึ้นต้นด้วย ['* ', '# ', '## ', '### ', '#### ', '##### ', '## #### ']
- แทนที่ด้วยเครื่องหมาย '1 ' ถ้าบรรทัดขึ้นต้นด้วย ['* ', '# ', '## ', '### ', '#### ', '##### ', '###### ']
- ใส่เครื่องหมาย '{number+1} ' ที่จุดเริ่มต้นของบรรทัดถัดไป หากกด
enter ที่ท้ายบรรทัดที่ทำเครื่องหมายเป็นรายการหากรายการมีข้อความใดๆ - ล้างบรรทัดจาก '{number} ' และเลื่อนเคอร์เซอร์ไปที่บรรทัดใหม่หากผู้ใช้กด
enter ที่ท้ายบรรทัดที่ทำเครื่องหมายเป็นรายการเรียงลำดับ แต่ไม่มีข้อความใดๆ
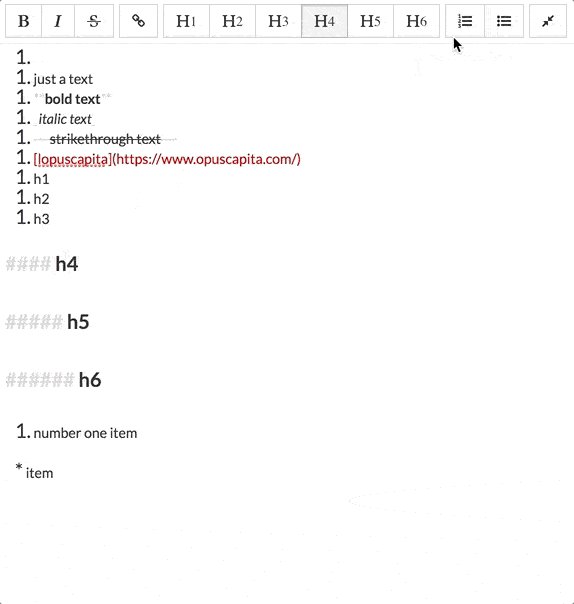
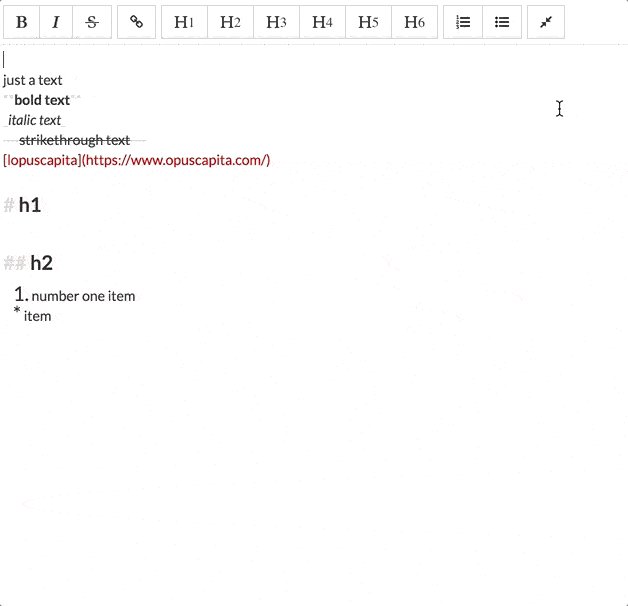
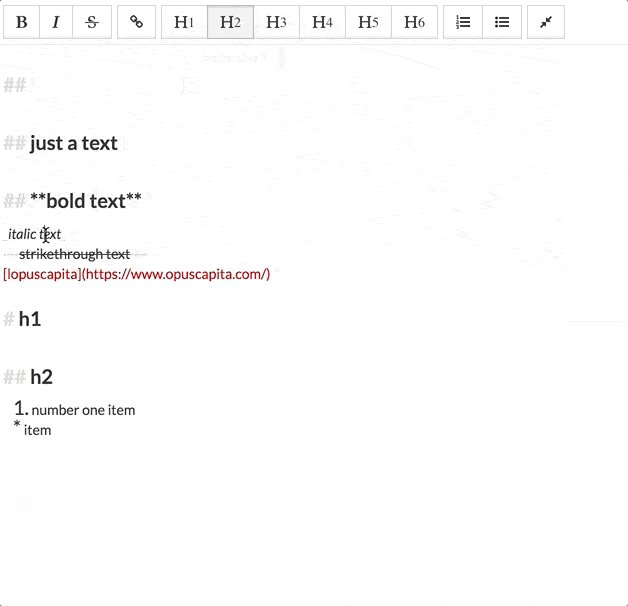
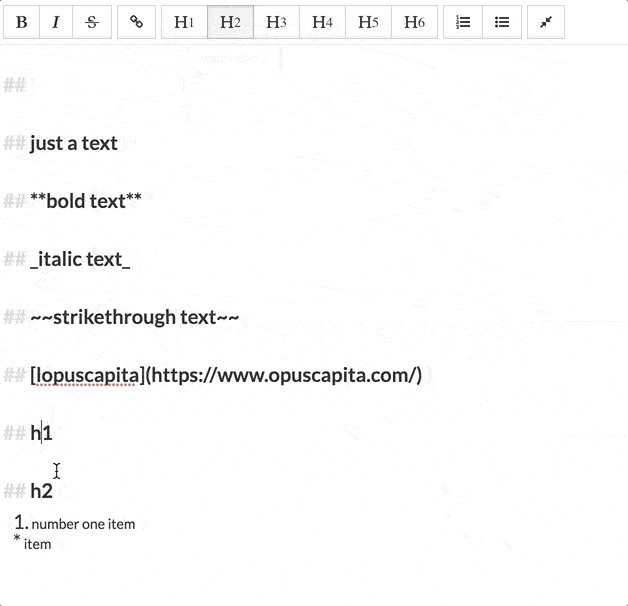
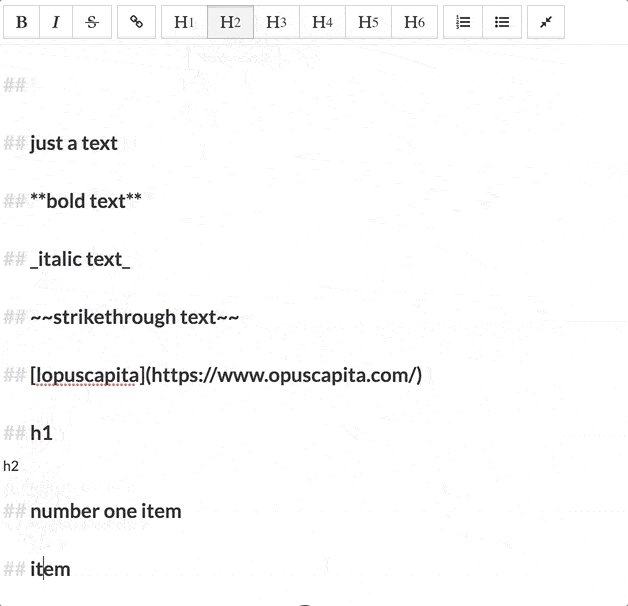
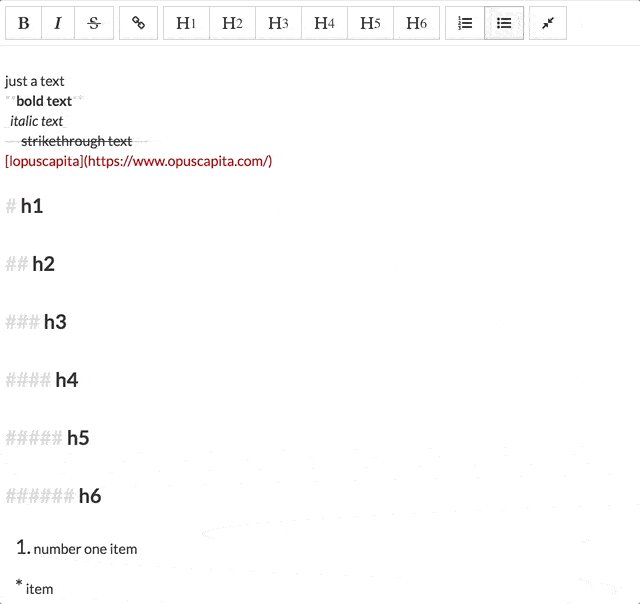
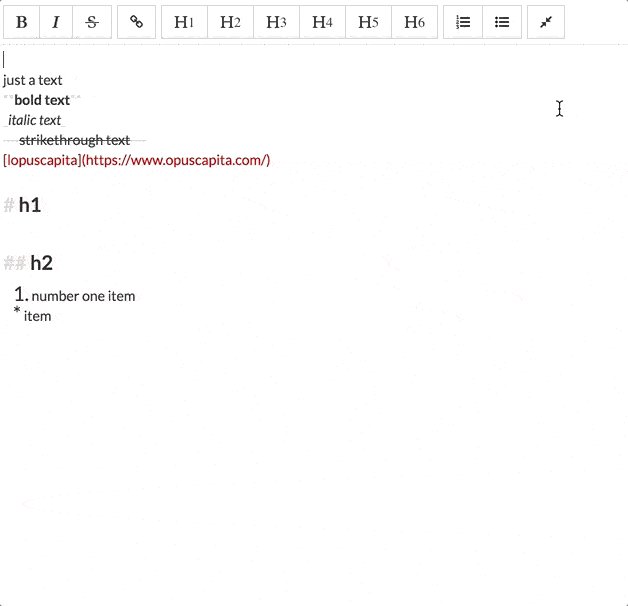
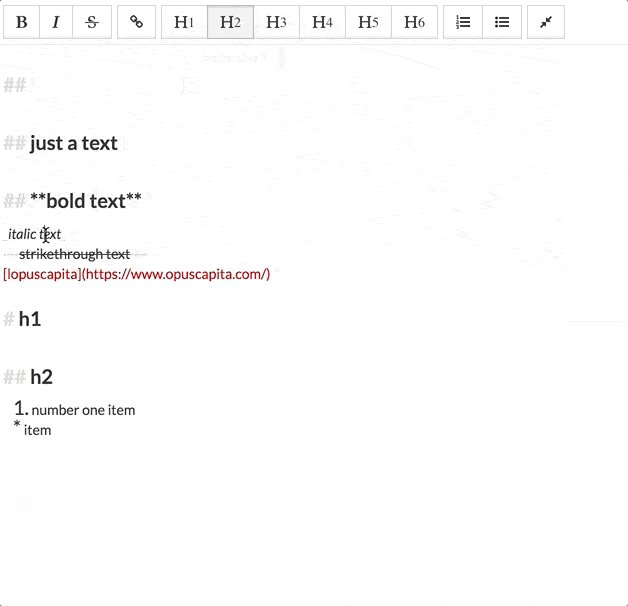
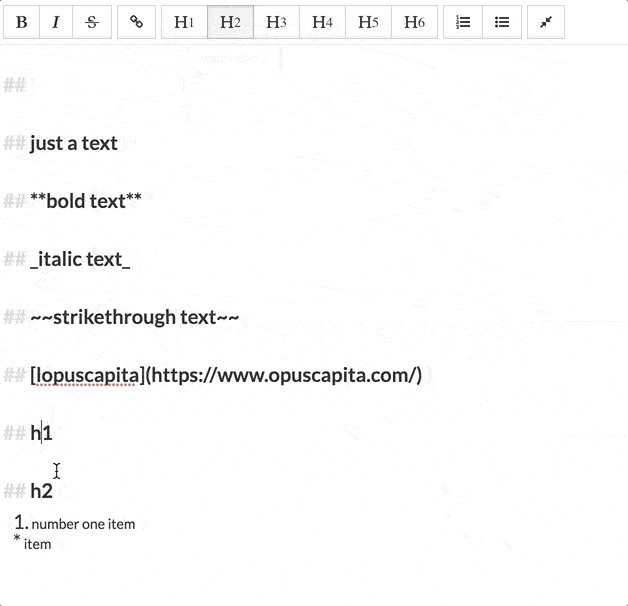
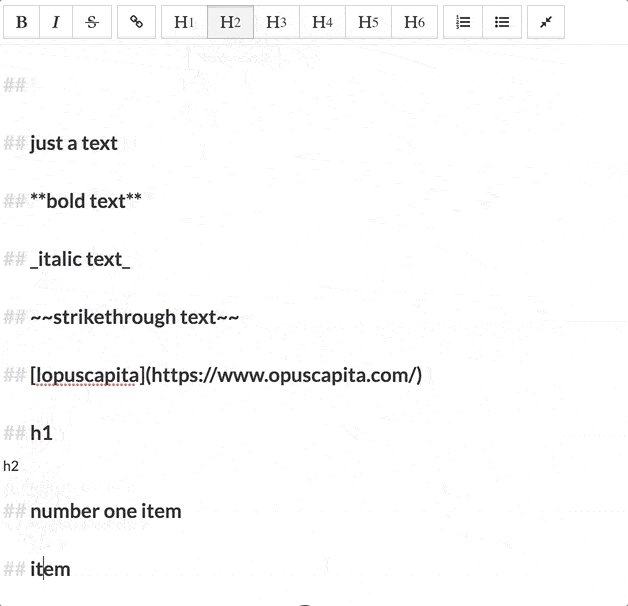
ปุ่มรายการส่วนหัว [h1-h6]
นี่คือข้อกำหนดตามตัวอย่างวิดีโอสำหรับปุ่ม [H2] (ปุ่มส่วนหัวอื่นๆ ทำงานตามลำดับ)

- ใส่เครื่องหมาย '# ' - '###### ' (ขึ้นอยู่กับปุ่ม) ที่จุดเริ่มต้นของบรรทัดหากไม่ได้ขึ้นต้นด้วย ['* ', '{number} -
- แทนที่ด้วยเครื่องหมาย '# ' - '###### ' (ขึ้นอยู่กับปุ่ม) หากบรรทัดติดดาวด้วย ['* ', '{number} -
- ลบเครื่องหมายส่วนหัวที่มีอยู่ออกหากมีการคลิกปุ่มส่วนหัวที่เกี่ยวข้อง
- อัปเดตเครื่องหมายส่วนหัวที่มีอยู่เป็นเครื่องหมายส่วนหัวอื่นหากเครื่องหมายส่วนหัวปัจจุบันไม่ตรงกับปุ่มส่วนหัวที่กด
องค์ประกอบที่ทำเครื่องหมายไว้
นี่คือข้อมูลจำเพาะตามตัวอย่างวิดีโอสำหรับปุ่มเหล่านี้

ปุ่มตัวหนา [B]
- ข้อความที่เลือกจะล้อมรอบด้วย '**' เช่น {selected_text} -> **{selected_text}**
- หากข้อความที่เลือกมีข้อความตัวหนา ข้อความนั้นจะถูกแกะออก เช่น **{selected_text}** -> {selected_text}
- แทรก '**{cursor}**' ในตำแหน่งเคอร์เซอร์หากไม่ได้เลือกข้อความ และวางเคอร์เซอร์ไว้ด้านใน
ปุ่มตัวเอียง [I]
- ข้อความที่เลือกจะล้อมรอบด้วย '_' เช่น {selected_text} -> _{selected_text}
- หากข้อความที่เลือกถูกทำเครื่องหมายเป็นตัวเอียง ข้อความนั้นจะถูกแกะออก เช่น _{selected_text} -> {selected_text}
- แทรก '_{cursor__' ในตำแหน่งเคอร์เซอร์หากไม่ได้เลือกข้อความ และวางเคอร์เซอร์ไว้ด้านใน
ปุ่มขีดทับ [S]
- ข้อความที่เลือกจะล้อมรอบด้วย '~~' เช่น {selected_text} -> ~~{selected_text}~~
- หากข้อความที่เลือกถูกทำเครื่องหมายเป็นเส้นขีดทับ ข้อความดังกล่าวจะถูกแกะออก เช่น ~~{selected_text}~~ -> {selected_text}
- แทรก '~~{cursor}~~' ในตำแหน่งเคอร์เซอร์หากไม่ได้เลือกข้อความ และวางเคอร์เซอร์ไว้ด้านใน
องค์ประกอบแบบอินไลน์
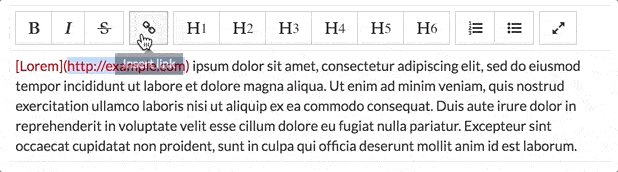
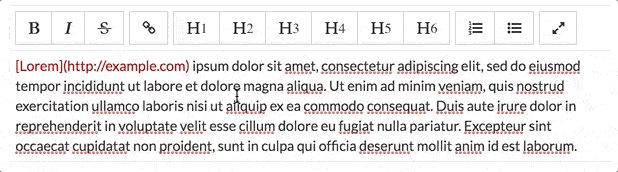
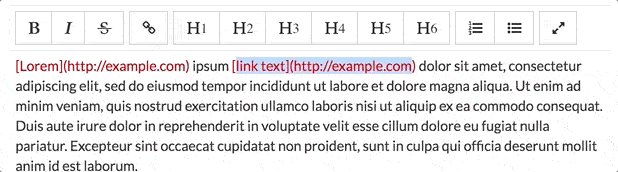
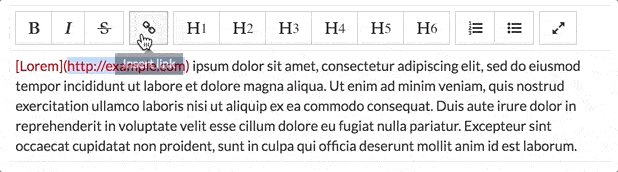
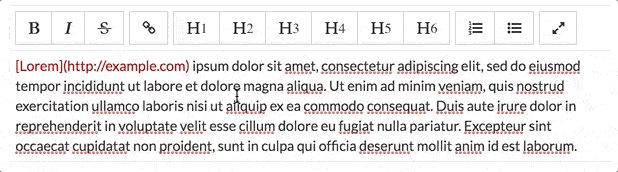
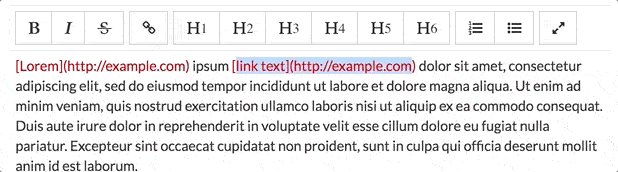
ปุ่มพุกภายนอก [A]
นี่คือข้อมูลจำเพาะตามตัวอย่างวิดีโอสำหรับปุ่มนี้

- ล้อมข้อความที่เลือกด้วย '[' และ '](http://example.com)' เช่น {selected_text} -> [{selected_text}](http://example.com)
- แทรกข้อความ [ข้อความลิงก์](http://example.com) ในตำแหน่งเคอร์เซอร์หากไม่ได้เลือกข้อความ
ปัญหาที่ทราบ
- ในกรณีที่แถบเครื่องมือการเลือกบรรทัดหลายบรรทัด ปุ่มทั้งหมดยกเว้น
list และ ordered list จะไม่สามารถใช้งานได้ (ไม่รองรับการดำเนินการ) - ไม่รองรับการบล็อคโค้ด
ผู้ร่วมให้ข้อมูล
| อเล็กเซย์ เซอร์เกฟ |
|---|
| มิทรี ดิวิน |
| มิทรี ซันโก |
| อเล็กซานเดอร์ บาลูนอฟ |
| คิริลล์ โวลโควิช |
ใบอนุญาต
ได้รับอนุญาตภายใต้ Apache License เวอร์ชัน 2.0 ดูใบอนุญาตสำหรับข้อความใบอนุญาตฉบับเต็ม