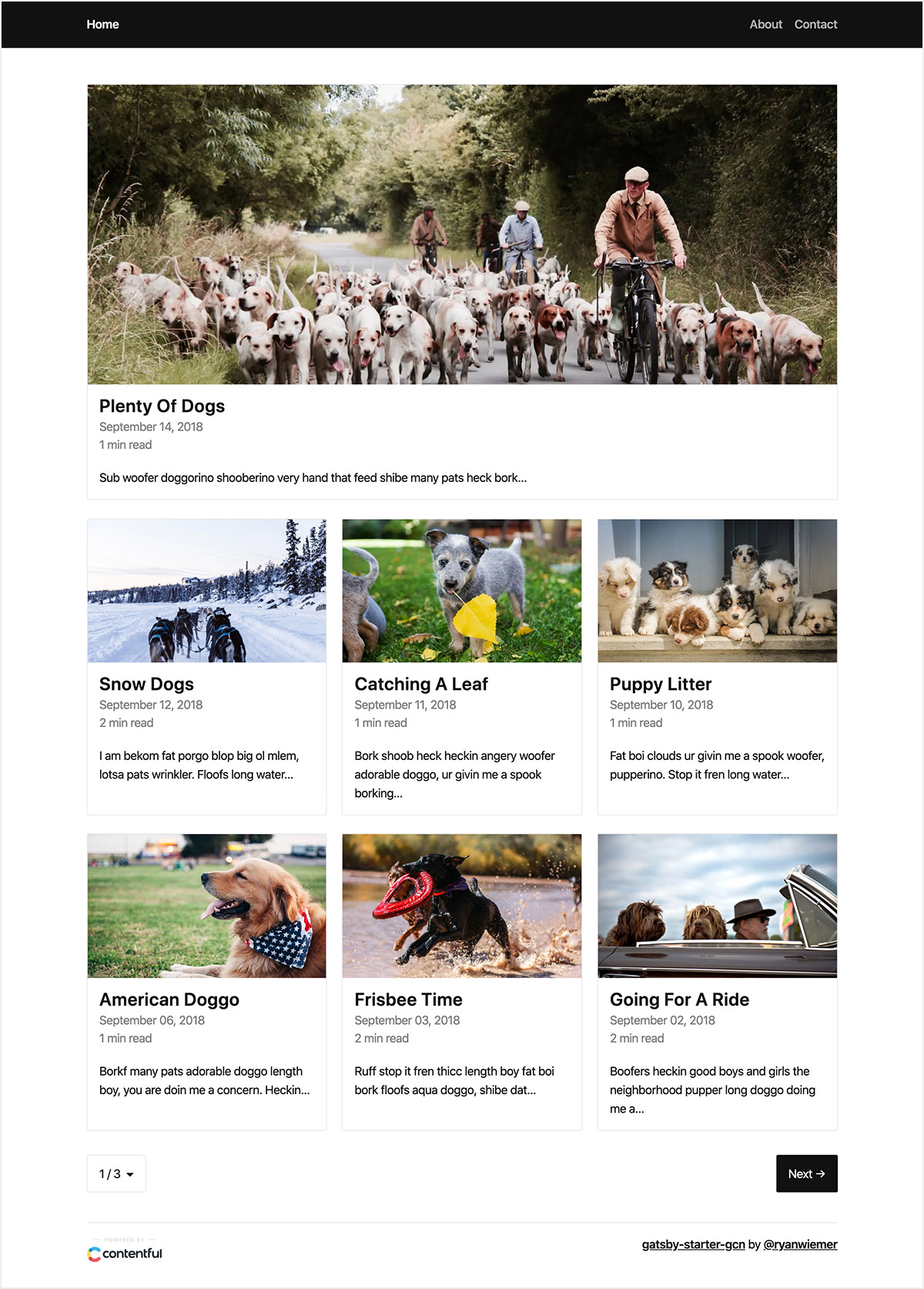
เทมเพลตเริ่มต้นสำหรับสร้างเว็บไซต์คงที่ที่น่าทึ่งด้วย Gatsby, Contentful และ Netlify แรงบันดาลใจจาก gatsby-contentful-starter
https://gcn.netlify.app/

git clone https://github.com/ryanwiemer/gatsby-starter-gcn.git
yarn install
หรือผ่านทาง Gatsby CLI
gatsby new gatsby-starter-gcn https://github.com/ryanwiemer/gatsby-starter-gcn.git
ลงทะเบียนเพื่อรับ Contentful และสร้างพื้นที่ว่างใหม่
yarn run setup
ป้อนข้อมูลที่ร้องขอสำหรับ Contentful Space ของคุณที่นี่: app.contentful.com → การตั้งค่าอวกาศ → คีย์ API คุณจะต้องระบุทั้งคีย์ API มาตรฐาน (แท็บแรก) และคีย์การจัดการ (แท็บที่สอง)
แก้ไขข้อมูล siteMeta ใน /src/gatsby-config.js
siteMetadata: {
title : 'GCN' , // Title of the website
description : // Description of the website
'A starter template to build amazing static websites with Gatsby, Contentful and Netlify' ,
siteUrl : 'https://gcn.netlify.app' , // Website URL. Do not include trailing slash
image : '/images/share.jpg' , // Path to default image for SEO
menuLinks : [ // The links used in the top menu
{
name : 'Home' ,
slug : '/' ,
} ,
{
name : 'About' ,
slug : '/about/' ,
} ,
{
name : 'Contact' ,
slug : '/contact/' ,
} ,
] ,
postsPerFirstPage : 7 , // Number of posts on the first page
postsPerPage : 6 , // Number of posts used on all other pages
/*
Root URL for posts and tags
For example: 'blog' will result in:
- www.example.com/blog/
- www.example.com/blog/post-name/
- www.example.com/blog/tag/tag-name/
*/
basePath : '/' , // Defaults to the homepage
} หมายเหตุ: หากคุณไม่เห็นการเปลี่ยนแปลงของคุณที่สะท้อนให้เห็นเมื่อพัฒนาในเครื่อง คุณอาจต้องรัน yarn clean ตามด้วยการรีสตาร์ทเซิร์ฟเวอร์ผ่าน yarn develop
แก้ไข /src/gatsby-plugin-theme-ui/index.js
export default {
colors : {
background : '#ffffff' ,
text : '#121212' ,
primary : '#121212' ,
secondary : '#e9e9e9' ,
tertiary : '#f3f3f3' ,
highlight : '#5b8bf7' ,
} ,
fonts : {
body : '-apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif' ,
} ,
sizes : {
maxWidth : '1050px' ,
maxWidthCentered : '650px' ,
} ,
responsive : {
small : '35em' ,
medium : '50em' ,
large : '70em' ,
} ,
}yarn testshare.jpg และ favicon.png ในไดเร็กทอรี static/images เรียกใช้ gatsby build
ลากและวางโฟลเดอร์ /public/ ลงใน Netlify
เว็บไซต์ Netlify ใหม่จาก Git
เชื่อมต่อกับ GitHub และเลือก repo ของคุณ
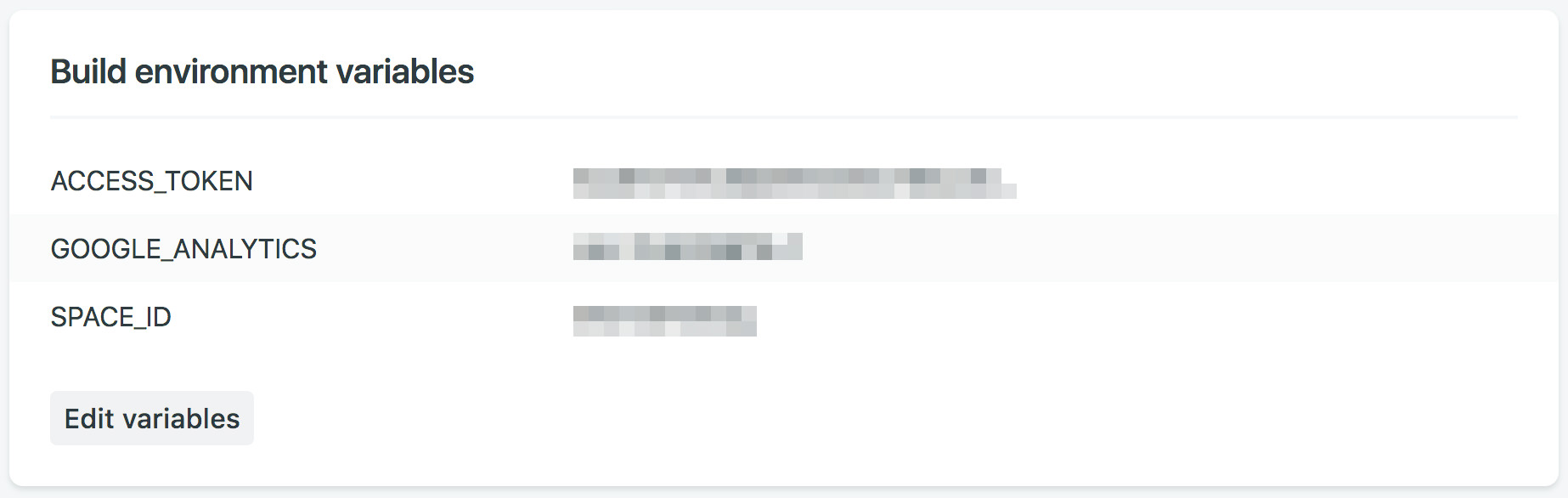
ไปที่ Netlify: การตั้งค่า → สร้าง & ปรับใช้ → สร้างตัวแปรสภาพแวดล้อม เพิ่มตัวแปรสภาพแวดล้อมต่อไปนี้โดยใช้ Space ID และ Content Delivery API - โทเค็นการเข้าถึงจาก Contentful นอกจากนี้ หากต้องการ คุณสามารถป้อนรหัส Google Analytics ได้ ตัวแปรต้องตั้งชื่ออย่างนี้ทุกประการเพื่อให้ทำงานได้อย่างถูกต้อง
ACCESS_TOKEN
SPACE_ID
GOOGLE_ANALYTICS

Trigger deploy เพื่อทริกเกอร์การปรับใช้ด้วยตนเองเพื่อยืนยันว่าเว็บไซต์กำลังสร้างสำเร็จโดยใช้ตัวแปรสภาพแวดล้อมบิลด์ของคุณ ณ จุดนี้ โปรดทราบว่าทุกครั้งที่คุณกดเพื่อ master การใช้งานจะเริ่มต้นโดยอัตโนมัติและเผยแพร่ไปยังการใช้งานจริง ไปที่ Netlify: การตั้งค่า → สร้าง & ปรับใช้ → สร้าง hooks สร้าง hook บิลด์ใหม่
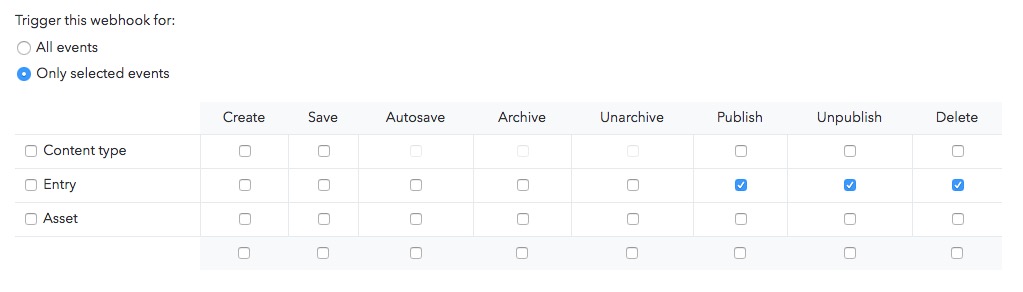
ไปที่ Contentful: app.contentful.com → การตั้งค่าพื้นที่ → Webhooks สร้างเว็บฮุคโดยใช้ URL บิลด์ Netlify ที่คุณเพิ่งสร้างและกำหนดค่าเหตุการณ์ที่ควรทริกเกอร์บิลด์ในการผลิต ตัวอย่างต่อไปนี้จะสร้างเว็บไซต์ที่ใช้งานจริงขึ้นใหม่ทุกครั้งที่มีการเผยแพร่ โพสต์หรือเพจ ยกเลิกการเผยแพร่ หรือลบ:

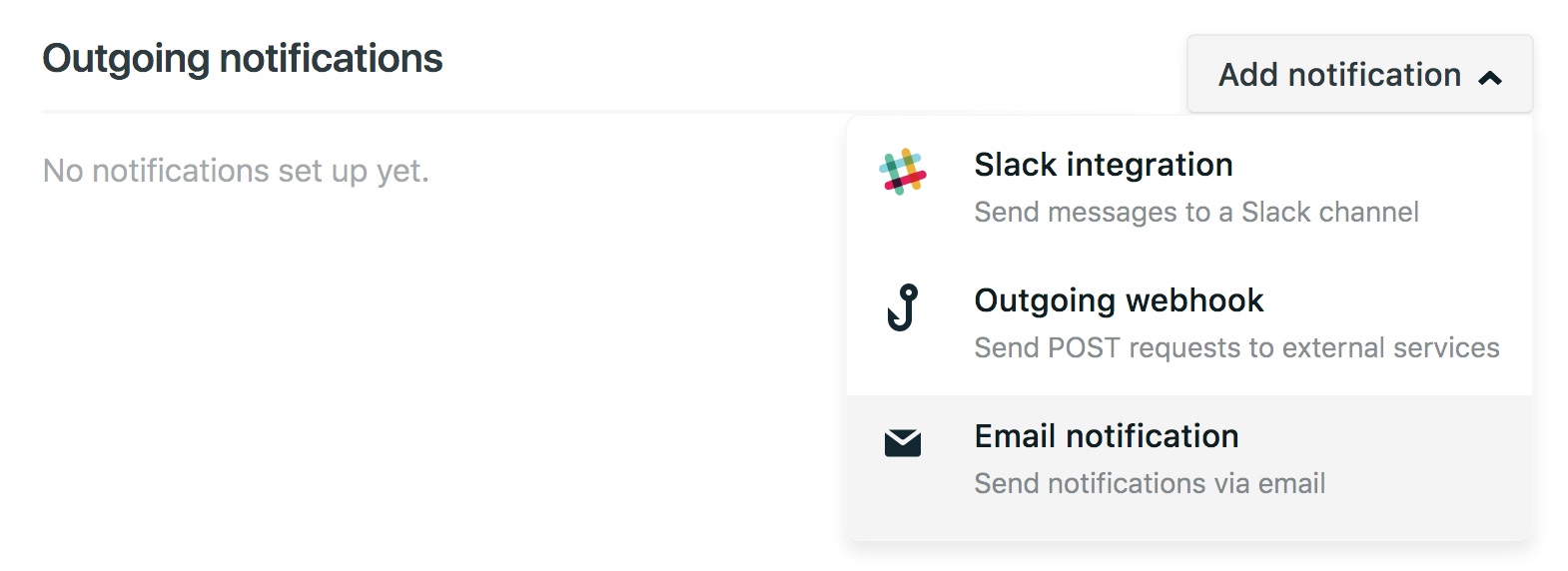
ไปที่ Netlify: แบบฟอร์ม → การแจ้งเตือน
คลิกเมนูแบบเลื่อนลงเพิ่มการแจ้งเตือน และเลือกวิธีการแจ้งเตือนที่คุณต้องการ

yarn develop คุณจะต้องหยุดมันและรันคำสั่งอีกครั้งเพื่อดูการเปลี่ยนแปลงที่สะท้อนให้เห็น ตัวอย่างเช่น โพสต์หรือเพจใหม่จะไม่แสดงโดยอัตโนมัติจนกว่าเว็บไซต์จะถูกสร้างขึ้นใหม่