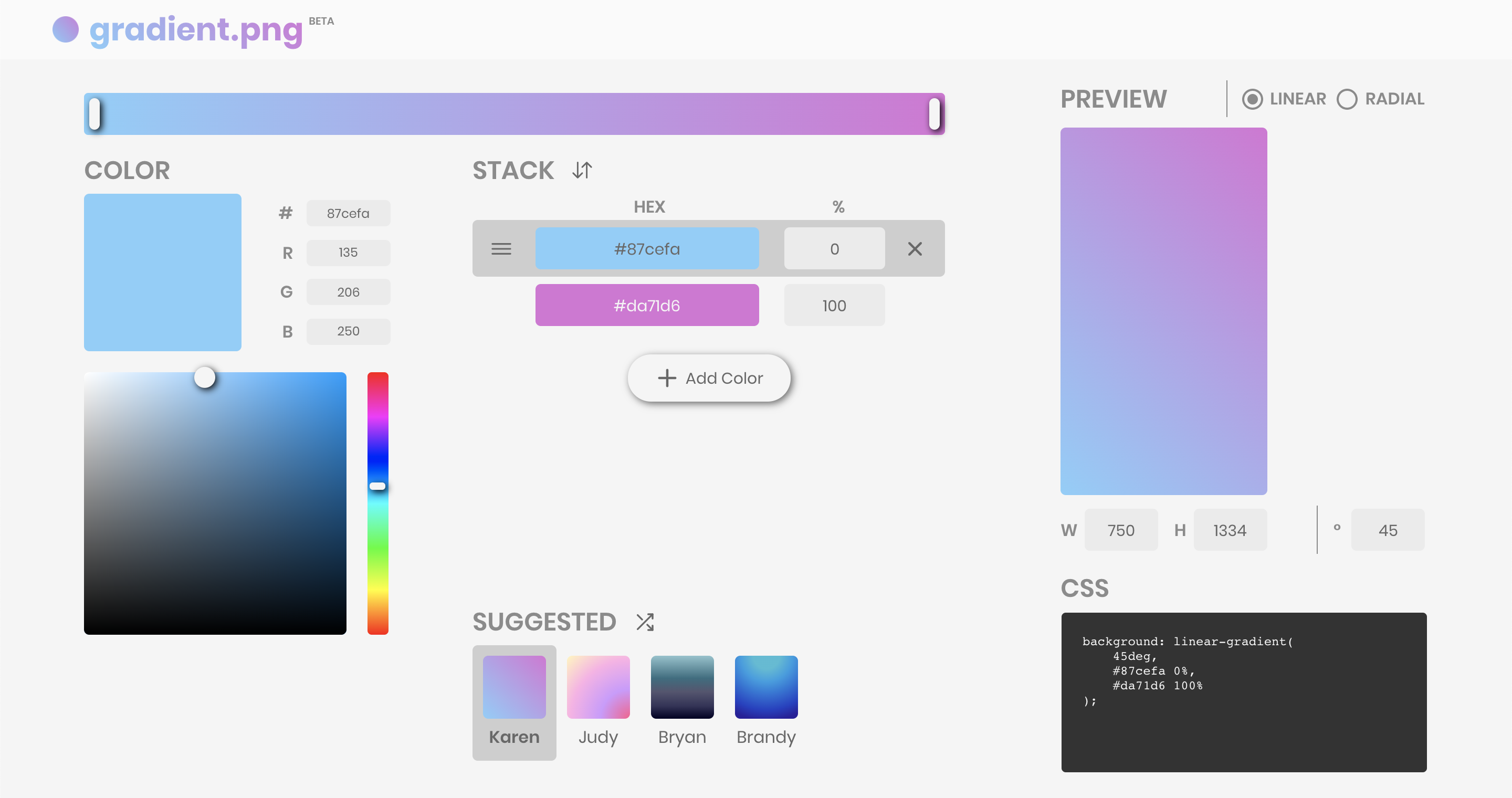
gradient.png เป็นเว็บแอปสร้างรูปภาพแบบกำหนดเอง

คุณสมบัติที่ปรับแต่งได้:
ดาวน์โหลดภาพ (สำหรับวอลเปเปอร์) หรือคัดลอก CSS (สำหรับ div)!
npm installnpm startคุณลักษณะการปรับแต่งพื้นหลังหลายอย่างจำเป็นต้องอัปโหลดภาพ เช่น หน้าปก/แบนเนอร์โปรไฟล์โซเชียลมีเดีย ธีม Gmail วอลเปเปอร์โทรศัพท์/แล็ปท็อปของคุณ การไล่ระดับสีเป็นตัวเลือกที่ยอดเยี่ยมสำหรับกรณีดังกล่าว พวกเขาดูสวยแต่ก็สุขุมและไม่วอกแวก
CSS Gradient มีอยู่เป็นตัวสร้างพื้นหลังไล่ระดับสีที่ปรับแต่งได้สำหรับเว็บไซต์ โดยเฉพาะอย่างยิ่ง พวกเขาสร้าง CSS ที่สามารถจัดหาให้กับคุณสมบัติ background ของ div ได้ อย่างไรก็ตาม ไซต์นี้ไม่มีตัวเลือกในการส่งออกการไล่ระดับสีที่สร้างขึ้นเป็นรูปภาพ ฉันตัดสินใจใช้โอกาสนี้เป็นความท้าทายในการออกแบบ UI/UX ใหม่ นอกเหนือจากการเพิ่มฟีเจอร์การส่งออกรูปภาพ
เป้าหมายคือการฝึกฝนทักษะ React ของฉัน ฝึกนิสัยการพัฒนาเว็บที่ดีให้เป็นนิสัย รวมถึงสร้างอินเทอร์เฟซและประสบการณ์ผู้ใช้ที่ใช้งานง่ายและตอบสนองได้ดี
การไล่ระดับสี.png ใช้แพ็คเกจ npm ต่อไปนี้: