jquery.schedule
v3.1.0

ปฏิทินกำหนดการ jquery และ html
npm i jq.schedule --save
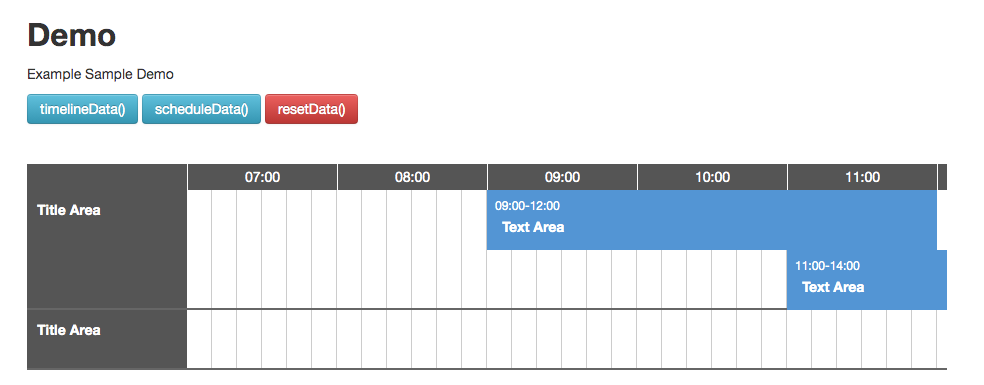
ลองสาธิต
ต่อท้าย head css
<link rel="stylesheet" type="text/css" href="./jquery.schedule/dist/css/style.min.css" />
ใส่ร่างกาย
<div id="schedule"></div>
<script type="text/javascript" src="./jquery.schedule/dist/js/jq.schedule.min.js"></script>
<script type="text/javascript">
$(function(){
var $sc = $("#schedule").timeSchedule({
startTime: "07:00", // schedule start time(HH:ii)
endTime: "21:00", // schedule end time(HH:ii)
widthTime:60 * 10, // cell timestamp example 10 minutes
timeLineY:60, // height(px)
verticalScrollbar:20, // scrollbar (px)
timeLineBorder:2, // border(top and bottom)
bundleMoveWidth:6, // width to move all schedules to the right of the clicked time line cell
rows : {
'0' : {
title : 'Title Area',
subtitle : 'Description',
schedule:[
{
start:'09:00',
end:'12:00',
text:'Text Area',
data:{
}
},
{
start:'11:00',
end:'14:00',
text:'Text Area',
data:{
}
}
]
},
'1' : {
title : 'Title Area',
schedule:[
{
start:'16:00',
end:'17:00',
text:'Text Area',
data:{
}
}
]
}
},
onChange: function(node, data){
addLog('onChange', data);
},
onInitRow: function(node, data){
addLog('onInitRow', data);
},
onClick: function(node, data){
addLog('onClick', data);
},
onAppendRow: function(node, data){
addLog('onAppendRow', data);
},
onAppendSchedule: function(node, data){
addLog('onAppendSchedule', data);
},
onScheduleClick: function(node, time, timeline){
addLog('onScheduleClick', time + ' ' + timeline);
}
});
});
</script>
| สำคัญ | ค่า | คำอธิบาย |
|---|---|---|
| ชื่อคลาส | jq-กำหนดการ | เพิ่มคลาสองค์ประกอบ (ค่าเริ่มต้น jq.schedule) |
| เวลาเริ่มต้น | 07:00 น | กำหนดเวลาเริ่มต้น (HH:ii) |
| เวลาสิ้นสุด | 21:00 น | เวลาสิ้นสุดกำหนดการ (HH:ii) |
| ความกว้างเวลา | 600 | ตัวอย่างการประทับเวลาของเซลล์ 10 นาที |
| ไทม์ไลน์Y | 60 | ความสูง(พิกเซล) |
| แนวตั้งScrollbar | 20 | แถบเลื่อน (px) |
| timeLineBorder | 2 | เส้นขอบ (บนและล่าง) |
| มัด MoveWidth | 6 | width เพื่อย้ายกำหนดการทั้งหมดไปทางขวาของเซลล์เส้นเวลาที่คลิก |
| แถว | {วัตถุ} | ข้อมูลกำหนดการ |
| ลากได้ | {บูลีน} | เปิดใช้งานการลากได้ (ค่าเริ่มต้นเป็นจริง) |
| ปรับขนาดได้ | {บูลีน} | เปิดใช้งานการปรับขนาดได้ (ค่าเริ่มต้นเป็นจริง) |
| ปรับขนาดได้ซ้าย | {บูลีน} | เปิดใช้งานการปรับขนาดที่จับด้านซ้าย (ค่าเริ่มต้นเป็นเท็จ) |
| สำคัญ | พิมพ์ | คำอธิบาย |
|---|---|---|
| ชื่อ | เชือก | กำหนดการชื่อแถว |
| คำบรรยาย | เชือก | กำหนดการคำอธิบายแถว |
| กำหนดการ | วัตถุ[] | กำหนดเวลาแถวของอาร์เรย์ |
| สำคัญ | พิมพ์ | คำอธิบาย |
|---|---|---|
| เริ่ม | เชือก | ฮช:ii |
| จบ | เชือก | ฮช:ii |
| ข้อความ | เชือก | ชื่อบาร์ |
| ข้อมูล | วัตถุ | ผูกข้อมูล |
ในการเปลี่ยนแปลงการโทรกลับของแถบกำหนดการ
เริ่มต้นข้อมูล
เมื่อคลิกบาร์โทรกลับ
ในการเพิ่มการโทรกลับแถวกำหนดการ
ในการเพิ่มการโทรกลับแถบกำหนดการ
เมื่อคลิกกำหนดเวลาการโทรกลับแถว
var data = $("#schedule").timeSchedule('timelineData');
var data = $("#schedule").timeSchedule('scheduleData');
$("#schedule").timeSchedule('resetData');
$("#schedule").timeSchedule('resetRowData');
$("#schedule").timeSchedule('addRow', timeline, {
title : 'Title Area',
schedule:[
{
start:'09:00',
end:'12:00',
text:'Text Area',
data:{
}
}
]
});
$("#schedule").timeSchedule('addSchedule', timeline, {
start: start,
end: end,
text:'Insert Schedule',
data:{}
});
$("#schedule").timeSchedule('setDraggable', true or false);
$("#schedule").timeSchedule('setResizable', true or false);
เรียกใช้เซิร์ฟเวอร์เบราว์เซอร์ซิงค์
npm run serve