เทมเพลตบล็อกแบบคงที่ที่เรียบง่าย หรูหรา และรวดเร็ว! สร้างด้วยแอสโตร
Frosti สาธิต / ? ภาษาจีน README / ❤️บล็อกของฉัน
เคล็ดลับ
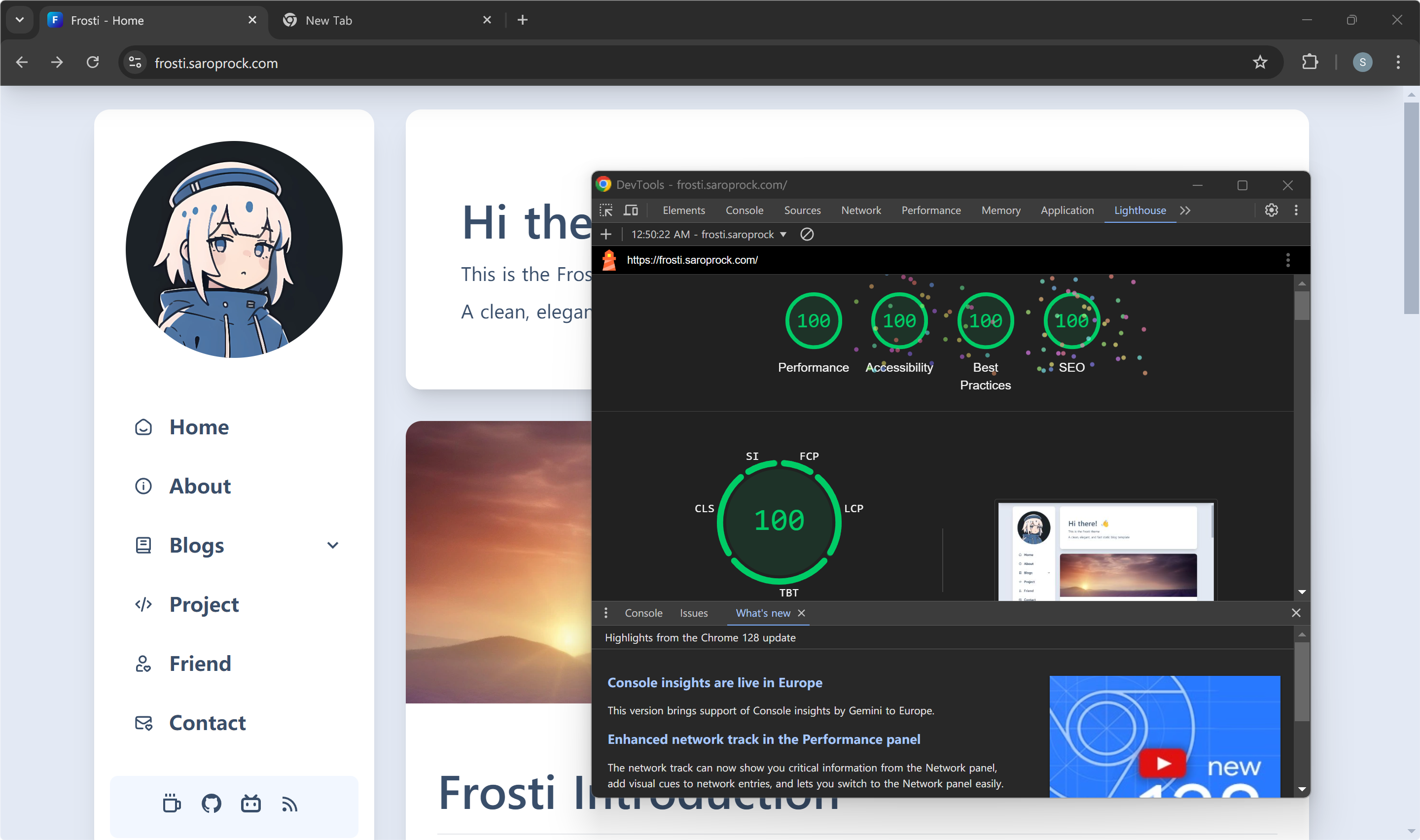
ขอแนะนำให้ดูตัวอย่างธีมนี้ก่อน


consts.ts สำคัญ
คุณต้องกำหนดค่าระบบแสดงความคิดเห็นด้วยตนเอง โปรดดู Waline สำหรับรายละเอียดเกี่ยวกับการแก้ไข srccomponentsCommentWaline.astro
| ชื่อ | ความหมาย | ที่จำเป็น |
|---|---|---|
| ชื่อ | ชื่อบทความ | ใช่ |
| คำอธิบาย | สรุปบทความ | ใช่ |
| pubDate | วันที่ของบทความ | ใช่ |
| ภาพ | ปกบทความ | เลขที่ |
| หมวดหมู่ | หมวดหมู่บทความ | เลขที่ |
| แท็ก | แท็กบทความ | เลขที่ |
| ป้ายสถานะ | ป้ายบทความ | เลขที่ |
เคล็ดลับ
คุณสามารถปักหมุดบทความของคุณได้โดยการตั้งค่าแอตทริบิวต์ badge เป็น Pin
สำคัญ
Frosti ใช้ pnpm เป็นตัวจัดการแพ็คเกจ หากคุณไม่ได้ติดตั้ง pnpm โปรดติดตั้งก่อน
ใช้ Frosti โดยส่งพารามิเตอร์ --template ไปยังคำสั่ง create astro !
pnpm create astro@latest -- --template EveSunMaple/Frostinpm i -g pnpmgit clone --depth 1 https://github.com/EveSunMaple/Frosti.git Frosti cd Frostipnpm ipnpm run dev # Start the debug server
pnpm run build # Build the project as static files บันทึก
Frosti ถูกสร้างขึ้นโดยใช้ pnpm เป็นค่าเริ่มต้น หากคุณพบข้อผิดพลาดใด ๆ โปรดเรียกใช้ pnpm update
เคล็ดลับ
คุณยังสามารถปรับใช้ Frosti โดยใช้วิธีอื่น เช่น Vercel, Netlify เป็นต้น อย่างไรก็ตาม คุณต้องคุ้นเคยกับการใช้งานพื้นฐานของบริการเหล่านี้ วิธีการปรับใช้ที่รองรับ Astro
หากคุณมีคำถามหรือข้อเสนอแนะ โปรดส่งปัญหาหรือสื่อสารกับนักพัฒนาได้เลย!
@Saicaca แรงบันดาลใจของเขาคือเหตุผลหลักที่ฉันสร้างธีมนี้
@WRXinYue ช่วยฉันได้มากในช่วงแรก ๆ