jquery 3.1.1
1.แนะนำ jquery 3.1.1
2.แนะนำ <script src="dist/application.min.js"></script>
app.settings({
api: {
location: "http://xxx.xxx.xxx/", //设置api服务器地址
version: 'v1', //设置api版本
versionSendType: 'url', //版本号的发送方式,可能的值 url、headers、param,默认为 url
},
isChangeURL: false //是否开启url自动变更,此选项仅在 server中允许时可以被设置为true
});
คำขอ API แบ่งออกเป็นสองประเภท
ส่งคำขอรับ
app.api.get('接口名称', 回调函数);
ชอบ
app.api.get('user/get_name', {name: 'testname'}, function(data){
//todo 接口请求成功后的后续操作
});
รหัสข้างต้นจะส่งคำขอต่อไปนี้
Request URL:http://xxx.xxx.xxx/v1/user/get_name?name=testname
Request Method:GET
Host:xxx.xxx.xxx
ส่งคำขอโพสต์
app.api.post(接口名称, 参数, 回调函数);
ชอบ
app.api.post('user/set_name', {name: 'testname'}, function(){
//todo 接口请求成功后的后续操作
});
รหัสข้างต้นจะส่งคำขอต่อไปนี้
Request URL:http://xxx.xxx.xxx/v1/user/get_name
Request Method:POST
Host:xxx.xxx.xxx
Form Data:
name:testname
如果 `versionSendType` 设置为 `param`
แต่
Request URL:http://xxx.xxx.xxx/user/get_name?version=v1
เวลาโพสต์
Form Data:
version:v1
如果 `versionSendType` 设置为 `header`
พารามิเตอร์ Api-Version จะถูกเพิ่มใน Request Headers เมื่อส่งคำขอ ในกรณีนี้ เซิร์ฟเวอร์จำเป็นต้องเพิ่ม Api-Version ให้กับพารามิเตอร์ Access-Control-Allow-Headers ใน Response Headers หรือตั้งค่าโดยตรงเป็น *
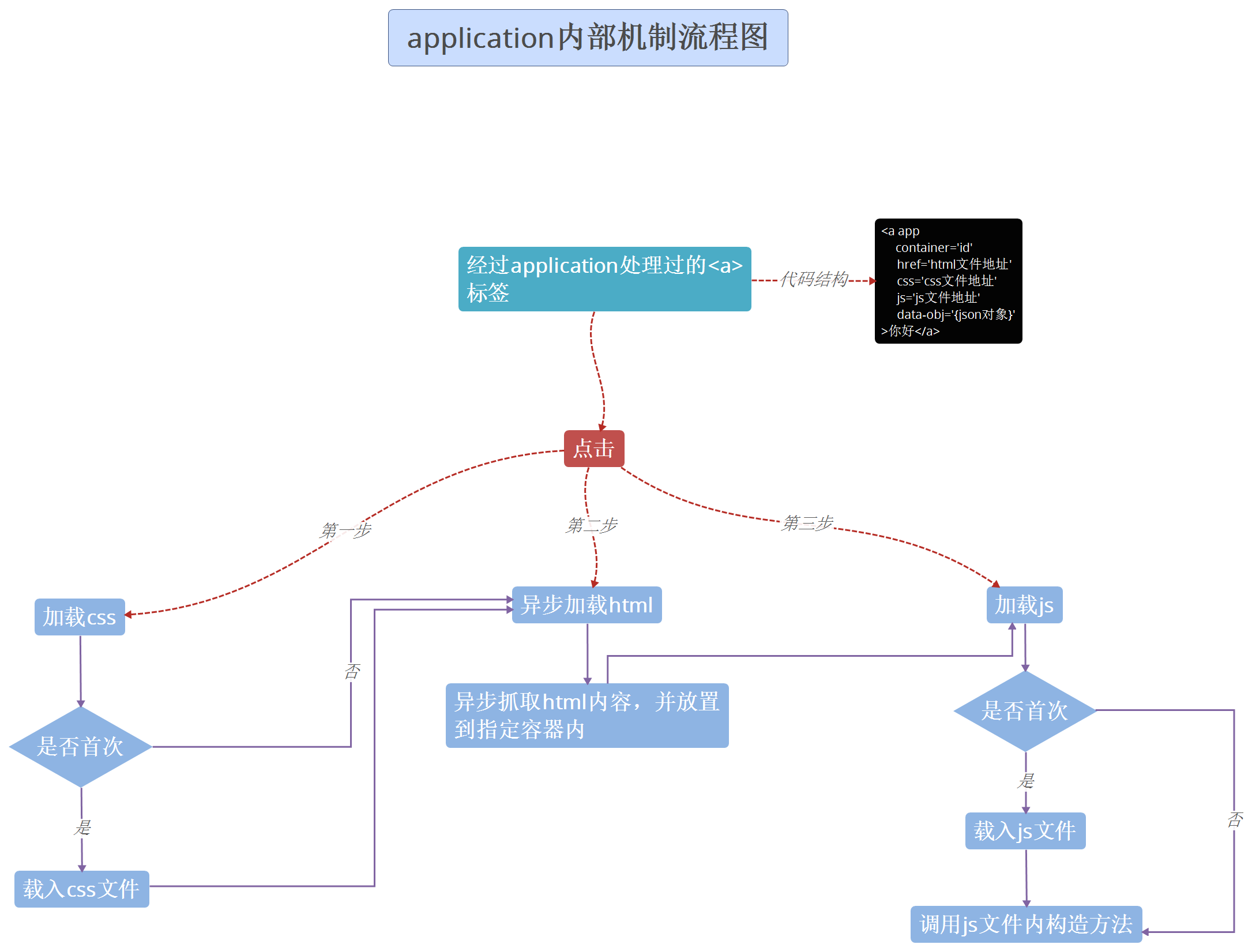
การโหลดอัตโนมัติประกอบด้วย html, css และ js การโหลดอัตโนมัติยังคงใช้แท็ก <a> เป็นค่าเริ่มต้น แต่กลไกของแท็ก <a> ได้รับการปรับแล้ว การคลิกแท็ก <a> จะไม่ข้ามพร้อมกันอีกต่อไป แต่จะโหลดหน้าเว็บแบบอะซิงโครนัสโดยอัตโนมัติ
หลังจากโหลด html หรือ css ทั้งหมดสำเร็จแล้ว เหตุการณ์การปรับขนาดของหน้าต่างจะถูกทริกเกอร์โดยอัตโนมัติ
แท็ก <a> ได้รับการขยายด้วยแอตทริบิวต์ ตอนนี้มีการเพิ่มแอตทริบิวต์ดังนี้:
จำเป็นต้องมี app ที่นี่ แต่ไม่จำเป็นต้องกรอกค่า a กที่ไม่มีแอตทริบิวต์นี้ยังคงใช้กลไกการข้ามแบบซิงโครนัส
href จำเป็นต้องโหลดที่อยู่ไฟล์ html แบบอะซิงโครนัส
รหัส container คอนเทนเนอร์จะแสดงเนื้อหาที่โหลดแบบอะซิงโครนัสลงในคอนเทนเนอร์ที่ระบุ
ที่อยู่ไฟล์ css ที่ css จำเป็นต้องโหลดแบบอะซิงโครนัส
ที่อยู่ไฟล์ js ที่ต้องโหลดแบบอะซิงโครนัส
data-obj จำเป็นต้องอวดข้อมูลที่ส่งโดยเพจ
ตัวอย่างการใช้งาน
<a
app
container="content"
href="register.html"
css="register.css"
js="register.js"
data-obj='{"user_id": 111}'
>这是一个超连接</a>
อย่าลืมใส่ใจกับการใช้เครื่องหมายคำพูดเดี่ยวและคู่สำหรับ data-obj
หลาย CSS จะโหลด css="css1.css|css2.css|css3.css"
js หลายตัวโหลด js="js1.js|js2.js|js3.js" โดยอัตโนมัติ
เพื่อหลีกเลี่ยงความขัดแย้งในการตั้งชื่อ js นี้จัดเตรียมวิธีการลงทะเบียนเนมสเปซ
//สมมติว่าตำแหน่งปัจจุบันของ js คือ js/a/test.js
app.namespace.register('js.a.test'); แค่นั้นแหละ
หลังจากนั้นคุณสามารถใช้ js.a.test ได้โดยตรง
ตัวอย่างเช่น
js.a.test.alert = function(msg){
alert("^_^" + msg + "^_^");
}
js.a.test.isShow = true;
……
สำหรับไฟล์ js ที่นำเข้าแบบไม่พร้อมกัน ตัวสร้างภายในจะถูกรันโดยอัตโนมัติ
*เพื่อหลีกเลี่ยงความขัดแย้งในการตั้งชื่อไฟล์ js แต่ละไฟล์ ขอแนะนำให้ปิดไฟล์ js แต่ละไฟล์ มิฉะนั้นตัวแปรและฟังก์ชันทั้งหมดจะใช้เนมสเปซ
ชอบ
//假设当前js文件的文件名是 'js/a/brand.js'
app.namespace.register('js.a.brand'); //注册命名空间
(function(w){
// 构造函数
js.a.brand = function(){
//todo 需要初始化的逻辑
}
// todo 其它的代码逻辑
}(window));
เพียงโทรไป app.back();

เอ็มไอที
ลิขสิทธิ์ (c) 2017 writethesky(书天)