ใช้ที่เก็บเทมเพลตนี้เพื่อเริ่มต้นสร้างสวนดิจิทัลของคุณเอง
ฉันเขียนบทช่วยสอนเพื่ออธิบายวิธีการตั้งค่า: การตั้งค่าสวนดิจิทัลของคุณเองด้วย Jekyll
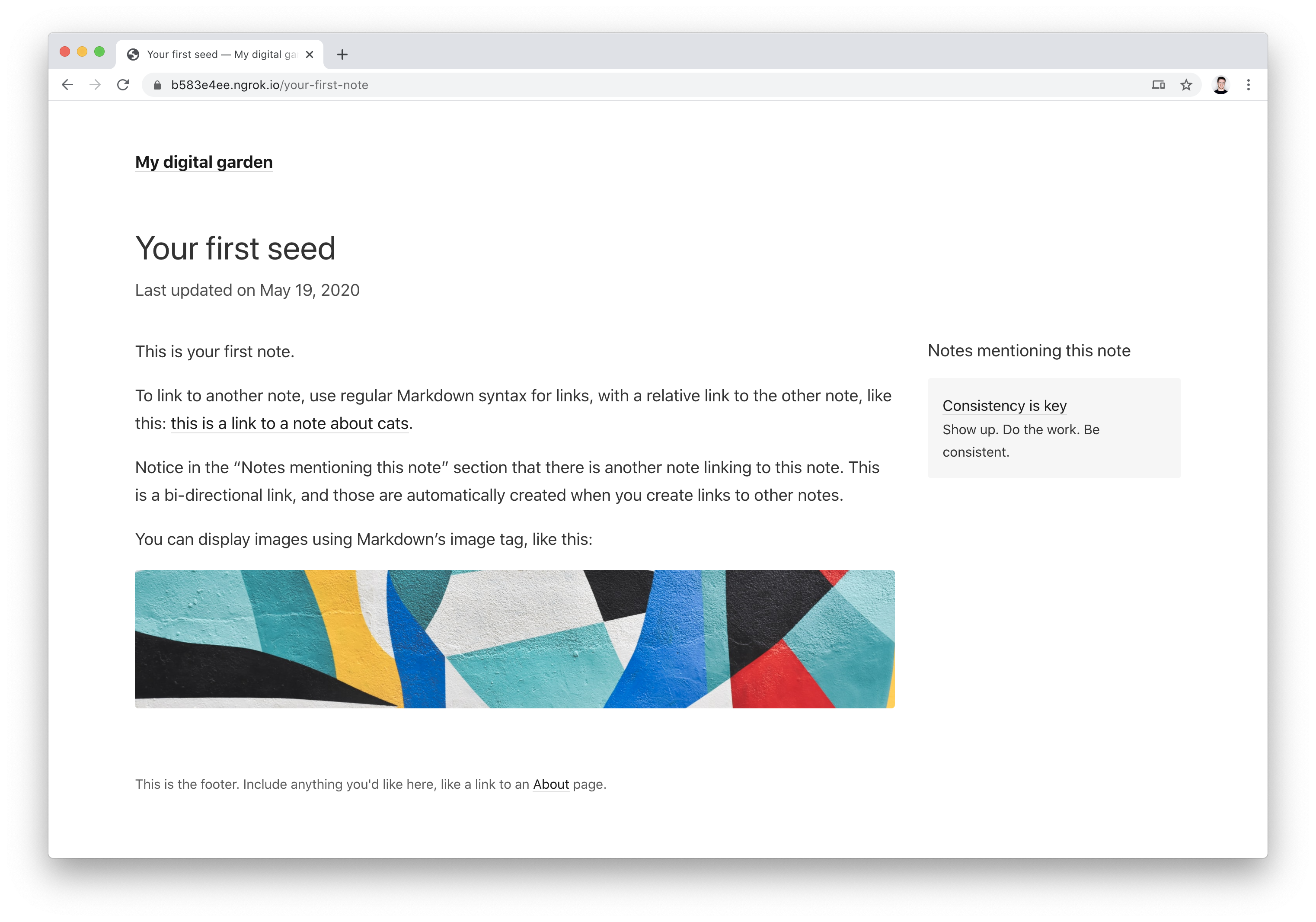
ดูตัวอย่างเทมเพลตที่นี่: https://digital-garden-jekyll-template.netlify.app/

บันทึก
อัปเดต (มกราคม 2566) : ดูเหมือนว่า GitHub Pages รองรับปลั๊กอินที่กำหนดเองแล้วในขณะนี้ ขอบคุณ GitHub Actions (ดูการสนทนาที่เกี่ยวข้อง)
GitHub Pages รองรับเทมเพลตนี้เพียงบางส่วนเท่านั้น: เพื่อขับเคลื่อนกราฟบันทึกเชิงโต้ตอบ เทมเพลตนี้ใช้ปลั๊กอิน Jekyll แบบกำหนดเองเพื่อสร้างข้อมูลกราฟใน notes_graph.json และ GitHub Pages ไม่รองรับปลั๊กอิน Jekyll แบบกำหนดเอง
หากคุณต้องการใช้กราฟกับเพจ GitHub คุณอาจลองสร้างสวนของคุณในเครื่องโดยใช้ Jekyll จากนั้นส่งผลลัพธ์ไปที่ GitHub Pages
หรือคุณสามารถปรับใช้สวนของคุณกับ Netlify และมันจะทำงานนอกกรอบ ฉันเขียนคำแนะนำเพื่ออธิบายวิธีการตั้งค่านี้
หากคุณไม่สนใจกราฟ คุณสามารถลบออกจากเลย์เอาต์นี้ได้ ดังที่อธิบายไว้ที่นี่
ซอร์สโค้ดมีให้ภายใต้ใบอนุญาต MIT