ธีม Zola ที่สามารถเข้าถึงได้พร้อมการค้นหา การรองรับหลายภาษา ตัวเลือก JavaScript คะแนน Lighthouse ที่สมบูรณ์แบบ และเอกสารประกอบที่ครอบคลุม สร้างขึ้นสำหรับเว็บไซต์และบล็อกส่วนตัว
เคล็ดลับ
ต้องการเริ่มบล็อกทันทีหรือไม่? ใช้เทมเพลต tabi-start เพื่อทำให้ไซต์เสร็จสมบูรณ์และใช้งานได้ภายในไม่กี่นาที
ดูตัวอย่างสด (และเอกสารประกอบของธีม) ที่นี่
สำรวจส่วนไซต์โดยใช้ทาบิเพื่อดูแอปพลิเคชันในโลกแห่งความเป็นจริง
tabi (旅, / t ɐ ˈ b i /): การเดินทาง

tabi ได้คะแนนสมบูรณ์แบบในการตรวจสอบ Lighthouse ของ Google:
บันทึก
วิธีที่เร็วที่สุดในการสร้างไซต์ใหม่คือการใช้เทมเพลต tabi-start สิ่งนี้จะช่วยให้คุณตั้งค่าบล็อกได้อย่างสมบูรณ์พร้อมการกำหนดค่าที่จำเป็นทั้งหมดที่พร้อมใช้งาน
วิธีเพิ่มทาบิให้กับไซต์ Zola ที่คุณมีอยู่:
git init
git submodule add https://github.com/welpo/tabi.git themes/tabi
หรือโคลนธีมลงในไดเร็กทอรีธีมของคุณ:
git clone https://github.com/welpo/tabi.git themes/tabi
config.toml ของคุณ : theme = "tabi"
title ใน config.toml ของคุณ : title = "Your Site Title"
config.toml ของคุณ : [ markdown ]
highlight_code = true
highlight_theme = " css " สร้างไฟล์ content/_index.md ไฟล์นี้ควบคุมลักษณะและลักษณะการทำงานของหน้าแรกของคุณ เลือกหนึ่งในตัวเลือกต่อไปนี้:
ตัวเลือก A: แสดงโพสต์จาก / :
+++
title = "Home"
paginate_by = 5 # Show 5 posts per page.
+++
content/ แบบแบ่งหน้า ตัวเลือก B: แสดงโพสต์จากเส้นทางอื่น (เช่น blog/ ) :
+++
title = "Home"
# Note we're not setting `paginate_by` here.
[extra]
section_path = "blog/_index.md" # Where to find your posts.
max_posts = 5 # Show 5 posts on the home page.
+++
blog/ ส่วนpaginate_by หากคุณเลือกตัวเลือกนี้_index.md ของส่วน การใช้ section_path = "blog/" จะไม่ทำงาน คำเตือน
อย่าตั้งค่าทั้ง paginate_by และ section_path ใน content/_index.md
การตั้งค่าเหล่านี้ไม่เกิดร่วมกัน และการใช้ทั้งสองอย่างอาจทำให้ไม่มีการแสดงโพสต์
content/_index.md : [extra]
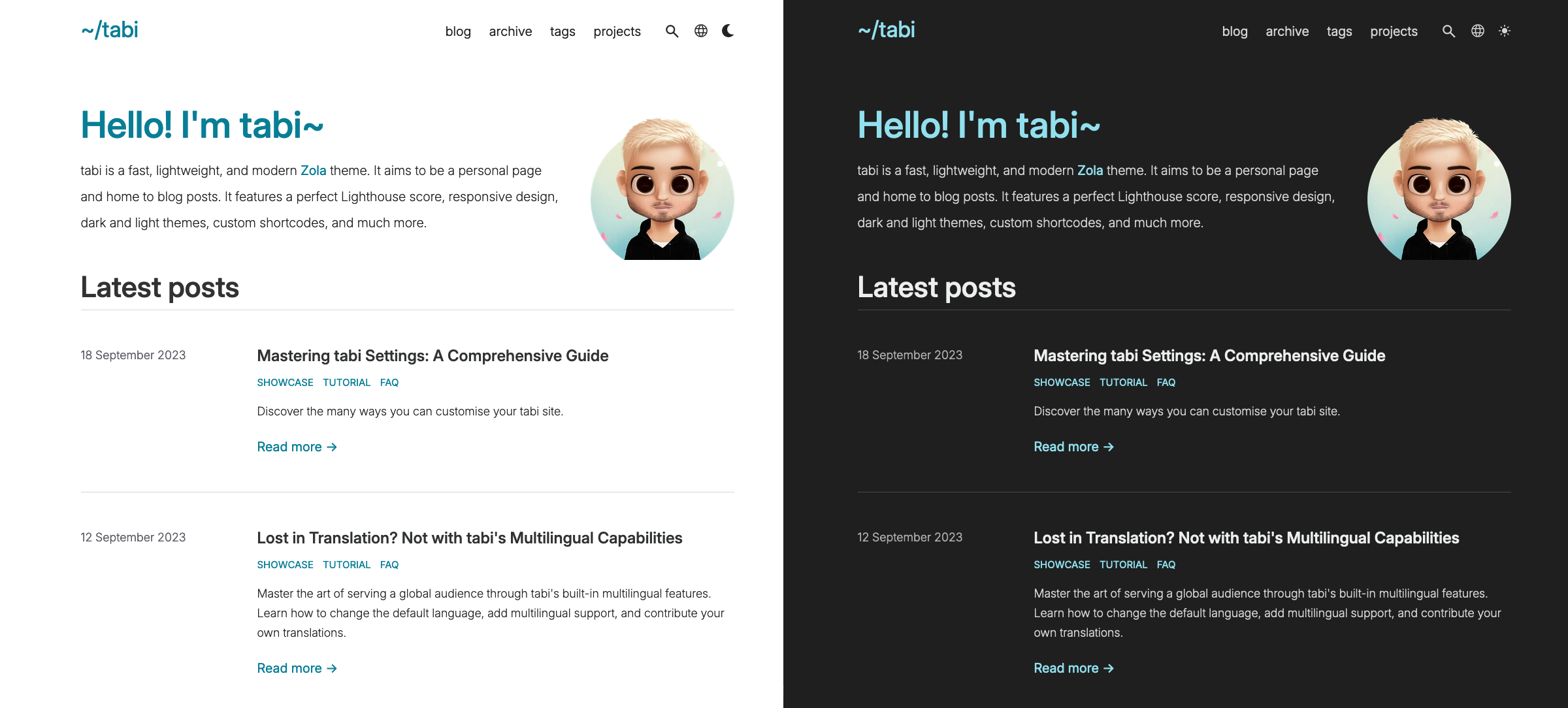
header = {title = "Hello! I'm tabi~", img = "img/main.webp", img_alt = "Your Name" }
เนื้อหาที่อยู่นอกส่วนหน้าจะแสดงผลระหว่างชื่อส่วนหัวและรายการโพสต์ ในภาพหน้าจอด้านบน มีข้อความว่า "tabi เป็นธีม Zola ที่รวดเร็ว น้ำหนักเบา และทันสมัย…"
config.toml ให้ตั้งชื่อเรื่องและการจัดหมวดหมู่สำหรับแต่ละภาษา เช่น: [ languages . es ]
title = " ~/tabi "
taxonomies = [{ name = " tags " , feed = true }] คุณจะต้องมี _index.{language_code}.md ต่อภาษาสำหรับแต่ละส่วน (เช่น /blog หรือ /projects) ที่คุณต้องการเปิดใช้งานในภาษานั้น
เช่นเดียวกับแต่ละโพสต์ ซึ่งควรมีชื่อเหมือนกับภาษาเริ่มต้นทุกประการ โดยมี .{code} พิเศษอยู่หน้าส่วนขยาย (เช่น security.md เวอร์ชันภาษาสเปนจะเป็น security.es.md )
การกำหนดค่านี้อนุญาตให้ตัวสลับภาษานำผู้ใช้ไปยังการแปล URL ปัจจุบัน หากไม่มีการแปล หน้า 404 จะปรากฏขึ้น พร้อมด้วยคำอธิบายในแต่ละภาษาที่ตั้งค่าไว้ในการกำหนดค่า
หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการสนับสนุนหลายภาษา โปรดดูคำถามที่พบบ่อย
หากคุณเพิ่มธีมเป็นโมดูลย่อย git ให้รัน:
git submodule update --remote themes/tabiหากคุณโคลนมัน:
cd themes/tabi
git pull| เว็บไซต์ | ผู้สร้าง | คำอธิบาย | แหล่งที่มาของไซต์ |
|---|---|---|---|
| osc.สวน | ออสการ์ เฟอร์นันเดซ (เวลโป) | วิทยาศาสตร์ข้อมูล จิตวิทยา และโซล่า | แหล่งที่มา |
| แซนดิป.ไลฟ์ | แซนดิป จี (แซนด์แมน) | สตาร์ทอัพ เทคโนโลยี และชีวิตที่ดี | แหล่งที่มา |
| seadve.github.io | เดฟ แพทริค คาเบอร์โต (SeaDve) | บล็อกและผลงานส่วนตัวพร้อม CSS ที่กำหนดเอง | แหล่งที่มา |
| mikufan.เพจ | นาเดีย | บล็อกส่วนตัว | แหล่งที่มา |
| tim-boettcher.online | ทิม บอตเชอร์ | ข้อมูลเชิงลึกและการพูดคุยของโปรแกรมเมอร์หูหนวกตาบอด | แหล่งที่มา |
| www.richtman.au | เอเรียล ริชท์แมน | บล็อกเทคโนโลยีส่วนบุคคล | แหล่งที่มา |
| เกมปอนเดโรซา | จอห์น บูรัค (เจวิมส์) | บริษัทเกมอินดี้ที่เป็นมิตร | - |
| jmbhughes.com | มาร์คัส ฮิวจ์ส (เจมฮิวจ์ส) | บล็อกส่วนตัว | แหล่งที่มา |
| szabolcs.me | ซาโบลซ์ ฟาเซคัส (szabolcsf) | บล็อกส่วนตัว | แหล่งที่มา |
ใช้ทาบิเหรอ? อย่าลังเลที่จะสร้างประชาสัมพันธ์และเพิ่มเว็บไซต์ของคุณลงในรายการนี้
ธีมนี้ได้รับแรงบันดาลใจจาก:
มีบางอย่างไม่ทำงานใช่ไหม? มีความคิดบ้างไหม? แจ้งให้เราทราบ!
กรุณาทำ! เราขอขอบคุณรายงานข้อผิดพลาด การปรับปรุงการแปลหรือเอกสารประกอบ (แม้จะเล็กน้อย) คำขอคุณสมบัติ...
ดูหลักเกณฑ์การมีส่วนร่วมเพื่อเรียนรู้เพิ่มเติม
รหัสนี้มีให้ภายใต้ใบอนุญาต MIT